bootstrap日期范围选择插件daterangepicker详细使用方法
插件官方网站地址
bootstrap-daterangepicker是个很方便的插件,但是对我这种菜鸟来说,文档不够详细,摆弄了好久才整好。记录下来供以后参考,也希望能帮到有需要的朋友。
目前版本是2.1.25,以下使用方法均相当于此版本。
1. 所需静态文件
- jquery@1.11.3_2
- bootstrap@3.3.4
- momentjs:moment@2.10.3
- daterangepicker.js
- daterangepicker.css
我一开始自己用的是bootstrap 4,jquery也用的最新版本,出来很多错误,暂时先改到文档中要求的版本。
将这些文件引入到网页中。
2. 定制
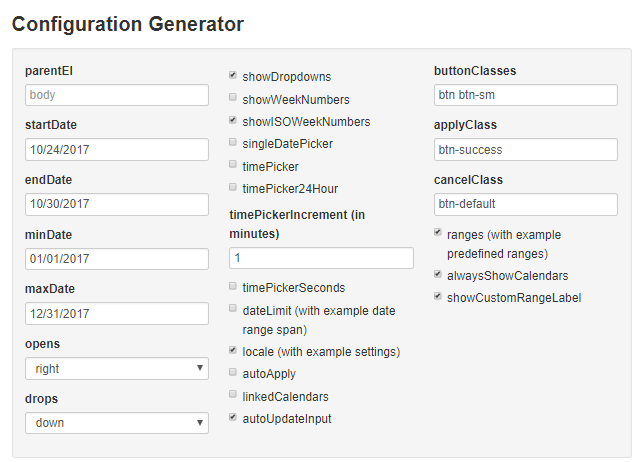
在官方网站上可以根据自己的需要定制并预览选择器。下面是各种选项:

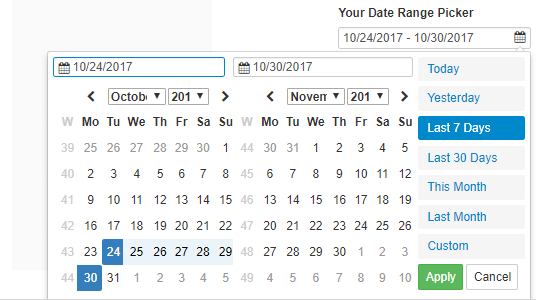
每种选项的变化都可以在下面的选择器中预览,点击弹出窗口就可看到效果:

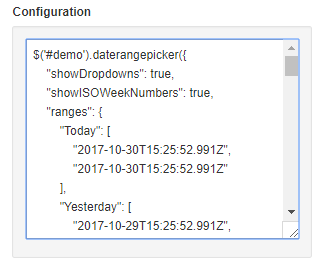
同时生成了代码在这个框中,这些代码后面要用到:

3. html代码
html代码可以多种多样,我用一个最简单的结合了bootstrap样式的输入框:
<div class="col-sm-4 input-group" id="date-picker">
<span class="input-group-addon" id="basic-addon">日期范围</span>
<input type = "text" id="date-range" class="form-control">
<i id="calendar-icon" class="fa fa-calendar"></i>
</div>
4. 加入js代码
在body的最后,加入以下js代码:
<script type = "text/javascript">
$(document).ready(function () {
$('#date-range').daterangepicker({
"showDropdowns": true,
"showISOWeekNumbers": true,
"ranges": {
'今天': [moment(), moment()],
'昨天': [moment().subtract(1, 'days'), moment().subtract(1, 'days')],
'近一周': [moment().subtract(6, 'days'), moment().subtract(6, 'days')],
'近一个月': [moment().subtract(29, 'days'), moment()],
'本月': [moment().startOf('month'), moment().endOf('month')],
'上个月': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')]
}, "locale": {
"format": "YYYY/MM/DD",
"separator": " - ",
"applyLabel": "确定",
"cancelLabel": "取消",
"fromLabel": "从",
"toLabel": "到",
"customRangeLabel": "自定义",
"weekLabel": "周",
"daysOfWeek": [
"日",
"一",
"二",
"三",
"四",
"五",
"六"
],
"monthNames": [
"1月",
"2月",
"3月",
"4月",
"5月",
"6月",
"7月",
"8月",
"9月",
"10月",
"11月",
"12月"
],
"firstDay": 1
},
"alwaysShowCalendars": true,
"startDate": moment().subtract(6, 'days'),
"endDate": moment(),
"minDate": "2017年01月01日",
"linkedCalendars": false,
"maxDate": "2019年12月31日"
}, function (start, end, label) {
console.log("New date range selected: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD') + ' (predefined range: ' + label + ')");
});
});
</script>
.daterangepicker后面的内容就是前面第二步最后自定义选项生成的代码。其中"ranges"选项需要修改成上面代码中这种动态的日期,不要用网站中选项生成的固定日期。
其中"locale"字典中是汉化内容。
5. 遇到的坑
1. 没有把ranges选项中的日期改成动态的,用的直接复制过来的日期,一直显示无效;
2. 设置maxDate和minDate时的默认格式为MM/DD/YYYY,前面locale里想设置成YYYY-MM-DD,结果总是无效;可以设置成MM-DD-YYYY或者MM-DD,YYYY,但就是不能设置成年份在最前面。后来将maxDate和minDate选项的数据也改成YYYY-MM-DD格式,才终于解决了问题。
3. 月份汉化以后,月份选择框和年份选择框垂直方向不对齐,看着非常别扭。在font-family最后加入"宋体",问题解决(我用的chorme,不知道其他浏览器能不能解决)。
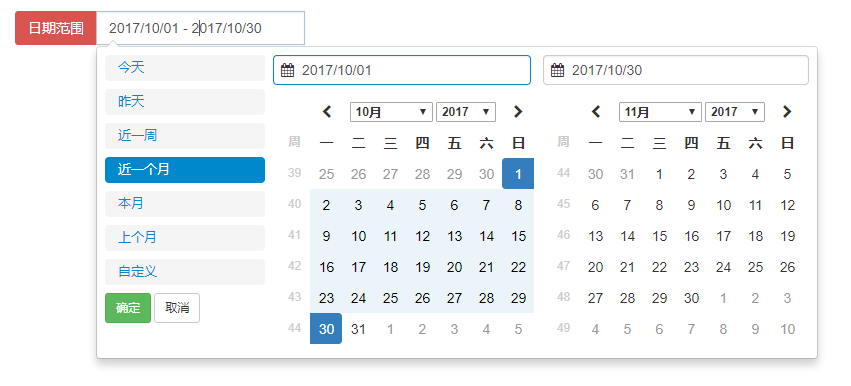
6.最终效果

如果帮到你了,请帮忙点赞! :-)
bootstrap日期范围选择插件daterangepicker详细使用方法的更多相关文章
- 日期时间范围选择插件:daterangepicker使用总结
分享说明: 项目中要使用日期时间范围选择对数据进行筛选;精确到年月日 时分秒;起初,使用了layui的时间日期选择插件;但是在IIE8第一次点击会报设置格式错误;研究了很久没解决,但能确定不是layu ...
- bootstrap datetimepicker 日期插件超详细使用方法
日期时间选择器 目前,bootstrap有两种日历.datepicker和datetimepicker,后者是前者的拓展. Bootstrap日期和时间组件: 使用示例: 从左到右依次是十年视图.年视 ...
- bootstrap_bootstrap中日历范围选择插件daterangepicker的使用
1.引入脚本 <link rel="stylesheet" type="text/css" href="assets/css/bootstrap ...
- 基于zepto的一个日期区间选择插件
功能:类似去哪选日期的那个日历,选第二个日期关闭日历,https://github.com/zhangchen2397/calendar在这个插件基础上改哒,这个只能选一个日期,我加了选两个日期的.并 ...
- js插件---bootstrap插件daterangepicker是什么
js插件---bootstrap插件daterangepicker是什么 一.总结 一句话总结:日期段选择插件,也可选择日期 日期段选择插件,也可选择日期 1.daterangepicker 控件如何 ...
- 基于bootstrap的时间选择插件daterangepicker以及汉化方法
双日历时间段选择插件 — daterangepicker是bootstrap框架后期的一个时间控件: 可以设定多个时间段选项:也可以自定义时间段:由用户自己选择起始时间和终止时间:时间段的最大跨度可以 ...
- 基于bootstrap的双日历插件 daterangepicker
我遇到需求是要求我将daterangepicker的一个双日期选择格式修改成两个单日期格式的日期选择框(方便手机端显示),要求如下: 1.两个单日期格式分别为开始日期和结束日期 2.开始日期可选择范围 ...
- Bootstrap日期/日历插件Datepicker 时间加标记
由于工作需要,项目中使用了Bootstrap日期/日历插件Datepicker,根据需求需要在其中添加日期标记,实现效果图如下: 特此记录此次解决方案: 1.首先分析了功能的DOM元素(如下图),可以 ...
- 贴近用户体验的jQuery日期选择插件
分享一款贴近用户体验的jQuery日期选择插件.这是一款双日历jQuery日期选择时间插件pickerDateRange.效果图如下: 在线预览 源码下载 var dateRange = new ...
随机推荐
- 设计模式(十五)——命令模式(Spring框架的JdbcTemplate源码分析)
1 智能生活项目需求 看一个具体的需求 1) 我们买了一套智能家电,有照明灯.风扇.冰箱.洗衣机,我们只要在手机上安装 app 就可以控制对这些家电工作. 2) 这些智能家电来自不同的厂家,我们不想针 ...
- HDU 6762 Mow (2020 Multi-University Training Contest 1 1012) 半平面交
Mow 题目链接 分析 将多边形的边向内部缩 r 个单位长度,然后这些边所围成的内部区域,就是圆心的合法范围,该范围也是一个多边形,假设面积是\(a\),周长是\(b\),那么可以知道圆可以覆盖的面积 ...
- 2019牛客暑期多校训练营(第七场)F-Energy stones(思维+树状数组)
>传送门< 题意:有n块能量石,每秒钟会增加Li的能量,但是一旦增长到了Ci它就不会增长了,它初始的能量为Ei. 现在有若干个时刻ti,会选择下标在[Si,Ti]的能量石吸取它们的能量,这 ...
- vector的几种初始化及赋值方式
转自https://www.cnblogs.com/quyc/p/12857054.html (1)不带参数的构造函数初始化 //初始化一个size为0的vector vector<int> ...
- Educational Codeforces Round 30
Educational Codeforces Round 30 A. Chores 把最大的换掉 view code #pragma GCC optimize("O3") #pr ...
- poj 2318TOYS
poj 2318(链接) //第一发:莽写(利用ToLefttest) #include<iostream> #include<algorithm> #include<c ...
- Dubbo从入门到实践
1 Dubbo出现的背景 随着互联网的发展,网站应用的规模不断扩大,常规的垂直应用架构已无法应对,分布式服务架构以及流动计算架构势在必行,亟需一个治理系统确保架构有条不紊的演进. 我们传统的网站结构为 ...
- codeforces 1030D Vasya and Triangle【思维+gcd】
题目:戳这里 题意:选出三个点构成三角形,要求面积为n*m/k. 解题思路:因为三个点的坐标都是正整数,根据三角形面积公式(x1*(y2-y3)+x2*(y3-y1)+x3*(y1-y2))/2=n* ...
- IFIX 5.9 报警存sql
环境 win7x64 + ifix 5.9 + sql server 2008 (sql 我装在了别的win10的机器上,和ifix的win7不在同一个机器,网是通的) 1 安装sql server ...
- 关于ucore实验一的资料查找
任务:阅读实验一makefile 搞清楚ucore.img是如何构建的 $@ $< $^ 这三个变量分别是什么意思 https://blog.csdn.net/YEYUANGEN/arti ...
