js console一些常用的功能
前言
很多时候我们在调试的时候经常用console.log,我感觉其实一个就够了,但是有时候你不可能写一步就去调试下,所以呢,经常用几个console.log,有时候挺难找的,后面翻了翻console的这个知识的,发下还有很多可以用的,总结分享一下。
正文
和console.log的兄弟(同等级):
<script>
console.log("log","log提示");
console.info("info","info提示");
console.warn("warn","warn提示");
function error() {
console.error("error", "error提示");
alert("123");
}
error();
</script>
经过console并不会影响代码的允许过程,会弹出"123";
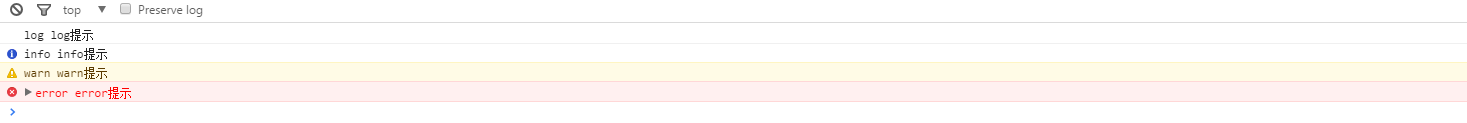
结果:

可以看到,他们的区别就是颜色的不同。给我们看到的信息也是不同的。
随着js的模块化,那么我们能否根据某个不同的模块去划分不同的log区域?如果可以区分不同模块的log,那么我们定位问题debug的能力也会提高。
console.group("功能a块");
console.log("功能a产生的数据");
console.groupEnd();
console.group("功能b块");
console.log("功能b产生的数据");
console.groupEnd();

还有一个就是groupCollapsed
console.groupCollapsed("功能a块");
console.log("功能a产生的数据");
console.groupEnd();
console.groupCollapsed("功能b块");
console.log("功能b产生的数据");
console.groupEnd();
console.group("功能a块");
console.log("功能a产生的数据");
console.groupEnd();
console.group("功能b块");
console.log("功能b产生的数据");
console.groupEnd();

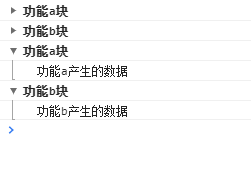
其实一个是闭合的一个是展开的。
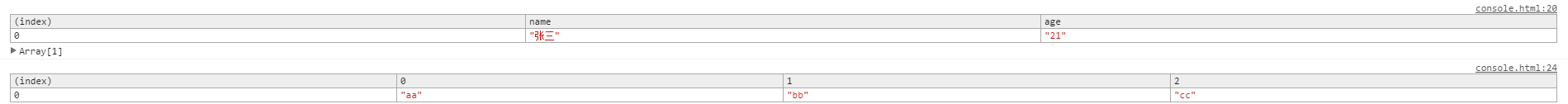
同样有时候我们查看一些list的时候,如果数据太多,我们看起来是有点费劲的,那么如果你使用console.table将会清晰一些:
var jsonarr=[{"name":"张三","age":"21"}];
console.table(jsonarr);
var arr=[
["aa","bb","cc"]
];
console.table(arr);

这个主要是为了看的方便,但是用完了关闭log功能,性能真的差。
接下来看一下:console.dir() console.dirxml()吧。
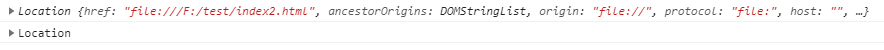
console.dir()来看一下吧:
console.log(document.location);
console.dir(document.location);
来看下有啥区别:

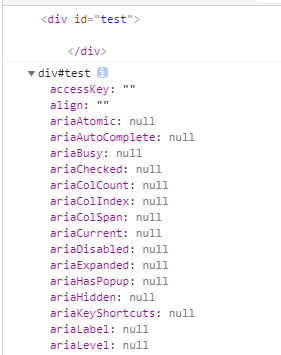
console.dirxml():
console.log(document.getElementById('test'));
console.dir(document.getElementById('test'));

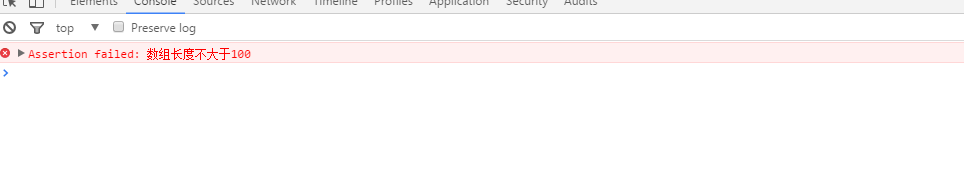
console.assert()这个是按条件输出的。
var numarr=[1,2,3,4,5,6,7,8,9];
console.assert((function () {
if(numarr.length<100)
{
return false;
}
else
{
return true;
};
})(),"数组长度不大于100")

console.count("第几次运行:");
后面自动会补充数字:
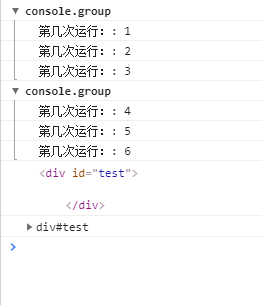
console.group()
console.count("第几次运行:");
console.count("第几次运行:");
console.count("第几次运行:");
console.groupEnd()
console.group()
console.count("第几次运行:");
console.count("第几次运行:");
console.count("第几次运行:");
console.groupEnd()
有点局限性,就是他是全局的,而不分组。

但是呢,我们可以重置:
console.countReset();
let user = "";
function greet() {
console.count();
return "hi " + user;
}
user = "bob";
greet();
user = "alice";
greet();
greet();
console.count();
console.countReset();
结果为:
"default: 1"
"default: 2"
"default: 3"
"default: 4"
"default: 0"
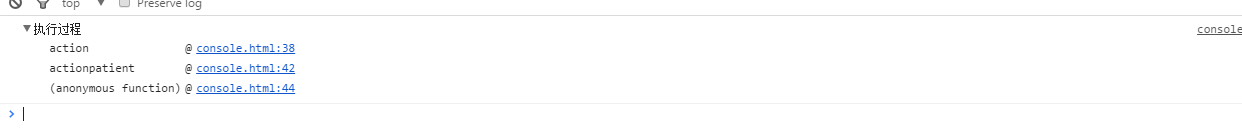
console.trace();在这之前调用了啥,一个运行过程。
function action()
{
console.trace("执行过程");
}
function actionparent()
{
action();
}
actionparent();

console.time()和console.timeEnd();这个比较重要了,我们测试性能的必备。
console.time()
for (var i = 0; i < 1000; i++) {
}
console.timeEnd();

还有一个调试非常需要用到的:console.clear() 清除前面的log,方便我们局部测试。
console.log(1);
console.clear();
console.log(2);

js console一些常用的功能的更多相关文章
- js,jQuery数组常用操作小结
一.js中数组常用操作小结 (1) shift:删除原数组第一项,并返回删除元素的值:如果数组为空则返回undefined var a = [1,2,3,4,5]; var b = a.shift() ...
- 【转】js实现复制到剪贴板功能,兼容所有浏览器
两天前听了一个H5的分享,会议上有一句话,非常有感触:不是你不能,而是你对自己的要求太低.很简单的一句话,相信很多事情不是大家做不到,真的是对自己的要求太低,如果对自己要求多一点,那么你取得的进步可能 ...
- 【原】js实现复制到剪贴板功能,兼容所有浏览器
两天前听了一个H5的分享,会议上有一句话,非常有感触:不是你不能,而是你对自己的要求太低.很简单的一句话,相信很多事情不是大家做不到,真的是对自己的要求太低,如果对自己要求多一点,那么你取得的进步可能 ...
- 黄聪:JS实现复制到剪贴板功能,兼容所有浏览器(转)
两天前听了一个H5的分享,会议上有一句话,非常有感触:不是你不能,而是你对自己的要求太低.很简单的一句话,相信很多事情不是大家做不到,真的是对自己的要求太低,如果对自己要求多一点,那么你取得的进步可能 ...
- JS类继承常用方式发展史
JS类继承常用方式发展史 涉及知识点 构造函数方式继承 1-继承单个对象 1.1 多步走初始版 1.2 多步走优化版 1.3 Object.create()方式 2-继承多个对象 2.1 遍历 Obj ...
- js、jquery实现模糊搜索功能
模糊搜索功能在工作中应用广泛,并且很实用,自己写了一个方法,以后用到的时候可以直接拿来用了! 实现的搜索功能: 1. 可以匹配输入的字符串找出列表中匹配的项,列表框的高度跟随搜索出的列表项的多少改变 ...
- js javascript map函数去重功能的使用实例
js javascript map函数去重功能的使用实例 先上一个实战例子代码 var map = new Map(); for(var i=0; i<=9; i++){ map.set(i,i ...
- js插件---datatable常用配置
js插件---datatable常用配置 一.总结 一句话总结: datatable常用配置百度一下特别方便 二.jquery datatable 实例操作 转自或参考:jquery datatabl ...
- php框架tp3.2.3和js写的微信分享功能心得,分享的标题内容图片自定义
https://blog.csdn.net/weixin_42231483/article/details/81585322 最近用PHP的tp3.2.3框架和js写的微信分享功能心得,分享的标题内容 ...
随机推荐
- SpringCloud(五)学习笔记之Hystrix
在微服务架构中多层服务之间会相互调用,如果其中有一层服务故障了,可能会导致一层服务或者多层服务故障,从而导致整个系统故障.这种现象被称为服务雪崩效应. Hystrix组件就可以解决此类问题,Hystr ...
- 异常处理方式一(try-catch-finally)
package com.yhqtv.demo01Exception; /* * 一.异常的处理,抓抛模型 * * 过程一:“抛”:程序在正常 执行的过程中,一旦出现异常,就会在异常代码处生成一个对应异 ...
- 引导 ARM Linux
引导 ARM Linux 本文翻译自:https://www.kernel.org/doc/html/latest/arm/booting.html 引导 ARM Linux 需要一个引导加载程序,它 ...
- VirtualBox 原始镜像转换成 vdi 镜像
VBoxManage convertdd [-static] <filename> <outputfile> 将raw硬盘转换成vdi虚拟硬盘
- JAVA 之 EL表达式
一.什么是EL表达式 1.Expression Language表达式语言 2.是一种在JSP页面获取数据的简单方式(只能获取数据,不能设置数据) 语法格式:${expression } 二.EL中的 ...
- (转)ATOM介绍和使用
一,Atom介绍 Atom 是 Github 开源的文本编辑器,这个编辑器完全是使用Web技术构建的(基于Node-Webkit).启动速度快,提供很多常用功能的插件和主题,可以说Atom已经足以胜任 ...
- 【Linux常见命令】find命令
find - search for files in a directory hierarchy find命令用来在指定目录下查找文件. 任何位于参数之前的字符串都将被视为欲查找的目录名. 如果使用该 ...
- 利用POI工具读取word文档并将数据存储到sqlserver数据库中
今天实现了利用POI工具读取word文档,并将数据存储到sql数据库中,代码如下: package word; import java.io.File; import java.io.FileInpu ...
- Leetcode2 两数相加 Python
给出两个 非空 的链表用来表示两个非负的整数.其中,它们各自的位数是按照 逆序 的方式存储的,并且它们的每个节点只能存储 一位 数字. 如果,我们将这两个数相加起来,则会返回一个新的链表来表示它们的和 ...
- 贪心--HDU 2021 发工资咯
Description 作为杭电的老师,最盼望的日子就是每月的8号了,因为这一天是发工资的日子,养家糊口就靠它了,呵呵,但是对于学校财务处的工作人员来说,这一天则是很忙碌的一天,财务处的小胡老师最近就 ...
