HTML的文档结构与语法(二)
3.7 超链接标记
语法:<a 属性=“值”>对当前链接的描述</a> 作用:网页进行跳转
常用的属性:
Href:链接的网址或ip或地址 值:就是具体的地址
Target:打开新链接的方式
值:-blank(新窗口) _self(当前窗口) _parent(父窗口) _top(顶级框架)
Name:锚点链接(当点击链接时进行的跳转) 值:锚点名称
绝对路劲:有一个具体的地址(位置),某个盘某个文件夹某个问价
本地的绝对路劲显示: 如:d:/文件夹/文件夹/文件名称

远程的绝对路劲: http://www.baidu.com

相对路劲:就是要访问的文件相当于当前问价的位置
- 当前文件与目标文件在同一个目录(文件夹)中,直接写文件名就可以
- 目标文件所在文件夹与当前文件同一目录,找到文件名在找文件
- 目标问价在当前文件上级,最高3级,上级表示方法 ../(一个表示一级)
3.8锚点链接
说明:可以在当前页面中进行跳转
锚点链接需要两部分:锚点名称,跳转到锚点链接
<a name=”名称”></a>

<a href=”#锚点名称”>文本</a>

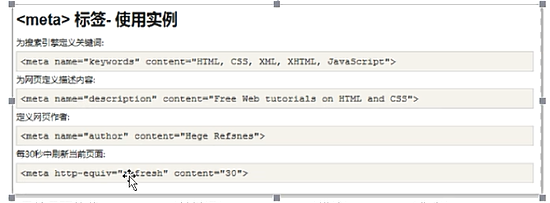
3.9 meta标记
说明:meta标记一定要写到head中,meta标记一般都是设置当前页面的功能
Name属性里面有的值:keywords(关键字) desrciption(描述) author(作者)
Content属性:具体的内容
如果是keywords值 content里就是在查询搜索时,搜索的词汇
如果是desrciption值content里就是对网站描述,在搜索时显示在标题下面一段话
如果是author值content值就是当前网站的作者,显示在搜索后的描述下面
http-equiv属性有两个值,refresh,content-type
编码:<meta http-equiv=”content-type” content=”text/html”; charst=utf-8”/>
刷新:在几秒后对页面刷新,刷新可以刷新当前页面,也可跳转到另一个界面
<meta http-equiv=”refresh” content=”3” /> 当前页面刷新,3秒一次
<meta http-equiv=”refresh” content=”3;url=http://www.baidu.com”/>跳转页面

4.0 表单标记
普通文本框:<input type=”text” name=”名称” value=”值”/>
密码框: <input type=”password” name=”名称” value=”值”/>
单选按钮: <input type=”radio” name=”名称” value=”值”/>
下拉菜单: <select name=”名称”>
<option value=”值”>文本</option>
<option value=”值”>文本</option>
<option value=”值”>文本</option>
</select>
多选按钮: <input type=”checkbox” name=”名称” value=”值”/>
多行文本域:<textarea rows=”行” cols=”列” name=”名称” value=”值”></textarea>
按钮:
提交: <input type=”submit” value=”显示到按钮上的名称”/>
图片提交: <input type=”image” src=”图片地址” value=”” />
普通按钮: <input type=”button” name=”值” value=”名称” />
重置按钮: <input type=”reset” name=”值” value=”名称”/>
上传: <input type=”file” name=”名称” value=”” />
上传文件必须在form属性中设置,而且必须是Post方式
隐藏域: <input type=”hidden” name=”值” value=”名称”/>

Form 标记,是表单域的显示,需要用form标记把表单内容括起来,这时候提交,原因是form的属性中有提交方式,提交地址,文件上传的设置。
提交地址:action=”具体提交地址”
提交方式:get和post,在网站中数据直接传递,只有get和post方式
Get方式:数据以浏览器地址栏的方式(明文)提价到另一个界面
要提交到的页面路径和名称?参数名称=值&参数名称=值&参数名称=值

Get方式传送数据方式有表单和超链接
表单是用户自己填写的数据
手动传送数据,正常传送
超链接是管理员规定要传送的数据
<a href=”传送到的页面路径”?要传送的名称=值>名字</a>
Post方式:数据隐藏方式传送,post限制只有表单传送方式。
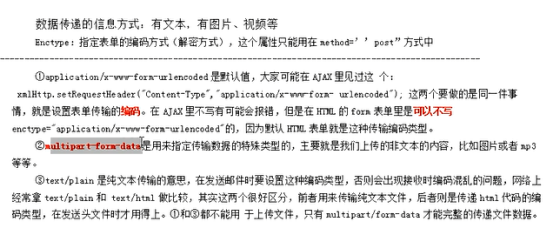
数据传递信息的方式:有文本,图片,视频等

4.1 表格标记
表格的语法:<table>
<tr>
<th>id</th> //标题单元格(表头)
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td></td> //普通单元格
<td></td>
<td></td>
</tr>
</table>
Table的属性:
Border:表格的边框 值:数字
Align:对齐方式 值: left、center、right
Bordercolor:边框颜色 值:颜色
Width:表格宽度 值:数字
Height:表格高度 值:数字
Bgcolor:表格背景颜色 值:颜色
Background:表格背景图片 值:图片地址
Cellpadding:内填充(边框到内容的距离) 值:数字
Cellspacing:间距(单元格到单元格之间的距离) 值:数字

Tr 的属性:
Align:行内内容的对其方式 值: left、center、right
Valign:上下对其方式 值:top、middle、bottom
Height:行的高度 值:数字
Bgcolor:行的背景颜色 值:颜色

Td的属性:
Align:单元格的对齐方式 值: left、center、right
Valign:单元格垂直对其方式 值:top、middle、bottom
Height: 单元格高度 值:数字
Bgcolor:单元格的背景颜色 值:颜色
Background:单元格的背景图片 值:图片的地址
Rowspan:跨行合并 值:合并几行的数量
注意把原来被合并的单元格删除
Colspan:跨列合并 值:合并几列的数量
注意把原来被合并的单元格删除

HTML的文档结构与语法(二)的更多相关文章
- HTML的文档结构与语法(一)
一.走进Web开发 Web运行的原理: 二.HTML 1.1什么是html HTML是用来描述网页的一种语言 HTML指的是超文本标记语言(Hyper Text Markup Language) 超文 ...
- Win 10 开发中Adaptive磁贴模板的XML文档结构,Win10 应用开发中自适应Toast通知的XML文档结构
分享两篇Win 10应用开发的XML文档结构:Win 10 开发中Adaptive磁贴模板的XML文档结构,Win10 应用开发中自适应Toast通知的XML文档结构. Win 10 开发中Adapt ...
- HTML5的文档结构和新增标签
一.HTML5 文档结构1.第一步:打开 开发工具,打开指定文件夹:2.第二步:保存 index.html 文件到磁盘中,.html 是网页后缀:3.第三步:开始编写 HTML5 的基本格式.< ...
- MongoDB学习笔记(四) 用MongoDB的文档结构描述数据关系
MongoDB的集合(collection)可以看做关系型数据库的表,文档对象(document)可以看做关系型数据库的一条记录.但两者并不完全对等.表的结构是固定的,MongoDB集合并没有这个约束 ...
- HTML5的文档结构
HTML5的文档结构 HTML5简化了许多,它的设计遵循了3个原则:1.兼容性.2.实用性.3.通用访问性 1. header 元素 <header> 标签定义文档或者文档 ...
- HTML的概念和三大基石以及标准文档结构
HTML的概念: 概念: HTML:超文本标记语言 作用: 需要将java在后台根据用户请求处理的请求结果在浏览器中显示给用户. 在浏览器中数据需要使用友好的格式展示给用户. HTML是告诉浏 ...
- 10LaTeX学习系列之---Latex的文档结构
目录 目录 前言 (一)对于Ctex宏包中的文档结构 1.说明 2.源代码 3.输出效果 4.技巧 (二)对于ctexart的文档结构 1.说明 2.源代码 3.输出效果 (三)对于ctexbook的 ...
- java Web开发基础(一)工程项目文档结构
2013年毕业后,在深圳工作开始是用.NET ASP.NET MVC做的项目,后来公司用java来做.于是就从.NET转java了.从.NET转java不是那么的难.今天刚好是清明节放假三天,整理了j ...
- 01XML文档结构
文档结构 2.1文档结构 2.1.1文档声明及字符编码 <?xml version=“1.0” encoding=“”gb2312 standalone=“yes”?> <? 告诉 ...
随机推荐
- redhat 7.6 用户和组
用户 useradd user1 //新建用户user1 userdel user1 //删除用户user1 userdel -r user1 //删除用户并且删除h ...
- SpringMVC 接收表单数据、数据绑定、解决请求参数中文乱码
接收表单数据有3种方式. 1.使用简单类型接收表单数据(绑定简单数据类型) 表单: <form action="${pageContext.request.contextPath}/u ...
- Centos7 nginx的目录结构与nginx主配置文件解析
一.nginx的目录结构 [root@node nginx_116]# ls client_body_temp conf fastcgi_temp html logs proxy_temp ...
- Python 爬取 北京市政府首都之窗信件列表-[Scrapy框架](2020年寒假小目标04)
日期:2020.01.22 博客期:130 星期三 [代码说明,如果要使用此页代码,必须在本博客页面评论区给予说明] //博客总体说明 1.准备工作(本期博客) 2.爬取工作 3.数据处理 4.信息展 ...
- Java程序基本优化
1.尽量指定类的final修饰符,因为带有final修饰符的类是不可派生的. 2.尽量重用对象. 3.尽量使用局部变量. 4.不要重复初始化变量. 5.在Java+Oracle的应用系统开发中,Jav ...
- ASC码速记
ASCII表规则记忆 我们仅仅要记住了一个字母或数字的 ASCII 码 (比如记住 A 为 65 , 0 的 ASCII 码为 48 ), 知道对应的大写和小写字母之间差 32. 0 -- 32 按键 ...
- thymeleaf 在 html和js 中拼接字符串
一.th:text字符串和事件拼接 <span th:text="'Welcome,'+${user.name}"> <span th:text="| ...
- Android开发_*.R文件无法自动生成
问题描述: 今天是我决定专注Android开发的第一天,我在网上下载了一个数独游戏的源码,准备开始着手学习.在导入之后出现Java文件中import *.R文件报错,在gen目 ...
- 使用anaconda 3安装tensorflow 1.15.0 (win10环境)
0.写在前面 之前其实安装过一次tensorflow,但是由于电脑中毒,重装了系统,把所有的环境全部删除了.之前在博客里转发了一篇别人在win10安装tensorflow的教程,但是版本比较旧了, ...
- json序列化(重要)
(1)同(2)public JsonResult JsonUserGet() { DataSet ds = Web_User.P_LG_User_Get(nUserId); return Json(J ...
