nodejs,webpack安装以及初步运用
nodejs安装:
1.下载:https://nodejs.org/en/download/
2.安装node-v6.11.3-x64.msi文件,直接默认安装(next……);
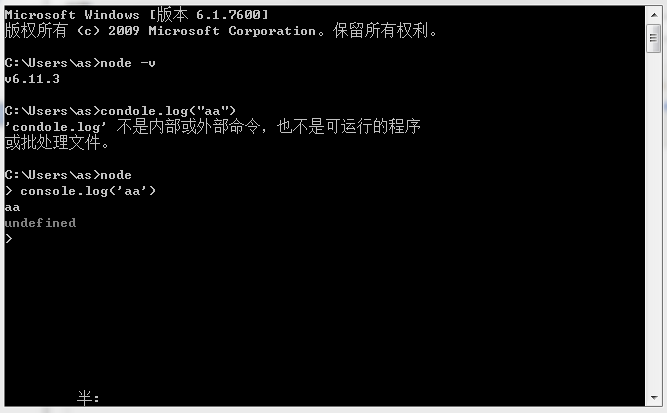
3.验证是否完成安装:cmd 进入后输入命令 node -v 回车能得到nodejs版本号;
输入node 回车再输入console.log('aaaaa') 回车能正常显示输出。

这表示nodejs安装成功。
webpack安装:
1.npm安装:在f盘新建文件夹webpack,在webpack文件夹建文件夹demo01;
shilt+右键打开命令窗口,在命令窗口输入npm install -g webpack,等待安装完毕;
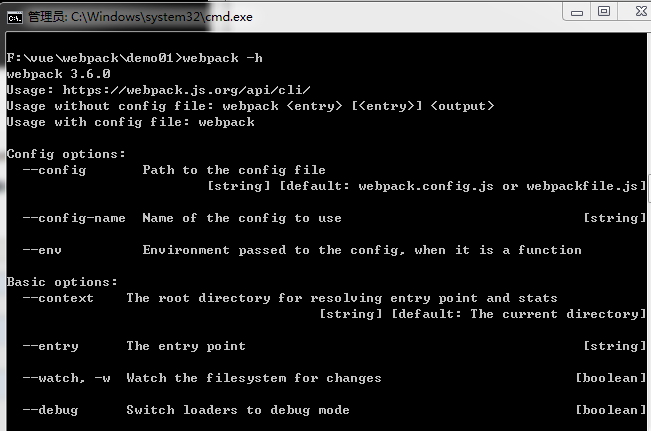
在命令窗口输入webpack -h 查看安装的版本,恭喜你安装成功。

2.接下来就是写一个webpack配置文件
在demo01文件夹新建webpack.config.js文件
module.exports = {
entry: "./main.js",//入口文件,类似APP根文件
output: {//出口文件
filename: 'bundle.js'
}
}
webpack.config.js
实例:在demo01文件夹新建index.html,main.js文件
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="bundle.js"></script>
</head>
<body>
</body>
</html>
index.html
document.write("Hello world")
main.js
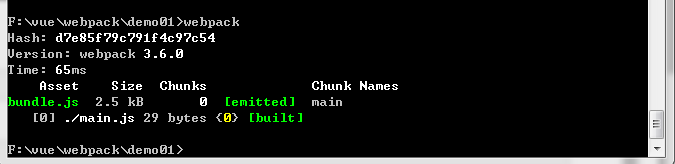
在命令窗口输入webpack,会自动生成bundle.js文件

3.安装服务器
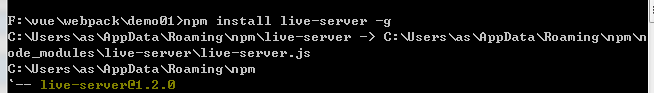
在命令窗口输入npm install live-server -g

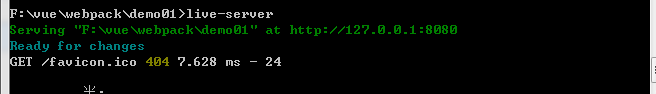
安装好后启动服务器:在命令窗口输入live-server

/*或者安装webpack-dev-servera. npm install webpack-dev-server --save-dev
可在项目根目录下安装(不加-g,在项目根目录出现node_modules文件夹,内含webpack-dev-server及其依赖包),也可全局安装(加-g 必须sudo)
b. 在webpack.config.js中添加配置
var webpack=require('webpack');
module.exports = {
……
devServer: {
historyApiFallback: true,
inline: true,//注意:不写hot: true,否则浏览器无法自动更新;也不要写colors:true,progress:true等,webpack2.x已不支持这些
},
plugins:[
……
new webpack.HotModuleReplacementPlugin()
]
……
};
c.在package.json里配置运行的命令(npm支持自定义一些命令)
"scripts":
{
"start": "webpack-dev-server --inline"//注意:不写--hot,否则浏览器无法自动更新
},
d. 运行server
npm start- Error: .........(此处省略一堆错误)
- 解决:在本项目中安装webpack:(不加-g,在项目根目录出现node_modules文件夹,内含webpack及其依赖包)
npm install webpack
- 浏览器打开http://localhost:8080/
成功运行,且修改app中的js代码,浏览器会自动刷新!成功!*/
启动后会自动打开浏览器

webpack初步运用算是完成了。
nodejs,webpack安装以及初步运用的更多相关文章
- 【JavaScript】 Webpack安装及文件打包
背景 最近开启一个新项目,需要对前端的各类资源文件进行打包,经过多方调研后,决定使用webpack工具.但是网上的教程多是将webpack直接作为服务器使用,而我只是想将其作为单纯的资源打包工具而已. ...
- 前端自动化构建工具webpack (一)之webpack安装 和 设置webpack.confi.js
目的: 模块化开发,组件化开发,让代码符合开发规范,更高效 webpack作用:从pack,就知道这是包的意思,比较专业点叫做前端自动化打包构建工具,代码错误检查,预处理,文件合并(打包),代码压缩 ...
- webpack前端构建工具学习总结(一)之webpack安装、创建项目
npm是随nodeJs安装包一起安装的包管理工具,能解决NodeJS代码部署上的很多问题: 常见的使用场景有以下几种: 允许用户从NPM服务器下载别人编写的第三方包到本地使用. 允许用户从NPM服务器 ...
- 使用vue-cli创建项目(包含npm和cnpm的安装nodejs的安装)
转:http://www.cnblogs.com/wisewrong/p/6255817.html vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue ...
- webpack安装,常见问题和基本插件使用
一:webpack认识 本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler).当 webpack 处理应用程序时,它会递归地构建一个依赖关 ...
- 【原】nodejs全局安装和本地安装的区别
来微信支付有2年多了,从2年前的互联网模式转变为O2O模式,主要的场景是跟线下的商户去打交道,不像以往的互联网模式,有产品经理提需求,我们帮忙去解决问题. 转型后是这样的,团队成员更多需要去寻找业务的 ...
- webpack安装配置使用教程详解
webpack安装配置使用教程详解 www.111cn.net 更新:2015-09-01 编辑:swteen 来源:转载 本文章来为各位详细的介绍一下关于webpack安装配置使用教程吧,这篇文章对 ...
- webpack安装配置
webpack安装 1.安装之前你必须要安装node.js,如果你没安装可以在node.js网去下载node.js 2.全局安装webpack,打开cmd输入npm install webpack - ...
- Nodejs的安装配置及如何在sublimetext2中运行js
Nodejs的安装配置及如何在sublimetext2中运行js听语音 | 浏览:4554 | 更新:2015-06-16 11:29 Nodejs的安装配置及如何在sublimetext2中运行js ...
随机推荐
- No module named '_ctypes'
3.7版本需要一个新的包libffi-devel,安装此包之后再次进行编译安装即可. #yum install libffi-devel -y #make install 若在安装前移除了/usr/b ...
- Oracle_11g_x64的安装与完全卸载
安装: https://jingyan.baidu.com/article/363872eccfb9266e4aa16f5d.html 完全卸载: https://blog.csdn.net/m0_3 ...
- 健壮的I/O(RIO)
在上篇Unix系统级I/O中,我们介绍了有关在Unix环境下读取和写入文件的函数read和write,也提到了标准I/O在进行网络I/O时的局限性.但是在某些地方,直接使用read和write往往会出 ...
- 【笔记6-支付及订单模块】从0开始 独立完成企业级Java电商网站开发(服务端)
支付模块 实际开发工作中经常会遇见如下场景,一个支付模块,一个订单模块,有一定依赖,一个同事负责支付模块,另一个同事负责订单模块,但是开发支付模块的时候要依赖订单模块的相关类 ,方法,或者工具类,这些 ...
- traceback说明
一:traceback说明 该模块提供了一个标准接口来提取,格式化和打印Python程序的堆栈跟踪.它完全模仿Python解释器在打印堆栈跟踪时的行为.当您想要在程序控制下打印堆栈跟踪时,这很有用. ...
- SSL 证书格式普及,PEM、CER、JKS、PKCS12
根据不同的服务器以及服务器的版本,我们需要用到不同的证书格式,就市面上主流的服务器来说,大概有以下格式: .DER .CER,文件是二进制格式,只保存证书,不保存私钥. .PEM,一般是文本格式,可保 ...
- idea2018.3.6,离线使用maven的方法
(1)想办法拷贝联网电脑上已经下载好的仓库文件夹mavenRepository到离线环境的电脑上: (2)idea中按照如下图中配置: (3)打开 User settings file中设置的sett ...
- iOS 根据域名查询 IP 地址
在 iOS 开发中,如果需要知道网站的 IP 地址: #include <netdb.h> #include <arpa/inet.h> NSString *webSiteSt ...
- [ DLPytorch ] 循环神经网络进阶&拟合问题&梯度消失与爆炸
循环神经网络进阶 BPTT 反向传播过程中,训练模型通常需要模型参数的梯度. \[ \frac{\partial L}{\partial \boldsymbol{W}_{qh}} = \sum_{t= ...
- Python 之并发编程之线程下
七.线程局部变量 多线程之间使用threading.local 对象用来存储数据,而其他线程不可见 实现多线程之间的数据隔离 本质上就是不同的线程使用这个对象时,为其创建一个只属于当前线程的字典 拿空 ...
