将.Net Core发布至Docker,并连接 Redis、上传文件到本机、连接sqlserver数据库
此片文章目标是将 .Net Core 发布到 Docker 上,并且连接到在 Docker上的 Redis 、上传文件到本机文件夹和连接 sqlserver 数据库。
创建项目
创建项目就不用说了,我是用得 vs2019 创建的 net core 3.1 的项目,把上传文件、连接redis和sqlserver的代码写好,因为我是在 window 环境下开发的,所以如果我们需要发布到 linux 系统的话需要注意所有用到路径的地方,比如我遇到的这几个点:
1.保存文件地址
如下在 window 上保存文件的话地址是如下使用 '\' 的
// 新文件名(包括路径)
filename = Environment.CurrentDirectory + @"\upload\" + filename;
在 linux 系统下就需要用 '/' 否则可保存不了呀
// 新文件名(包括路径)
filename = Environment.CurrentDirectory + @"/upload/" + filename;
2.加载程序集
我是通过如下方法动态加载实体映射类型的,看下面标黄的代码,在获取的路径前加了一个 “/” 是因为在 linux 中需要使用绝对路径,像是 /app/xxx 这种,不加的话就会报错
protected override void OnModelCreating(ModelBuilder modelBuilder)
{
// 通过反射获取继承IEntityTypeConfiguration的实体类型
string assembleFileName = Assembly.GetExecutingAssembly().CodeBase.Replace("Capricorn.Db.SqlServer.dll", "Capricorn.Entity.Mapping.dll").Replace("file:///", "");
Assembly asm = Assembly.LoadFile("/" + assembleFileName);
//.....省略其他代码
}
报错内容,看到这个就要注意路径问题了
Absolute path information is required. (Parameter 'path')
我们还要在 Program.cs 文件下加上如下标黄的代码,设置端口
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseUrls("http://*:80")
.UseStartup<Startup>();
发布项目
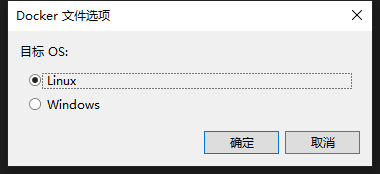
发布代码前需要先添加 Docker 支持,右键项目->添加-》Docker 支持 后就会让你选择发布的目标系统如下,我这里选择 linux

选择完成后会添加一个 Dockerfile 文件,会帮我们生成相应的构建镜像的代码,但是我们可以简化到如下
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim AS base
RUN sed -i 's/TLSv1.2/TLSv1.0/g' /etc/ssl/openssl.cnf
WORKDIR /app
EXPOSE 80
COPY . .
ENTRYPOINT ["dotnet", "Capricorn.dll"]
注意 Dockerfile 文件中的第二行 RUN 的代码因为需要更新镜像环境的 TLS 版本,否则在连接 sqlserver 的时候可能会报如下错误:
A connection was successfully established with the server, but then an error occurred during the pre-login handshake. (provider: TCP Provider, error: 35 - An internal exception was caught
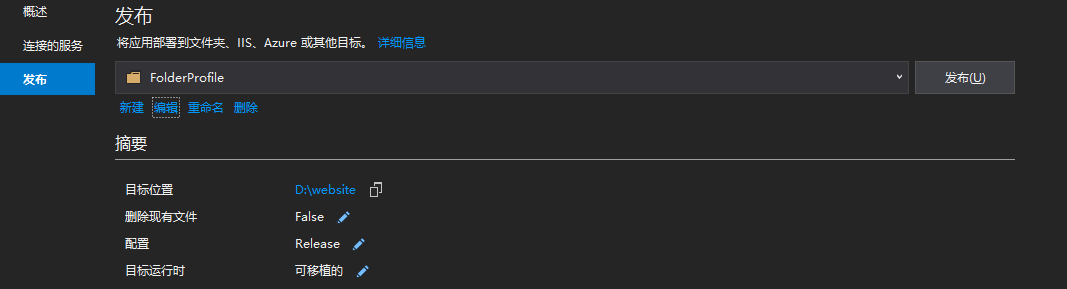
之后就发布为文件系统就行如下,我发布到 D:\website

打包镜像
之后我们到发布的目标位置下,打开 PowerShell 执行如下打包代码
PS D:\website> docker build -t myweb .
等待 Dockerfile 中的基础镜像下载完成,后就会完成我们打包的镜像了
备注
其实我们还可以通过 vs 进行打包,我们如下图所示,在工具栏出选择 Docker,之后执行就会自动进行打包

但是会有个问题,你可能会发现打包了半天都打包不完,一直显示容器预热中,然后在输出视图中看到容器工具中输出停止在如下代码,这三个内容很关键
Info: Using vsdbg version '16.8.11013.1'
Info: Using Runtime ID 'linux-x64'
Info: C:\Users\Xu\vsdbg\vs2017u5 exists, deleting.
要解决这个问题我们可以手动拼接下载路径,下载路径如下
https://vsdebugger.azureedge.net/vsdbg-(你的版本号 .号换成-号)/vsdbg-(你的Runtime ID).zip
比如按照我的输出中的内容就需要如下的下载链接
https://vsdebugger.azureedge.net/vsdbg-16-8-11013-1/vsdbg-linux-x64.zip
下载完成后在我们在需要的路径下直接解压文件,再创建两个文本文件 success_version.txt 和 success_rid.txt 。在 success_version.txt 文件中添加我们的版本号(我这是16.8.11013.1),在 success_rid.txt 中添加我们的 Runtime ID (我这是linux-x64),之后取消执行,重启项目,然后在重新生成就行啦。
运行容器
我们因为需要连接 redis 所以需要一个网络使容器可以互相通信,建立网络代码如下
PS D:\website> docker network create -d bridge test-net
之后我们运行项目的容器做如下操作
1.绑定刚刚创建的网络 test-net,可以与后面的 redis 通信
2.挂载容器中的路径 /app 到本机的发布路径 d:\website 下,这样我们如果代码需要重新发布,在发布完成后直接重启容器就可以生效了
3.绑定容器内的 80 端口到本机的 5000 端口,可以通过访问本地端口访问网站
PS D:\website> docker run -itd --name myweb --network test-net -v d:\website:/app -p 5000:80 myweb
运行Redis容器,我们直接用 Docker Hub 中的镜像
PS D:\website> docker run -itd --name redis_myweb --network test-net redis
如果数据库用的也是容器那和 redis 的操作差不多,不过我这里使用的是本机上的 sqlserver 数据库,具体在 appsetting.json 的配置内容如下
{
"ConnectionStrings": {
"BaseDb": {
"ProviderName": "System.Data.SqlClient",
"ConnectionString": "Data Source=host.docker.internal,1433;Database=****;User ID=sa;Password=*********"
},
"Redis": {
"ConnectionString": "redis_myweb",
"Prefix": "Cap_"
}
}
}
可以看到,由于 redis 是在容器中运行的,所以连接字符串为运行的容器的名称。而数据库因为连接本机,所以地址使用了 host.docker.internal 作为地址。host.docker.internal 表示主机的地址,在主机为 windows 的机器中才能用,如果 redis 想使用本机的,那连接字符串也可以用 host.docker.internal 。
运行网站
我们访问地址 http://localhost:5000/ 可以看到访问成功了

之后上传文件,也可以看到我们本机挂载的文件夹下多了一个 upload 文件夹,里面多了我们上传的文件

访问数据库可以看到成功返回了数据

设置缓存也成功啦


将.Net Core发布至Docker,并连接 Redis、上传文件到本机、连接sqlserver数据库的更多相关文章
- c#连接SFTP上传文件
名词解释(百度百科) sftp是Secure File Transfer Protocol的缩写,安全文件传送协议.可以为传输文件提供一种安全的加密方法.sftp 与 ftp 有着几乎一样的语法和功能 ...
- python连接服务器上传文件,后台执行命令
上传文件 import os import paramikoimport logging from django.core.cache import cache from YunTai import ...
- docker在windows下上传文件到容器
我的系统是windows10,docker是用DockerToolbox工具安装的,安装完之后会默认挂载Windows的C:/Users目录,在docker里面对应路径是/c/Users,docker ...
- java web程序上传文件,浏览器显示连接被重置
上传文件时,到13%时浏览器显示连接被重置如图: 参考网上很多方法 比如设置server.xml 的相应大小.时间,然并没有解决问题 connectionTimeout="2000000&q ...
- 解决:使用java连接Fastdfs,上传文件时报:SocketTimeOutException的问题
最近研究了下分布式存储Fastdfs,在centOS上配置完后,使用centOS或putty连接并上传图片,然后用浏览器读取storage server返回的URL,一切正常. 但是,使用eclips ...
- vsftpd只能连接不能上传文件问题
Centos7 记得很清楚,vsftpd安装后,不需要配置,本地用户就可以正常使用(登录.上传.下载) 这次配的就是不行,另起了个虚拟机,装了下,就是不需要配置,但是在一台机上,就是不行,只能登录,下 ...
- [原]Asp.net Core 2.1.2 测试成功Ajax上传文件新解法
利用layui框架可以上传文件调试拦截成功! [HttpPost] public IActionResult Method1(IFormFile file) { return Json(new{suc ...
- ASP.NET实现二维码 ASP.Net上传文件 SQL基础语法 C# 动态创建数据库三(MySQL) Net Core 实现谷歌翻译ApI 免费版 C#发布和调试WebService ajax调用WebService实现数据库操作 C# 实体类转json数据过滤掉字段为null的字段
ASP.NET实现二维码 using System;using System.Collections.Generic;using System.Drawing;using System.Linq;us ...
- Xftp连接阿里云Linux,向Linux上传文件,Windows和Linux文件传输
我之前是用SecureCRT连接阿里云Linux的,上传文件用的Alt+p快捷键,感觉不是很方便.后来朋友给我推荐了Xshell,感觉确实好用得很多. 传输文件用的是Xftp,今天在向我的个人网站发布 ...
随机推荐
- 教你C 语言简单编程速成
我们将所有的 C 语言要素放置到一份易读的备忘录上. 1972 年,丹尼斯·里奇Dennis Ritchie任职于贝尔实验室Bell Labs,在几年前,他和他的团队成员发明了 Unix .在创建了一 ...
- SpringCloud 源码系列(1)—— 注册中心 Eureka(上)
Eureka 是 Netflix 公司开源的一个服务注册与发现的组件,和其他 Netflix 公司的服务组件(例如负载均衡.熔断器.网关等)一起,被 Spring Cloud 整合为 Spring C ...
- java44
1.使用封装工具类思想:三种输入模式下的工具类. dateUtils类, StringUtils类(判断字符串值是否为空), 调用工具类: String res = dateUtils.datetoS ...
- 给你一个亿的keys,Redis如何统计?
前言 不知你大规模的用过Redis吗?还是仅仅作为缓存的工具了?在Redis中使用最多的就是集合了,举个例子,如下场景: 签到系统中,一天对应一系列的用户签到记录. 电商系统中,一个商品对应一系列的评 ...
- 在之前的EventHandler中的参数类型必须继承EventArgs,现在已经去掉这个约束了。
分别是vs2008和vs2012的对比,可以看到2012已经去掉了约束条件.
- linux 解压缩文件(tar和zip)
tar -zcvf /home/xahot.tar.gz /xahottar -zcvf 打包后生成的文件名全路径 要打包的目录 sudo apt install zip unzip zip -r a ...
- python——pandas技巧(处理dataframe每个元素,不用for,而用apply)
用apply处理pandas比用for循环,快了无数倍,测试如下: 我们有一个pandas加载的dataframe如下,features是0和1特征的组合,可惜都是str形式(字符串形式),我们要将其 ...
- 剑指offer二刷——数组专题——数组中重复的数字
题目描述 在一个长度为n的数组里的所有数字都在0到n-1的范围内. 数组中某些数字是重复的,但不知道有几个数字是重复的.也不知道每个数字重复几次.请找出数组中任意一个重复的数字. 例如,如果输入长度为 ...
- 认识css常见的hack
一.认识css hack CSS Hack只要是来解决浏览器局部的兼容性问题,主要是因为每个浏览器对css的解析各不相同,导致输出到页面的效果的差异: 二.css hack的三种常见形式:css属性h ...
- js已知A,B两点坐标,在线段AB上有C点,已知AC的距离,求C点的坐标
/** * @param {Number} _x1 A点坐标 * @param {Number} _y1 A点坐标 * @param {Number} _x2 B点坐标 * @param {Numbe ...
