what's the print number means after called the setTimeout function in Chrome console?
what's the print number means after called the setTimeout function in Chrome console?
javascript function return value / js 函数返回值

timeoutID
const log = console.log;
// undefined
setTimeout(() => log(`zero`), 0);
// 3194
// zero
setTimeout(() => log(`zero`), 1000);
// 3202
// zero
setTimeout(`;`);
// 3212
setTimeout(`;`);
// 3215
setTimeout
timeoutID
var timeoutID = scope.setTimeout(function[, delay, arg1, arg2, ...]);
var timeoutID = scope.setTimeout(function[, delay]);
var timeoutID = scope.setTimeout(code[, delay]);
https://developer.mozilla.org/en-US/docs/Web/API/WindowOrWorkerGlobalScope/setTimeout
clearTimeout
scope.clearTimeout(timeoutID)
https://developer.mozilla.org/en-US/docs/Web/API/WindowOrWorkerGlobalScope/clearTimeout
setInterval
intervalID
var intervalID = scope.setInterval(func, [delay, arg1, arg2, ...]);
var intervalID = scope.setInterval(function[, delay]);
var intervalID = scope.setInterval(code, [delay]);
https://developer.mozilla.org/en-US/docs/Web/API/WindowOrWorkerGlobalScope/setInterval
clearInterval
scope.clearInterval(intervalID)
https://developer.mozilla.org/en-US/docs/Web/API/WindowOrWorkerGlobalScope/clearInterval
prototype
setTimeout(() => log(`zero`), 1000);
// 204
// zero
window[204];
// undefined
clearInterval;
// ƒ clearInterval() { [native code] }
clearInterval.__proto__;
// ƒ () { [native code] }
clearInterval.__proto__.prototype;
// undefined
clearInterval.__proto__.constructor;
// ƒ Function() { [native code] }
typeof clearInterval;
// "function"
Object.prototype.toString(clearInterval);
// "[object Object]"
clearInterval instanceof Object;
// true
How to clear all Timeouts in JavaScript
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-07-27
* @modified
*
* @description createClearAllTimeouts
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
*/
const log = console.log;
class createClearAllTimeouts {
constructor(name) {
this.name = name;
// this.ids = [];
}
// ids = [];
static ids = [];
static add(callback, timeout) {
const id = setTimeout(() => {
callback();
}, timeout);
console.log(`add id`, id);
this.ids.push(id);
// Uncaught TypeError: Cannot read property 'push' of undefined
}
static clearAll() {
const arr = this.ids;
let len = this.ids.length;
while (len > 0) {
const id = arr[len - 1];
console.log(`clear id`, id);
clearTimeout(id);
len--;
}
}
};
createClearAllTimeouts.add(() => console.log(`1`), 0)
createClearAllTimeouts.add(() => console.log(`2`), 0)
createClearAllTimeouts.add(() => console.log(`3`), 0)
createClearAllTimeouts.clearAll();

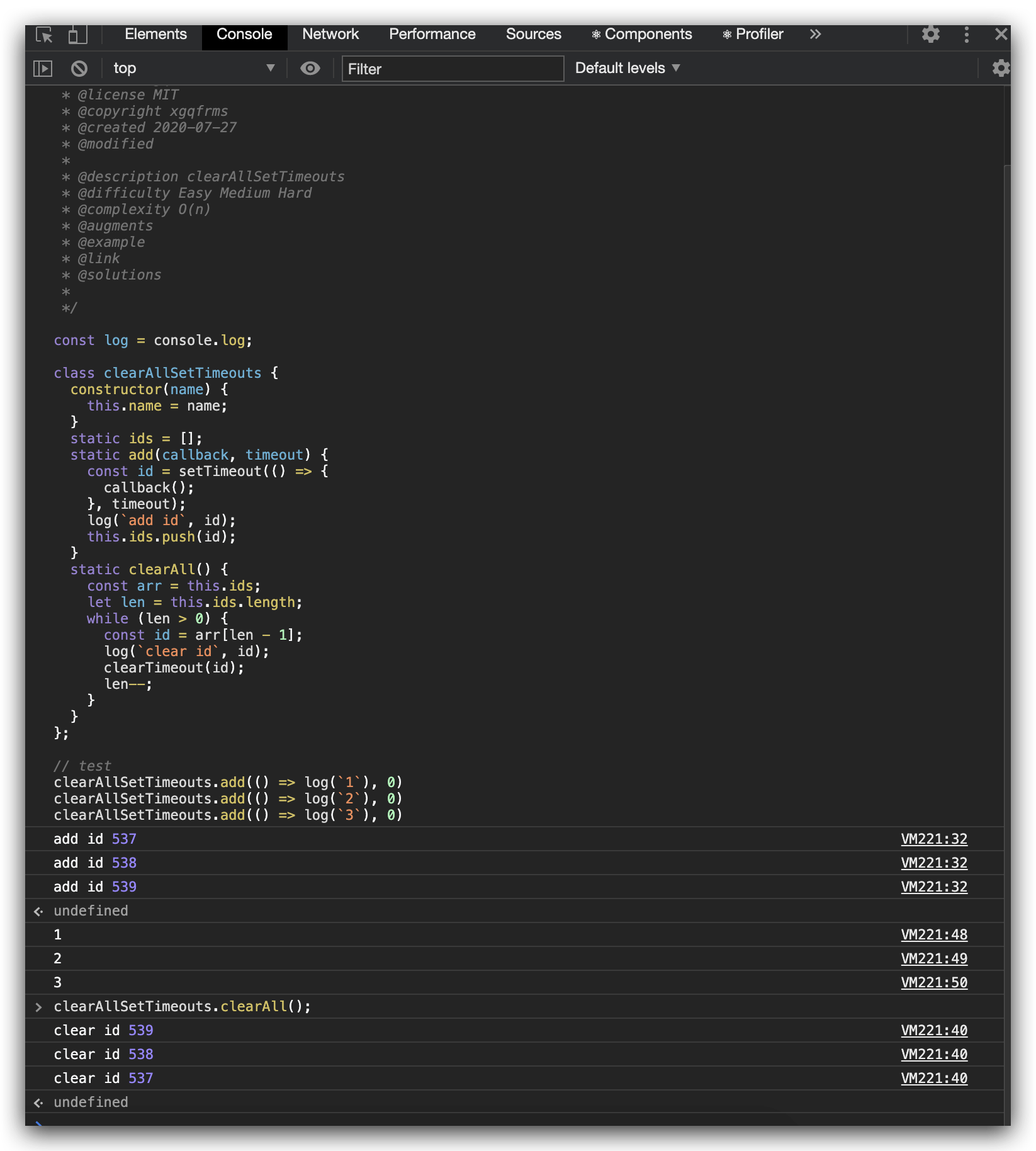
clearAllSetTimeouts
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-07-27
* @modified
*
* @description clearAllSetTimeouts
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
*/
const log = console.log;
class clearAllSetTimeouts {
constructor(name) {
this.name = name;
}
static ids = [];
static add(callback, timeout) {
const id = setTimeout(() => {
callback();
}, timeout);
log(`add id`, id);
this.ids.push(id);
}
static clearAll() {
const arr = this.ids;
let len = this.ids.length;
while (len > 0) {
const id = arr[len - 1];
log(`clear id`, id);
clearTimeout(id);
len--;
}
}
};
// test
clearAllSetTimeouts.add(() => log(`1`), 0)
clearAllSetTimeouts.add(() => log(`2`), 0)
clearAllSetTimeouts.add(() => log(`3`), 0)
clearAllSetTimeouts.clearAll();

function createClearAllTimeouts() {
const noop = () => {};
let firstId = setTimeout(noop, 0);
return () => {
const lastId = setTimeout(noop, 0);
while (firstId !== lastId) {
firstId += 1;
clearTimeout(firstId);
}
};
};
const clearAllTimeouts = createClearAllTimeouts();
setTimeout(() => {
console.log('Should never show 4');
}, 300);
setTimeout(() => {
console.log('Should never show 5');
}, 400);
clearAllTimeouts();
https://obscurejavascript.tumblr.com/post/183031058225/how-to-clear-all-timeouts-in-javascript
https://stackoverflow.com/questions/8860188/javascript-clear-all-timeouts/16440036
https://stackoverflow.com/questions/858619/viewing-all-the-timeouts-intervals-in-javascript
https://stackoverflow.com/a/8345814
https://www.sitepoint.com/clear-setinterval-knowing-id/
https://github.com/nodejs/help/issues/174
promise
https://stackoverflow.com/questions/58667357/set-timeout-in-chrome-debugger-tools
print finished
https://developer.mozilla.org/en-US/docs/Web/API/WindowEventHandlers/onafterprint
window.addEventListener("afterprint", function(event) { ... });
window.onafterprint = function(event) { ... };
https://stackoverflow.com/questions/18325025/how-to-detect-window-print-finish
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
what's the print number means after called the setTimeout function in Chrome console?的更多相关文章
- What a version number means
http://stackoverflow.com/questions/3768261/best-practices-guidance-for-maintaining-assembly-version- ...
- print number
# -*- coding: utf-8 -*-"""------------------------------------------------- File Name ...
- JavaScript数据结构和算法----队列
前言 队列和栈很像,只是用了不同的原则.队列是遵循先进先出(FIFO)原则的一组有序的的项,队列在尾部添加新元素,从顶部移除元素.最新添加的元素必须必须排队在队列的,末尾.可以想象食堂排队买饭的样子. ...
- 深入理解定时器系列第一篇——理解setTimeout和setInterval
× 目录 [1]setTimeout [2]setInterval [3]运行机制[4]作用[5]应用 前面的话 很长时间以来,定时器一直是javascript动画的核心技术.但是,关于定时器,人们通 ...
- setTimeout和setInterval从入门到精通
我们在日常web前端开发中,经常需要用到定时器方法. 前端中的定时器方法是浏览器提供的,并不是ECMAScript规范中的.是window对象的方法. 浏览器中的定时器有两种, 一种是每间隔一定时间执 ...
- 理解javascript中的浏览器窗口——窗口基本操作
× 目录 [1]窗口位置 [2]窗口大小 [3]打开窗口[4]关闭窗口 前面的话 BOM全称是brower object model(浏览器对象模型),主要用于管理窗口及窗口间的通讯,其核心对象是wi ...
- js调用页面打印
----------------------调用页面打印-------------------------------- <body> <div id="divPrint& ...
- [转]七天学会NodeJS
转:http://nqdeng.github.io/7-days-nodejs/ NodeJS基础 什么是NodeJS JS是脚本语言,脚本语言都需要一个解析器才能运行.对于写在HTML页面里的JS, ...
- 你所不了解的setTimeout
看到了一篇不错的文章<你会用setTimeout吗 >,转载过来的,改了个名字,一下子感觉搞大上了,嘎嘎. 加了几个关于 setTimeout 和setInterval的小知识: 关于se ...
随机推荐
- 每天响应数亿次请求,腾讯云如何提供高可用API服务?
每天响应数亿次请求,腾讯云如何提供高可用API服务? https://mp.weixin.qq.com/s/OPwlHcqkaTT_gcwHfr5Shw 李阳 云加社区 2020-09-16 导语 | ...
- socket 的使用
基于TCP协议的socket tcp是基于链接的,必须先启动服务端,然后再启动客户端去链接服务端 server端 import socket sk = socket.socket() sk.bind( ...
- POJ2961_kmp
Period Time Limit: 3000MS Memory Limit: 30000KB 64bit IO Format: %I64d & %I64u Submit Status ...
- java关键字static使用总结
java关键字static使用总结 1.static修饰的方法被称之为静态方法也叫做类方法,加static的方法,可以通过类名直接访问,不加static的方法只能通过对象名访问. 静态方法可以直接通过 ...
- hbuilder使用技巧总结
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE.HBuilder的编写用到了Java.C.Web和Ruby.HBuilder本身主体是由Java编写,它基于Ecl ...
- Go语言学习笔记(3)——面向对象编程
把存货赶紧更新一波(捂脸) 1. 类型系统 类型系统,就是说一种编程语言怎么设计的它的类型的体系结构. 比如基础类型啊,复合类型啊,一些可以指向任意对象的类型啊,以及类型的语义,面向对象的特性,接口, ...
- java HashMap and HashMultimap 区别
http://stackoverflow.com/questions/19222029/what-is-difference-between-hashmap-and-hashmultimap The ...
- php-浅谈php底层机制
php-浅谈php底层机制 1. PHP的设计理念及特点 多进程模型:由于PHP是多进程模型,不同请求间互不干涉,这样保证了一个请求挂掉不会对全盘服务造成影响,当然,随着时代发展,PHP也早已支持多线 ...
- 从官方文档中探索MySQL分页的几种方式及分页优化
概览 相比于Oracle,SQL Server 等数据库,MySQL分页的方式简单得多了,官方自带了分页语法 limit 语句: select * from test_t LIMIT {[offset ...
- Git实践笔记(二)
前一篇中说完了本地仓库的一些操作,本篇将继续进行撤销修改和删除的操作,以及远端仓库的设置.提交.克隆. 撤销修改和删除 现在在test.txt文件里面增加一行,内容为add error msg,先通过 ...
