鸿蒙的多媒体及Menu组件及小程序的多媒体组件
目录:
我们在搭建一个小程序或者网站的时候,往往要加载很多的图片,音频和视频文件.如果都从服务器获取静态资源,这样会加大对服务器的负载.使得服务器的运行速度缓慢.这时我们适用nginx反向服务代理来加载这些静态资源,这样可以实现负载均衡,为服务器减压.本文基于鸿蒙多媒体组件和微信小程序的多媒体组件都使用nginx反向代理.(nginx相关文件见附件)
js业务逻辑层:
export default {
data: {
currentIndex:0,
title:"",
cpath:"http://*****************************",
path:"http://********************************",
videopath:[
"/video/aa.mp4",
"/video/bb.mp4",
"/video/cc.mp4",
"/video/dd.mp4",
]
},
clickmenu(index){
this.title="第"+index+"集";
this.path=this.cpath+this.videopath[index];
this.currentIndex=index;
},
}
视图渲染层:
<div class="container">
<div class="topview">
<video class="videoview1" controls="true" autoplay="true" src="{{path}}">
</video>
</div>
<tabs class="tabs" vertical="false" index="0">
<tab-bar class="tab-bar" mode="scrollable">
<block for="{{videopath}}">
<text class="{{$idx==currentIndex?'on':'off'}}" onclick="clickmenu({{$idx}}">第{{$idx+1}}集</text>
</block>
</tab-bar>
<!-- <tab-content class="tab-content" scrollable="true">
<block for="videopath">
</block>
</tab-content>-->
</tabs>
<div class="jianjie">
<text>{{title}}</text>
</div>
</div>
css属性设置:
.container {
width: 100%;
height: 1200px;
display: flex;
flex-direction: column;
}
.topview{
width: 100%;
height: 30%;
border:1px solid red;
}
.videoview1{
width: 100%;
height: 100%;
}
.tabs{
height: 20%;
width: 100%;
/**border: 1px solid blue;**/
}
.boxmenu{
width: 33%;
height: 100%;
border: 4px solid red;
display: flex;
justify-content: center;
align-items: center;
}
.txt1{
font-weight: bold;
text-align: center;
}
.on{
color: black;
}
.off{
color: grey;
}
.tab-content{
width: 100%;
height: 50%;
background-color: skyblue;
}
.jianjie{
width: 100%;
height: 50%;
background-color: skyblue;
}
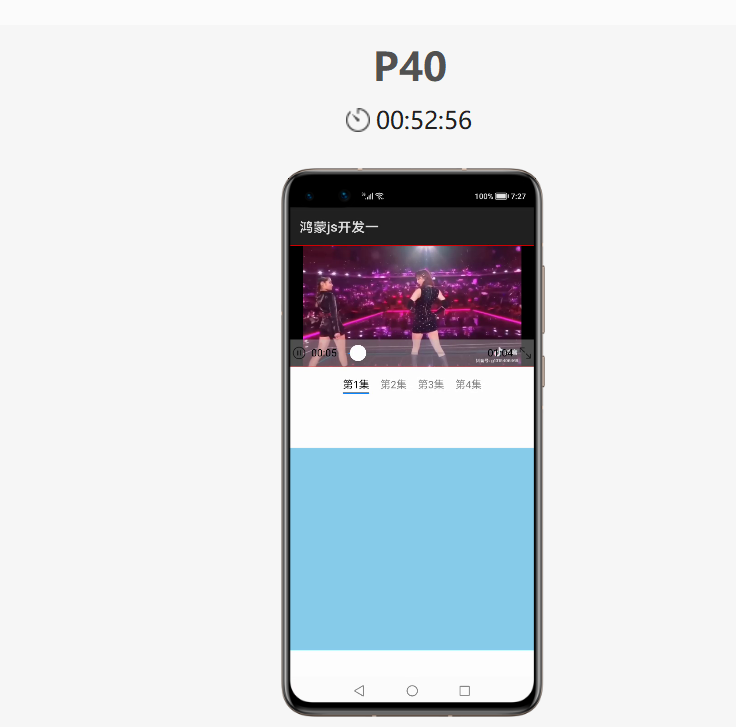
效果图如下
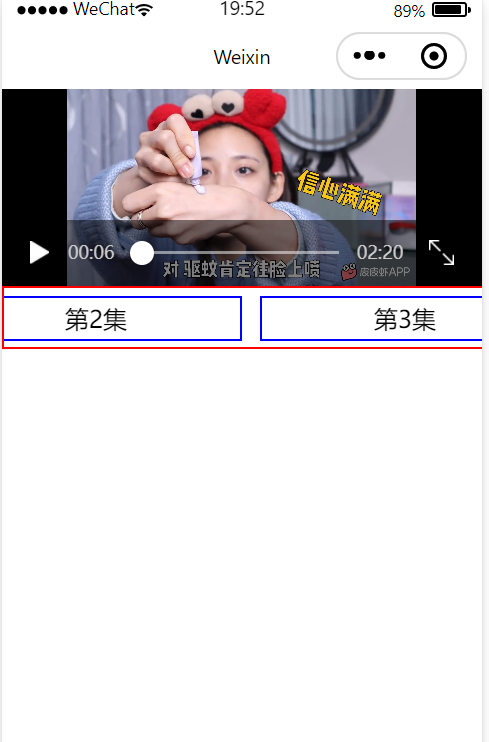
微信小程序展示如下:
js业务逻辑层:
// pages/video/video.js
Page({
//设计思路:1.nginx服务器搭建
//2.小程序本地模拟播放
//3.内网穿透
//4.真机调试
/**
* 页面的初始数据
*/
data: {
link:"http://wangliao.free.idcfengye.com",
videopath:[
"/video/aa.mp4",
"/video/bb.mp4",
"/video/cc.mp4",
"/video/dd.mp4"],
defaultpath:""
},
clickplay(event){
let cindex=event.currentTarget.dataset.menuindex;
console.log("下标为:"+cindex);
let path=this.data.link+this.data.videopath[cindex];
this.setData({defaultpath:path})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
let path=this.data.link+this.data.videopath[0];
this.setData({defaultpath:path})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})视图渲染层:
<!--pages/video/video.wxml-->
<view class="pageview">
<view class="topview">
<!--src放的是要播放视频的资源地址 controls默认播放控件 poster放置的是视频封面-->
<video class="videoview" controls="controls" src="{{defaultpath}}" poster="{{}}" autoplay="true">
</video>
</view>
<view class="scollview">
<scroll-view scroll-x="true" class="scroll-view">
<block wx:for="{{videopath}}">
<view class="boxmenu" bindtap="clickplay" data-menuindex="{{index}}">
<view class="t1">
第{{index+1}}集
</view>
</view>
</block>
</scroll-view>
</view>
</view>
wxss属性设置:
/* pages/video/video.wxss */
.pageview{
width: 100%;
height: 100vh;
}
.topview{
width: 100%;
height: 26%;
}
.videoview{
width: 100%;
height: 100%;
}
.scollview{
width: 100%;
height: 8%;
border: 1px solid red;
white-space: nowrap;
}
.scroll-view {
width: 100%;
height: 100%;
display:flex ;
justify-content: center;
align-items: center;
}
.boxmenu{
width: 60%;
height: 70%;
border:1px solid blue;
display: inline-block;
margin: 6px ;
}
.t1{
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items:center;
}
作者:noutsider
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com
鸿蒙的多媒体及Menu组件及小程序的多媒体组件的更多相关文章
- 详解封装微信小程序组件及小程序坑(附带解决方案)
一.序 上一篇介绍了如何从零开发微信小程序,博客园审核变智障了,每次代码都不算篇幅,好好滴一篇原创,不到3分钟从首页移出来了.这篇介绍一下组件封装和我的踩坑历程. 二.封装微信小程序可复用组件 首先模 ...
- 原创:WeZRender:微信小程序Canvas增强组件
WeZRender是一个微信小程序Canvas增强组件,基于HTML5 Canvas类库ZRender. 使用 WXML: <canvas style="width: 375px; h ...
- 微信小程序之swiper组件高度自适应
微信小程序之swiper组件高度自适应 要求: (顶部广告栏 ) 改变swiper组件的固定高度,使之随内部每张图片的高度做自适应 原理: 图片加载完之后,获取图片的原始宽高,根据宽高比,计算出适应后 ...
- 微信小程序中的组件使用1
不管是vue还是react中,都在强调组件思想,同样,在微信小程序中也是使用组件思想来实现页面复用的,下面就简单介绍一下微信小程序中的组件思想. 组件定义与使用 要使用组件,首先需要有组件页面和使用组 ...
- 小程序解决方案 Westore - 组件、纯组件、插件开发
数据流转 先上一张图看清 Westore 怎么解决小程序数据难以管理和维护的问题: 非纯组件的话,可以直接省去 triggerEvent 的过程,直接修改 store.data 并且 update,形 ...
- 【小程序】小程序开发自定义组件的步骤>>>>>>>>>小程序开发过程中报错:jsEnginScriptError
报错:jsEnginScriptError VM6342: jsEnginScriptError Component is not found in path "component/spac ...
- 微信小程序中的组件
前言 之前做小程序开发的时候,对于开发来说比较头疼的莫过于自定义组件了,当时官方对这方面的文档也只是寥寥几句,一笔带过而已,所以写起来真的是非常非常痛苦!! 好在微信小程序的库从 1.6.3 开始,官 ...
- 微信小程序之自定义组件的应用
小程序支持自定义组件,下面是一个简单的购物车组件,实现的效果如图: 效果图 创建组件 在根目录创建components目录,然后创建计数组件 count 如图: 组件内容 <!--compone ...
- 微信小程序自定义音频组件,自定义滚动条,单曲循环,循环播放
小程序自定义音频组件,带滚动条 摘要:首先自定义音频组件,是因为产品有这样的需求,需要如下样式的 而微信小程序API给我们提供的就是这样的 而且产品需要小程序有后台播放功能,所以我们不考虑小程序的 a ...
随机推荐
- Tomcat9没有service.bat
下载个Windows版本的才有service.bat,默认是不带的. 附上tomcat9的下载地址: https://archive.apache.org/dist/tomcat/tomcat-9/v ...
- 怎样用Java 8优雅的开发业务
怎样用Java 8优雅的开发业务 目录 怎样用Java 8优雅的开发业务 函数式编程 流式编程 基本原理 案例 优雅的空处理 新的并发工具类CompletableFuture 单机批处理多线程执行模型 ...
- Open_basedir绕过
Open_basedir绕过 一.基础知识 open_basedir是php.ini中的一个配置选项,它可将用户访问文件的活动范围限制在指定的区域, 假设open_basedir=/home/wwwr ...
- C# 如何查询字符串前面有几个0
有几个0 string t = "0001203"; int tLen = t.Length - t.TrimStart('0').Length; charAt方法 using S ...
- 爱普生 L4160 Serveies 网络打印机配置(问题解决)
一.爱普生网络打印机固定IP地址 用网络打印机过程中,偶尔会出现打印机脱机的状况,大多数原因是打印机的IP地址在路由器重启过后重新分配了IP地址导致的.此时,为了减少不必要的麻烦就需要固定打印机的IP ...
- wuter 使用了腾讯云Ubuntu系统,但是没有root权限怎么办?
友情链接: 手把手教你搭饥荒专用服务器(一)-服务器准备工作 手把手教你搭饥荒专用服务器(二)-环境配置及基本使用 手把手教你搭饥荒专用服务器(三)-MOD及其他高级设置 手把手教你搭饥荒专用服务器( ...
- Oracle中除数为0的两种解决办法(decode与nullif)
Oracle中Decode函数,语句DECODE(tag,''ZCGS'',0,1)=decode(''@corp-No@'',''6010'',1,0) decode(字段或字段的运算,值1,值2, ...
- Intellij IDEA设置
代码格式化/保存时自动格式 搜索google-java-format 和 Save Actions,安装 保存时候// 自动空格 自动导包 自动换行
- WIN10系统下静态编译Qt4.8.7
qt-everywhere-opensource-src-4.8.7.tar.gz http://download.qt.io/archive/qt/4.8/4.8.7/qt-everywhere- ...
- C/C++ 弱符号
为什么会出现弱符号 在两个目标文件(a.o与b.o)链接的过程中,如果其中一个目标文件(a.o)通过extern的方式引用了另外一个目标文件(b.o)中的符号flag,但很不幸,在连接的过程中b.o没 ...
