selenium自动化操作
在前面爬虫的相关介绍中,我们介绍了如何抓取静态页面信息。但是,在实际的网页浏览过程中,我们可能会经常碰到各种需要进行交互的操作,典型的如输入信息、点击按钮之类。
对于这种场景,之前的静态页面操作方式已经不能满足需求,这时我们需要借助新的工具,比如selenium或者PhantomJS。由于后者已经停止维护,推荐使用前者。
1.selenium是什么
如果大家有做过web的自动化测试,相信对于selenium一定不陌生,测试人员经常使用它来进行自动化测试。
selenium最初是一个自动化web测试工具,通过代码模拟人使用浏览器自动访问目标站点并操作,比如跳转、输入、点击、下拉等。
由于开发者的不断完善,目前的功能越来越强大,基本支持各种交互操作。同时,不止支持有界浏览,还支持无界浏览。
2.selenium有什么用
正如我们前面讲过的,爬虫的本质过程就是模拟人对浏览器的操作过程。在爬虫中使用,selenium主要是为了解决requests无法执行javaScript代码的问题。
本质上是通过驱动浏览器,完全模拟浏览的操作,比如跳转、输入、点击、下拉等...进而进行跳转。
当然,它也有坏处,主要的坏处就是它的速度比较慢。原因是selenium在操作时,需要等浏览器对页面的元素渲染好之后才能操作。而我们知道,由于页面渲染过程需要加载各种资源,响应速度与网络带宽要求非常高。通常情况,它比静态页面的响应至少慢一个数量级。
3.如何使用selenium
在知道selenium是什么以及有什么用之后,我们来具体学习如何操作这个工具。
由于selenium本质是模拟人对浏览器进行输入、选择、点击等操作,因此对于目标标签的定位非常重要。
在前面的章节,我们对于如何定位目标标签有过详细的介绍,这里就不再赘述。selenium对于目标标签定位的方式本质与静态的页面一样,只不过因为使用的包不同,因此在beautifulSoup中使用的是find和findAll,而在selenium中使用的接口有所变化。
下图中已对各种定位方式进行了归纳总结:

在找到目标标签之后,最重要的是对这些标签进行模拟操作。Selenium库下webdriver模块常用方法主要分类两类:一类是模拟浏览器、键盘操作,另一类是模拟鼠标操作。
3.1模拟浏览器、键盘操作
模拟浏览器、键盘操作的方法归纳如下:

3.2 模拟鼠标操作
模拟鼠标操作的方法归纳如下:

4.示例演示
在介绍了selenium相关的使用方法之后,我们来进行操作。这里介绍两个例子:第一个例子是模拟百度搜索,第二个例子是模拟自动登录网易163邮箱发送邮件。
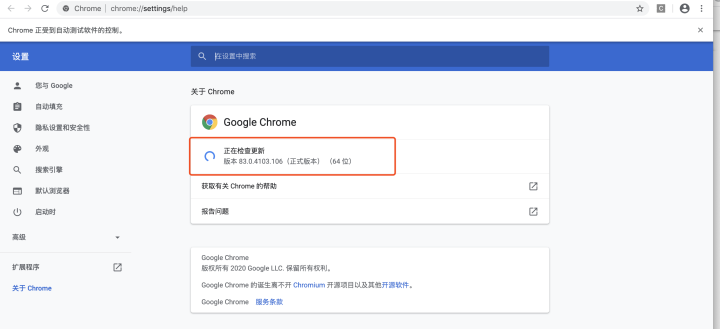
在开始示例之前我们需要安装selinum插件包,同时还需要下载webdriver。在我们的示例中,需要是使用chrome浏览器进行操作,需要使用浏览器的驱动webdriver。
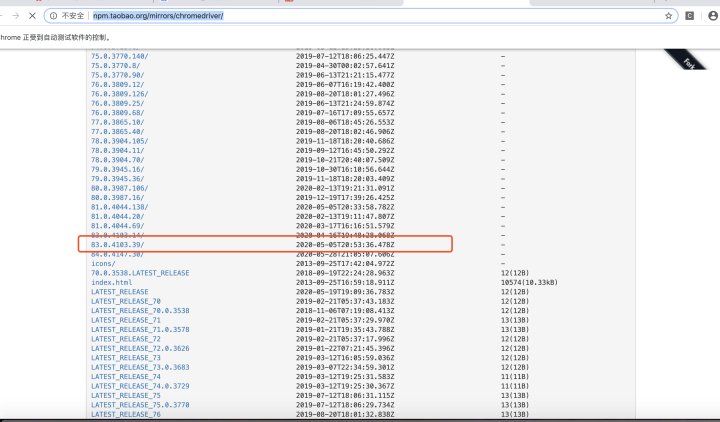
关于下载什么版本的webdriver,可以在浏览器的属性中查看,并在http://npm.taobao.org/mirrors/chromedriver/下载对应的版本就好,如果是其他的浏览器,则需要下载对应的浏览器驱动程序,这种不再做进一步介绍。


4.1模拟百度搜索
第一步还是需要打开目标的地址“w w w.baidu.com”,分析目标网页中目标元素的特点,如下图所示:

通过分析,我们很容易就找到搜索框的id为kw,点击按钮的id为su,余下的就是使用方法进行模拟。
实现的代码如下所示:
from selenium import webdriver
#get 方法 打开指定网址
driver=webdriver.Chrome()
driver.get('http://www.baidu.com')
#选择网页元素
element_keyword = driver.find_element_by_id('kw')
#输入字符
element_keyword.send_keys('python 爬虫')
#找到搜索按钮
element_search_button = driver.find_element_by_id('su')
element_search_button.click()
driver.close()

4.2模拟自动登录网易163邮箱发送邮件
操作过程跟上面相似,第一步也是分析目标网页http://mail.163.com。
如下图所示:

找到了目标标签然后就是模拟登录。
实现代码如下:
# coding:UTF-8
import time
from selenium.webdriver.common.keys import Keys
from selenium import webdriver
driver = webdriver.Chrome()
driver.implicitly_wait(5)
driver.get('http://mail.163.com/')
driver.switch_to_frame(driver.find_element_by_tag_name('iframe'))
# driver.switch_to_frame('x-URS-iframe')
driver.find_element_by_name('email').clear()
driver.find_element_by_name('email').send_keys('邮箱地址')
driver.find_element_by_name('password').send_keys('邮箱密码', Keys.ENTER)
# 跳转页面时,强制等待6s
time.sleep(6)
# 点击写信按钮
driver.find_element_by_xpath("//div[@id='dvNavTop']/ul/li[2]/span[2]").click()
time.sleep(2)
# 收件人
driver.find_element_by_class_name('nui-editableAddr-ipt').send_keys('目标的邮箱')
driver.find_element_by_xpath("//input[@class='nui-ipt-input' and @type='text' and @maxlength='256']").send_keys(
u'测试') # 主题
xpath = driver.find_element_by_xpath("//div[@class='APP-editor-edtr']/iframe")
# 文本内容在iframe中
driver.switch_to_frame(xpath)
driver.find_element_by_xpath("//body[@class='nui-scroll' and @contenteditable='true']").send_keys(u'这是一个自动化测试邮件')
# 发送按钮在iframe外,所以需要跳出
driver.switch_to_default_content()
# 发送
driver.find_element_by_xpath("//div[@class='nui-toolbar-item']/div/span[2]").click()
driver.close()

当然,在实际过程中,可能往往还有验证码的验证。因为现在的验证码难度越来越大,形式也多种多样,使用常规的方法很难解决,必须借助机器学习或者第三方接口进行实现,将在后续单独列一个章节进行介绍如何破解验证码。
selenium自动化操作的更多相关文章
- Selenium自动化脚本开发总结
Selenium Selenium 是ThoughtWorks专门为Web应用程序编写的一个验收测试工具. Selenium测试直接运行在浏览器中,就像真正的用户在操作一样.支持的浏览器包括IE.Mo ...
- selenium自动化过程中如何操作Flash动画
最近在看python的爬虫框架(scrapy),一个词概括就是:"酸爽"!等把selenium自动化版块讲完后,打算写一写关于scrapy相关的知识,打算从源码角度解析下scrap ...
- Python+Selenium自动化-模拟键盘操作
Python+Selenium自动化-模拟键盘操作 0.导入键盘类Keys() selenium中的Keys()类提供了大部分的键盘操作方法:通过send_keys()方法来模拟键盘上的按键. # ...
- Python+Selenium自动化 模拟鼠标操作
Python+Selenium自动化 模拟鼠标操作 在webdriver中,鼠标的一些操作如:双击.右击.悬停.拖动等都被封装在ActionChains类中,我们只用在需要使用的时候,导入这个类就 ...
- Selenium自动化中DOM,XPATH,CSS定位Web页面对象的优劣性分析
加速IE浏览器自动化执行效率:Selenium自动化中DOM,XPATH,CSS定位Web页面对象的优劣性分析 1.技术背景 在Web应用中,用户通过键盘在输入框中输入值和鼠标点击按钮,链 ...
- Selenium2学习-032-WebUI自动化实战实例-030-JavaScript 在 Selenium 自动化中的应用实例之五(高亮标示元素)
在自动化脚本编写过程中,操作元素之前,需要对元素进行高亮显示(通过修改元素的边框样式),同时进行截图,以记录操作的元素对象.在实际应用中较为少见,通常用于演示,或者发生错误时的屏幕截图捕捉,用于错误报 ...
- Selenium2学习-027-WebUI自动化实战实例-025-JavaScript 在 Selenium 自动化中的应用实例之三(页面滚屏,模拟鼠标拖动滚动条)
日常的 Web UI 自动化测试过程中,get 或 navigate 到指定的页面后,若想截图的元素或者指定区域范围不在浏览器的显示区域内,则通过截屏则无法获取相应的信息,反而浪费了无畏的图片服务器资 ...
- Selenium2学习-011-WebUI自动化实战实例-009-JavaScript 在 Selenium 自动化中的应用实例之一(赋值)
通常在编写 Selenium 的 WebUI 自动化脚本时,有些元素不易定位元素,或有些元素为隐藏的(此时用 WebElement.getText() 获取其值的时候,返回的结果为空),对日常的 UI ...
- splinter python浏览器自动化操作,模拟浏览器的行为
Splinter可以非常棒的模拟浏览器的行为,Splinter提供了丰富的API,可以获取页面的信息判断当前的行为所产生的结果 最近在研究网站自动登录的问题,涉及到需要实现浏览器自动化操作,网上有 ...
随机推荐
- Ant标签详解--基础操作
Ant的一些核心概念: build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml. project:每个构建文件包含一个工程. property:属性,一 ...
- sqlmap基本使用
sqlmap 使用 需要安装python2的环境 使用方法: 用最基础的get型注入开始 1.当我们发现注入点的时候, python sqlmap.py -u "http://192.168 ...
- [工具-008] C#邮件发送系统
邮件发送系统很多,但是我这边给大家展示下我最近开发的一款邮件发送系统,有参照网上的一个兄弟的界面,进行了升级,界面如下. 从界面上我们可以看到了该邮件系统有如下功能: 1)服务器的设置 2)发件人的设 ...
- Linux(二):VMware虚拟机中Ubuntu安装详细过程
Linux(二):VMware虚拟机中Ubuntu安装详细过程 目录 1 准备 2 安装 2.1 虚拟机的建立 2.2 虚拟机安装Ubuntu系统 2.3 虚拟机设置 3 完成 1 准备 1.操作系统 ...
- idea 开发 webpack项目时,只要已加入SVN 版本控制 一直 updating 问题解决
场景描述,这是一个困扰我很久的一个问题,一直百度,都解决不了,今天自己通过设置终于解决了,慢慢的都是辛酸泪,赶快写个笔记记录一下. 对于idea 开发 vue-cli+webpack 项目,idea ...
- 实用教程丨使用K3s和MySQL运行Rancher 2.4
本文转自Rancher Labs 简 介 本文将介绍在高可用K3s Kubernetes集群上安装Rancher 2.4的过程并针对MySQL利用Microsoft Azure数据库的优势,该数据库消 ...
- 从汉堡加料说起——浅谈C#中的Decorator模式
相信大家都在都在汉堡店吃过汉堡,有些汉堡店很有特色,推出了汉堡订制服务,即,可以在汉堡中加料,加肉饼,加生菜之类(有点类似我们本地的肥肠粉里面加冒结子).更是让不少吃货大快朵颐,大呼过瘾,加6,7层肉 ...
- jQuery-ajax请求使用
1.jQuery中的ajax $.ajax({ url:'地址', type:'get/post', data:{}, dataType:'json/jsonp', success:function( ...
- Java并发编程 (一) 导读
个人博客网:https://wushaopei.github.io/ (你想要这里多有) 一.并发编程相关技术栈 1.内容主要为高并发的解决思路与手段,具体涉及: 2.涉及的基础知识与核心知 ...
- Java实现 LeetCode 592 分数加减运算(纯体力活)
592. 分数加减运算 给定一个表示分数加减运算表达式的字符串,你需要返回一个字符串形式的计算结果. 这个结果应该是不可约分的分数,即最简分数. 如果最终结果是一个整数,例如 2,你需要将它转换成分数 ...
