安装node.js和vue
1.在官网上下载Node.js安装包 https://nodejs.org/zh-cn/
2.点击安装,一直下一步下一步就行,这里就不在赘述了。
3.安装完之后,如果没有选安装路径的话,一般都是在【C:\Program Files\nodejs】
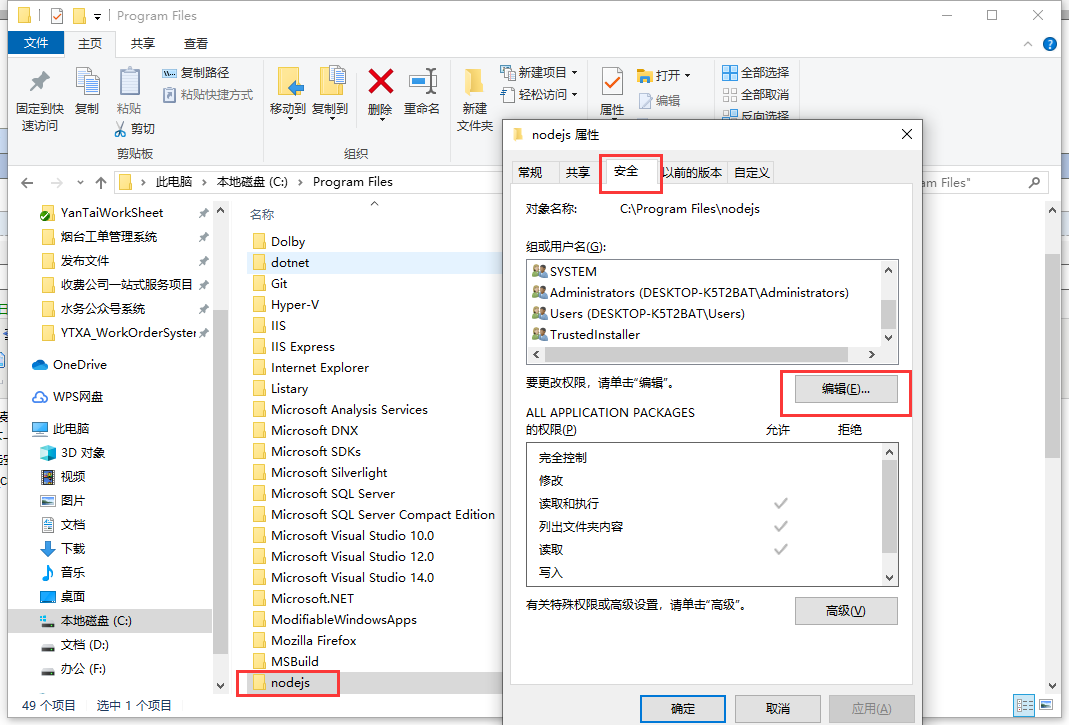
4.添加两个文件夹【node_cache】和【node_global】。设置一下文件夹属性中的安全。

5.配置环境变量(我的电脑——右键——属性——高级系统设置——环境变量)
(1)在【环境变量——系统变量】中添加【NODE_PATH】 值为【C:\Program Files\nodejs\node_modules】

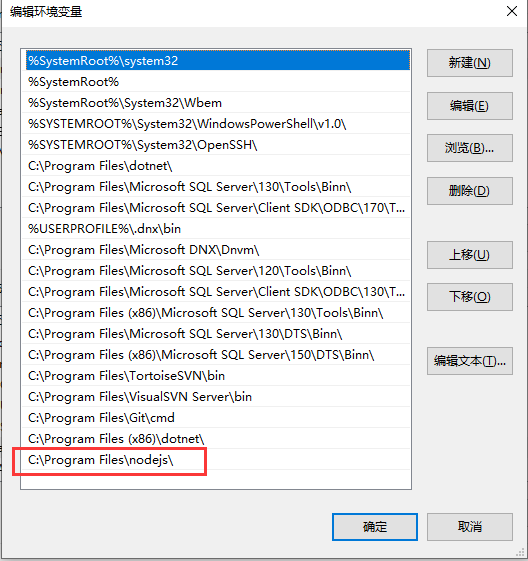
(2)在【系统变量——Path】中,点击【编辑】,这时候应该已经有了如下一条。

(3)在【用户变量——Path】中添加【C:\Program Files\nodejs\node_global】

注意:【C:\Users\shang\AppData\Roaming\npm】应该是安装node的时候自动添加的。
6.在cmd中执行这两个命令
(1)【npm config set prefix "C:\Program Files\nodejs\node_global"】
(2)【npm config set cache "C:\Program Files\nodejs\node_cache"】
注意:如果你的安装路径不是C盘,上述两个路径换成自己的。
7.cmd中执行【node -v】命令,如果有结果的话,node就安装成功了。
8.安装淘宝镜像(网络原因,npm太慢,所以安装cnpm)
cmd中执行命令【npm install -g cnpm –registry=https://registry.npm.taobao.org】
9.安装vue/cli【https://cli.vuejs.org/zh/guide/installation.html vue/cli安装的官网】
命令【npm install -g @vue/cli】
如果安装比较慢的话,可以执行【cnpm install -g @vue/cli】(-g应该代表的是全局安装,安装一次就可以了)
官网是这么说的:

10.安装webpack【https://www.webpackjs.com/guides/installation/ webpack中文网网址】
cmd中执行命令【npm install -g webpack】或者【cnpm install -g webpack】
官网是这么说的(各位看官自己决定):

至此应该就没有什么问题了。
cmd执行【vue -V】,就OK了,这样就可以创建vue项目了

(初入vue的小白一名,如果有什么说的不对的,热烈欢迎各位大佬的指正。)
安装node.js和vue的更多相关文章
- Windows10安装node.js,vue.js以及创建第一个vue.js项目
[工具官网] Node.js : http://nodejs.cn/ 淘宝NPM: https://npm.taobao.org/ 一.安装环境 1.本机系统:Windows 10 Pro(64位)2 ...
- 从安装node js到构建一个vue并启动它
1.安装node js 下载地址:http://nodejs.cn/download/2.安装完成后运行Node.js command prompt(node -v查看安装版本) 3.安装npm(由于 ...
- Vue.js:安装node js到构建一个vue并启动它
ylbtech-Vue.js:从安装node js到构建一个vue并启动它 1.返回顶部 1. 1.安装node js 下载地址:http://nodejs.cn/download/2.安装完成后运行 ...
- 安装node.js、webpack、vue 和vue-cli 以及安装速度慢/不成功的解决方法
1.安装node.js 地址:https://nodejs.org/en/ 下载安装软件之后,点击下一步即可 打开dos窗口,输入cmd能快速打开,输入npm -v 和 node -v 能显示出版本 ...
- Node.js与VUE安装及环境配置之Windows篇
Node.js安装及环境配置之Windows篇 https://www.cnblogs.com/zhouyu2017/p/6485265.html Node.js安装及环境配置之Windows篇htt ...
- node.js和vue cli脚手架下载安装配置方法
一.node.js安装以及环境配置 1.下载vue.js 下载地址: https://nodejs.org/en/ 2.安装node.js 下载完成后,双击安装包开始安装.安装地址最好换成自己指定的地 ...
- 安装node.js 和 npm 的完整步骤
vue 生命周期 1,beforeCreate 组件刚刚被创建 2,created 组件创建完成 3,beforeMount 挂载之前 4,mounted 挂载之后 5,beforeDestory 组 ...
- windows下安装node.js及环境配置、部署项目
windows下安装node.js及环境配置.部署项目 一.总结 一句话总结: 安装nodejs软件:就像普普通通的的软件那样安装 配置nodejs安装的全局模块的环境变量 并且安装cnpm(比如cn ...
- 安装node.js后npm不可用
安装node.js后npm不可用 最近要用Vue做项目,依赖node.js,于是按官网下载安装node 下载地址:https://nodejs.org/en/download/ 网上也有很多教程这里就 ...
随机推荐
- Oracle 存储过程解锁及表解锁和停止执行
查看进程: select * from v$process; 根据存储过程名称查找是否被锁: select * FROM dba_ddl_locks where name =upper('sp_1') ...
- 常见的Mysql十款高可用方案
简介 我们在考虑MySQL数据库的高可用架构时,主要考虑如下几方面: 如果数据库发生了宕机或者意外中断等故障,能尽快恢复数据库的可用性,尽可能的减少停机时间,保证业务不会因为数据库的故障而中断. 用作 ...
- OpenStack最新版本--Victoria发布亮点与初体验
前言 `OpenStack`是一个云操作系统,可控制整个数据中心内的大型计算,存储和网络资源池,所有资源均通过具有通用身份验证机制的`API`进行管理和配置. 还提供了一个仪表板,可让管理员进行控制, ...
- java 环境变量配置(win10)
到官网下载jdk,链接https://www.oracle.com/technetwork/java/javase/downloads/index.html 安装好,进行环境变量配置,打开环境变量 1 ...
- jquery的实时触发事件(textarea实时获取中文个数)
jquery的实时触发事件(textarea实时获取中文个数) (2014-09-16 11:49:50) 转载▼ 标签: 实时触发事件 中文个数 onpropertychange oninput o ...
- 怎样学习C语言(献给迷茫的C爱好者)!
一 .怎样学习C语言 很多人对学习C语言感到无从下手,经常问我同一个问题:究竟怎样学习C语言?我是一个教师,已经开发了很多年的程序,和很多刚刚起步的人一样,学习的第一个计算机语言就是C语言. 经过这些 ...
- 经验分享:对于刚接触开发的大学生,怎么在Windows查看与关闭端口占用方法?
前言:做开发有的时候会发现某一端口被占用了而导致不能正常启动服务,这个时候就需要把这个端口释放掉了,步骤如下 观察报错信息提示,了解是哪个端口号被占用,以8700为例 按win+r输入cmd打开控 ...
- HTML语义化罗嗦罗嗦
CSS还未诞生之前,为了实现一些样式效果.设计师必须使用一些物理标签,例如font.b等.这样会造成页面中充满了为实现各种样式的标签,特别是使用table标签来实现一些特殊的布局,俗称为"标 ...
- 第一章 数据库管理员(DBA)
一.DBA的工作 1.初级:mysql基础安装.搭建 2.中级:数据库管理员DBA 1)用户管理 1.用户的权限2.用户可以操作的库或者表3.用户名和来源的主机4.用户的密码grant all on ...
- Kubernetes 使用 ceph-csi 消费 RBD 作为持久化存储
原文链接:https://fuckcloudnative.io/posts/kubernetes-storage-using-ceph-rbd/ 本文详细介绍了如何在 Kubernetes 集群中部署 ...
