js 运行机制简单了解
一、如何理解 JS 的单线程?
JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。那么,为什么JavaScript不能有多个线程呢?这样能提高效率啊。
JavaScript的单线程,与它的用途有关。作为浏览器脚本语言,JavaScript的主要用途是与用户互动,以及操作DOM。这决定了它只能是单线程,
否则会带来很复杂的同步问题。比如,假定JavaScript同时有两个线程,一个线程在某个DOM节点上添加内容,另一个线程删除了这个节点,
这时浏览器应该以哪个线程为准?所以,为了避免复杂性,从一诞生,JavaScript就是单线程,这已经成了这门语言的核心特征,将来也不会改变。
二、什么是任务队列(消息队列)?
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。如果前一个任务耗时很长,后一个任务就不得不一直等着。
JavaScript语言的设计者意识到这个问题,将所有任务分成两种,一种是同步任务(synchronous),另一种是异步任务(asynchronous)。
1、同步任务:在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务;
2、异步任务:不进入主线程、而进入"任务队列"(task queue)的任务,只有"任务队列"通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。
接下来通过俩个例子说明俩个的区别:
- console.log('a');
- while(true){}
- console.log('b');
- //结果: a
因为这是同步任务,程序由上到下执行,遇到while()死循环,下面语句就没办法执行。
- console.log('a');
- setTimeout(function(){
- console.log('b');
- },0);
- while(true){}
- //结果: a
因为setTimeout()就是个异步任务。在所有同步任务执行完之前,任何的异步任务是不会执行的。
三、理解 Event Loop
异步执行的运行机制如下:
1、所有同步任务都在主线程上执行,形成一个执行栈(excution context stack)。
2、主线程之外,还存在一个“任务队列”(task queue)。只要“异步任务”有了运行结果,
就在其中放置一个事件。
3、一旦“执行栈”中的所有同步任务执行完毕,系统就会读取“任务队列”,看里面有哪些事件。
那些对应的异步任务,于是结束等待状态进入执行栈,开始执行。
4、主线程不断重复上面的第3步。
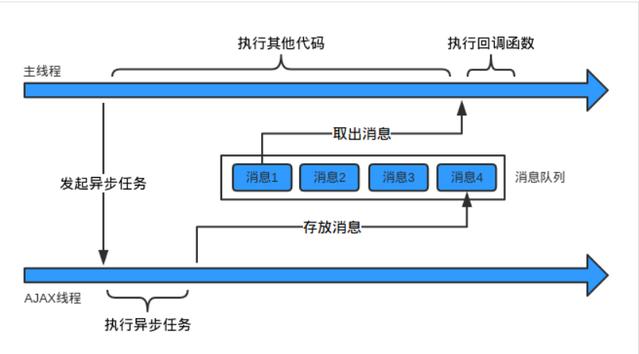
主线程从"任务队列"中读取事件,这个过程是循环不断的,所以整个的这种运行机制又称为Event Loop(事件循环)。
只要主线程空了,就会去读取"任务队列",这就是JavaScript的运行机制。这个过程会循环反复。以下这张图可以很好说明这点。

四、哪些语句会放入异步队列和放入时机?
一般来说,有四种会放入异步任务队列:
1、setTimeout 和 setInterval
2、DOM事件
3、ES6 中的 promise
4、Ajax 异步请求
JavaScript 代码运行分俩个阶段:
1、预解析----把所有的函数定义提前,所有的变量声明提前,变量的赋值不提前
2、执行 ---- 从上到下执行(按照js运行机制)
至于放入异步任务队列的时机,我们通过 setTimeout的例子和Ajax例子来详细说明:
- for(var i=0;i<4;i++){
- setTimeout(function(){
- console.log(i);
- },1000);
- }
- //结果: 4,4,4.4
for循环一次碰到一个 setTimeout(),并不是马上把setTimeout()拿到异步队列中,而要等到一秒后,才将其放到任务队列里面,
一旦"执行栈"中的所有同步任务执行完毕(即for循环结束,此时i已经为4),系统就会读取已经存放"任务队列"的setTimeout()(有4个),
于是答案是输出4个4。
js 运行机制简单了解的更多相关文章
- 从浏览器多进程到JS单线程,JS运行机制的一次系统梳理
前言 见解有限,如有描述不当之处,请帮忙及时指出,如有错误,会及时修正. ----------超长文+多图预警,需要花费不少时间.---------- 如果看完本文后,还对进程线程傻傻分不清,不清楚浏 ...
- 从浏览器多进程到JS单线程,JS运行机制最全面的一次梳理
前言 来源:https://dailc.github.io/2018/01/21/js_singlethread_eventloop.html 见解有限,如有描述不当之处,请帮忙及时指出,如有错误,会 ...
- Js 运行机制 (重点!!)
一.引子 本文介绍JavaScript运行机制,这一部分比较抽象,我们先从一道面试题入手: 这一题看似很简单,但如果你不了解JavaScript运行机制,很容易就答错了.题目的答案是依次输出1 2 3 ...
- Js 运行机制 event loop
Js - 运行机制 (Even Loop) Javascript 的单线程 - 引用思否的说法: JavaScript的一个语言特性(也是这门语言的核心)就是单线程.什么是单线程呢?简单地说就是同一时 ...
- js 运行机制
<script> console.log(1) setTimeout(function(){ console.log(3) },0) console.log(2) </script& ...
- 如何通过setTimeout理解JS运行机制详解
setTimeout()函数:用来指定某个函数或某段代码在多少毫秒之后执行.它返回一个整数,表示定时器timer的编号,可以用来取消该定时器. 例子 ? 1 2 3 4 5 console.log(1 ...
- 面试 09-02.js运行机制:异步和单线程
09-02.js运行机制:异步和单线程 #前言 面试时,关于同步和异步,可能会问以下问题: 同步和异步的区别是什么?分别举一个同步和异步的例子 一个关于 setTimeout 的笔试题 前端使用异步的 ...
- node.js 运行机制与简单使用
一.hello world 1.引入 required 模块 2.创建服务器 3.接收请求与响应请求 var http = require('http'); // 载入http模块 http.crea ...
- js异步梳理:1.从浏览器的多进程到JS的单线程,理解JS运行机制
大家很早就知道JS是一门单线程的语言.但是也时不时的会看到进程这个词.首先简单区分下线程和进程的概念 1. 简单理解进程 - 进程是一个工厂,工厂有它的独立资源 - 工厂之间相互独立 - 线程是工厂中 ...
随机推荐
- 为什么maven没有.m2文件
该问题可能描述不清,建议你重新提问 为什么maven没有.m2文件 彼岸之恋°DD | 浏览 4793 次 问题未开放回答 2016-09-23 17:29 最佳答案 对于初学者在安装配置好maven ...
- <每日一课学习笔记> "mysql为什么加了索引还是慢查询"
long_query_time mysql判断慢查询的依据是,sql执行时间与系统参数 long_query_time 作比较,如果大于这个参数,就会将这条sql计入慢查询语句中.long_query ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 表格:精简表格
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- C#中SqlDataAdapter的使用小结---转载
C#中SqlDataAdapter的使用小结 转载 叁木-Neil 最后发布于2018-06-07 21:29:39 阅读数 8275 收藏 展开 SqlDataAdapter对象 一.特点介绍1.表 ...
- ROS学习笔记6-理解主题
本文来源于:http://wiki.ros.org/ROS/Tutorials/UnderstandingTopics ROS主题假设turtlesim节点已经运行,打开一个新终端,使用如下命令运行键 ...
- 运算符 Operator 及优先级
算数运算符 + - * / ** % /表示自然除,结果是浮点数.//为整除.python2.x版本/和//都是整除. 位运算符 & | ~ ^ << >> <& ...
- 自定义工具'MSDiscocodeGenerator’失败。未能检索当前项目。
问题描述: 引用webservice时不出错,但更新是出现错误 “自定义工具'MSDiscocodeGenerator’失败.未能检索当前项目.” 解决办法: 打开控制面板修复.NET 3.5SP1, ...
- Redis列表类型
列表类型(list) 可以存储一个有序的字符串列表.常用的操作是向列表两端添加元素. 一个列表类型键最多能容纳2^32 -1个元素. 命令 向列表两端增加元素 LPUSH key value [val ...
- poj1861 network(并查集+kruskal最小生成树
题目地址:http://poj.org/problem?id=1861 题意:输入点数n和边数n,m组边(点a,点b,a到b的权值).要求单条边权值的最大值最小,其他无所谓(所以多解:(.输出单条边最 ...
- 记一次菜鸡的低级折腾--WordPress get Webshell(后台文件编辑插马)
挺简单的一个测试站,开始思路错了,一直去网上找WordPress的漏洞,看有没有什么能利用的,未果,因为这个测试站有些地方并不完善,有的漏洞利用不了,菜鸡的我连弱口令都没猜对,没知识就是这么悲哀. 下 ...
