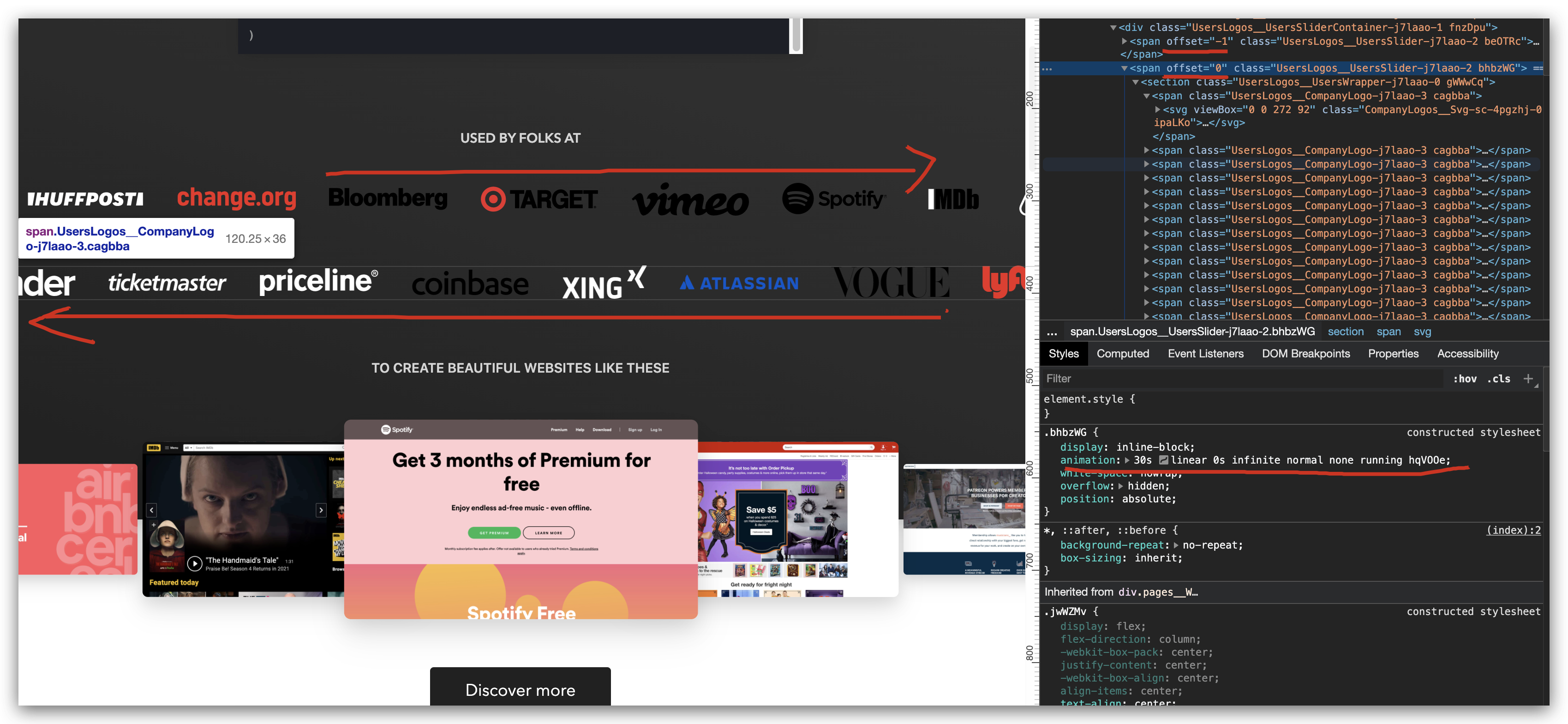
css infinite loop animation
css infinite loop animation


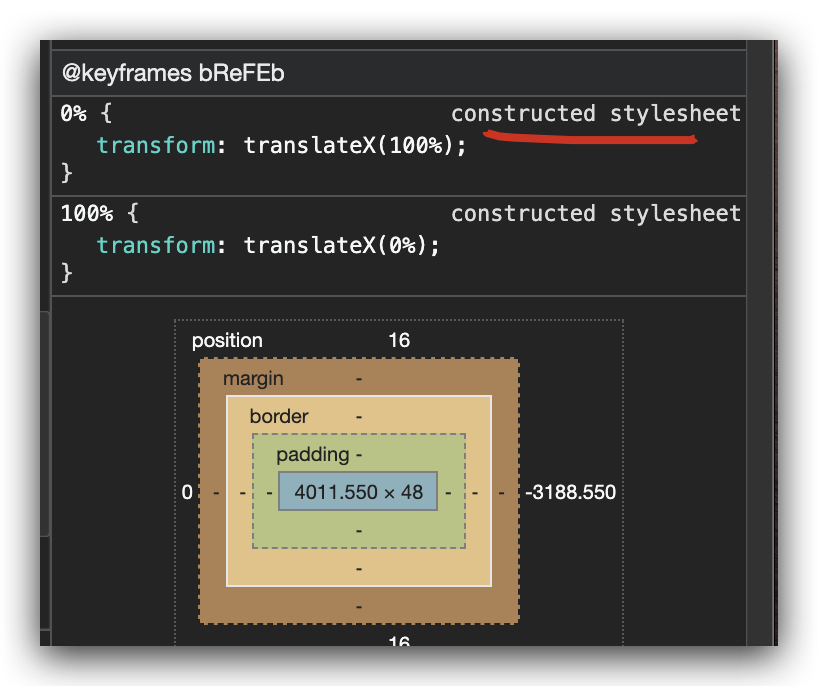
@keyframes loop {
0% {
transform: translateX(0%);
}
constructed stylesheet
100% {
transform: translateX(-100%);
}
}
constructed stylesheet


styled-components
https://styled-components.com/

const Button = styled.a`
/* This renders the buttons above... Edit me! */
display: inline-block;
border-radius: 3px;
padding: 0.5rem 0;
margin: 0.5rem 1rem;
width: 11rem;
background: transparent;
color: white;
border: 2px solid white;
/* The GitHub button is a primary button
* edit this to target it specifically! */
${props => props.primary && css`
background: white;
color: black;
`}
`
render(
<div>
<Button
href="https://github.com/styled-components/styled-components"
target="_blank"
rel="noopener"
primary
>
GitHub
</Button>
<Button as={Link} href="/docs">
Documentation
</Button>
</div>
)
const Button = styled.a`
/* This renders the buttons above... Edit me! */
display: inline-block;
border-radius: 3px;
padding: 0.5rem 0;
margin: 0.5rem 1rem;
width: 11rem;
background: transparent;
color: white;
border: 2px solid white;
/* The GitHub button is a primary button
* edit this to target it specifically! */
${props => props.primary && css`
background: white;
color: black;
`}
`
render(
<div>
<Button
href="https://github.com/styled-components/styled-components"
target="_blank"
rel="noopener"
primary
>
GitHub
</Button>
<Button as={Link} href="/docs">
Documentation
</Button>
</div>
)
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
css infinite loop animation的更多相关文章
- [Javascript] Intro to Recursion - Detecting an Infinite Loop
When using recursion, you must be mindful of the dreaded infinite loop. Using the recursive function ...
- CSS动画-transition/animation
HTML系列: 人人都懂的HTML基础知识-HTML教程(1) HTML元素大全(1) HTML元素大全(2)-表单 CSS系列: CSS基础知识筑基 常用CSS样式属性 CSS选择器大全48式 CS ...
- Infinite loop when using cookieless session ID on Azure
If you use cookieless session ID and deploy them on Azure, you might get infinite loop when you quer ...
- CSS vs. JS Animation: 哪个更快
CSS vs. JS Animation: 哪个更快? CSS vs. JS Animation: 哪个更快? 基于JavaScript的动画竟然已经默默地比CSS的transition动画快了?而且 ...
- CSS 3学习——animation动画
以下内容根据官方文档翻译以及自己的理解整理. 1. 介绍 本方案介绍动画(animations).通过动画,开发者可以将CSS属性值的变化指定为一个随时间变化的关键帧(keyframes)的集合.在 ...
- CSS动画:animation、transition、transform、translate
https://blog.csdn.net/px01ih8/article/details/80780470 一.区分容易混淆的几个属性和值 先区分一下css中的几个属性:animation(动画). ...
- css transition transform animation例子讲解
1.transition属性: transition属性是一个速记属性有四个属性:transition-property , transition-duration, transition-timin ...
- 前端深入之css篇丨2020年前,彻底掌握css动画【animation】
写在前面 马上就2020年了,不知道小伙伴们今年学习了css3动画了吗? 说起来css动画是一个很尬的事,一方面因为公司用css动画比较少,另一方面大部分开发者习惯了用JavaScript来做动画,所 ...
- css linear-gradient;心跳animation
css线性背景 background:linear-gradient(20deg,#ccffff,#ffcccc); transform transform:scale(1.5); transform ...
随机推荐
- 动态库与静态库的学习 博主写的很好 静态库 编译的时候 需要加上 static 动态库编译ok运行不成功就按照文章中的方法修改
来源连接 http://www.cnblogs.com/skynet/p/3372855.html C++静态库与动态库 这次分享的宗旨是--让大家学会创建与使用静态库.动态库,知道静态库与动态库 ...
- .NET5 它来了!微软大一统时代来临!
今天双11,Microsoft released.NET 5(在他们的开发博客上同时发布).新版本的重点是改进.NET Core 3.1: 更小的单文件应用程序.对 Windows ARM64的支持以 ...
- 时间模块,os模块,sys模块
时间模块 和时间有关系的我们就要用到时间模块.在使用模块之前,应该首先导入这个模块. #常用方法 1.time.sleep(secs) (线程)推迟指定的时间运行.单位为秒. 2.time.time( ...
- java.lang.IllegalStateException Unable to find a @SpringBootConfiguration错误解决方案
问题描述:java.lang.IllegalStateException: Unable to find a @SpringBootConfiguration, you need to use @Co ...
- 【十天自制软渲染器】DAY 03:画一个三角形(向量叉乘算法 & 重心坐标算法)
如果你喜欢我写的文章,可以把我的公众号设为星标 ,这样每次有更新就可以及时推送给你啦. 前面两天画了点和线,今天我们来画一个最简单也是最强大的面--三角形. 本文主要讲解三角形绘制算法的推导和思路(只 ...
- 用java实现word转pdf
摘要:如何用java实现word文档转pdf呢 最近在网上看了很多资料,遇到了很多头疼的问题,看了各类大神写的方法,最初想要研究的是在线预览word 现在来看,不太现实,除了微软研究的一套在线预览的u ...
- Maven 私服(Nexus)
@[toc](Maven 私服(Nexus)) 1.Nexus 简介 Nexus是Maven仓库管理器,也可以叫Maven的私服.Nexus是一个强大的Maven仓库管理器,它极大地简化了自己内部仓库 ...
- postfix “ Sender address rejected: not logged in”
一.问题 先说一下问题,我们公司有两台邮件服务器,分别是不同的域名但是用的是同一个用户认证,最近老有人反应说,有匿名邮件就是通过类似这种网站,进行使用你们公司的SMTP邮件服务器进行发送垃圾邮件 ...
- debian 屌丝日记
好几年前,刚开始学习linux时,写的笔记,现在看来还挺有意思的,发出来 纪念下 1.安装debian系统,只安装最基本系统 不要桌面,不要print server,具体不会看网上图文并茂的 1) ...
- IntelliJ IDEA 内置数据库管理工具实战
1. 写在前面 开发Java应用程序,作为明星工具IntelliJ IDEA Ultimate当然是首选,然后进行数据库SQL开发的时候,常常会选择诸如:Navicat , sqlyog, MySQL ...
