03 . 前端之JavaScipt
JavaScript概述
ECMAScript和JavaScript的关系
1996年11月,JavaScript的创造者–Netscape公司,决定将JavaScript提交给国际标准化组织ECMA,希望这门语言能够成为国际标准。次年,ECMA发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是1.0版。
该标准一开始就是针对JavaScript语言制定的,但是没有称其为JavaScript,有两个方面的原因。一是商标,JavaScript本身已被Netscape注册为商标。而是想体现这门语言的制定者是ECMA,而不是Netscape,这样有利于保证这门语言的开发性和中立性。
因此ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。
ESMAScript的历史
| 年份 | 名称 | 描述 |
|---|---|---|
| 1997 | ECMAScript 1 | 第一个版本 |
| 1998 | ECMAScript 2 | 版本变更 |
| 1999 | ECMAScript 3 | 添加正则表达式,添加try/catch |
| ECMAScript 4 | 没有发布 | |
| 2009 | ECMAScript 5 | 添加"strict mode"严格模式 添加JSON支持 |
| 2011 | ECMAScript 5.1 | 版本变更 |
| 2015 | ECMAScript 6 | 添加类和模块 |
| 2016 | ECMAScript 7 | 增加指数运算符(**), 增加Array.prototype.includes |
注: ES6就是指ECMcript 6
尽管ECMAScript是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- # 核心(ECMAScript)
# 文档对象模型(DOM) Document object model(整合js,css,html)
# 浏览器对象模型(BOM)Broswer object model(整合js和浏览器)
# 简单地说,ECMAScript描述了JavaScript语言本身的相关内容.
# JavaScript 是脚本语言,独立的语言
# JavaScript是一种轻量级的编程语言
# JavaScript是可插入HTML页面的编程代码
# JavaScript插入HTML页面后,可由所有的现代浏览器执行
# JavaScript很容易学习.
# 独立的语言,
JavaScript引入方式
在HTML中,不限制脚本数量 一般javascript都会放在header标签里面,以不干扰页面内容. javascript语句向浏览器发出什么指令,告诉浏览器该做什么
Script标签内写代码
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<H1>幽梦</H1>
<script>
alert("YouMen")
</script>
</body>
</html>
引入额外的JS文件
- <script src="myscript.js"></script>
JavaScript语言规范
分号
语句之间的分割是分号(;) 注意: 分号是可选项,有时候看到不以分号隔开的.
标识符
JavaScript标识符必须以字母,下划线或美元符号开始 JavaScript关键字 JavaScript同样对大小写很敏感.
注释
- // 单行注释
//
/* 多行注释 */
/**/
- <body>
<script>
//javavscript代码单行注释
/* javascript代码多行注释 */
</script>
</body>
空格并不影响代码执行
结束符
- JavaScript的语句是以分号(;)为结束符。
变量声明
变量是存储信息的容器
- # 1. javaScript的变量名可以使用数字,字母,$组成,不能以数字开头.
# 2. 声明变量使用var变量名;的格式进行声明.
name = "YouMen" # 全局变量
var name = "YouMen"; # 局部变量
var age = 18;
# 注意:
# 变量名是区分大小写的.
# 推荐使用驼峰命名规则.
# 保留字不能用做变量名.
# ES6新增了let命令,用于声明变量,其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效,
# 例如,for循环的计数器就很适合使用let命令.
for (let i=0;i<arr.length;i++){...}
# ES6新增const用来声明常量,一旦声明,其值就不能改变.
const PI = 3.1415;
PI //3.1415
PI = 3
// TypeError: "PI" is read-only
数据类型
数值(Number)类型
JavaScript不区分整型和浮点型,就只有一种数字类型。
- # html
var a = 12.34;
var b = 20;
var c = 123e5; // 12300000
var d = 123e-5; // 0.00123
- 还有一种NaN,表示不是一个数字(Not a Number)。
常用方法:
# html
parseInt("123") // 返回123
parseInt("ABC")
// 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456
字符串(String)类型
- var a = "Hello"
var b = "world;
var c = a + b;
console.log(c); // 得到Helloworld
a.substring(1,3)
"el"
# a.chartAt(索引位置)
# a.substring(起始位置,结束位置)
# a.lenght 获取当前字符串长度
常用方法
| 方法 | 说明 |
|---|---|
| .length #不加括号的是属性 | 返回长度 |
| .trim() #得到一个新值 | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) #n类似索引,从0开始,超过最大值返回''空字符串 | 返回第n个字符 |
| .concat(value, ...) #s1='hello';s.concat('xx');得到helloxx | 拼接 |
| .indexOf(substring, start) #这个start是从索引几开始找,没有返回-1 | 子序列位置 |
| .substring(from, to) #不支持负数,所以一般都不用它,了解一下就行了 | 根据索引获取子序列 |
| .slice(start, end) #var s1='helloworld';s1.slice(0,-5)看结果,就用它 | 切片 |
| .toLowerCase() #全部变小写 | 小写 |
| .toUpperCase() #全部变大写 | 大写 |
| .split(delimiter, limit)#分隔,s1.splite(' '),后面还可以加参数s1.split(' ',2),返回切割后的元素个数 | 分割 |
数据类型转换
- var a = '123abc'
undefined
var b = parseInt(a);
undefined
typeof(b)
"number"
Example1 定时器
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// 可以写一些官网的介绍,用检查到Console里面查看
function f1(){
console.log(1)
}
</script>
<script>
// 创建一个定时器
// setInterval("alert(123);",5000);
setInterval("f1()",5000);
</script>
</body>
</html>
- # setInterval('执行的代码',间隔时间)
# function func() {
# // 根据ID获取指定标签的内容.定于局部变量接受.
# var tag = document.getElementByID('id');
# // 获取标签内部的内容
# var content = tag.innerText;
# var f = content.chartAt(0);
# var l = content.substring(1,content.length);
# var new_content = l + f;
# tag.innerText = new_content;
# }
# setInterval('func()',1000); 每一秒执行这个函数
Example2 跑马灯
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="i1">北京欢迎你</div>
<script>
function func() {
var tag = document.getElementById('i1');
// 获取标签局部的内容
var content = tag.innerText;
var f = content.charAt(0);
var l = content.substring(1,content,length);
var new_content = l + f;
tag.innerText = new_content;
}
setInterval('func()',500);
</script>
</body>
</html>
字符串切片
- # obj.trim() # 移除空白
# obj.trimleft()
# obj.trimHight()
# obj.charAt(n) # 返回字符串中的第n个字符
# obj.concat(value,...) # 拼接
# obj.indexOf(substring,start) # 子序列位置
# obj.indexOf(substring,start) # 子序列位置
# obj.substring(from,to) # 根据索引获取子序列
# obj.slice(start,end) # 切片
# obj.tol.owerCase() # 大写
# obj.toUpperCase() # 小写
# obj.split(delimiter,limit) # 分类
# obj.search(regexp) # 从头开始匹配,返回匹配成功的第一个位置(g无效)
# obj.match(regexp) # 全局搜索,如果正则中有g表示找到全部,否则只找到一个.
# obj.replace(regexp,replacement) # 替换,正则中有g则替换所有,否则只替换第一个匹配项,
# $数字,匹配的第N个组内容.
# $& 当前匹配的内容
# $' 位于匹配子串左侧的文本
# $‘ 位于匹配子串右侧的文本
# $$ 直接量$符号
布尔类型(Boolean)
布尔值区别于Python,true和false都是小写.
- var a = true;
var b = false;
# "(空字符串),0,null,undefined,NaN都是false.
# null 和undefined
# null 表示值是空,一般在需要指定或清空一个变量才会使用,如name=null;
# undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined,还有就是函数无明确的返回值时,返回的也是undefined.
# null表示变量的值是空(null可以手动清空一个变量的值,使得该变量变为object类型,值为null),
# undefined则表示只声明了变量,但没有赋值.
对象(Object)
JavaScript中的所有事物都是对象; 字符串、数值、数组、函数..此外,JavaScript允许自定义对象. JavaScript提供多个内建对象,比如String、Date、Array等等. 对象只是带有属性和方法的特殊数据类型.
数组
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
- # html
var a = [123, "ABC"];
console.log(a[1]);
// 输出"ABC"
常用方法:
| 方法 | 说明 |
|---|---|
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组添加新元素。 |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
splice()
语法: splice(index,howmany,item1,.....,itemX)
参数:
参数:
| 参数 | 描述 |
|---|---|
| index | 必需。规定从何处添加/删除元素。 |
| 该参数是开始插入和(或)删除的数组元素的下标,必须是数字。 | |
| howmany | 必需。规定应该删除多少元素。必须是数字,但可以是 "0"。 |
| 如果未规定此参数,则删除从 index 开始到原数组结尾的所有元素。 | |
| item1, ..., itemX | 可选。要添加到数组的新元素 |
map()
语法:
map(function(currentValue,index,arr), thisValue)
参数:
运算符
算数运算符
- # + - * / % ++ --
var x=10;
var res1=x++;
var res2=++x;
res1;
10
res2;
12
# 这里由于的x++和++x在出现赋值运算式,x++会先赋值再进行自增1运算,
# 而++x会先进行自增运算再赋值!
Example
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>i=10,j=10;i+j=7</p>
<p id="sumid"></p>
<button onclick="mysum()">结果</button>
<script>
function mysum() {
var i = 10;
var j = 10;
var m = i + j;
document.getElementById("sumid").innerHTML=m;
}
</script>
</body>
</html>
比较运算符
- > >= < <= != == === !==
注意
- 1 == “1” // true 弱等于
1 === "1" // false 强等于
// 上面这张情况出现的原因在于JS是一门弱类型语言(会自动转换数据类型),所以当你用两个等号进行比较时,
// JS内部会自动先将数值类型的1转换成字符串类型的1再进行比较,
// 所以我们以后写JS涉及到比较时尽量用三等号来强制限制类型,防止判断错误
逻辑运算符
- && || !
赋值运算符
- = += -= *= /=
流程控制
if-else
- var a = 10;
if (a > 5){
console.log("yes");
}else {
console.log("no");
}
if-else if-else
- var a = 10;
if (a > 5){
console.log("a > 5");
}else if (a < 5) {
console.log("a < 5");
}else {
console.log("a = 5");
}
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var i = 19;
if (i >=10){
document.write("我就喜欢i >= 10")
}else if(i<10){
document.write("为什么i<10")
}else{
document.write("i到底是多少?")
}
</script>
</body>
</html>
switch
- var day = new Date().getDay();
switch (day) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
default:
console.log("...")
}
// switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var i=5;
switch (i) {
case 1:
document.write('i=1');
case 2:
document.write('i=2');
default:
// 上面条件不满足就执行这里
document.write("条件不满足case")
break;
}
</script>
</body>
</html>
循环
for
- for (var i=0;i<10;i++){
console.log(i)
}
var a = ['aa','bb','cc'];
for (var i=0;i<a.length;i++){
console.log(i);
console.log(a[i]);
}
while
- var i = 0;
while (i < 10) {
console.log(i);
i++;
}
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- <script>-->
<!-- var i=1;-->
<!-- while (i<10){-->
<!-- document.write("i="+i+"<br/>");-->
<!-- i++;-->
<!-- }-->
<!-- </script>-->
<script>
var i=1;
do{
document.write("不管循环怎么样,我先执行一次");
i++;
}while (i<10){
document.write(i);
}
</script>
</body>
</html>
函数
函数是由事件驱动或者当他被调用时执行的可重复使用的代码块.
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// var a1=10;
// var a2=20;
// var sum=a1+a2;
// alert(sum);
function demo(a,b) {
var sum=a+b;
return sum;
}
var v1=demo(1,10);
alert(v1)
</script>
</body>
</html>
函数定义
JavaScript中的函数和Python中的非常类似,只是定义方式有点区别
- function 函数名() {
函数体; (代码块)
}
// 普通函数定义
function f1() {
console.log("Hello world!");
}
// 带参数的函数
function f2(a, b) {
console.log(arguments); // 内置的arguments对象
console.log(arguments.length);
console.log(a, b);
}
// 带返回值的函数
function sum(a, b){
return a + b;
}
调用函数
函数在定义好之后,不能自动执行,需要进行调用.
在javascript中直接调用
调用方式: 在<script>标签内调用 在HTML文件中调用
- sum(1, 2); // 调用函数
// 匿名函数方式
var sum = function(a, b){
return a + b;
}
sum(1, 2);
// 立即执行函数 书写立即执行的函数,首先先写两个括号()()这样防止书写混乱
(function(a, b){
return a + b;
})(1, 2);
通过HTML调用
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function demo() {
var a = 10;
var b = 20;
var sum = a + b;
alert(sum);
}
</script>
</head>
<body>
<button onclick="demo()">求和</button>
</body>
</html>
补充: ES6中允许使用“箭头”(=>)定义函数。
- var f = v => v;
// 等同于
var f = function(v){
return v;
}
如果箭头函数不需要参数或需要多个参数,就是用圆括号代表参数部分:
- var f = () => 5;
// 等同于
var f = function(){return 5};
var sum = (num1, num2) => num1 + num2;
// 等同于
var sum = function(num1, num2){
return num1 + num2;
//这里的return只能返回一个值,如果想返回多个值需要自己手动给他们包一个数组或对象中
}
注意: 函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回.
带参数的函数
函数传参 在函数的调用中,也可以传递值,这些值称为参数
参数的个数可以为任意多,每个参数通过","隔开 参数在传递时,其顺序必须一致 参数意义: 通过传递参数的个数以及参数的类型不同完成不同的功能.
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function demo(a, b) {
var sum = a + b;
alert(sum)
}
function demo2(name, age) {
alert("Hello:" + name + ",我的年龄是:" + age)
}
</script>
</head>
<body>
<button onclick="demo2('alice',22)">点击</button>
</body>
</html>
带返回值的函数
返回值 有时,我们需要将函数的值返回给调用他的地方 通过return语句就可以实现
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
function demo() {
return "Hello";
}
var v1=demo()+":youmen"
alert(v1)
</script>
</body>
</html>
匿名函数
- // 匿名函数方式,多和其他函数配合使用,后面我们就会用到了
var sum = function(a, b){ //在es6中,使用var,可能会飘黄,是因为在es6中,建议你使用let来定义变量,不过不影响你使用
return a + b;
}
sum(1, 2);
函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。 局部变量会在函数运行以后被删除。 全局变量会在页面关闭后被删除。
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--局部变量和全局变量-->
<!-- 局部变量在不使用时候自己销毁,节约内存 -->
<script>
var n = 10; //全局变量,任何地方都可以使用
function demo() {
var i = 10; //局部变量
x=10; //全局变量,任何地方都可以调用,但是需要在函数执行后
}
</script>
</body>
</html>
异常捕获
异常 当JavaScript引擎执行JavaScript代码时,发生错误,导致程序停止运行. 异常抛出 当异常产生,并且将这个异常生成一个错误信息 异常捕获
定义异常
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var str="hello";
function demo() {
try {
alert(str)
} catch (err) {
alert(err)
}
}
demo()
</script>
</body>
</html>
自定义异常
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<input id="txt" type="text">
<input id="button" type="button" onclick="demo()" value="点我">
</form>
<script>
function demo() {
try {
var e = document.getElementById("txt").value;
if (e == "") {
throw "第一个用户输入异常为空";
}
} catch (err) {
alert(err);
}
}
</script>
</body>
</html>
面向对象
在ES5中没有类的概念,只有个构造函数,命名的首字母要大写,实例化的时候使用New关键字进行实例化
在JavaScript中创建一个对象使用new这个关键字.
ES5中实现对象的方式
但是在定义一个类的时候不同的版本是不同的。 ES5 中,定义一个函数,并且这个函数名的首字母大写即可。 首字母大写是规则,不是必须的语法。
ES6中,可以使用class这个关键字
this关键字相当于python中的self, 不同的是在定义一个类方法时this关键字不是必须的参数。所以this一般总是用在定义变量和使用上变量上。
- function Foo(name,age){
this.Name = name;
this.Age = age;
}
obj = new Foo('yangge', 18)
obj.Name
- function Foo(name,age){
this.Name = name;
this.Age = age;
this.show = function(){
alert(this.Name)
}
}
obj = new Foo('yangge', 18)
obj.Name
obj.show()
obj2 = new Foo('yangge', 18)
obj2.show()
原型prototype
之前的方式会在每次创建实例的时候,函数是属于每个对象的,所以每次创建新对象的时候,函数都会被创建一次. 利用原型可以实现方法的重用,不论创建多少实例,方法不会每次都被重新创建.
- function Foo(name,age){
this.Name = name;
this.Age = age;
}
Foo.prototype.show = function(){
console.log(this.Name);
}
ES6中实现对象的方式: class
- class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
showName() {
return this.name;
}
}
var p1 = new Person("shark",18);
console.log(p1.showName())
constructor方法
类似python中的init constructor方法是类的默认方法,通过new命令生成对象实例时,自动调用该方法. 一个类必须有constructor方法,如果没有显式定义它,一个空的constructor方法会被默认添加. 其实和python差不多,语言都是相通的.
- class Person {
}
// 等同于
class Person {
constructor(){}
}
# constructor方法默认返回实例对象(即this)
继承
class可以通过extends关键字实现继承
- class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
showName() {
return this.name;
}
}
class TeacherPerson extends Person {
constructor(name, age, level) {
super(name, age); // 调用父类的constructor(x, y)
this.level = level;
}
showLevel() {
return `${this.showName()} - ${this.level}`;
}
}
var t = new TeacherPerson("shark", 18, 12);
console.log(t);
console.log(t.level);
console.log(t.showLevel());
super关键字,它在这里表示父类的构造函数,用来新建父类的this对象。子类必须在
constructor方法中调用super方法,否则新建实例时会报错。这是因为子类自己的this对象,必须先通过父类的构造函数完成塑造,得到与父类同样的实例属性和方法,然后再对其进行加工,加上子类自己的实例属性和方法。如果不调用super方法,子类就得不到this对象。
时间(Date对象)
- # Date对象
# 日期对象用于处理日期和时间
# 常用方法
# getFullYear(); 获取年份
# getTime(); 获取毫秒
# setFullYear(); 设置具体的日期
# getDay(); 获取星期
Example
- # 浏览器console
//获取当前标准时间对象,就像这个样子:
// Tue Apr 18 2017 21:35:41 GMT+0800 (中国标准时间)
var da = new Date();
// 获取当前年份: 2018
var year = da.getFullYear();
// 获取当前的月份,注意 JavaScript 的月份是从 0 - 11 的,所以需要加上 1
var month = da.getMonth() + 1;
// 当前日期 :
var day = da.getDate();
// 当前小时:
var hours = da.getHours();
// 当前分钟:
var minutes = da.getMinutes();
// 当前秒 :
var seconds = da.getSeconds();
// 把获取到的字符串,按照一定的格式(自定义的)拼接起来
// ES 5
var date_str = "当前时间: " + year + "-" + month + "-" + day + " " + hours+":"+ minutes + ":" + seconds;
// ES 6
var date_fmt = `当前时间: ${year}-${month}-${day}
${hours}:${minutes}:${seconds}`;
alert(date_fmt);
//结果应该是像下面的格式一样,但是时间的具体数字肯定不一样
"当前时间: 2018-4-20 19:23:35"
Example2
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var date=new Date();
// document.write(date);
// document.write(date.getTime());
// document.write(date.setFullYear(2008,1,1));
// document.write(date);
// document.write(date.getDay());
// document.write(date.getMinutes())
</script>
</body>
</html>
时钟操作
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body onload="startTime()">
<script>
function startTime() {
var today = new Date();
var h = today.getHours();
var m = today.getMinutes();
var s = today.getSeconds();
m = checkTime(m);
s = checkTime(s);
document.getElementById("timetxt").innerHTML = h + ":" + m + ":" + s;
t = setTimeout(function () {
startTime();
}, 500);
}
function checkTime(i) {
if (i < 10) {
i = "0" + i;
}
return i;
}
</script>
<div id="timetxt"></div>
</body>
</html>
Json对象
- var str1 = '{"name": "chao", "age": 18}';
var obj1 = {"name": "chao", "age": 18};
// JSON字符串转换成对象
var obj = JSON.parse(str1);
// 对象转换成JSON字符串
var str = JSON.stringify(obj1);
DOM事件
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
当网页被加载时,浏览器会创建页面的文档对象模型(DocumentObjectMode)
DOM操作HTML主要有四种方式
- # DOM标准规定HTML文档中的每个成分都是一个节点(node):
# 文档节点(document对象):代表整个文档
# 元素节点(element 对象):代表一个元素(标签)
# 文本节点(text对象):代表元素(标签)中的文本
# 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
# 注释是注释节点(comment对象)
# JavaScript 可以通过DOM创建动态的 HTML:
# 1. JavaScript能够改变页面中的所有HTML元素
# 2. JavaScript能够改变页面中所有HTML属性
# 3. JavaScript能够改变页面中所有CSS样式
# 4. JavaScript能够对页面中所有事件(鼠标点击事件,鼠标移动事件)做出反应
查找标签
和css一样,要想操作某个标签需要先找到它
直接查找
- document.getElementById # 根据ID获取一个标签
document.getElementsByClassName # 根据class属性获取(可以获取多个元素,所以返回的是一个数组)
document.getElementsByTagName # 根据标签名获取标签合集
Example1
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="c1" id="d1">
待到将军归来日,朕与将军解战袍!
</div>
<div class="c1" id="d2">
日照香炉生紫烟,遥看瀑布挂前川.
</div>
<button class="btn" onclick="f1(this);">变</button>
<script>
var btn = document.getElementsByClassName('btn')
console.log(btn);
function f1() {
var a = document.getElementById('d1');
a.innerText = '带到YouMen归来日!'
}
</script>
</body>
</html>
间接查找
- parentElement # 父节点标签元素
children # 所有子标签
firstElementChild # 第一个子标签元素
lastElementChild # 最后一个子标签元素
nextElementSibling # 下一个兄弟标签元素
previousElementSibling # 上一个兄弟标签元素
Example
- # 标签结构:
<a href="">更多古诗词</a>
<div class="cc">
<div class="c1" id="d1">
待到将军归来日,朕与将军解战袍
</div>
<div class="c1" id="d2">
日照香炉生紫烟,遥看瀑布挂前川
</div>
</div>
<button id="but" onclick="f1(this);">改变</button>
<span>这是span标签</span>
# 查询方式展示:
<script>
var parent_ele = document.getElementsByClassName('cc');
// parent_ele:通过类名查找到的结果是一个数组
// 所有的子标签
parent_ele[0].children;
// 第一个子标签
parent_ele[0].firstElementChild;
// 最后一个子标签
parent_ele[0].lastElementChild;
// 下一个兄弟标签
parent_ele[0].nextElementSibling; // button标签
// 上一个兄弟标签
parent_ele[0].previousElementSibling; // a标签
</script>
节点操作
创建节点(标签)
语法:
createElement(标签名)
示例:
- var a = document.createElement('a');
a.innerText = '百度';
"百度"
<a>百度</a>
添加节点
语法:
追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode);
把增加的节点放到某个节点的前边。
somenode.insertBefore(newnode,某个节点);
示例:
- // 添加标签
// 追加一个子标签节点
var d = document.getElementById('d');
d.appendChild(a); // 将创建的a标签添加到这个div标签里面的最后
// 在某个标签的前面增加标签节点
// 比如在id为d1与d2的中间加入a标签
var d = document.getElementById('d');
var d2 = document.getElementById('d2');
d.insertBefore(a,d2);
删除节点
语法:
获得要删除的元素,通过父元素调用该方法删除。
somenode.removeChild(要删除的节点)
- var d = document.getElementById('d');
var d1 = document.getElementById('d1');
d.removeChild(d1);
替换节点:
语法:
somenode.replaceChild(newnode, 某个节点);
somenode是父级标签,然后找到这个父标签里面的要被替换的子标签,然后用新的标签将该子标签替换掉
- var d = document.getElementById('d');
d1 = d.children[0];
var a = document.createElement('a');
a.innerText = '百度';
d.replaceChild(a,d1);
标签节点的操作都是基于先要找到父级标签,通过父级标签的相应功能进行操作。
DOM操作HTML
方法: getElementsByName() 获取name
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p name="pn">Hello</p>
<script>
function getName() {
var count=document.getElementsByName("pn");
alert(count.length);
var p=count[0];
p.innerHTML="World";
// 修改元素
}
getName();
</script>
</body>
</html>
getElementsByTagName() 获取元素, 和上面方法差不多 getAttribute() 获取元素属性
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a id="aid" title="得到了a标签的属性">Hello</a>
<a id="aid2" onclick="setAttr()">World</a>
<script>
function getAttr() {
var anode=document.getElementById("aid");
var attr = anode.getAttribute("title");
alert(attr);
}
function setAttr() {
var anode=document.getElementById("aid2");
anode.setAttribute("title","动态设置a的title属性");
var attr=anode.getAttribute("title");
alert(attr);
}
</script>
</body>
</html>
- childNodes() // 访问子节点,
parentNode() // 访问父节点
createElement() // 创建元素节点
createTextNode() // 创建文本节点
insertBeforce() // 插入节点
removeChild() //删除节点
offsetHeight // 网页尺寸
scrollHeight // 网页尺寸
1.改变HTML输出流
注意: 绝对不要在文档加载完成之后使用document.write(),这会覆盖该文档.
Example
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>Hello</p>
<p>Hello</p>
<p>Hello</p>
<p>Hello</p>
<button onclick="demo()">点我</button>
<script>
function demo() {
document.write("World");
}
</script>
</body>
</html>
2.寻找元素
通过id找到HTML元素 通过标签名找到HTML元素
Example
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p id="pid">Hello</p>
<button onclick="demo()">点我</button>
<script>
function demo() {
document.getElementById("pid").innerHTML="W";
document.getElementsByClassName("p"); //相同元素的第一个
}
</script>
</body>
</html>
3.改变HTML内容
使用属性: innerHTML
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img id="imgid" src="1.jpg">
<button onclick="demo2()">图片</button>
<a id="aid" href="http://www.baidu.com">百度一下</a>
<button onclick="demo()">点我</button>
<script>
function demo() {
document.getElementById("aid").href="http://www.weibo.com";
}
function demo2() {
document.getElementById("imgid").src="2.jpg";
}
</script>
</body>
</html>
DOM操作CSS
document.
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div{
width: 100px;
height: 100px;
background-color: darkgray;
}
</style>
</head>
<body>
<div id="div" class="div">
Hello
</div>
<button onclick="demo()">按钮</button>
<script>
function demo() {
document.getElementById("div").style.background="red";
document.getElementById("div").style.color="green";
}
</script>
</body>
</html>
DOM事件句柄
Example1
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p id="div">Hello</p>
<button id="btn">按钮</button>
<script>
document.getElementById("btn").addEventListener("click", function () {
alert("hello")
}
)
</script>
</body>
</html>
Example2
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="btn">按钮</button>
<script>
var x = document.getElementById("btn");
x.addEventListener("click",hello); //句柄
x.addEventListener("click",world);
// 去掉句柄
x.removeEventListener("click",hello);
function hello() {
alert("Hello");
}
function world() {
alert("World");
}
</script>
</body>
</html>
事件流
事件流
描述的是在页面中接受事件的顺序
事件冒泡
是由具体的元素接受,然后逐级向上传播至最不具体的元素的节点(文档)
事件捕获
最不具体的节点先接受事件,而最具体的节点应该是最后接受事件.
事件处理
HTML事件处理 直接添加到HTML结构中
DOM事件处理 把一个函数赋值给一个事件处理程序属性
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="div">
<button id="btn1" onclick="demo()">点我</button>
</div>
<!-- <script>-->
<!-- function demo() {-->
<!-- alert("Hello,html事件处理")-->
<!-- }-->
<!-- </script>-->
<script>
var btn1 = document.getElementById("btn1"); //如果有多个后面会覆盖前面的
btn1.onclick = function () {alert("Hello DOM0级事件处理程序")};
btn1.onclick=null;
</script>
</body>
</html>
DOM2级事件处理 addEventListener("事件名", "事件处理函数","布尔值"); true: 事件捕获 false: 事件冒泡 removeEventListener();
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="btn1">点我</button>
<script>
document.getElementById("btn1").addEventListener("click",showType);
function showType(event) {
alert(event.type);
alert(event.target);
}
</script>
</body>
</html>
IE事件处理程序 attachEvent detachEvent
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="btn1">点我</button>
<script>
document.getElementById("btn1").addEventListener("click",showType);
document.getElementById("div").addEventListener("click",showDiv);
function showType(event) {
alert(event.type);
alert(event.target);
event.stopPropagation();//阻止事件冒泡
event.preventDefault();//阻止事件执行
}
function showDiv() {
alert("div");
}
</script>
</body>
</html>
8.5 作用域: 其他语言: 以代码块作为作用域
- public void Func() {
if (1==1) {
string name = 'Java';
}
console.writeline(name);
}
Func()
// 报错,string name变量只在那个代码块起作用.
Python 以函数作为作用域
- # 情况一
def fun():
if 1 == 1:
name = 'alice'
print(name)
func()
# 情况二:
def func():
if i ==1
name = 'alice'
print(name)
func()
print(name)
//报错
JavaScript: 以函数作为作用域
- function func(){
if(1==1){
var name='alice';
}
console.log(name);
}
func()
VM1096:5 alice
JavaScript作用域总结 1.JavaScript是以函数为作用域 2.函数的作用域在函数未被调用之前,已经创建 3.函数的作用域存在作用域链,并且也是在调用之前创建 4. 函数内部变量提前声明
8.4 序列化
- JSON.stringify() # 将对象转换为字符串
JSON.parse() # 将字符串转换为对象类型
# 客户端(cookie) => 服务器端
# 将数据经过转义后,保存在cookie
# 浏览器Console输入下面demo
url = "https://www.sogou.com/web?query=理解";
"https://www.sogou.com/web?query=理解"
url
"https://www.sogou.com/web?query=理解"
encodeURI(url)
"https://www.sogou.com/web?query=%E7%90%86%E8%A7%A3"
newUrl = encodeURI(url)
"https://www.sogou.com/web?query=%E7%90%86%E8%A7%A3"
decodeURI(newUrl)
"https://www.sogou.com/web?query=理解"
newUrl = encodeURIComponent(url)
"https%3A%2F%2Fwww.sogou.com%2Fweb%3Fquery%3D%E7%90%86%E8%A7%A3"
eval以及时间操作 eval
- # python:
# val = eval(表达式)
# exec(执行代码,没有返回值)
# JavaScript:
eval(集成了上面两个功能)
BOM对象
windows对象
windows对象是BOM的核心,windows对象是指当前的浏览器窗口 所有JavaScript全局对象,函数以及变量均自动成为windows对象的成员. 全局变量是window对象的属性 全局函数是windows对象的方法 甚至HTML DOM的document也是window对象的属性之一
- # window尺寸
# window.innerHeight 浏览器窗口的内部高度
# window.innerWidth 浏览器窗口的内部宽度
# window方法:
# window.open() 打开新窗口
# window.close() 关闭当前窗口
Example
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="btn" onclick="btnClicked()">点我</button>
<script>
function btnClicked() {
window.open("index.html", "windowname", "height=200,width=200,top=100,left=100,toolbar=no,menubar=no")
window.close();
}
</script>
</body>
</html>
计时器对象
通过使用JavaScript,我们有能力做到在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行,我们称之为计时事件.
计时方法: setInterval() 间隔指定的毫秒数不停地执行指定的代码 clearInterval()方法用于停止setInterval()方法执行的函数代码
setTimeout() 暂停指定毫秒数后执行指定的代码 clearTimeout()方法用于停止执行setTimeout()方法的函数代码
- # var t = setTimeout("js语句",毫秒) 第一个参数js语句多数是写一个函数,不然一般的Js语句到这里直接执行了,
# 先用函数封装一下,返回值t就是一个ID值(浏览器自动给你分配的)
# setTimeout() 方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。
# setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。
# 第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒)。
setTimeout(function(){alert("xxx")},2000)
// 在指定时间之后执行一次相应函数
var timer = setTimeout(function(){alert(123);}, 3000)
// 取消setTimeout设置
clearTimeout(timer);
setInterval()
每隔一段时间做一些事情
- # setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
# setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
# 语法
# setInterval("js语句",时间间隔)
# 返回值
# 一个可以传递给Windows.clearInterval(),从而取消对code的周期性执行的值.
clearInterval()
- # clearInterval() 方法可取消由 setInterval() 设置的 timeout。
# clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
# 语法:
# clearInterval(setinterval返回的ID值)
// 每隔一段时间就执行一次相应函数
var timer = setInterval(function(){console.log(123);}, 3000)
// 取消setInterval设置
clearInterval(timer);
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="btn" onclick="stopWin()">暂停</button>
<p id="ptime"></p>
<script>
// var mytime = setInterval(function () {
// getTime();
// }, 1000);
//
// function getTime() {
// var d = new Date();
// var t = d.toLocaleTimeString();
// document.getElementById("ptime").innerHTML=t;
// }
//
// function stopTime() {
// clearInterval(mytime);
// }
var win;
function myWin() {
alert("hello");
win = setTimeout(function () {
myWin()
}, 3000);
}
function stopWin() {
clearTimeout(win)
}
</script>
</body>
</html>
Navigator对象
- navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
Histoy对象
History对象 window.history 对象包含浏览器的历史(url)的集合
- # History方法:
# history.back() 与在浏览器点击后退按钮相同
# history.forward() 在与浏览器中点击按钮向前相同
# history.go() 进入历史中的某个页面
HIstory_Demo.html
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- <a href="index.html">按钮</a>-->
<!-- <button id="btn" onclick="goob()">按钮</button>-->
<!-- <script>-->
<!-- function goob() {-->
<!-- history.forward();-->
<!-- }-->
<!-- </script>-->
<a href="index.html">登录</a>
</body>
</html>
index.html
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<input type="text" id="username">
<button id="btn" onclick="safe()">登录</button>
</form>
<script>
function safe() {
var name=document.getElementById("username").value;
if(name=="youmen"){
history.go(-1);
}else{
alert("输入错误");
}
}
</script>
</body>
</html>
location对象
window.location对象用于获取当前页面的地址,并把浏览器重定向到新的页面
- # location对象的属性
# location.hostname 范围web主机的域名
# location.pathname: 返回当前页面的路径和文件名
# location.port 返回web主机的端口
# location.protocol 返回所使用的web协议(http://或https://)
# location.href 属性返回当前页面的URL.
# location.href 获取URL
# location.href="URL" // 跳转到指定页面
# location.reload() 重新加载页面,就是刷新一下页面
Example
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="btn" onclick="getLoc()">点击</button>
<p id="ptime"></p>
<script>
function getLoc() {
document.getElementById("ptime").innerHTML = window.location.port;
document.getElementById("ptime").innerHTML = window.location.protocol;
document.getElementById("ptime").innerHTML = window.location.hostname;
document.getElementById("ptime").innerHTML = window.location.pathname;
}
</script>
<script>
function getLoc2() {
location.assign("http://www.baidu.com");
}
</script>
</body>
</html>
Screen对象
主要做屏幕适配, windows.screen对象包含有关用户屏幕的信息 属性
- # screen.availWidth 可用的屏幕宽度
# screen.availHeight 可用的屏幕高度
# screen.Height 屏幕高度
# screen.Width 屏幕高度
Example
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="btn" onclick="getLoc()">按钮</button>
<p id="ptime"></p>
<script>
document.write("可用高度:"+screen.availHeight+",可用宽度:"+screen.availWidth);
document.write("高度"+screen.height+",宽度:"+screen.width);
</script>
</body>
</html>
DOM和BOM选择器
JavaScript分为ECMAScript,DOM,BOM BOM(Browser Objuct Model) 是指浏览器对象模型,它使JavaScript有能力与浏览器进行‘对话’. DOM(Document Object Model)是指文档对象模型,通过他,可以访问HTML文档的所有元素. Window对象是客户端JavaScript最高层对象之一,由于window对象是其它大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的引用。例如:window.document.write()可以简写成:document.write()。
windows对象
所有浏览器都支持 window 对象。它表示浏览器窗口。 如果文档包含框架(frame 或 iframe 标签),浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象。 没有应用于 window 对象的公开标准,不过所有浏览器都支持该对象。 所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。 全局变量是 window 对象的属性。全局函数是 window 对象的方法。 接下来要讲的HTML DOM 的 document 也是 window 对象的属性之一。
一般常用的window方法:
- * window.innerHeight - 浏览器窗口的内部高度
* window.innerWidth - 浏览器窗口的内部宽度
* window.open() - 打开新窗口
* window.close() - 关闭当前窗口
windows的子对象 navigator对象
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息.
- navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
screen对象
屏幕对象,不常用
一些属性
- screen.availWidth - 可用的屏幕宽度
screen.availHeight - 可用的屏幕高度
history对象(了解即可)
window.history 对象包含浏览器的历史。
浏览器历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面.
- history.forward() // 前进一页
history.back() // 后退一页
location对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。 常用属性和方法:
- location.href 获取URL
location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面
11.2 Dom 1. 直接找到标签
- # 获取单个元素 document.getElementById('i1') 根据ID获取一个标签
# 获取多个元素(列表) document.getElementsByTagName('div') 根据name属性获取标签集合
# 获取多个元素(列表) document.getElementClassName('c1') 根据class属性获取标签集合
# document.getElementsByTagName 根据标签名获取标签集合
# 2. 操作标签
# 获取标签中的文本内容
# 标签.innerText
# 对标签内部文本
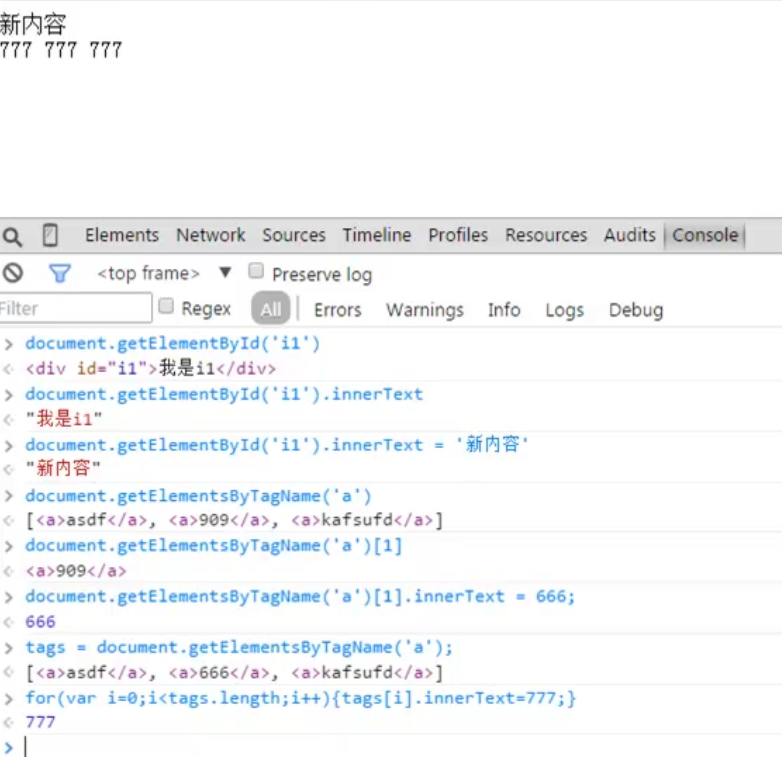
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="i1">
我是i1
</div>
<a>YouMen1</a>
<a>YouMen2</a>
<a>YouMen3</a>
</body>
</html>

2.间接找到标签
- tag = document.getElementById('i1')
parentElement //父节点标签元素
children //所有子标签
firstElementChild //第一个子标签元素
lastElementChild //最后一个子标签元素
nextElementtSibling //下一个兄弟标签元素
previousElementSibling// 上一个兄弟标签元素
3.操作标签 a. innerText
- > 获取标签中的文本内容
> 标签. innerText
> 对标签内部文本进行重新复制
> innerText = ""
b className
- # tag.className = 》 直接整体做操作
# tag.classList.add('样式名') 添加指定样式
# tag.classList.remove('样式名') 删除指定样式.
# ps:
<div onclick = 'func();;'>点我</div>
<script>
function func(){
}
</script>
# checkbox
# 获取值
# checkbox对象.checked
# 设置值
# checkbox对象.checked=true
属性操作
- # attributes
# getAttribute
# removeAttribute
创建标签,并添加到HTML中 有两种创建方式,字符串和对象方式 Example
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" onclick="AddEle1();" value="+" />
<input type="button" onclick="AddEle2();" value="+" />
<div id="i1">
<p><input type="text" /></p>
</div>
<script>
function AddEle1() {
// 创建一个标签,将标签添加到i1里面.
var tag = "<p><input type='text' /></p>"
document.getElementById('i1').insertAdjacentHTML("beforeEnd",tag);
}
function AddEle2() {
// 对象方式创建
var tag = document.createElement('input');
tag.setAttribute("type",'text');
tag.style.fontSize = '16px';
tag.style.color = 'red';
var p = document.createElement('p');
p.appendChild(tag);
document.getElementById('i1').appendChild(p);
}
</script>
</body>
</html>

提交表单 任何标签都可以通过DOM提交表单
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form id="f1" action="http://www.baidu.com">
<input type="text" />
<input type="submit" value="提交" />
<a onclick="submitForm();">提交吧</a>
</form>
<script>
function submitForm(){
// document.getElementById('f1').submit();
// alert('1234')
// var v = confirm("真的要删除吗?");
// console.log(v)
// 会根据提示信息确定和取消对应true/false
// var obj = setInterval(function () {
// console.log(1);
// },1000); //定时器
// clearInterval(obj) //清除定时器
// setTimeout(function () { // 一定时间后执行“一次”.删除邮箱提示二秒消失
// console.log('timeout');
// },5000);
}
</script>
</body>
</html>
Example setTimeout
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="status"></div>
<input type="button" value="删除" onclick="DeleteEle();" />
<script>
function DeleteEle() {
document.getElementById('status').innerText = "已删除"
setTimeout(function () {
document.getElementById('status').innerText = "";
},3000);
}
</script>
</body>
</html>
弹出框,重定向等
- alert(123);
location.href = "" # 重定向,跳转
location.reload() # 页面刷新
Dom Example1
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="width: 600px;margin: 0 auto;">
<input id="i1" onblur="Blur();" onfocus="Focus();" type="text" value="请输入关键字" />
<!--<input type="text " placeholder="请输入关键字"> 仅支持最新浏览器-->
</div>
<script>
function Focus() {
var tag = document.getElementById('i1');
var val = tag.value;
if(val == "请输入关键字"){
tag.value="";
}
}
function Blur() {
var tag = document.getElementById('i1');
var val = tag.value;
if(val.length == 0){
tag.value = "请输入关键字";
}
}
</script>
</body>
</html>

提交事件
- # 绑定事件两种方式
# 直接标签绑定 onclick='xxx()' onfocus
# 先获取Dom对象,然后进行绑定
document.getElementById('xx').onclick
document.getElementById('xx').onfocus
this,当前触发事件的标签
# 第一种绑定方式
# <input id = 'i1' type='button' onclick='ChickOn(this)'>
function ClickOn(self) {
// self 当前点击的标签
}
# 第二种绑定方式
<input id = 'i1' type='button' >
document.getElementById('i1').onclick = function() {
// this 代表当前点击的标签
}
事件
事件是可以被JavaScript侦测到的行为
| 事件 | 描述 |
|---|---|
| onClick | 点击事件 |
| onMouseOver | 鼠标经过事件 |
| onMouseOut | 鼠标移除事件 |
| onChange | 文本内容改变事件 |
| onSelect | 文本框选中事件 |
| onFocus | 光标聚集事件 |
| onBlur | 移开光标事件 |
| onLoad | 网页加载事件 |
| onUnload | 关闭网页事件 |
- onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
绑定方式
方式一:(已经不常用了,多数用方式二了)
- <div id="d1" onclick="changeColor(this);">点我</div>
<script>
function changeColor(ths) {
ths.style.backgroundColor="green";
}
</script>
// 注意:
// this是实参,表示触发事件的当前元素
// 函数定义过程中的this为形参
方式二
- <div id="d2">点我</div>
<script>
var divEle2 = document.getElementById("d2");
divEle2.onclick=function () {
//console.log(this)
this.innerText="呵呵"; #哪个标签触发的这个事件,this就指向谁
}
</script>
Example
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d {
width: 200px;
height: 200px;
background-color: #7e55ff;
border-radius: 50%;
}
</style>
</head>
<body>
<button id="btn">单击</button>
<div id="d"></div>
<script>
var btn = document.getElementById('btn');
btn.onclick = function () {
this.style.display = 'none';
var d = document.getElementById('d')
d.style.backgroundColor = 'red';
}
</script>
</body>
</html>
一个简单的事件
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button onclick="demo()">按钮</button>
<script>
function demo() {
alert("Hello")
}
</script>
</body>
</html>
鼠标经过和移出的效果
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 100px;
height: 100px;
background-color: #7e55ff;
}
</style>
</head>
<body>
<div class="div" onmouseout="onOut(this)" onmouseover="onOver(this)"></div>
<!-- 鼠标经过和移除的效果 -->
<script>
function onOver(ooj) {
ooj.innerHTML = "Hello";
}
function onOut(ooj) {
ooj.innerHTML = "World";
}
</script>
</body>
</html>
输入框被改变就提示信息
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<input type="text" onchange="changeDemo()">
</form>
<script>
function changeDemo() {
alert("Hello,内容改变了")
}
</script>
</body>
</html>
文本选中事件
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<input type="text" onselect="change(this)">
</form>
<!-- 文本选中事件 -->
<script>
function change(bg) {
bg.style.background="red";
}
</script>
</body>
</html>
光标选中事件
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 文本框选中事件 -->
<form>
<input type="text" onfocus="changeCursor(this)">
</form>
<script>
function changeCursor(bg) {
bg.style.background="blue";
}
</script>
</body>
</html>
网页加载完毕事件
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body onload="mgs()">
<script>
function mgs() {
alert("网页加载完毕");
}
</script>
</body>
</html>
弹出框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框
警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
- alert("弹出信息")
确认框
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
语法:
- confirm("你确定吗")
true
// 我们可以根据返回的true和false来判断一下,然后根据这个值来使用location去跳转对应的网站。
提示框
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为默认值,就是第二个参数,如果没有默认值那么返回null。
语法:
- prompt("请在下方输入","您的答案")
"您的答案: 1234"
常见小案例
省市
- <!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>select联动</title>
</head>
<body>
<select id="province">
<option>请选择省:</option>
</select>
<select id="city">
<option>请选择市:</option>
</select>
<script>
data = {"河北省": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"]};
var p = document.getElementById("province");
var c = document.getElementById("city");
//页面一刷新就将所有的省份都添加到select标签中
for (var i in data) {
var optionP = document.createElement("option"); //创建option标签
optionP.innerHTML = i; //将省份的数据添加到option标签中
p.appendChild(optionP);//将option标签添加到select标签中
}
//只要select中选择的值发生变化的时候,就可以触发一个onchange事件,那么我们就可以通过这个事件来完成select标签联动
p.onchange = function () {
//1.获取省的值
var pro = (this.options[this.selectedIndex]).innerHTML;//this.selectedIndex是当前选择的option标签的索引位置,this.options是获取所有的option标签,通过索引拿到当前选择的option标签对象,然后.innerHTML获取对象中的内容,也就是省份
//还可以这样获取省:var pro = this.value;
var citys = data[pro]; //2. 通过上面获得的省份去data里面取出该省对应的所有的市
// 3. 清空option
c.innerHTML = ""; //清空显示市的那个select标签里面的内容
//4.循环所有的市,然后添加到显示市的那个select标签中
for (var i=0;i<citys.length;i++) {
var option_city = document.createElement("option");
option_city.innerHTML = citys[i];
c.appendChild(option_city);
}
}
</script>
</body>
</html>
后台布局案例
js实线瀑布流效果
index.html
- <!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script src="js/waterfall.js"></script>
<style type="text/css">
*{padding: 0;margin:0;}
#main{
position: relative;
}
.pin{
padding: 15px 0 0 15px;
float:left;
}
.box{
padding: 10px;
border:1px solid #ccc;
box-shadow: 0 0 6px #ccc;
border-radius: 5px;
}
.box img{
width:162px;
height:auto;
}
</style>
</head>
<body>
<div id="main">
<div class="pin">
<div class="box">
<img src="./images/1.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/2.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/3.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/4.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/5.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/6.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/7.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/8.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/9.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/10.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/11.jpg"/>
</div>
</div>
</div>
</body>
</html>
waterfall.js
- window.onload=function(){
waterfall('main','pin');
var dataInt={'data':[{'src':'1.jpg'},{'src':'2.jpg'},{'src':'3.jpg'},{'src':'4.jpg'}]};
window.onscroll=function(){
if(checkscrollside()){
var oParent = document.getElementById('main');// 父级对象
for(var i=0;i<dataInt.data.length;i++){
var oPin=document.createElement('div'); //添加 元素节点
oPin.className='pin'; //添加 类名 name属性
oParent.appendChild(oPin); //添加 子节点
var oBox=document.createElement('div');
oBox.className='box';
oPin.appendChild(oBox);
var oImg=document.createElement('img');
oImg.src='./images/'+dataInt.data[i].src;
oBox.appendChild(oImg);
}
waterfall('main','pin');
};
}
}
/*
parend 父级id
pin 元素id
*/
function waterfall(parent,pin){
var oParent=document.getElementById(parent);// 父级对象
var aPin=getClassObj(oParent,pin);// 获取存储块框pin的数组aPin
var iPinW=aPin[0].offsetWidth;// 一个块框pin的宽
var num=Math.floor(document.documentElement.clientWidth/iPinW);//每行中能容纳的pin个数【窗口宽度除以一个块框宽度】
oParent.style.cssText='width:'+iPinW*num+'px;margin:0 auto;';//设置父级居中样式:定宽+自动水平外边距
var pinHArr=[];//用于存储 每列中的所有块框相加的高度。a
for(var i=0;i<aPin.length;i++){//遍历数组aPin的每个块框元素
var pinH=aPin[i].offsetHeight;
if(i<num){
pinHArr[i]=pinH; //第一行中的num个块框pin 先添加进数组pinHArr
}else{
var minH=Math.min.apply(null,pinHArr);//数组pinHArr中的最小值minH
var minHIndex=getminHIndex(pinHArr,minH);
aPin[i].style.position='absolute';//设置绝对位移
aPin[i].style.top=minH+'px';
aPin[i].style.left=aPin[minHIndex].offsetLeft+'px';
//数组 最小高元素的高 + 添加上的aPin[i]块框高
pinHArr[minHIndex]+=aPin[i].offsetHeight;//更新添加了块框后的列高
}
}
}
/*
*通过父级和子元素的class类 获取该同类子元素的数组
*/
function getClassObj(parent,className){
var obj=parent.getElementsByTagName('*');//获取 父级的所有子集
var pinS=[];//创建一个数组 用于收集子元素
for (var i=0;i<obj.length;i++) {//遍历子元素、判断类别、压入数组
if (obj[i].className==className){
pinS.push(obj[i]);
}
};
return pinS;
}
/****
*获取 pin高度 最小值的索引index
*/
function getminHIndex(arr,minH){
for(var i in arr){
if(arr[i]==minH){
return i;
}
}
}
function checkscrollside(){
var oParent=document.getElementById('main');
var aPin=getClassObj(oParent,'pin');
var lastPinH=aPin[aPin.length-1].offsetTop+Math.floor(aPin[aPin.length-1].offsetHeight/2);//创建【触发添加块框函数waterfall()】的高度:最后一个块框的距离网页顶部+自身高的一半(实现未滚到底就开始加载)
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;//注意解决兼容性
var documentH=document.documentElement.clientHeight;//页面高度
return (lastPinH<scrollTop+documentH)?true:false;//到达指定高度后 返回true,触发waterfall()函数
}
Example1.Example1 模态对话框、全选、反选、取消
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.c1{
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
opacity: 0.5;
z-index: 9;
}
.c2{
width: 500px;
height: 400px;
position: fixed;
left: 50%;
top: 50%;
margin-left: -250px;
margin-top: -200px;;
z-index: 10;
}
</style>
</head>
<body style="margin: 0;">
<div>
<input type="button" value="添加" onclick="ShowMode();" />
<input type="button" value="全选" onclick="SelectAll();" />
<input type="button" value="取消" onclick="Cancel();" />
<input type="button" value="反选" onclick="ReverseElection();" />
<table>
<thead>
<tr>
<th>选择</th>
<td>主机名</td>
<td>端口</td>
</tr>
</thead>
<tbody id="tb">
<tr>
<td>
<input type="checkbox" />
</td>
<td>1.1.1.1</td>
<td>180</td>
</tr>
<tr>
<td>
<input type="checkbox" id="test" />
</td>
<td>1.1.1.2</td>
<td>181</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>1.1.1.3</td>
<td>183</td>
</tr>
</tbody>
</table>
</div>
<!--遮罩层开始-->
<div id="i1" class="c1 hide"></div>
<!--遮罩层结束-->
<!--弹出框开始-->
<div id="i2" class="c2 hide">
<p><input type="text" /></p>
<p><input type="text" /></p>
<p>
<input type="button" value="取消" onclick="Cancel()" />
<input type="button" value="确定" />
</p>
</div>
<!--弹出窗结束-->
<script>
function ShowMode() {
document.getElementById('i1').classList.remove('hide');
document.getElementById('i2').classList.remove('hide');
}
function SelectAll() {
var tbody = document.getElementById('tb');
//获取所有的tr
var tr_list = tbody.children;
for (var i=0;i<tr_list.length;i++){
// 循环所有的tr,current_tr
var current_tr=tr_list[i];
var checkbox = current_tr.children[0].children[0];
checkbox.checked=true
}
}
function Cancel() {
var tbody = document.getElementById('tb');
//获取所有的tr
var tr_list = tbody.children;
for(var i=0;i<tr_list.length;i++){
//循环所有的tr,current_tr
var current_tr = tr_list[i];
var checkbox = current_tr.children[0].children[0];
checkbox.checked = false;
}
document.getElementById('i1').classList.add('hide');
document.getElementById('i2').classList.add('hide');
}
function ReverseElection() {
var tbody = document.getElementById('tb')
//获取所有的tr
var tr_list = tbody.children;
for (var i=0;i<tr_list.length;i++){
var current_tr = tr_list[i];
var checkbox = current_tr.children[0].children[0];
if (checkbox.checked) {
checkbox.checked = false;
} else {
checkbox.checked = true;
}
}
}
</script>
</body>
</html>

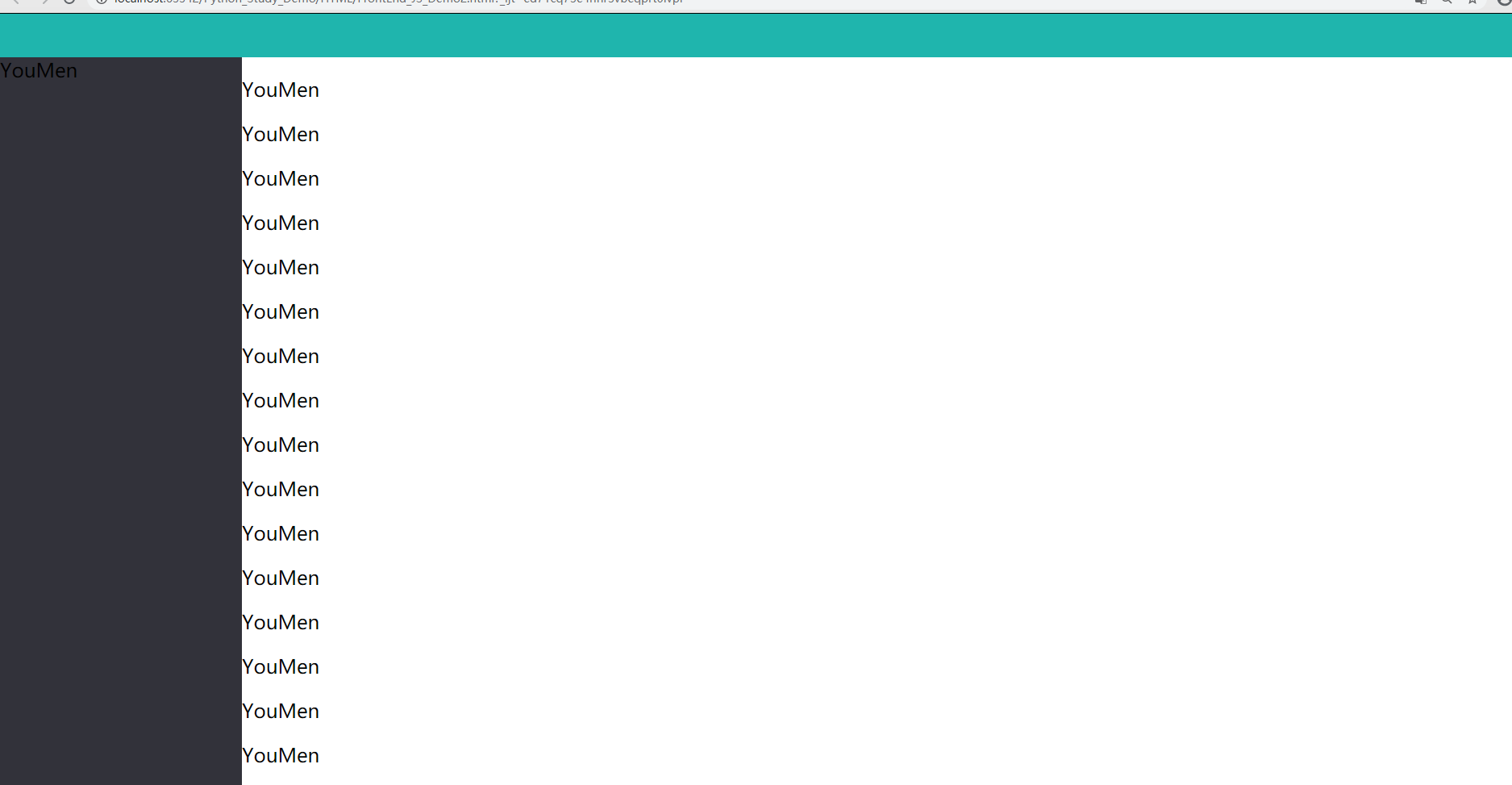
Example2 后台管理布局1
- 后台管理布局:
# position:
# fiexd ----永远固定在窗口的某个位置
# relative ----单独无意义
# absolute ----第一次定位,可以在指定位置,滚轮滚动时,不在了
a.
# 左侧菜单跟滚动条
b.
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0;
}
.left{
float: left;
}
.right{
float: right;
}
.pg-header{
height: 36px;
color: white;
}
.pg-content .menu{
position: fixed;
top: 36px;
right: 0;
left: 0;
bottom: 0;
width: 200px;
/*min-width: 200px;*/
/* 当20%小于200像素,就应用最小限制200像素*/
}
.pg-content .content{
position: fixed;
top: 36px;
right: 0;
bottom: 0;
left: 200px;
/*加上此行即可出现滚动条*/
overflow: auto;
}
</style>
</head>
<body>
<div class="pg-header"></div>
<div class="pg-content">
<div class="menu left">YouMen</div>
<div class="content left">
<p>YouMen</p>
<p>YouMen</p>
<p>YouMen</p>
<p>YouMen</p>
<p>YouMen</p> <p>YouMen</p>
<p>YouMen</p>
<p>YouMen</p>
<p>YouMen</p>
<p>YouMen</p> <p>YouMen</p>
<p>YouMen</p>
<p>YouMen</p>
<p>YouMen</p>
<p>YouMen</p> <p>YouMen</p>
<p>YouMen</p>
<p>YouMen</p>
<p>YouMen</p>
<p>YouMen</p> <p>YouMen</p>
<p>YouMen</p>
<p>YouMen</p>
<p>YouMen</p>
<p>YouMen</p> <p>YouMen</p>
<p>YouMen</p>
<p>YouMen</p>
<p>YouMen</p>
<p>YouMen</p>
</div>
</div>
<div class="pg-footer"></div>
</body>
</html>

后台管理布局二
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="fontawesome-free-5.12.0-web/css/all.css">
<style>
body{
margin: 0;
}
.left{
float: left;
}
.right{
float: right;
}
.pg-header{
height: 42px;
font-family: var(--monospace); position: relative; display: inline-block;"> CornflowerBlue;
/*头部字体颜色*/
color: white;
/*让header里面文字上下居中*/
line-height: 38px;
}
.pg-header .logo{
width: 200px;
font-family: var(--monospace); position: relative; display: inline-block;"> CornflowerBlue;
/*让字体左右居中*/
text-align: center;
}
.pg-header .icons{
padding: 0 16px;
}
.pg-header .icons:hover{
height: 42px;
}
.pg-header .user {
width: 160px;
height: 42px;
/*默认头像附近颜色*/
font-family: var(--monospace); position: relative; display: inline-block;"> CornflowerBlue;
/*下拉框字体颜色*/
color: #fafbfd;
}
.pg-header .user:hover {
font-family: var(--monospace); position: relative; display: inline-block;"> rgba(49,64,94,.5);
}
.pg-header .user .a img {
height: 38px;width: 38px; margin-top: 3px; border-radius: 50%;
}
.pg-header .user .b {
z-index: 20;
position: absolute;
top: 42px;
right: 88px;
width: 100px;
/*下拉框背景颜色*/
font-family: var(--monospace); position: relative; display: inline-block;"> CornflowerBlue;
display: none;
}
.pg-header .user:hover .b{
display: block;
}
.pg-header .user .b a{
display: block;
}
.pg-content .menu{
position: absolute;
top: 42px;
left: 0;
bottom: 0;
width: 200px;
/**/
font-family: var(--monospace); position: relative; display: inline-block;"> #FFFFFF;
min-width: 200px;
overflow: auto;
/*底部出现滚动栏*/
}
.pg-content .content{
position: absolute;
top: 42px;
right: 0;
bottom: 0;
left: 200px;
overflow: auto;
z-index: 9;
/*此处加上overflow和不加是两种布局风格,一种是跟菜单栏滑动,一种不跟*/
}
</style>
</head>
<body>
<div class="pg-header">
<div class="logo left">
**配置平台
</div>
<div class="user right" style="position: relative;">
<a class="a" href="#">
<img src="1.png">
</a>
<div class="b">
<a>个人中心</a>
<a>注销</a>
</div>
</div>
<div class="icons right" >
<i class="far fa-comment-dots" ></i>
<span style="font-size: 7px">3</span>
</div>
<div class="icons right">
<i class="fab fa-facebook"></i>
<span></span>
</div>
</div>
<div class="pg-content">
<div class="menu left">YouMen</div>
<div class="content left">
<div style="position: fixed; bottom: 0;right: 0;width: 30px;height: 30px;">/\</div>
<p>YouMendsafddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddd</p>
</div>
</div>
<div class="pg-footer"></div>
</body>
</html>

03 . 前端之JavaScipt的更多相关文章
- 03 前端基础之JavaScript
目录 前端基础之JavaScript JavaScript JavaScript注释 变量与常量 基本数据类型 number类型 string类型 boolean类型 null与undefined类型 ...
- 03 前端篇(JS)
参考博客:http://www.cnblogs.com/yuanchenqi/articles/5980312.html JavaScript包括三部分: ECMAScript.DOM.BOM Jav ...
- 前端发展态势 && 前端工作流程个人浅析
于在未开启cleartype的情况下,一些中文字体在非偶数字号下的显示效果欠佳,所以一般建议使用12.14.16.18.22px等偶数字号.也就 是对某个分辨率选择离它最近的偶数字号.例如:屏幕横向分 ...
- CSS3 选择器读解
文章资料来自于W3Cfuns CSS3.0 四个基本的结构性伪类选择器:root 此选择器将绑定到页面的根元素中,所谓根元素,是指文档树中最顶层的元素,也就是<html>部 分. < ...
- Nginx服务及编译安装
第1章 Nginx 1.1 nginx的概念 Nginx("engine x")是一个开源的.支持高性能.高并发的WWW服务和代理服务软件,具有高开发(特别是静态资源),占用系统资 ...
- 20155208徐子涵 《网络对抗技术》Web基础
20155208徐子涵 <网络对抗技术>Web基础 实验要求 Web前端HTML Web前端javascipt Web后端:MySQL基础:正常安装.启动MySQL,建库.创建用户.修改密 ...
- 20145215《网络对抗》Exp8 Web基础
20145215<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等)输入信息 ...
- 2017-2018-2 20155303『网络对抗技术』Exp8:Web基础
2017-2018-2 『网络对抗技术』Exp8:Web基础 --------CONTENTS-------- 一.原理与实践说明 1.实践具体要求 2.基础问题回答 二.实践过程记录 1.Web前端 ...
- 2017-2018-2 20155309南皓芯 Exp8 WEB基础实践
基础问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法. 表单域:包含了文本 ...
随机推荐
- ACM入门问题:最大利益问题
设最大的利益为maxv,最小值为minv 1.求最大利益的简单算法 ;j<=n-;j++) ;i<=j-;i++) maxv =(maxv与R[j]-R[i]中较大的一个) maxv=ma ...
- CC2530串口通信
任何USART双向通信至少需要两个脚:接收数据输入(RX)和发送数据输出(TX). RX:接收数据串行输入.通过采样技术来区别数据和噪音,从而恢复数据. TX :发送数据输出.当发送器被禁止时,输出引 ...
- leetcode485——最大连续1的个数(easy)
一.题目描述 给定一个二进制数组, 计算其中最大连续1的个数. 示例 1: 输入: [1,1,0,1,1,1] 输出: 3 解释: 开头的两位和最后的三位都是连续1,所以最大连续1的个数是 3. 注意 ...
- 图形学_Bezier曲线
Bezier曲线由n个控制点生成,举个例子:当n=2时,点$P_0$.$P_1$之间遵从计算: $P_0=(1-t)P_0+tP_1$ 而推广为n维时,有: $P^n_0=(1-t)P^{n-1}_0 ...
- 测试开发专题:spring-boot自定义异常返回
上文测试开发专题:spring-boot统一异常捕获我们讨论了java异常以及如何使用Spring-Boot捕获异常,但是没有去说捕获异常后该如何进一步处理,这篇文章我们将对这个遗留的问题进行讨论. ...
- [codeforces 200 A Cinema]暴力,优化
题意大致是这样的:有一个有n行.每行m个格子的矩形,每次往指定格子里填石子,如果指定格子里已经填过了,则找到与其曼哈顿距离最小的格子,然后填进去,有多个的时候依次按x.y从小到大排序然后取最小的.输出 ...
- 格式转换工具:使用kgEncode转换压缩无损音乐
在kugou安装目录下,有kgEncode目录,可以在各种格式中相互转换
- Vue中import用法
1. 引入第三方插件 第三方常用插件参考https://blog.csdn.net/vbirdbest/article/details/86527886 2. 导入 css 文件 import 'iv ...
- Gitlab 修改ldap认证
1. 备份数据 2. 修改配置 使用自己搭建的openldap 使用用户中心的openldap 说明:base属性执行所有员工,user_filter属性主要用来实现分组功能.上面的配置是只有ldap ...
- 「雕爷学编程」Arduino动手做(28)——RGB全彩LED模块
37款传感器与模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的.鉴于本人手头积累了一些传感器和模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的,这里 ...
