HTML form All In One
HTML form All In One
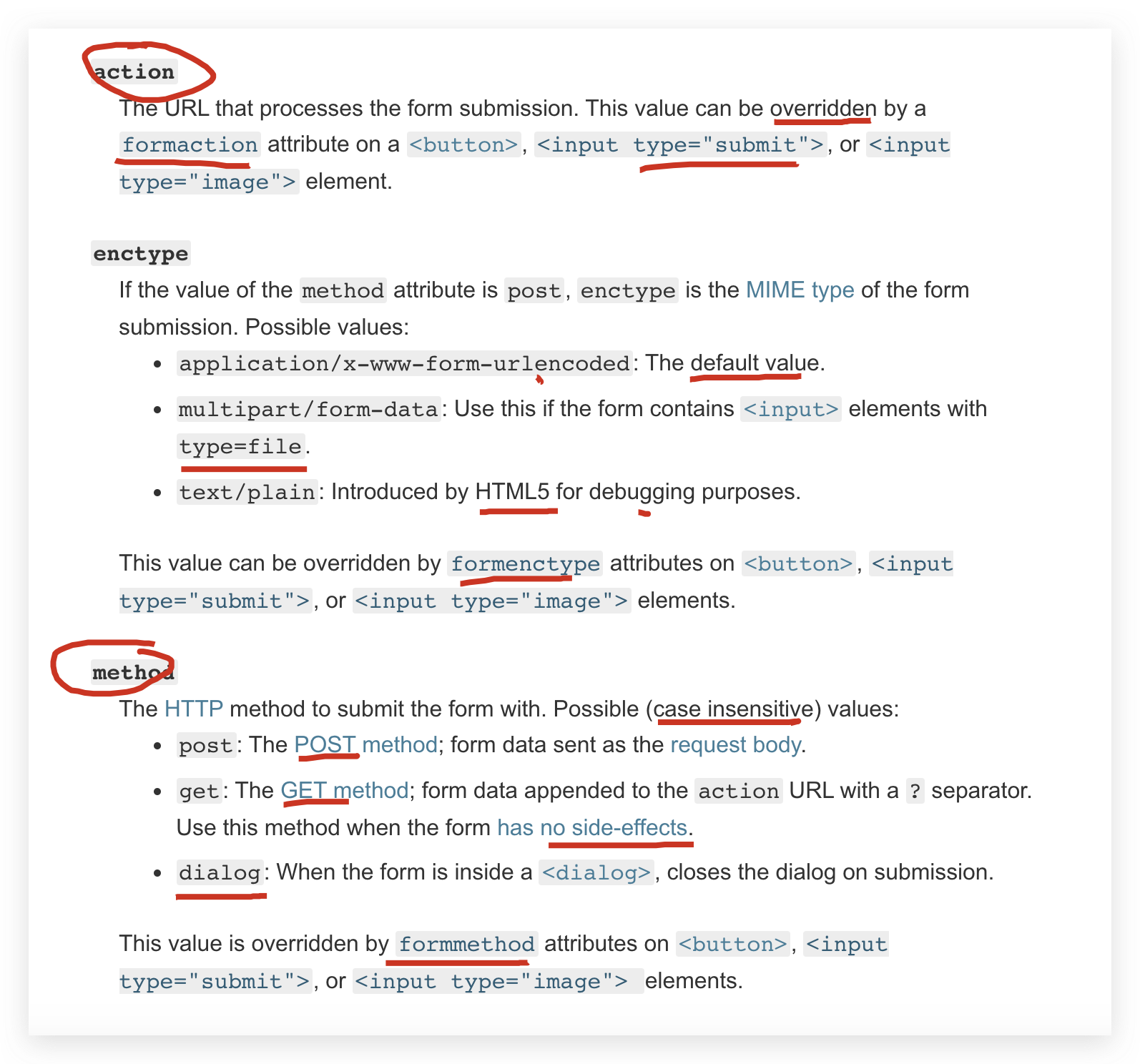
action + method
onsubmit, submit event
action + method
<form action="" method="get" class="form-example">
<div class="form-example">
<label for="name">Enter your name: </label>
<input type="text" name="name" id="name" required>
</div>
<div class="form-example">
<label for="email">Enter your email: </label>
<input type="email" name="email" id="email" required>
</div>
<div class="form-example">
<input type="submit" value="Subscribe!">
</div>
</form>
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/form

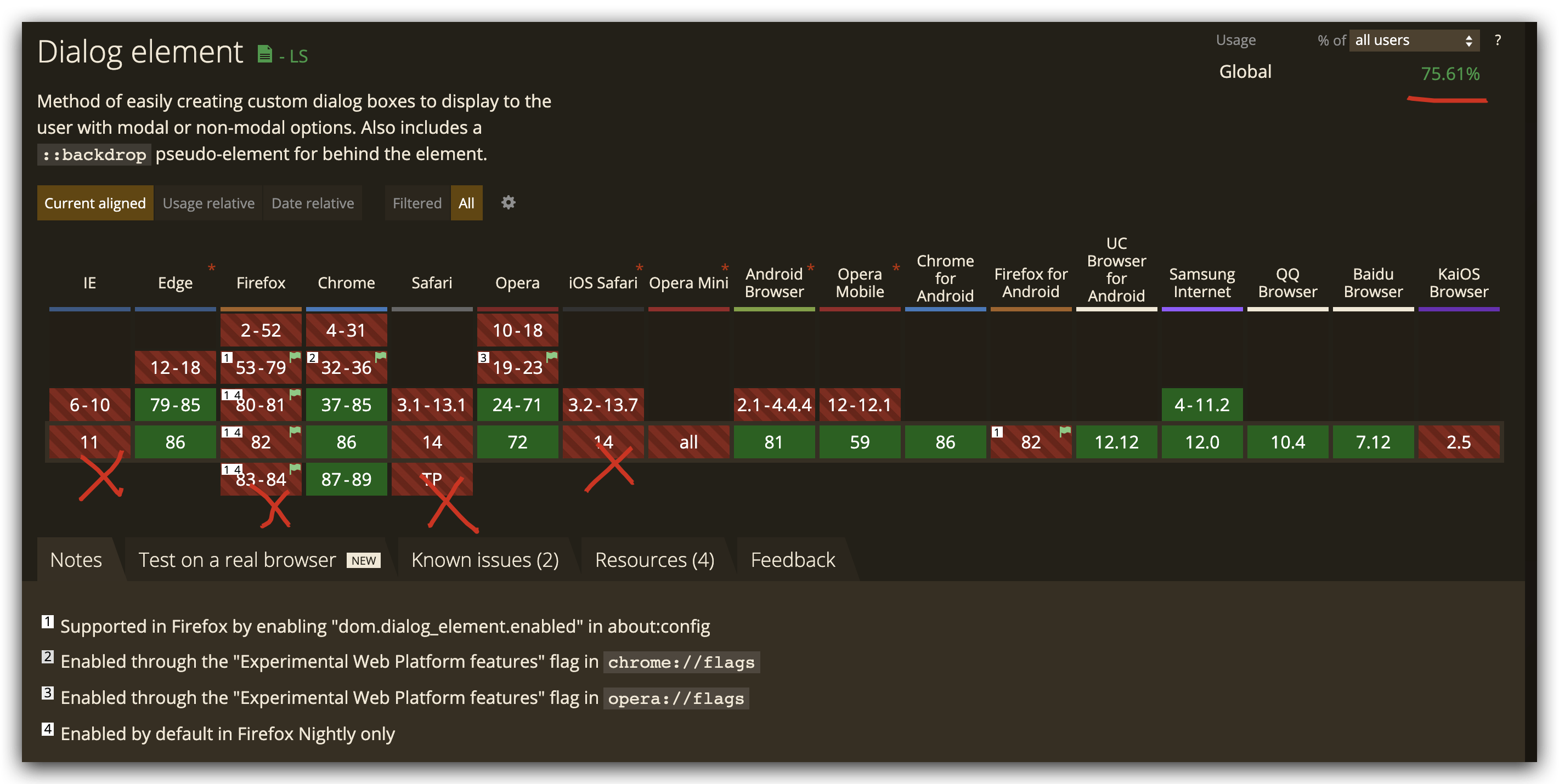
dialog
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/dialog
<!-- Simple pop-up dialog box containing a form -->
<dialog id="favDialog">
<form method="dialog">
<p><label>Favorite animal:
<select>
<option></option>
<option>Brine shrimp</option>
<option>Red panda</option>
<option>Spider monkey</option>
</select>
</label></p>
<menu>
<button value="cancel">Cancel</button>
<button id="confirmBtn" value="default">Confirm</button>
</menu>
</form>
</dialog>
<menu>
<button id="updateDetails">Update details</button>
</menu>
<output aria-live="polite"></output>
https://caniuse.com/#search=dialog

idempotent 幂等
一个HTTP方法是幂等的,指的是同样的请求被执行一次与连续执行多次的效果是一样的,服务器的状态也是一样的。
换句话说就是,幂等方法不应该具有副作用(统计用途除外)。
在正确实现的条件下,GET,HEAD,PUT和DELETE 等方法都是幂等的, 而 POST 方法不是。
所有的 safe 方法也都是幂等的。
https://developer.mozilla.org/en-US/docs/Glossary/Idempotent
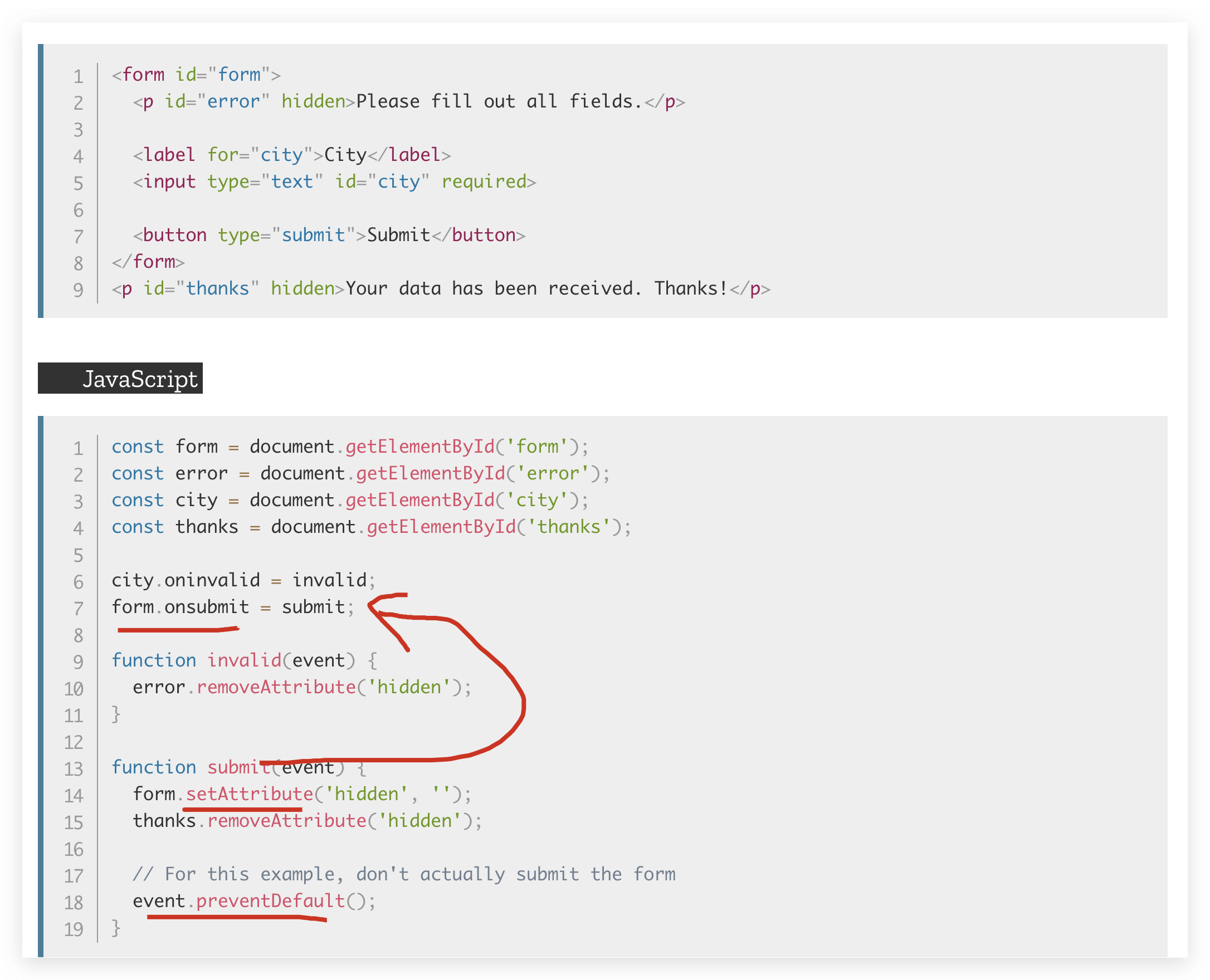
onsubmit, submit event
target.onsubmit = functionRef;
<form id="form">
<p id="error" hidden>Please fill out all fields.</p>
<label for="city">City</label>
<input type="text" id="city" required>
<button type="submit">Submit</button>
</form>
<p id="thanks" hidden>Your data has been received. Thanks!</p>
const form = document.getElementById('form');
const error = document.getElementById('error');
const city = document.getElementById('city');
const thanks = document.getElementById('thanks');
city.oninvalid = invalid;
form.onsubmit = submit;
function invalid(event) {
error.removeAttribute('hidden');
}
function submit(event) {
form.setAttribute('hidden', '');
thanks.removeAttribute('hidden');
// For this example, don't actually submit the form
event.preventDefault();
}
https://developer.mozilla.org/en-US/docs/Web/API/GlobalEventHandlers/onsubmit

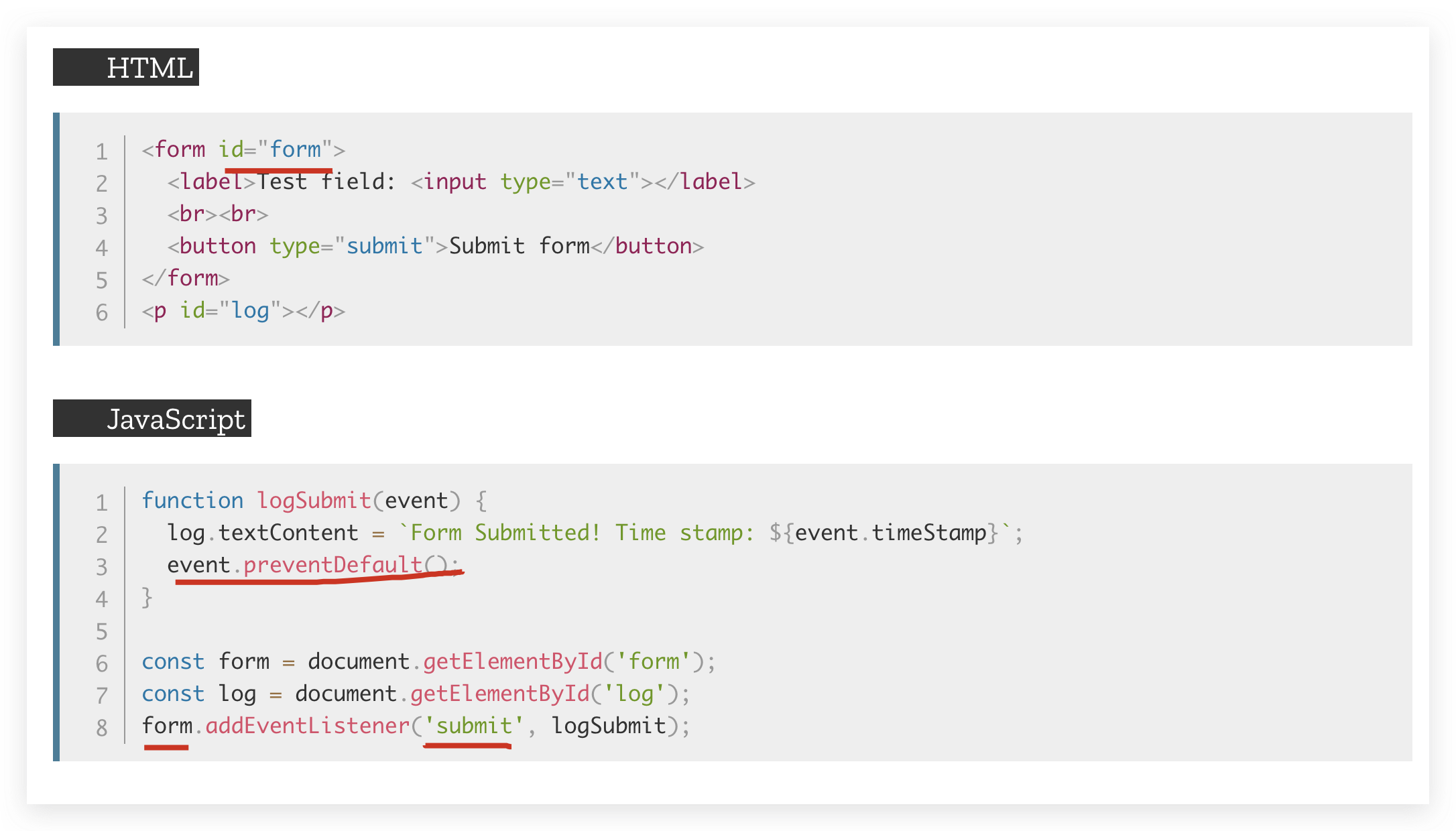
<form id="form">
<label>Test field: <input type="text"></label>
<br><br>
<button type="submit">Submit form</button>
</form>
<p id="log"></p>
function logSubmit(event) {
log.textContent = `Form Submitted! Time stamp: ${event.timeStamp}`;
event.preventDefault();
}
const form = document.getElementById('form');
const log = document.getElementById('log');
// onsubmit
form.addEventListener('submit', logSubmit);
HTMLFormElement
https://developer.mozilla.org/en-US/docs/Web/API/HTMLFormElement/submit_event
https://developer.mozilla.org/en-US/docs/Web/API/HTMLFormElement/submit

https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/submit
React
onSubmit
import React, {useState} from "react";
const SearchForm = (props) => {
const {
datas: {
query,
},
methods: {
setQuery,
search,
},
} = props;
return (
<>
<form className="form" onSubmit={search}>
<label className="label" htmlFor="query">
Movie Name
</label>
<input className="input" type="text" name="query"
placeholder="i.e. Jurassic Park"
value={query}
onChange={(e) => setQuery(e.target.value)}
/>
<button className="button" type="submit">Search</button>
</form>
</>
);
}
export default SearchForm;
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
HTML form All In One的更多相关文章
- form表单验证-Javascript
Form表单验证: js基础考试内容,form表单验证,正则表达式,blur事件,自动获取数组,以及css布局样式,动态清除等.完整代码如下: <!DOCTYPE html PUBLIC &qu ...
- Form 表单提交参数
今天因为要额外提交参数数组性的参数给form传到后台而苦恼了半天,结果发现,只需要在form表单对应的字段html空间中定义name = 后台参数名 的属性就ok了. 后台本来是只有模型参数的,但是后 ...
- s:form标签
2017-01-07 17:43:18 基本的用法 <!-- Action类必须有一个无参的构造器,因为在执行action方法之前,拦截器已经创建了一个"空"的Action对 ...
- ASP.NET Aries JSAPI 文档说明:AR.Form、AR.Combobox
AR.Form 文档 1:对象或属性: 名称 类型 说明 data 属性 编辑页根据主键请求回来的数据 method 属性 用于获取数据的函数指向,默认值Get objName 属性 用于拦截form ...
- form表单 ----在路上(15)
form 表单就是将用户的信息提交到服务器,服务器会将信息存储活着根据信息查询数据进行增删改查,再将其返回给用户. 基本格式: <form action="" method ...
- 了解HTML表单之form元素
前面的话 表单是网页与用户的交互工具,由一个<form>元素作为容器构成,封装其他任何数量的表单控件,还有其他任何<body>元素里可用的标签 表单能够包含<input& ...
- form表单的字符串进行utf-8编码
<form>表单有assept-charset属性.该属性规定字符的编码方式,默认是"unknown",与文档的字符集相同. 该属性除了Internet explore ...
- js Form.elements[i]的使用实例
function pdf(){ //一个html里面可能存在多个form,所以document.form[0]指的是第一个form,document.form[1]返回就是第二个form,如果没 ...
- PHP跨域form提交
因为安全性因素,直接跨域访问是不被允许的. 1.PHP CURL方式 function curlPost($url,$params) { $postData = ''; foreach($params ...
- C#模拟HTTP Form请求上传文件
using System; using System.Collections.Generic; using System.Text; using System.Net; using System.IO ...
随机推荐
- 回滚原理 Since database connections are thread-local, this is thread-safe.
mysql django 实践: django @transaction.atomic 机制分析 1.数据库清空表Tab 2.请求django-view @transaction.at ...
- C++ Primer Plus读书笔记(十)对象和类
1.类 不废话,上定义 class ClassName { public: xxx; private: xxx; protected: xxx; } private部分数据只能通过public 提供的 ...
- Redis集群数据没法拆分时的搭建策略
在上一篇文章中,针对服务器单点.单例.单机存在的问题: 单点故障 容量有限 可支持的连接有限(性能不足) 提出了解决的办法:根据AKF原则搭建集群,大意是先X轴拆分,创建单机的镜像,组成主主.主备.主 ...
- Java——单例模式、多线程
单例模式 单例模式练习 单例模式的分类 懒汉式 懒汉式相关练习 饿汉式 饿汉式相关练习 线程安全 使用双重检测机制实现线程安全的懒汉式 使用静态内部类实现线程安全的单例模式 多线程 多线程的三种方式 ...
- Sublime text之中文乱码超简单解决方案
很多玩程序的小伙伴,刚开始使用Sublime Text神器软件时,都会遇到打开一个程序文件,里面的中文编程乱码,不知道怎么办,网上也有很多不同解决方案,这里小编跟大家分享一个超简单的办法. 打开文档后 ...
- Python 字符串指定位置替换字符
指定位置替换字符 def replace_char(old_string, char, index): ''' 字符串按索引位置替换字符 ''' old_string = str(old_string ...
- Flink-v1.12官方网站翻译-P019-Generating Watermarks
生成水印 在本节中,您将了解 Flink 提供的 API,用于处理事件时间时间戳和水印.关于事件时间.处理时间和摄取时间的介绍,请参考事件时间的介绍. 水印策略介绍 为了使用事件时间,Flink需要知 ...
- 1154 Vertex Coloring
题目前半略 Sample Input: 10 11 8 7 6 8 4 5 8 4 8 1 1 2 1 4 9 8 9 1 1 0 2 4 4 0 1 0 1 4 1 0 1 3 0 0 1 0 1 ...
- 【uva 1615】Highway(算法效率--贪心 区间选点问题)
题意:给定平面上N个点和一个值D,要求在x轴上选出尽量少的点,使得对于给定的每个店,都有一个选出的点离它的欧几里德距离不超过D. 解法:先把问题转换成模型,把对平面的点满足条件的点在x轴的直线上可得到 ...
- Codeforces Round #645 (Div. 2) C. Celex Update
题目链接:C.Celex Update 题意: 给你如图所示的图形,问从(x1,y1)−>(x2,y2)路径上的不同的元素和的数量是多少. 题解: 从(1,1)到(3,3) 元素和的1−2−4− ...
