JavaScript——内置对象












JavaScript——内置对象的更多相关文章
- document和javaScript内置对象
1.Document 属性: referrer //返回载入当前文档的URL URL //返回当前文档的URL 方法: getElementById(); //根据id获取html元素对象 getEl ...
- javascript 内置对象及常见API
javascript 内置对象及常见API 2012-09-02 15:17 571人阅读 评论(0) 收藏 举报 javascript正则表达式文档浏览器urlstring Javascript内置 ...
- JavaScript进阶 - 第7章 JavaScript内置对象
第7章 JavaScript内置对象 7-1 什么是对象 JavaScript 中的所有事物都是对象,如:字符串.数值.数组.函数等,每个对象带有属性和方法. 对象的属性:反映该对象某些特定的性质的, ...
- JavaScript高级:JavaScript面向对象,JavaScript内置对象,JavaScript BOM,JavaScript封装
知识点梳理 课堂讲义 1.JavaScript面向对象 1.1.面向对象介绍 在 Java 中我们学习过面向对象,核心思想是万物皆对象. 在 JavaScript 中同样也有面向对象.思想类似. 1. ...
- JavaScript内置对象与原型继承
(一) 理解JavaScript类定义 1>关于内置对象理解 console.log(Date.prototype.__proto__===Object.prototype //tru ...
- Javascript 笔记与总结(2-4)Javascript 内置对象
① String 字符串对象 fromCharCode() 静态方法, 用作为参数而传递的字符代码创建一个新的字符串. length 字符串的长度. charAt() 抽取字符串中指定位置的字符. c ...
- javascript 内置对象 第17节
<html> <head> <title>内置对象</title> </head> <body> <div>内置对象 ...
- JavaScript内置对象-Object
▓▓▓▓▓▓ 大致介绍 JavaScript的简单数据类型包括:Undefined.Null.Boolean.Number.String.JavaScript中这五种基本数据类型不是对象,其他所有值都 ...
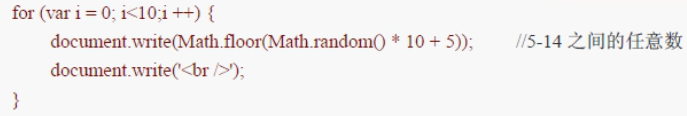
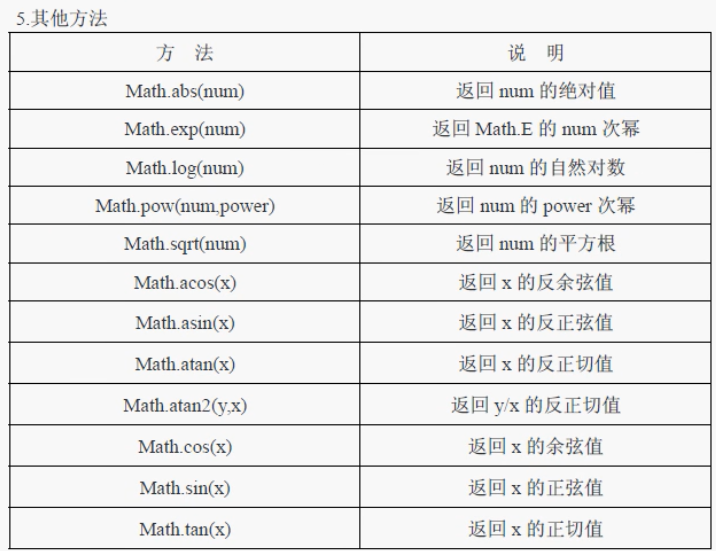
- JavaScript内置对象——Math对象
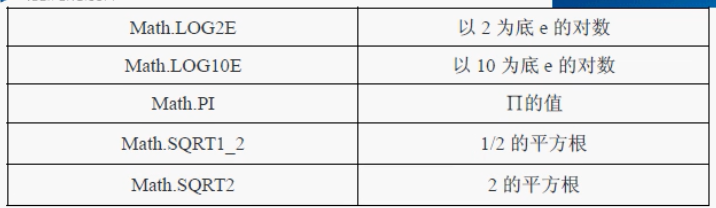
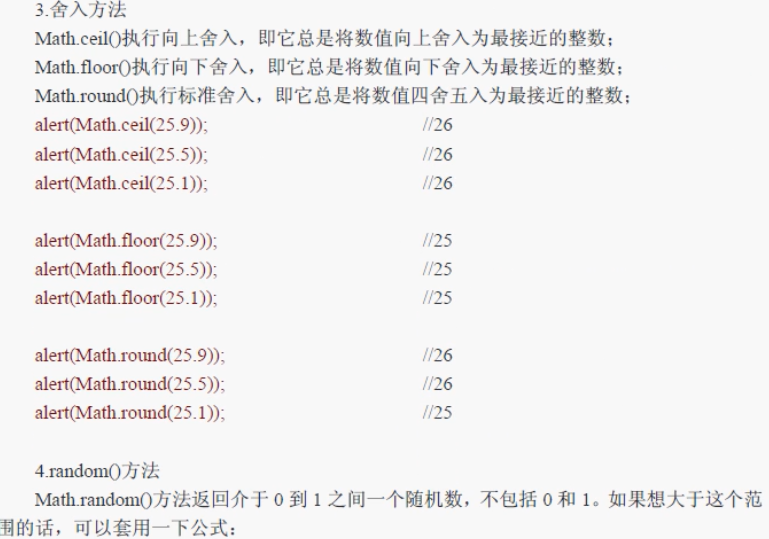
这几天在刷leetcode的时候用到了一些Math对象的知识,故作一下总结~ JavaScript中的Math对象也是一个常见的内置对象,然而与String等其它常见对象不同,Math对象没有构造函数 ...
- JavaScript内置对象与原生对象【转】
原文:https://segmentfault.com/a/1190000002634958 内置对象与原生对象 内置(Build-in)对象与原生(Naitve)对象的区别在于:前者总是在引擎初始化 ...
随机推荐
- Ossec 安装并配置邮件通知
Ossec 安装并配置邮件通知 目录 Ossec 安装并配置邮件通知 1. 介绍 2. 软硬件环境 3. 安装步骤 3.1 Server 3.2 Agent 3.3 配置邮件通知 4. 参考资料 1. ...
- Ubuntu_Gedit配置
Ubuntu_Gedit配置 为了换Ubuntu的时候能够更加方便,不用再用手重新打一遍代码,丢几个Gedit配置-- External Tools gdb compile (F2) #!/bin/s ...
- PHP MySQLi extension is not loaded
PHP MySQLi extension is not loaded 如何解决呢? yum -y install mysqli.so huozhe yum -y install php-mysql
- innodb是怎么刷新日志缓冲的
当innodb把日志缓冲刷新到磁盘日志文件的时候,先会用一个mutex锁住缓冲区,刷新到所需要的位置,然后移动剩下的条目到缓冲区的前面,当mutex释放时,可能有超过一个事务已经准备好刷新其日志记录, ...
- 【Linux】postfix大坑笔记
由于需要,想弄一个自动发送邮件的mailx或者sendmail 但是执行 echo "test" | mail -s "Worning mail !" xxxx ...
- 关于cin, cin.get(), getchar(),getline()的字符问题
一.getchar()和cin.get() getchar()会将开头的空格或者回车作为输入 1 #include<iostream> 2 using namespace std; 3 i ...
- k8s集群中遇到etcd集群故障的排查思路
一次在k8s集群中创建实例发现etcd集群状态出现连接失败状况,导致创建实例失败.于是排查了一下原因. 问题来源 下面是etcd集群健康状态: 1 2 3 4 5 6 7 8 9 10 11 [roo ...
- 庐山真面目之十一微服务架构手把手教你搭建基于Jenkins的企业级CI/CD环境
庐山真面目之十一微服务架构手把手教你搭建基于Jenkins的企业级CI/CD环境 一.介绍 说起微服务架构来,有一个环节是少不了的,那就是CI/CD持续集成的环境.当然,搭建CI/CD环境的工具很多, ...
- 使用 tke-autoscaling-placeholder 实现秒级弹性伸缩
背景 当 TKE 集群配置了节点池并启用了弹性伸缩,在节点资源不够时可以触发节点的自动扩容 (自动买机器并加入集群),但这个扩容流程需要一定的时间才能完成,在一些流量突高的场景,这个扩容速度可能会显得 ...
- java基础-01代理类
简单的代理类实现案例主实现类:ProxyTestimport java.lang.reflect.InvocationHandler;import java.lang.reflect.Proxy;im ...
