JavaFX ImageView
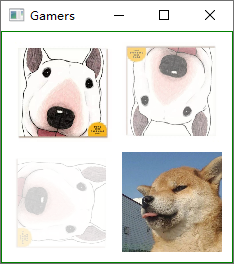
例子1:显示4个狗头。正常显示左上角、右下角的狗头;右上角的狗头旋转180°,并设置了透明度;左下角的狗头旋转90°,也设置了透明度。
1 import javafx.application.Application;
2 import javafx.geometry.Insets;
3 import javafx.scene.Scene;
4 import javafx.scene.image.Image;
5 import javafx.scene.image.ImageView;
6 import javafx.scene.layout.GridPane;
7 import javafx.stage.Stage;
8
9 public class Main extends Application {
10
11 public static void main(String[] args) {
12 launch(args);
13 }
14
15 @Override
16 public void start(Stage primaryStage) throws Exception {
17
18 // Create a pane to hold the images
19 GridPane pane = new GridPane();
20 pane.setStyle("-fx-border-color: green;");
21 pane.setPadding(new Insets(10));
22 pane.setHgap(10); // The width of the horizontal gaps between columns.
23 pane.setVgap(10); // The height of the vertical gaps between rows.
24
25 // Create a image view to hold a image
26 ImageView ivGamer1 = new ImageView("image/Gamer1.jpg");
27 ivGamer1.setFitWidth(100);
28 ivGamer1.setFitHeight(100);
29 pane.add(ivGamer1, 0, 0); // Add image view to pane
30
31 // Create a image view to hold a image
32 ImageView ivGamer2 = new ImageView("image/Gamer1.jpg");
33 ivGamer2.setFitWidth(100);
34 ivGamer2.setFitHeight(100);
35 ivGamer2.setStyle("-fx-rotate: 180; -fx-opacity: 0.6;");
36 pane.add(ivGamer2, 1, 0);
37
38 // Create a image view to hold a image
39 ImageView ivGamer3 = new ImageView("image/Gamer1.jpg");
40 ivGamer3.setFitWidth(100);
41 ivGamer3.setFitHeight(100);
42 ivGamer3.setStyle("-fx-rotate: 90; -fx-opacity: 0.2;");
43 pane.add(ivGamer3, 0, 1);
44
45 // Create a image view to hold a image
46 Image iGamer4 = new Image("image/Gamer2.jpg");
47 ImageView ivGamer4 = new ImageView(iGamer4);
48 ivGamer4.setFitWidth(100);
49 ivGamer4.setFitHeight(100);
50 pane.add(ivGamer4, 1, 1);
51
52 // Create a scene
53 Scene scene = new Scene(pane);
54
55 primaryStage.setScene(scene);
56 primaryStage.setTitle("Gamers");
57 primaryStage.setResizable(true);
58 primaryStage.show();
59 }
60 }
运行效果:

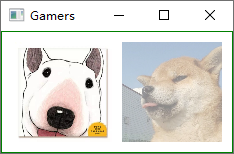
例子2:以半透明的状态显示两个狗头,当点击其中某一个狗头,就让它变成不透明,另一个保持半透明。当将鼠标移进某一狗头所在的区域,而不点击时,该狗头变成不透明,另一个狗头变成半透明;当鼠标移出该狗头所在的区域,恢复两个狗头原来的状态。
1 import javafx.application.Application;
2 import javafx.event.EventHandler;
3 import javafx.geometry.Insets;
4 import javafx.scene.Scene;
5 import javafx.scene.image.Image;
6 import javafx.scene.image.ImageView;
7 import javafx.scene.input.MouseEvent;
8 import javafx.scene.layout.GridPane;
9 import javafx.stage.Stage;
10
11 public class Main extends Application {
12
13 String opacityOfGamer1 = "-fx-opacity: 0.5;";
14 String opacityOfGamer2 = "-fx-opacity: 0.5;";
15
16 public static void main(String[] args) {
17 launch(args);
18 }
19
20 @Override
21 public void start(Stage primaryStage) throws Exception {
22 // Create a pane to hold the images
23 GridPane pane = new GridPane();
24 pane.setStyle("-fx-border-color: green;");
25 pane.setPadding(new Insets(10));
26 pane.setHgap(10); // The width of the horizontal gaps between columns.
27 pane.setVgap(10); // The height of the vertical gaps between rows.
28
29 // Create a image view to hold a image
30 ImageView ivGamer1 = new ImageView("image/Gamer1.jpg");
31 ivGamer1.setFitWidth(100);
32 ivGamer1.setFitHeight(100);
33 ivGamer1.setStyle("-fx-opacity: 0.5;");
34 pane.add(ivGamer1, 0, 0); // Add image view to pane
35
36 // Create a image view to hold a image
37 Image iGamer2 = new Image("image/Gamer2.jpg");
38 ImageView ivGamer2 = new ImageView(iGamer2);
39 ivGamer2.setFitWidth(100);
40 ivGamer2.setFitHeight(100);
41 ivGamer2.setStyle("-fx-opacity: 0.5;");
42 pane.add(ivGamer2, 1, 0);
43
44
45 ivGamer1.setOnMouseClicked(new EventHandler<MouseEvent>() {
46 @Override
47 public void handle(MouseEvent event) {
48 ivGamer1.setStyle("-fx-opacity: 1;");
49 ivGamer2.setStyle("-fx-opacity: 0.5;");
50 opacityOfGamer1 = ivGamer1.getStyle();
51 opacityOfGamer2 = ivGamer2.getStyle();
52 System.out.println("The opacity of the Gamer 1: " + opacityOfGamer1);
53 System.out.println("The opacity of the Gamer 2: " + opacityOfGamer2);
54 System.out.println();
55 }
56 });
57
58 ivGamer1.setOnMouseEntered(new EventHandler<MouseEvent>() {
59 @Override
60 public void handle(MouseEvent event) {
61 ivGamer1.setStyle("-fx-opacity: 1;");
62 ivGamer2.setStyle("-fx-opacity: 0.5;");
63 }
64 });
65
66 ivGamer1.setOnMouseExited(new EventHandler<MouseEvent>() {
67 @Override
68 public void handle(MouseEvent event) {
69 ivGamer1.setStyle(opacityOfGamer1);
70 ivGamer2.setStyle(opacityOfGamer2);
71 }
72 });
73
74 ivGamer2.setOnMouseClicked(new EventHandler<MouseEvent>() {
75 @Override
76 public void handle(MouseEvent event) {
77 ivGamer1.setStyle("-fx-opacity: 0.5;");
78 ivGamer2.setStyle("-fx-opacity: 1;");
79 opacityOfGamer1 = ivGamer1.getStyle();
80 opacityOfGamer2 = ivGamer2.getStyle();
81 System.out.println("The opacity of the Gamer 1: " + opacityOfGamer1);
82 System.out.println("The opacity of the Gamer 2: " + opacityOfGamer2);
83 System.out.println();
84 }
85 });
86
87 ivGamer2.setOnMouseEntered(new EventHandler<MouseEvent>() {
88 @Override
89 public void handle(MouseEvent event) {
90 ivGamer1.setStyle("-fx-opacity: 0.5;");
91 ivGamer2.setStyle("-fx-opacity: 1;");
92 }
93 });
94
95 ivGamer2.setOnMouseExited(new EventHandler<MouseEvent>() {
96 @Override
97 public void handle(MouseEvent event) {
98 ivGamer1.setStyle(opacityOfGamer1);
99 ivGamer2.setStyle(opacityOfGamer2);
100 }
101 });
102
103
104 // Create a scene
105 Scene scene = new Scene(pane);
106
107 primaryStage.setScene(scene);
108 primaryStage.setTitle("Gamers");
109 primaryStage.setResizable(true);
110 primaryStage.show();
111 }
112 }
运行效果:



JavaFX ImageView的更多相关文章
- 问题记录:JavaFx 鼠标滑轮滚动事件监听!
问题描述: 在listview的item里面添加鼠标拖拽排序功能.代码如下: setOnMouseDragged(event -> { //设定鼠标长按0.3秒后才可拖拽 防止误操作 isCan ...
- javafx之CSS初探
文档:http://www.haogongju.net/art/1807238 javafx中的css元素必须有-fx-前缀. 一.介绍 java8中新增了javafx.css开放了css相关api. ...
- JavaFX Application应用实例
下面代码演示的是JavaFX进程命令行参数的实例.大家可以参阅一下. /*原文地址:http://www.manongjc.com/article/134.html */ import java.ut ...
- JavaFX引入资源问题
描述 - 使用javafx 引入资源的时候 抛出异常 在swing引入资源 采取相对路径即可,而javafx不是 ImageView imageNode = (ImageView) root.look ...
- 【javaFX学习】(二) 控件手册
这里写的控件可能不是所有的控件,但是应该是比较齐全并足够用的了,后面还有图表类的,3d模型类,放在后面来写吧,太多了.javafx的功能比以前想象中的要强大.而且也很方便,所有的控件写完后再用Scen ...
- javafx由浅到深的 认识(一)
javafx是一款比较新兴的语言框架,随着javafx越来越实用,估计许多程序员也会慢慢接触它,故我在这里对它由浅到深进行介绍一下. 首先,要了解javafx,就应该先知道.xml文件的布局软件,以往 ...
- JavaFX——简单的日记系统
前言 在学习Swing后,听老师说使用Java写界面还可以使用JavaFX.课后,便去了解.JavaFX是甲骨文公司07年推出的期望应用于桌面开发领域的技术.在了解了这个技术几天后,便使用它完成Jav ...
- JavaFx 中常见的包和类(javafx笔记 )
JavaFx 中常见的包和类(javafx笔记 ) 更多详细内容请参考<Pro JavaFX 8>. javafx.stage 包包含以下类: Stage 类 Stage 类是任何 J ...
- JAVAFX 2.0 javascript中调用java代码
现在你已经知道如何在JavaFX中调用JavaScript.在本章中,你将了解到相反的功能——在web页面中调用JavaFX. 大体上的理念是在JavaFX程序中创建一个接口对象,并通过调用JSObj ...
随机推荐
- Python错误,pip安装包或更新时因超时而报错误
报错原因 想要使用pip,结果出下以下警告: 很多人学习python,不知道从何学起.很多人学习python,掌握了基本语法过后,不知道在哪里寻找案例上手.很多已经做案例的人,却不知道如何去学习更加高 ...
- HttPServletRequest 对象 基本应用
HttPServletRequest 对象 基本应用 防盗链 获取Referer这个消息头,判断Referer是不是从指定页面来的.如果不是从指定页面的,跳转回指定页面. 这可以用于保证页面广告的观看 ...
- Xutils 的框架问题retry error, curr request is null Android开发之网络请问问题
没有网络权限也能导致这个问题 也可能是因为模拟机没联网的问题
- 【转】Android 音量键+电源键 截屏代码小结
http://104zz.iteye.com/blog/1752961 原文地址:http://blog.csdn.net/hk_256/article/details/7306590 ,转载请注明出 ...
- wpf之DataGrid绑定DataTable,其中DataGridComboBoxColumn双向绑定枚举enum
百度了快一天,没结果,除了几个原创的,都是复制粘贴的内容. 不想用别的笨办法,于是脑洞大开,想出了我的办法. 首先是前台代码,与网上的比较类似: xmlns:jz="clr-namespac ...
- Python学习—Anaconda详细 下载、安装与使用,以及如何创建虚拟环境,不仅仅只有安装步骤哦
上一期我们介绍了Python.Pycharm.Anaconda三者之间的关系以及使用,这一期主要详细介绍如何在Windows上下载和安装工具Anaconda,然后使用其自带的conda管理不同项目的虚 ...
- 在微信公众号"码海"里学了一招:在update语句里使用case when 以避免多次更新导致的数据异常.
需求:将emp表中工资大于一万的降到9成,工资少于一万的乘以1.2. 难点:如果分成两句update执行,在10000附近的值可能会执行两次. 钥匙:在update语句里采用case when,使更新 ...
- 转载:SQL优化的主旨
如果把查询看作是一个任务,那么它由一系列子任务组成,每个子任务都会消耗一定的时间. 如果要优化查询,实际上要优化其子任务, 要么消除其中一些子任务, 要么减少子任务的执行次数, 要么让子任务执行得更快 ...
- 转载:使用java获取某A股当天/上一交易日的交易基本信息
整个程序是借用了新浪的对外股票接口http://hq.sinajs.cn/list=sh603696,如果把这个地址放到浏览器地址栏里,你将看到: var hq_str_sh603696=" ...
- jzoj 6798. 【2014广州市选day2】regions
Description 在平面上堆叠着若干矩形,这些矩形的四边与平面X坐标轴或Y坐标轴平行.下图展示了其中一种情况,3个矩形的边将平面划分成8个区域: 下面展示了另一种稍稍复杂一些的情况: 你的任务是 ...
