浮动引发的高度塌陷问题及其解决方法(BFC相关概念及性质)
- 浮动引发的高度塌陷问题
浮动引发的高度塌陷问题
高度塌陷问题的产生
当原本处于父容器中的元素脱离文档流后,父容器发生高度丢失的问题
<style>
.outer{
border: 5px red solid;
}
.inner{
width: 100px;
height: 100px;
background-color: orange;
/* 由于子元素设置浮动脱离文档流,使得在文档流中的父元素高度丢失 */
float: left;
}
</style>
<div class="outer">
<div class="inner"></div>
</div>

BFC(Block Formatting Context)的引入
BFC又称块级格式化上下文环境,开启BFC的元素会变成一个独立的布局区域
元素开启BFC后的特点
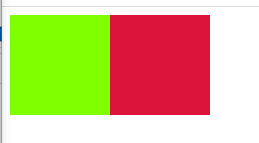
开启BFC的元素不会被其他浮动元素所覆盖
<style>
div{
width: 100px;
height: 100px;
}
.box1{
background-color: chartreuse;
/* 开启浮动脱离文档流后,box2按正常情况应该会在box1原来的位置(被box1覆盖住) */
float: left;
}
.box2{
background-color: crimson;
/* 但是box2开启BFC后就能做到不被box1覆盖 */
/* 由于box1不会再独占一行(高度与宽度由内容撑开),所以box2会排列在box1右侧 */
overflow: hidden;
}
</style>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>

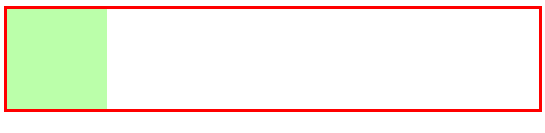
开启BFC的元素不会发生父子元素外边距重叠
<style>
.father{
width: 200px;
height: 200px;
background-color: crimson;
/* 为父元素开启BFC,解决外边距重叠问题 */
overflow: hidden;
}
.son{
width: 100px;
height: 100px;
background-color: #bfa;
/* 发生外边距重叠 */
margin-top: 80px;
}
</style>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>

开启BFC后可以包含浮动的子元素
<style>
.father{
border: 3px red solid;
/* 为父元素开启BFC,使得其能够包裹住浮动元素 */
overflow: hidden;
}
.son{
width: 100px;
height: 100px;
background-color: #bfa;
/* 设置浮动触发高度塌陷 */
float: left;
}
</style>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>

如何开启BFC
设置元素浮动
float: left
float: right
将元素display属性设置为inline-block、table等
display: inline-block
display: table
overflow属性设置为非visible值
overflow: hidden; <!-- 常用方式 -->
overflow: auto;
overflow: scroll;
开启定位
position: absolute;
position: fixed;
高度塌陷解决方法1: 父元素高度写死
<style>
.outer{
border: 5px red solid;
/* 将父元素高度写死 */
height: 100px
}
.inner{
width: 100px;
height: 100px;
background-color: orange;
/* 由于子元素设置浮动脱离文档流,使得在文档流中的父元素高度丢失 */
float: left;
}
</style>
<div class="outer">
<div class="inner"></div>
</div>
缺点: 无法依据子元素的大小进行灵活改变
高度塌陷解决方法2: 为父元素也设置浮动
子元素是因为浮动(开启BFC)导致脱离文档流,所以为父元素同样设置浮动(开启BFC)就能解决
<style>
.father{
border: 3px red solid;
/* 为父元素开启BFC,使得其能够包裹住浮动元素 */
float: left;
}
.son{
width: 100px;
height: 100px;
background-color: #bfa;
/* 设置浮动触发高度塌陷 */
float: left;
}
</style>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>

缺点: 影响其他还在文档流中元素的布局,父元素的宽度由子元素撑开
高度塌陷解决方法3: 使用clear属性清除浮动对元素的影响
<style>
.father{
border: 3px red solid;
}
.clear{
/* clear属性的原理: 浏览器自动计算浮动元素对当前元素的影响范围
然后通过自动计算设置margin来解除影响 */
clear: both;
}
.son{
width: 100px;
height: 100px;
background-color: #bfa;
/* 设置浮动触发高度塌陷 */
float: left;
}
</style>
<body>
<div class="father">
<div class="son"></div>
<!-- 增加一个看不见的子元素,通过clear的原理来摆脱son脱离文档流对father的影响(高度塌陷) -->
<!-- 原理: .clear如果没收到浮动影响会处于.son的下面,刚好能撑开父元素 -->
<div class="clear"></div>
</div>
</body>
缺点: 增加了html结构

高度塌陷解决方法4(最终推荐): ::after伪元素结合clear属性
使用::after伪元素有效解决了使用clear属性导致html结构增加的缺点
注意: ::after伪元素用于为已选中元素的最后添加虚拟子元素,这个处于最后的虚拟子元素默认是行内元素
<style>
.father{
border: 3px red solid;
}
.son{
width: 100px;
height: 100px;
background-color: #bfa;
/* 设置浮动触发高度塌陷 */
float: left;
}
/* 使用伪元素有效解决了使用clear属性导致html结构增加的缺点 */
.father::after{
content: '';
clear: both;
/* 此时还不够: 因为::after元素是行内元素 */
display: table; /* 需要转换成为块元素 */
/* 虽然在这没用,但是需要知道display同时也开始了BFC属性 */
}
</style>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
clearfix类封装解决高度塌陷与外边距重叠
/* 解决外边距重叠 */
.clearfix::before{
/* 由于必须使用margin属性,所以解决思路是破坏两个margin相邻的状态,而不是转向使用padding */
content: '';
/* 使用table的好处:
- 既能将虚拟元素变成块元素
- 同时在内容为空时,不占据空间(block会占据)
*/
display: table;
}
/* 解决高度塌陷 */
.clearfix::after{
content: ''; /* 在父元素最末添加虚拟子元素 */
clear: both; /* 清除这个子元素收到的浮动影响 */
display: table; /* 既让这个虚拟子元素变成块元素(默认是行内元素),又让其在没有内容的情况下不占据空间 */
}
/* clear: both 只作用于浮动元素影响的元素,而clearfix是放在虚拟元素中的,所以可以放心合并 */
.clearfix::before,
.clearfix::after{
content: ''; /* 在父元素最末添加虚拟子元素 */
clear: both; /* 清除这个子元素受到的浮动影响 */
display: table; /* 既让这个虚拟子元素变成块元素(默认是行内元素),又让其在没有内容的情况下不占据空间 */
}
浮动引发的高度塌陷问题及其解决方法(BFC相关概念及性质)的更多相关文章
- li浮动引起ul高度坍陷的解决方法
我们都知道float在CSS中的作用是使元素脱离正常的文档流并使其移动到其父元素的“最左边”或“最右边”.元素浮动之后,它脱离当前正常的文档流,所以无法撑开其父元素,造成父元素的高度塌陷.如下的代码就 ...
- float过后 高度无法自适应的解决方法
float过后 高度无法自适应的解决方法: 在float层最外面包一层div即可.
- CSS浮动布局带来的高度塌陷以及其解决办法
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="U ...
- css浮动导致的高度塌陷问题及清楚浮动的方法
浮动很好用,但是用浮动后,当浮动元素的父级元素没有高度时,就会造成高度塌陷,从而影响布局.下面就从一开接触前端时,渐渐发现解决高度塌陷的问题的方式. 一.给浮动元素的父级元素添加固定的高度css[he ...
- CSS高度塌陷问题与解决办法
问题描述: 在文档流中,父元素默认被子元素撑开(父多高子多高),一旦子浮动,脱离文档流,父无撑起元素便塌陷,父下的所有元素会上移. (不推荐)可以将父高度写死避免塌陷,但高度写死后,父高度不能自动适应 ...
- 加overflow-hidden就可以解决高度塌陷问题,overflow-触发BFC
1.BFC 全称是块级排版上下文,用于对块级元素排版,默认情况下只有根元素(body)一个块级上下文,但是如果一个块级元素 设置了float:left,overflow:hidden或position ...
- HTML 文档流,设置元素浮动,导致父元素高度无法自适应的解决方法(高度欺骗)
元素浮动定义 float 属性定义元素在哪个方向浮动.以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动.浮动元素会生成一个块级框,而不论它本身是何种元素. 如果浮 ...
- CSS设置浮动导致背景颜色设置无效的解决方法
float浮动会使父元素高度塌陷,父级元素不能被撑开,所以导致背景颜色不能被撑开 解决方法: 对父元素设置高度 对父元素设置 overflow:hidden清除浮动 把父元素也设置为float浮动 结 ...
- 谷歌、火狐浏览器下实现JS跨域iframe高度自适应的完美解决方法,跨域调用JS不再是难题!
谷歌.火狐浏览器下实现JS跨域iframe高度自适应的解决方法 导读:今天开发的时候遇到个iframe自适应高度的问题,相信大家对这个不陌生,但是一般我们都是在同一个项目使用iframe嵌套页面,这个 ...
随机推荐
- HDU5213 Lucky【容斥+莫队】
HDU5213 Lucky 题意: 给出\(N\)个数和\(k\),有\(m\)次询问,每次询问区间\([L1,R1]\)和区间\([L2,R2]\)中分别取一个数能相加得到\(k\)的方案数 题解: ...
- hdu1558 Segment set
Problem Description A segment and all segments which are connected with it compose a segment set. Th ...
- python代理池的构建2——代理ip是否可用的处理和检查
上一篇博客地址:python代理池的构建1--代理IP类的构建,以及配置文件.日志文件.requests请求头 一.代理ip是否可用的处理(httpbin_validator.py) #-*-codi ...
- Codeforces Round #654 (Div. 2) C. A Cookie for You (思维)
题意:有\(a\)个蛋糕,\(b\)个巧克力,第一类人有\(n\)个,总是吃多的东西(若\(a>b\),吃蛋糕,否则吃巧克力),第二类人有\(m\)个,总是吃少的,可以随便调整这两类人吃的顺序, ...
- 容器技术学习系列(一)-Docker基础知识学习
一.概述 1.Docker是什么? 1)Docker是世界领先的软件容器化平台 2)Docker公司开发,开源,托管在github 3)跨平台,支持Windows.MacOS.Linux 2.Dock ...
- JS编程练习:封装insertAfter函数(功能类似于系统insertBefor)
那么insertAfter()要实现的功能: 在指定的子节点后面插入新的子节点: 1 <body> 2 <div> 3 <p></p> 4 <sp ...
- 实现 MyBatis 流式查询的方法
基本概念流式查询指的是查询成功后不是返回一个集合而是返回一个迭代器,应用每次从迭代器取一条查询结果.流式查询的好处是能够降低内存使用.如果没有流式查询,我们想要从数据库取 1000 万条记录而又没有足 ...
- SQL优化这么做就对了
目录 前言 SQL优化一般步骤 1.通过慢查日志等定位那些执行效率较低的SQL语句 2.explain 分析SQL的执行计划 3.show profile 分析 4.trace 5.确定问题并采用相应 ...
- UTC 时间转换 All In One
UTC 时间转换 All In One http://www.timebie.com/cn/stduniversal.php UTC 时间 世界的每个地区都有自己的本地时间,在 Internet 及无 ...
- React Hooks: useEffect All In One
React Hooks: useEffect All In One useEffect https://reactjs.org/docs/hooks-effect.html https://react ...
