[django]表格的添加与删除实例(可以借鉴参考)
自己并未采用任何表格插件,参考网上例子,自己编写出来的django网页实例,请各位参考!
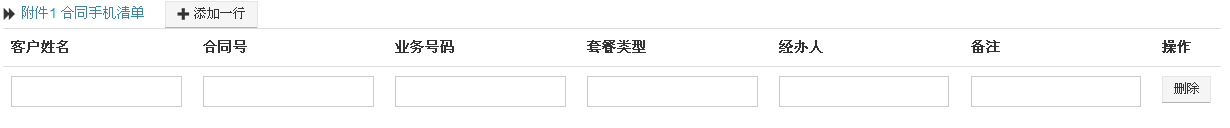
首先看图做事,表格布局采用bootstrap,俗话说bootstrap橹多了就会css了,呵呵,下面看图:

上面有两个按钮,是动态添加进来的,可以使用jquery语言,$("#xx").append新添一个按钮,
最基本的表单代码:
- <button class="btn btn-small btn-primary" type="button" id="blank">添加空白表单</button>
<form class="form-inline">- {% csrf_token %}
- <table class="table table-conde" id="t2">
- <caption class="text-left"></caption>
- <thead></thead>
- <tbody></tbody>
- <tfoot></tfoot>
- </table>
- <table class="table table-conde" id="t3">
- <caption class="text-left"></caption>
- <thead></thead>
- <tbody></tbody>
- <tfoot></tfoot>
- </table>
- <div class="text-center" id="form_add"></div>
- </form>
接下来使用js动态加载表格:
- $('#blank').click(function(){//空白表单
- $("#t1 caption").append("<span class='text-info'><i class='icon-forward'></i> 合同基础清单</span>");
- $("#t1 tbody").append(formbill());
- $("#t2 caption").append("<span class='text-info'><i class='icon-forward'></i> 附件1 合同手机清单 <a class='btn btn-small' id='t2row'><i class='icon-plus'></i> 添加一行</a></span>");
- $("#t2 thead").append("<th>客户姓名</th><th>合同号</th><th>业务号码</th><th>套餐类型</th><th>经办人</th><th>备注</th><th>操作</th>");
- $("#t3 caption").append("<span class='text-info'><i class='icon-forward'></i> 附件2 合同座机清单 <a class='btn btn-small' id='t3row'><i class='icon-plus'></i> 添加一行</a></span>");
- $("#t3 thead").append("<th>客户姓名</th><th>合同号</th><th>业务号码</th><th>套餐类型</th><th>经办人</th><th>备注</th><th>操作</th>");
- $("#form_add").append("<input type='button' id='btn_add' value='提交数据' class='btn btn-primary btn-sm'/>");
- });
然后实现行添加和行删除的功能:
- //行添加
$('#t2 caption').on("click","#t2row",function(){- var len = $("#t2 tr").length+1;
- $("#t2 tbody").append("<tr id="+len+">"
- +"<td><input type='text' class='input-medium acct_code' placeholder='.input-medium'></td>"
- +"<td><input type='text' class='input-medium acc_nbr' placeholder='.input-medium'></td>"
- +"<td><input type='text' class='input-medium tc_type' placeholder='.input-medium'></td>"
- +"<td><input type='text' class='input-medium con_agent' placeholder='.input-medium'></td>"
- +"<td><input type='text' class='input-medium remark' placeholder='.input-medium'></td>"
- +"<td><input type='text' class='input-medium remark' placeholder='.input-medium'></td>"
- +"<td><a class='btn btn-small' onclick='deltr("+len+")'>删除</a></td>"
- +"</tr>"
- );
- });
- $('#t3 caption').on("click","#t3row",function(){
- var len = $("#t3 tr").length+1;
- $("#t3 tbody").append("<tr id="+len+">"
- +"<td><input type='text' class='input-medium acct_name' placeholder='.input-medium'></td>"
- +"<td><input type='text' class='input-medium acct_code' placeholder='.input-medium'></td>"
- +"<td><input type='text' class='input-medium acc_nbr' placeholder='.input-medium'></td>"
- +"<td><input type='text' class='input-medium tc_type' placeholder='.input-medium'></td>"
- +"<td><input type='text' class='input-medium con_agent' placeholder='.input-medium'></td>"
- +"<td><input type='text' class='input-medium remark' placeholder='.input-medium'></td>"
- +"<td><a class='btn btn-small' onclick='deltr("+len+")'>删除</a></td>"
- +"</tr>"
- );
- });
//行删除
function deltr(index) {
$("tr[id='"+index+"']").remove();//删除当前行
}
这里要注意两个问题:
第一,像id=t2row/t3rowde 按钮是动态添加上的,如果使用普通的$('#xxx').click是没用的,必须使用$('#t2 caption').on("click","#t2row",function(){})这种格式
第二,删除按钮的id必须跟tr中的id相对应
实现行添加和行删除的功能后,该考虑如何将多字段的表单传递到django的后端中去,代码如下:
- var str_tailsj = "[";
- $("#t2 tbody").find("tr").each(function(){
- var tdArr1 = $(this).children();
- str_tailsj = str_tailsj+"{'product_name':'手机',";
- str_tailsj = str_tailsj+"'acct_name':'"+ tdArr1.eq(0).find("input").val()+"',";
- str_tailsj = str_tailsj+"'acct_code':'"+ tdArr1.eq(1).find("input").val()+"',";
- str_tailsj = str_tailsj+"'acc_nbr':'"+ tdArr1.eq(2).find("input").val()+"',";
- str_tailsj = str_tailsj+"'tc_type':'"+ tdArr1.eq(3).find("input").val()+"',";
- str_tailsj = str_tailsj+"'con_agent':'"+ tdArr1.eq(4).find("input").val()+"',";
- str_tailsj = str_tailsj+"'remark':'"+ tdArr1.eq(5).find("input").val()+"'},";
- });
- str_tailsj = str_tailsj + "]";
将多字段表单,用json字符串的形式传递到后端,然后在后端利用python中的eval转换成相应的形式进行处理,具体代码参照下:
参照网址:http://www.cnblogs.com/CQ-LQJ/p/5442785.html
- a="[{'bill1':'1','bill41':'2'},{'bill1':'1','bill41':'2'},]"
- print eval(a)[0]['bill1']
- 输出为1
[django]表格的添加与删除实例(可以借鉴参考)的更多相关文章
- js动态添加-表格逐行添加、删除、遍历取值
关于js对表格进行逐行添加,今天抽空整理了一下:新建一个html文件(没有编辑器的可以新建一个demo.txt文件,然后改后缀名为demo.html),把下面代码全部贴进去即可.功能包括:表格添加一行 ...
- yii gii自动生成的curd添加批量删除实例
1.在视图中 CGridView中的columns添加,作用是添加多选框 代码如下 复制代码 array( 'selectableRows' => 2, 'foot ...
- javascript表格的添加和删除
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- 利用jquery动态添加和删除表格的一行,并且保存单行数据
开发时遇到一个需求:要求要在页面的表格可以添加和删除一行,并能填写对应的数据后保存这一行数据. HTML代码 界面使用了freemarker框架,teams是后台传过来的list类型数据 <fo ...
- 添加,删除List<Map<String, Object>>元素
这里讲对List<Map<String, Object>>的数据结构的添加和删除实例 添加 //初始化 List<Map<String, Object>> ...
- Django实现简单的用户添加、删除、修改等功能
一. Django必要的知识点补充 1. templates和static文件夹及其配置 1.1 templates文件夹 所有的HTML文件默认都放在templates文件夹下. 1.2 stati ...
- Javascript DOM 03 表格添加、删除 + 搜索
获取 tBodies.tHead.tFoot.rows.cells 隔行变色 鼠标移入高亮 添加.删除一行 DOM方法的使用 ...
- JS添加或删除HTML dom元素的方法实例分析
本文实例讲述了JS代码添加或删除HTML dom元素的方法.分享给大家供大家参考,具体如下: 创建新的 HTML 元素 如需向 HTML DOM 添加新元素,您必须首先创建该元素(元素节点),然后向一 ...
- swift - 表格的编辑功能(添加、删除)
表格(tableview)的确是一个很好用的控件,现在来实现一个编辑功能的实现,包含添加和删除,删除包括长按删除和左滑删除 效果图如下: 具体代码如下: 1.创建表格(这个表格有2个区,有区头和区尾) ...
随机推荐
- 30分钟?不需要,轻松读懂IL
先说说学IL有什么用,有人可能觉得这玩意平常写代码又用不上,学了有个卵用.到底有没有卵用呢,暂且也不说什么学了可以看看一些语法糖的实现,或对.net理解更深一点这些虚头巴脑的东西.最重要的理由就是一个 ...
- JAVA字符串格式化-String.format()的使用
String类的format()方法用于创建格式化的字符串以及连接多个字符串对象.熟悉C语言的同学应该记得C语言的sprintf()方法,两者有类似之处.format()方法有两种重载形式. form ...
- 爱上MVC~图表的使用Chart
回到目录 图表在一个系统中是必须的,MVC架构把它当然是一个扩展集成了进来,通过简单的几句话就可以生成一个风格多样的图表,这给报表的开发带来了很大的方便,大叔的项目中也做了一个测试,把主要的代码贴出来 ...
- ABP 初探 之 权限设计
大.小项目都要设计权限,都想设计一个通用的权限,把权限做的比较复杂,现在了解了ABP的设计思路,觉得设计很简单,但实现方法与思路耐人寻味. 本篇只介绍AbpPermissions的数据库设计,其它表结 ...
- getElementById() getElementsByTagName() getElementsByClassName() querySlector() querySlectorAll()区别
1. getElementById() getElementsByTagName() javascript原生的方法,这两个不会有兼容性问题. 2. getElementsByClassName() ...
- jQuery元宵猜灯谜特效(元宵十五日猜一个字)
在线体验:http://keleyi.com/keleyi/phtml/jqtexiao/35.htm jQuery元宵猜灯谜特效的HTML代码如下: <!DOCTYPE html> &l ...
- 原型对象prototype和原型属性[[Prototype]]
构造器:可以被 new 运算符调用, Boolean,Number,String,Date,RegExp,Error,Function,Array,Object 都是构造器,他们有各自的实现方式. 比 ...
- HTML5自定义属性之data-*
HTML5 增加了一项新功能是 自定义数据属性 ,也就是 data-* 自定义属性.在HTML5中我们可以使用以 data- 为前缀来设置我们需要的自定义属性,来进行一些数据的存放.当然高级浏览器下 ...
- SharePoint 2013 User Profile Services之跨场发布
在之前博客中已经描述了User Profile的两种配置场景,这篇博客将详细介绍微软官方推荐的配置方法. 测试环境的架构可以参考之前的博客内容,这里就不做介绍了,直接切入主题. 1. 在sp-farm ...
- iOS 疑难杂症 — — UIButton 点击卡顿/延迟
前言 一开始还以为代码写的有问题,点击事件里面有比较耗时卡主线程的代码,逐一删减代码发现并不是这么回事. 声明 欢迎转载,但请保留文章原始出处:) 博客园:http://www.cnblogs.c ...
