webstorm 单词快捷翻译设置
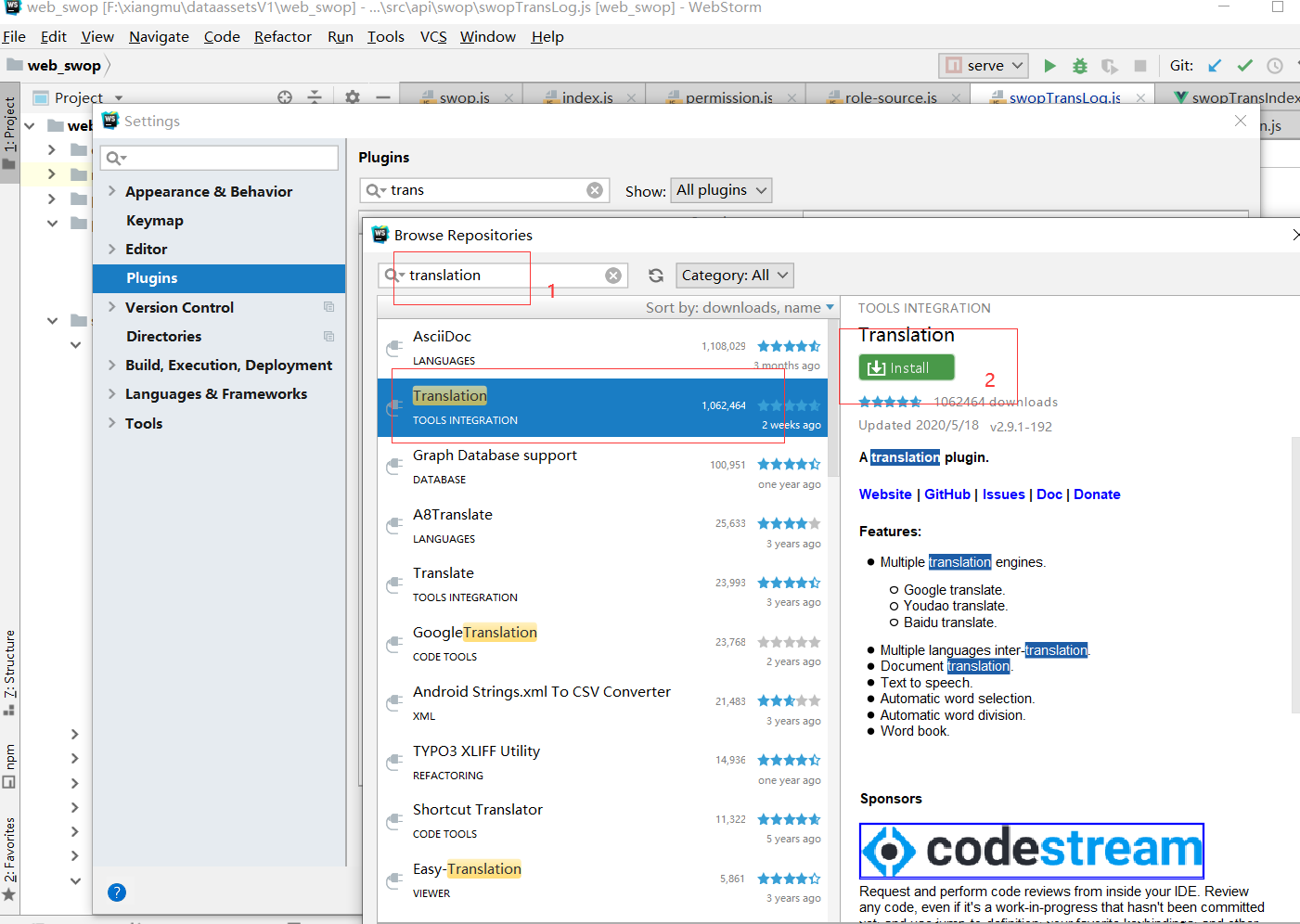
1.打开webstorm中的设置,选择plugins,搜索 translations 安装,安装完成重启webstorm

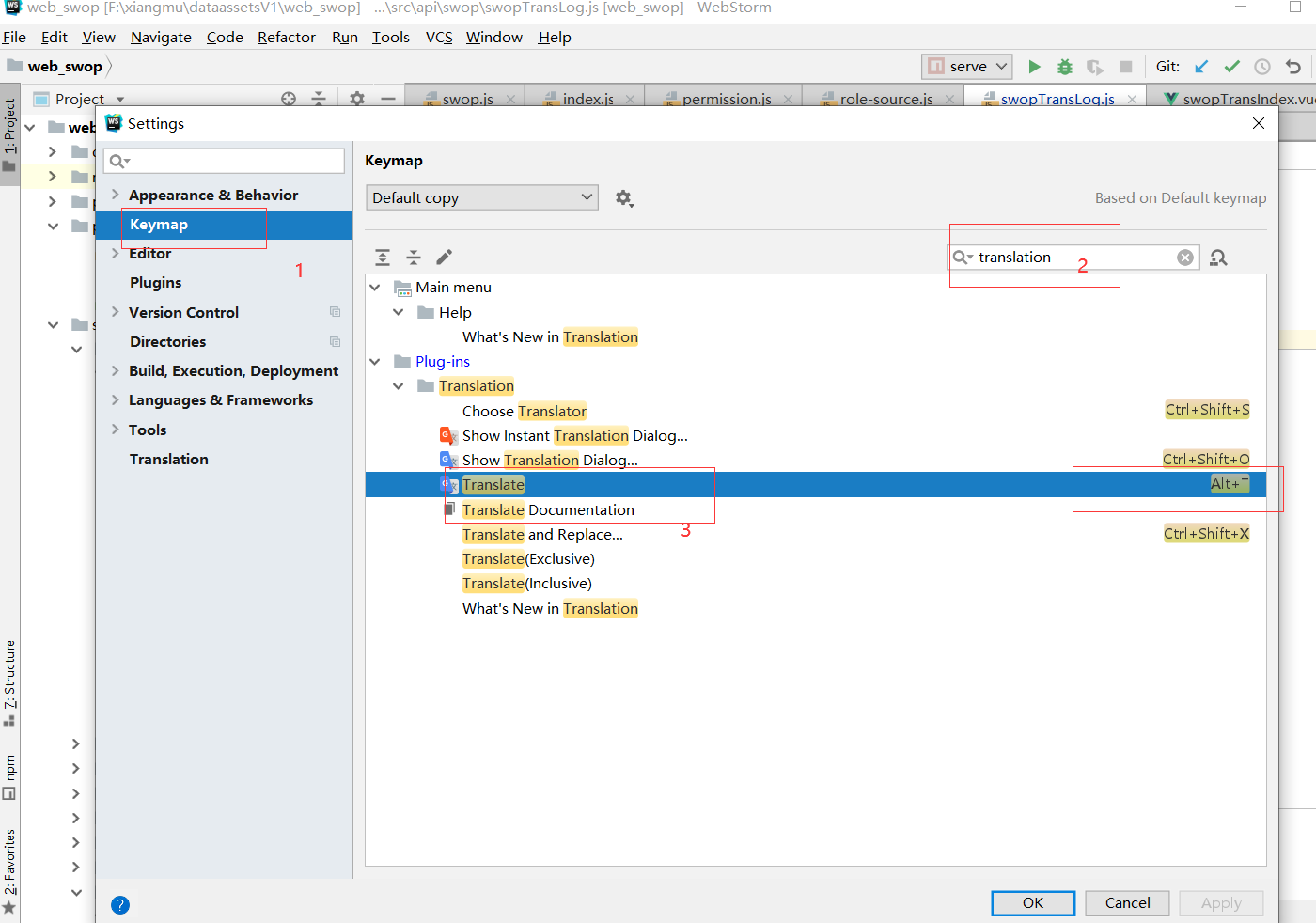
2.设置快捷键翻译,打开webstorm设置,选择keymap,搜索translation 设置快捷键为ALT+T ,设置这个为翻译快捷键更好记

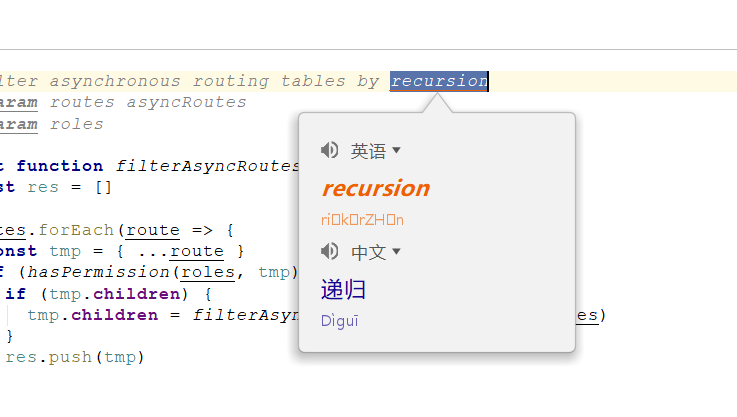
3.如果不想用谷歌翻译可以,可以选择有道和百度,在webstorm右下角选择,不过有道和百度要登陆账号密码才能用,建议使用谷歌就可以

4.以上就设置好了webstorm翻译功能,让我们写代码不再为英文不好而烦恼

webstorm 单词快捷翻译设置的更多相关文章
- PL/SQL语句快捷输入设置
设置PL/SQL语句快捷输入的方法,让你成为高效率的人. 1.打开PL/SQL,输入用户并登录 2.并打开Tools->Preferences->Editor->AutoReplac ...
- 关于webstorm(phpstorm)设置了编码格式之后还是乱码的问题
今天在使用phpstorm的时候,页面开始是设置utf-8的,一切正常.但是,当我从一个gbk页面复制了一段代码到phpstorm里面的时候,页面预览的时候,居然打不开了,显示是乱码.接着我就把复制的 ...
- Eclipse背景和匹配出现单词的一些设置
Eclipse的背景色和关键词的设置这里就不多说了,只说明设置路径: 背景色:[Window]--->[Preference]-->[General]--->[Editors]--- ...
- WebStorm ES6 语法支持设置&babel使用及自动编译
一.语法支持设置 Preferences > Languages & Frameworks > JavaScript 二.Babel安装 1.全局安装 npm install -g ...
- webstorm皮肤外观样式快速设置,CMD的使用方法,webstorm11激活方法
一.皮肤外观设置 因为这里是上班时间写的,其客套话就不多bb.步入正题 1.首先设置webstorm整体面板颜色 file->settings->Appearance&Behavi ...
- WebStorm ES6 语法支持设置
ECMAScript 6是JavaScript语言的下一代标准,已经在2015年6月正式发布了.Mozilla公司将在这个标准的基础上,推出JavaScript 2.0.ES6的目标,是使得JavaS ...
- WebStorm开发TypeScript的设置
Webstorm IDE可以开发TypeScript,同时支持自动编译成js文件,下面我们来进行一些简单的配置. 1.去node.js官网下载安装node.js 2.下载安装新版本的Webstorm ...
- WebStorm ES6 语法支持设置和ES6语法的JS文件编译为ES5语法文件
ECMAScript 6是JavaScript语言的下一代标准,已经在2015年6月正式发布了.Mozilla公司将在这个标准的基础上,推出JavaScript 2.0.ES6的目标,是使得JavaS ...
- webstorm常见快捷方法与遇到的一些问题
1.动态添加标签快捷写法 例子:生成10个文字按顺序编号的class为task-item的div 2.win10下webstorm的terminal无法输入? 打开一个 cmd.exe,标题栏 右键 ...
随机推荐
- Unity ugui拖动控件(地图模式与物件模式)
拖动在游戏中使用频繁,例如将装备拖动到指定的快捷栏,或者大地图中拖动以查看局部信息等. Unity的EventSystems中可以直接继承几个接口来实现拖动功能,如下: namespace Unity ...
- Power BI Desktop心得
我是用钉钉邮箱做账号登录Power BI Desktop的.我用Power BI Desktop,做排版和统计. Power BI由Power Query和Power Pivot组成,前者有M语言,后 ...
- 设计者模式之GOF23命令模式
命令模式Command 将一个请求封装为一个对象,从而使我们可用不同的请求对客户参数化:对请求排队或者记录请求日志,以及支持可撤销的操作.也称之为:动作Action模式,事务transaction模式 ...
- 一句话+两张图搞定JDK1.7HashMap,剩下凑字数
JDK1.7 HashMap一探究竟 HashMap很简单,原理一看散列表,实际数组+链表;Hash找索引.索引若为null,while下一个.Hash对对碰,链表依次查.加载因子.75,剩下无脑扩数 ...
- vue element-ui el-form-item 循环渲染,验证表单内容
data里面如下图:
- Proteus仿真时出现Cannot open‘C:\Users\...\LISA7605.SDF’的错误
目录 打开环境变量 更改环境变量 打开环境变量 更改环境变量 "用户变量"和"系统变量"栏里,找到TEMP与TMP,都改成%SystemRoot%\TEMP 改 ...
- HTTP请求格式
HTTP请求格式 URL包含:/index/index2?a=1&b=2:路径和参数都在这里. 请求头部: · content-length表示请求体里面的数据长度: · ...
- linux文档目录
- 解析webpack插件html-webpack-plugin
前言: 本文将分为基本概念.基础使用.模块的运用(问题解决)来进行阐述. 一.基本概念 我们为什么会需要HtmlWebpackPlugin插件? 在真实发布项目时,发布的是dist文件夹中的内容,但是 ...
- LaunchScreen作为启动图设置,修改无效的解决方案
原有的推流APP用launchScreen做的启动图,现在要修改一张,发现修改无效. 当前测试的方法有 1,重启Xcode 卸载app 清楚xcode缓存 2,修改launchScreen.stor ...
