微信小程序(六)-项目实例(原生框架 MINA基配搭建)==01-头搜索框tabbar
项目实例(原生框架 MINA)
1.新建小程序项目
1.用自已的小程序APPID
2.清除整理项目中初建默认无关的代码
1.app.json 中删除logs,同时删除pages下的losgs文件夹
2.app.wxss 中样式代码删除
3.app.js 中无关代码删除,新增app默认代码



App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
},
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
},
/**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
},
/**
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
}
})
app.js
4.index.wxml 中删除页面代码,加入代码 <view>首页</view>
5.index.wxss 中删除所有样式代码
6.index.js 中删除部分代码


Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
index.js
7.index.json 中配置标题 "navigationBarTitleText": "我的小区我做主!尉迟恭为你护航!"
8.删除utils文件夹
9.清除警告 "[sitemap 索引情况提示] 根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引"
在 project.config.json,找到 setting 配置对象,将 checkSiteMap 设置为 false 保存警告清除,如果没有加上这一项 "checkSiteMap":false .
2.初始化页面(定义基本样式)


page,view,text,swiper,swiper-item,image,navigator{
padding:0;
margin:0;
box-sizing:border-box;
}
page{
/* 原生CSS变量定义主题颜色(两个--加变量名),使用就是 var(--themeColosr) */
--themeColosr:#1296db;
/* 定义字体大小,根据屏幕的大小变化而变化,定义即生效! */
font-size: 28rpx;
}
app.wxss

3.搭建项目结构(新建文件夹点击资源管理器最下面空白处)
1.styles 存放公共样式
2.components 存放组件
3.lib 存放第三方库
4.utils 自已的帮助库
5.request 自已的接口帮助库
4.搭建项目页面
01.全部服务 index
02 公共服务 public
03.门禁开门 door
04.贴心服务 service
1.上门代收垃圾
2.小区二手货源
3.送水上门服务
4.室内维修服务
05.我的信息 user
06.决策投票 decision
07.本幢事宜 block
08.小区趣事 story
09.小区账本 account
10.监督曝光 supervise
11.登录页面 login
12.授权页面 auth
13.意见返馈页面 feedback
14.订单页面 order
15.结算页面 pay
16.保安救助 help
17.停车信息 car
18.搜索页面 search
19.服务细则 contract
20.社区信息


"pages":[
"pages/index/index",
"pages/public/public",
"pages/door/door",
"pages/service/service",
"pages/user/user",
"pages/decision/decision",
"pages/block/block",
"pages/story/story",
"pages/account /account ",
"pages/supervise/supervise",
"pages/login/login",
"pages/auth/auth",
"pages/feedback/feedback",
"pages/order/order",
"pages/pay/pay",
"pages/help/help",
"pages/car/car"
],
app.json(pages)
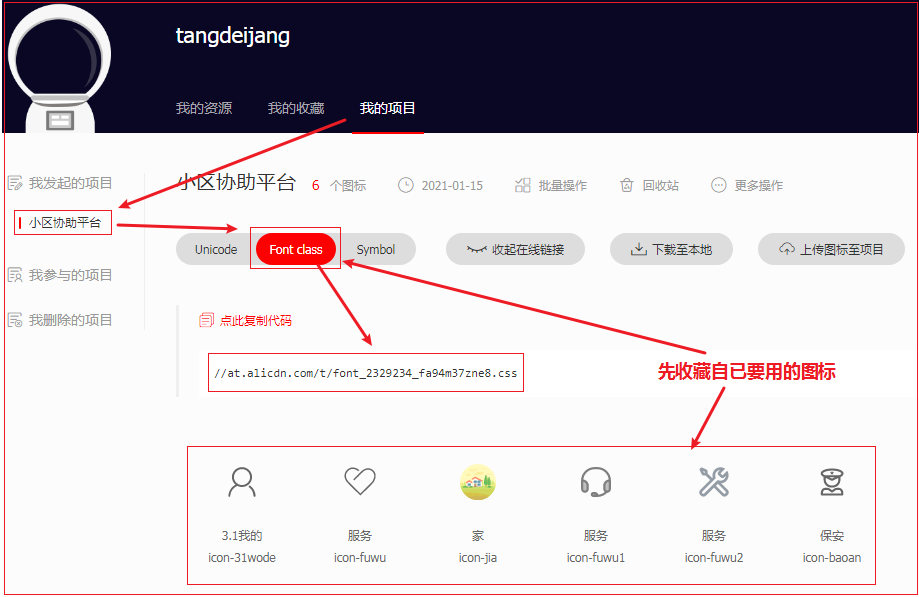
5.引入字体图标
1.方法1:不能显示彩色
1.阿里巴巴图标库 https://www.iconfont.cn/ 收藏要用的图标

2.在styles下新建iconfont.wxss文件
3.将图标地址复制到IE地址栏打开,将所有有样式复制到小程序styles下的iconfont.wxss文件中
4.全局引入,在 app.wxss 中加入 @import"./styles/iconfont.wxss"; 这样全部页面就可以用了
5.页面中使用(不能显示彩色)

2.方法1:显示彩色
1.将图标下载到本地

2.全局安装iconfont 的字体文件包(在解下目录下输入cmd)

3.在管理器中运行 npm i -g iconfont-tools
4.按装完后输入 运行iconfont-tools,直接回车,生成 iconfont-weapp文件

5.将生成的 iconfont-weapp 文件夹中的 iconfont-weapp-icon.wxss 样式文件复制到自己的项目中(放到 styles 文件夹下)
6.全局配置,在app.wxss中导入,在wxml文件中就可以使用了,注意属性的写法.

7.调整图标的大小,打开图标样式文件 iconfont-weapp-icon.wxss 调整 .t-icon 中的宽和高即可

6.搭建项目tabbar结构
1.新建一个文件夹 icons 存放图片
2.将收藏的图标点下载存储为png图片(选2种色,黑色与红色)放到 icons 文件夹中

3.在app.json 中加入tabbar 属性,增加 tabbar (共5下)


"tabBar": {
"color": "#8a8a8a",
"selectedColor": "#1296db",
"backgroundColor": "#fafafa",
"list": [
{
"pagePath": "pages/index/index",
"text": "全部服务",
"iconPath": "icons/01-indexw.png",
"selectedIconPath": "icons/01-index.png"
},
{
"pagePath": "pages/public/public",
"text": "公共服务",
"iconPath": "icons/02-publicw.png",
"selectedIconPath": "icons/02-public.png"
},
{
"pagePath": "pages/help/help",
"text": "门禁开门",
"iconPath": "icons/03-doorw.png",
"selectedIconPath": "icons/03-door.png"
},
{
"pagePath": "pages/service/service",
"text": "贴心服务",
"iconPath": "icons/04-servicew.png",
"selectedIconPath": "icons/04-service.png"
},
{
"pagePath": "pages/user/user",
"text": "我的信息",
"iconPath": "icons/05-userw.png",
"selectedIconPath": "icons/05-user.png"
}
]
},
app.json(tabBar)

7.设置顶部 window 项


"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#1296db",
"navigationBarTitleText": "我的小区我做主!尉迟恭为你护航!",
"navigationBarTextStyle":"white"
},
app.json

8.自定义组件(搜索框)
1.新建自定义组件SearchInput

2.首页 index 中引用和使用组件(哪个页面使用就在哪个页面引用)

3. 写样式,Less转CSS在线工具: http://www.atoolbox.net/Tool.php?Id=726


/* less代码
.searcd-input{
height: 90rpx;
padding:10rpx;
background-color:var(--themeColor);
navigator{
height: 100%;
display: flex;
justify-content:center;
align-items:center;
background-color:#fff;
border-radius:15rpx; }
}
*/
.searcd-input {
height: 90rpx;
padding: 10rpx;
background-color: var(--themeColosr);
}
.searcd-input navigator {
height: 100%;
display: flex;
justify-content: center;
align-items: center;
background-color: #fff;
border-radius: 15rpx;
color: #666;
}
SearchInput.wxss
4. 搜索框跳转到非tabbar搜索页面(open-type="navigate")


<view class="searcd-input">
<navigator url="/pages/search/search" open-type="navigate">搜索</navigator>
</view>
SearchInput.wxml
微信小程序(六)-项目实例(原生框架 MINA)==02
微信小程序(五)-常见组件(标签)
微信小程序(六)-项目实例(原生框架 MINA基配搭建)==01-头搜索框tabbar的更多相关文章
- 微信小程序(七)-项目实例(原生框架 MINA转云开发)==02-云开发-配置
云开发:1.就是用云函数的型式来使用云存储和云数据库完成各种操作! 2.只关注调什么函数,完成什么功能即可,无需关心HTTP请求哪一套! 3.此模式不代表没有服务器,只是部署在云环境中 ...
- 微信小程序(八)-项目实例(原生框架 MINA转云开发)==03-云开发-数据库
云数据库 云数据库开发文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/database.html 1.新建云数据库( ...
- 小程序-文章:微信小程序常见的UI框架/组件库总结
ylbtech-小程序-文章:微信小程序常见的UI框架/组件库总结 1.返回顶部 1. 想要开发出一套高质量的小程序,运用框架,组件库是省时省力省心必不可少一部分,随着小程序日渐火爆,各种不同类型的小 ...
- 像VUE一样写微信小程序-深入研究wepy框架
像VUE一样写微信小程序-深入研究wepy框架 微信小程序自发布到如今已经有半年多的时间了,凭借微信平台的强大影响力,越来越多企业加入小程序开发. 小程序于M页比相比,有以下优势: 1.小程序拥有更多 ...
- 微信小程序常见的UI框架/组件库总结
想要开发出一套高质量的小程序,运用框架,组件库是省时省力省心必不可少一部分,随着小程序日渐火爆,各种不同类型的小程序也渐渐更新,其中不乏一些优秀好用的框架/组件库. 1:WeUI 小程序–使用教程 h ...
- 微信小程序换皮肤,动态切换菜单栏和导航栏的样式,动态修改TabBar和NavigationBar
在做微信小程序换皮肤的时候,需要动态修改菜单栏(TabBar)和导航栏(NavigationBar) 但是在小程序中它们的样式是写在app.json里面,而且app.json是静态编译,运行时哪怕你修 ...
- 微信小程序之:wepy框架
1.介绍 WePY 是 腾讯 参考了Vue 等框架对原生小程序进行再次封装的框架,更贴近于 MVVM 架构模式, 并支持ES6/7的一些新特性. 2.使用 npm install -g wepy-cl ...
- 微信小程序(二)框架的基本组成
安装好 微信web开发者工具后. 让我们来了解一下工具的框架,上图: 工具总共分为三个部分,左上角红框框: 模拟器:模拟手机小程序界面,模拟器左上角可以选择手机型号,右上角红框处,千万别选成Offic ...
- uni-app强大的前端框架,h5,原生app(两大系统),微信小程序
最近发现一款强大的前端框架,它叫uni-app 这是一款通用的框架可以打包app,h5,微信小程序, 说说要弄这个工具需要会那些技能吧, 要熟悉vue,微信小程序.这样这个框架用的就是很快上手了 模块 ...
随机推荐
- java 验证表单工具类,史上最全
package com.wiker.utils; import java.util.regex.*; /** * * @version 1.0 * @author wiker * @since JDK ...
- BZOJ2882 工艺【SAM】 最小循环串
BZOJ2882 工艺 给出一个串,要求其循环同构串中字典序最小的那个 串翻倍建\(SAM\)然后从起点开始贪心的跑\(n\)次即可 当然也能用最小表示法来做 #include<bits/std ...
- 【uva 11134】Fabled Rooks(算法效率--问题分解+贪心)
题意:要求在一个N*N的棋盘上放N个车,使得它们所在的行和列均不同,而且分别处于第 i 个矩形中. 解法:问题分解+贪心. 由于行.列不相关,所以可以先把行和列均不同的问题分解为2个"在区间 ...
- hdu 6832 A Very Easy Graph Problem 构造树+dfs
题意: 给你一个n个点m条边的图,对于第i条边,它的长度是2i,对于每一个顶点,它不是0类型,就是1类型.你需要找出来对于所有的"两个不同类型的点之间最短距离"的和 题解(参考:h ...
- 【2020杭电多校】 Lead of Wisdom、The Oculus
题目链接:Lead of Wisdom 题意:有n个物品,这些物品有k种类型.每种物品有对应的类型ti,其他值ai,bi,ci,di 你可以选择一些物品,但是这些物品要保证它们任意两者之间类型不能相同 ...
- .net面试--值类型和引用类型
注:下面的示意图主要是为了辅助理解,不代表内存真实情况. Introduction 类型基础是C#的基础概念,了解类型基础及背后的工作原理更有助于我们在编码的时候明白数据在内存中的分配与传递.C#提供 ...
- 3.PowerShell DSC核心概念
PowerShell DSC有三个核心概念 配置 配置是声明性的PowerShell 脚本,用于定义和配置资源实例. DSC 配置是幂等的. 资源 资源是 DSC 的"实现器"部分 ...
- 继承自List<T>的类通过NewtonJson的序列化问题
什么问题? NewtonSoft.Json是我们最常用的Json组件库之一了.这里来讨论下使用NewtonSoft.Json序列化List<T>子类的情景.序列化使用了类JsonSeria ...
- kubernetes进阶(三)服务发现-coredns
服务发现,说白了就是服务(应用)之间相互定位的过程. 服务发现需要解决的问题: 1.服务动态性强--容器在k8s中ip变化或迁移 2.更新发布频繁--版本迭代快 3.支持自动伸缩--大促或流量高峰 我 ...
- oslab oranges 一个操作系统的实现 实验四 认识保护模式(三):中断异常
实验目的: 理解中断与异常机制的实现机理 对应章节:第三章3.4节,3.5节 实验内容: 1. 理解中断与异常的机制 2. 调试8259A的编程基本例程 3. 调试时钟中断例程 4. 建立IDT,实现 ...
