记node,elementui,formidable上传图片
卡了很久甚至心态爆炸,搞了半天才能成功上传图片,结果图片上传的位置也有问题。头大
https://www.jianshu.com/p/3a61318c24d1
先是参考这个来弄好大致的部署。
然后中途遇到的问题
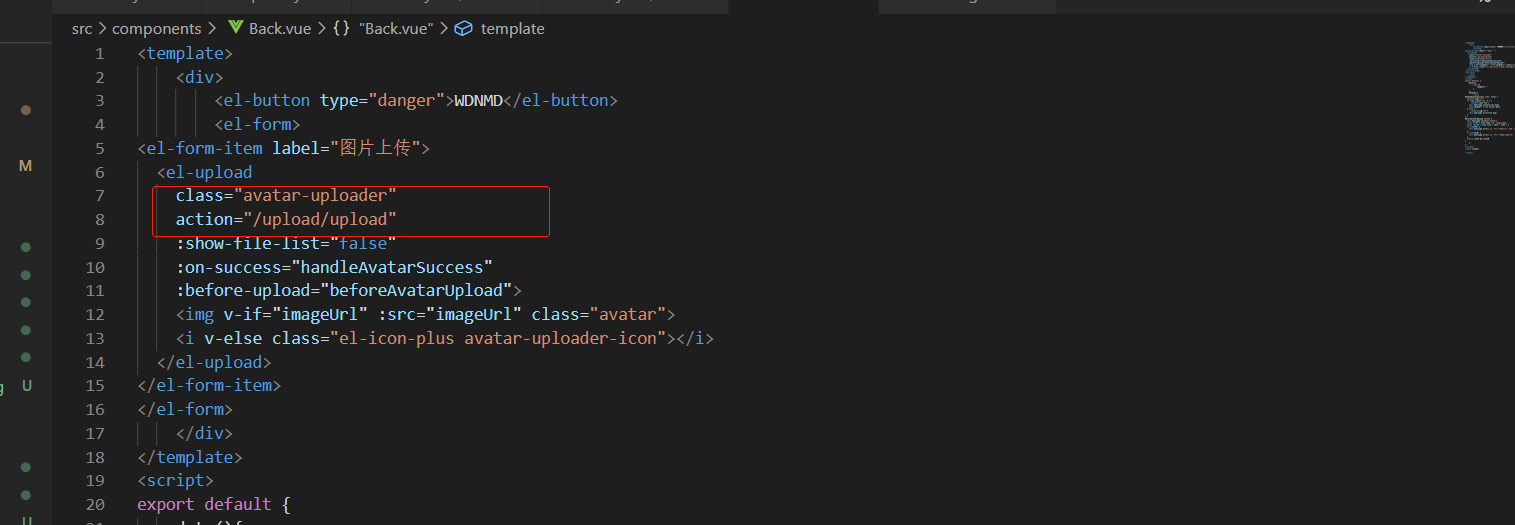
首先第一个问题,element中

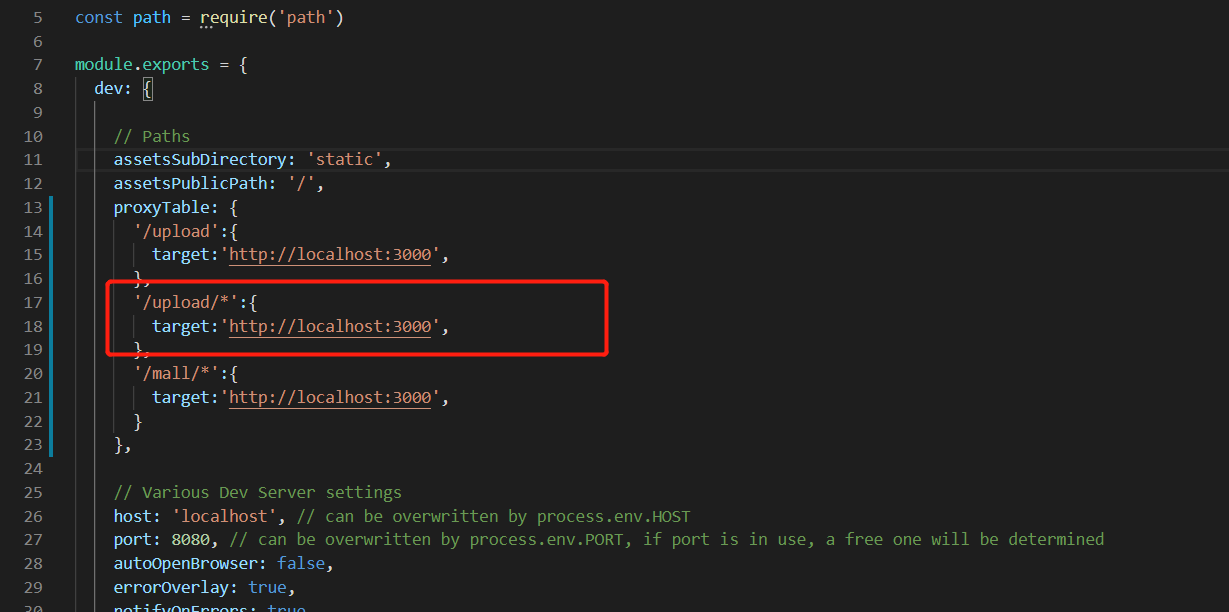
action这个设计到了跨域问题,得去修改一下

这个问题之前就犯过了,这次后应该会更加熟悉,
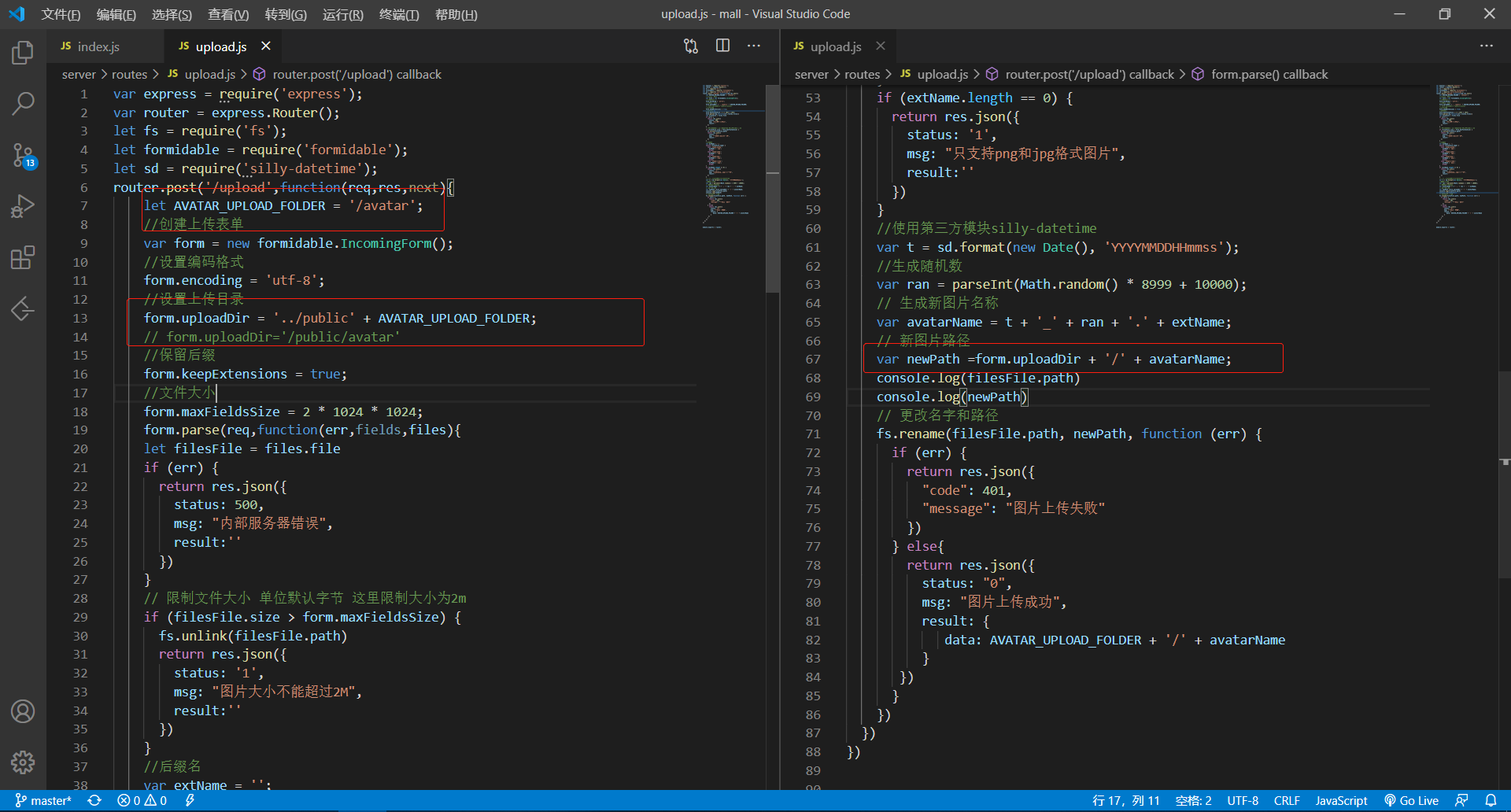
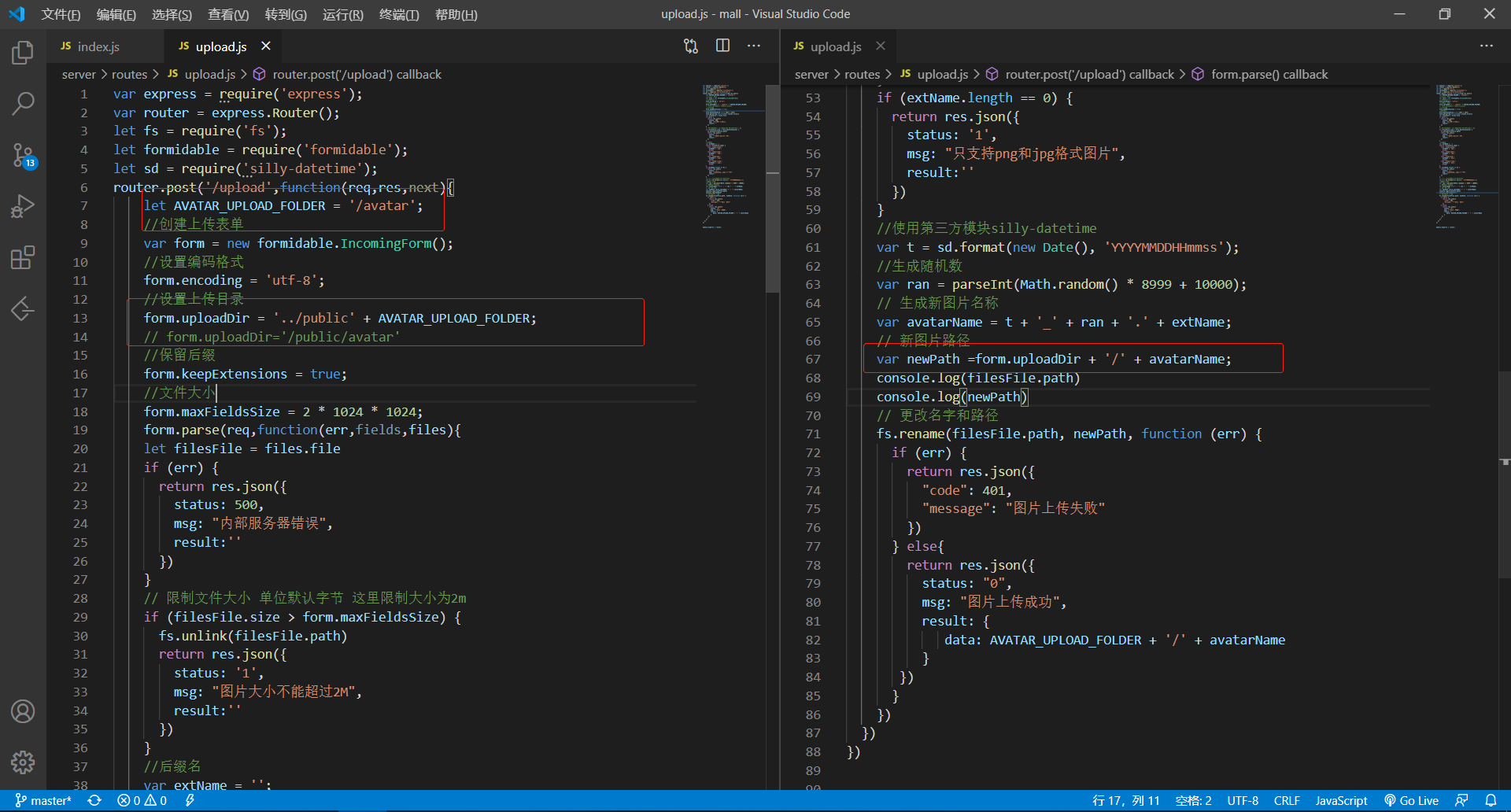
然后第二个问题就是路径的问题

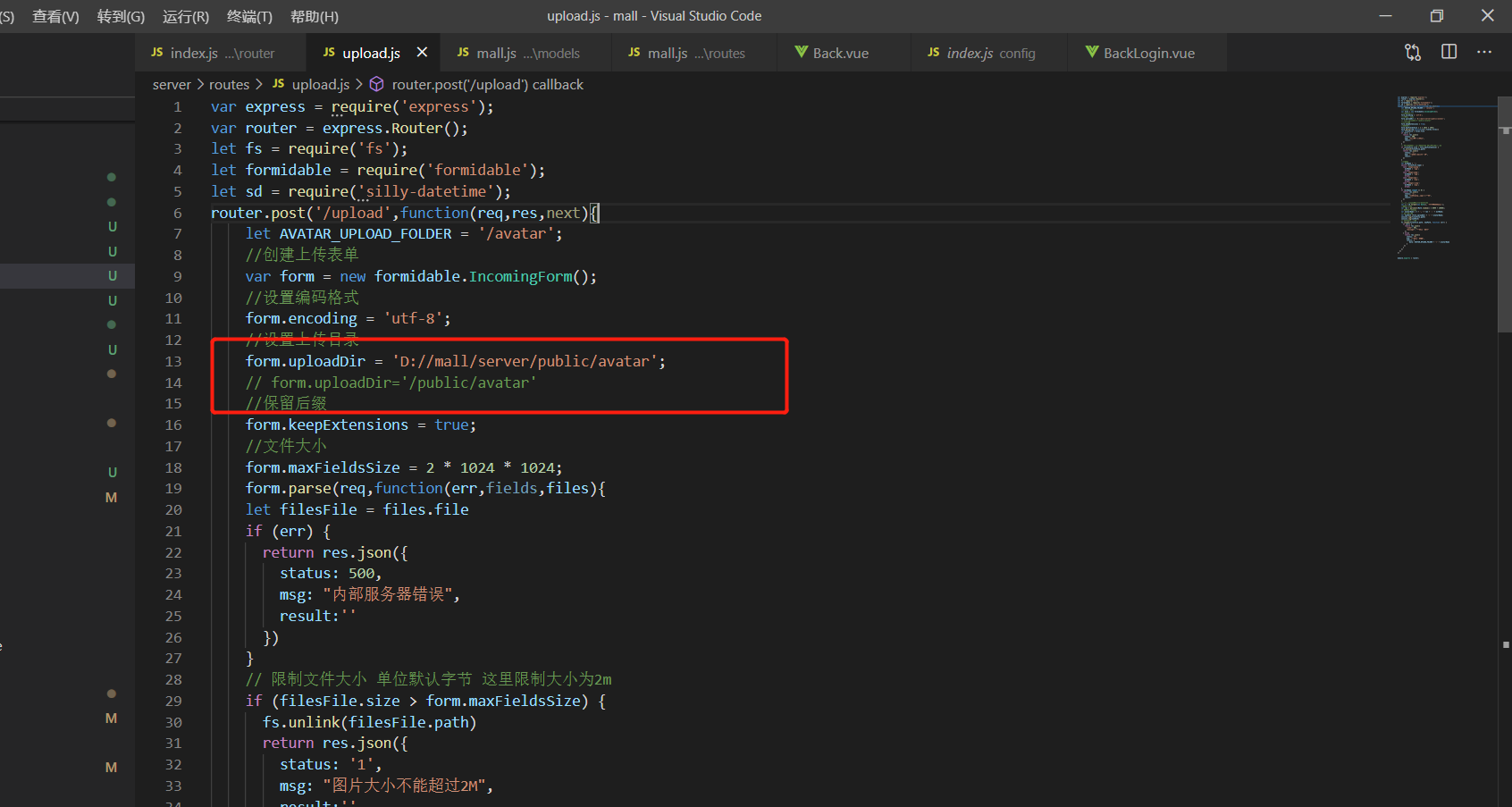
明明传的是这个路径,


但是他却没有这个目录,(我在当前项目已经创建) ,结果我根据那个路径 去项目所在的磁盘,创建了目录就可以了。
百思不得其解,我明明安装他的来写的路径
最后解决办法是用绝对路径

改成这样后,图片成功传到当前项目的目录下面
总结:遇到这些问题得平静下心态,耐心的看报错,其实报的错都提示的很明显了,不用自己胡乱的去试。
记node,elementui,formidable上传图片的更多相关文章
- node.js系列(实例):原生node.js+formidable模块实现简单的文件上传
/** * 原生node.js结合formidable模块实现图片上传改名 * @Author:Ghost * @Date:2016/07/15 * @description: * 1.引入模块htt ...
- elementUi + express 上传图片
// 前端代码 <el-upload drag action="http://localhost:4001/article/uploadCoverImage" multipl ...
- formidable上传图片
function uploadfiles(res, req){ var form = new formidable.IncomingForm(); form.parse(req,function(er ...
- 记node前后端代码共用的一次坑
项目背景 nodejs项目,webpack打包,用axios请求,Promise封装,nunjucks模板引擎: 之前已将nunjucks模板通过webpack打包策略,做成前后端共用: 目前需要将网 ...
- node express formidable 文件上传后修改文件名
//我是用php的思想来学习nodejs var express = require('express'); var router = express.Router(); var fs = requi ...
- vue+node+elementUI实现分页功能
第1===>收集当前页码 和 每页显示条数 第2==>发送ajax请求页码 和 每页显示条数发送给后端 第3===>接收后端返回的数据总条数 total 和 当前页码的数据 data ...
- vue element-ui 组件上传图片 以及对 图片的 宽高 和 大小 格式等 做出限制
vue 文件: 自行引用 elemen-ui <el-upload action=" 让后端给你上传地址 " ...
- 记一次ckeditor上传图片到服务器问题
package com.util;import java.io.IOException; import java.io.PrintWriter; import java.util.List;impor ...
- vue+node+elementUI实现注册功能
后端代码 在后端的文件 routes文件夹下的connect.js文件中 // 引入mysql const mysql = require('mysql'); // 创建连接对象 const conn ...
随机推荐
- mybatis关于Criteria的一点小坑。。。
目录 在用Criteria时,相关代码如下: final RolePermissionExample example = new RolePermissionExample(); example.cr ...
- 每日一题 - 剑指 Offer 35. 复杂链表的复制
题目信息 时间: 2019-06-28 题目链接:Leetcode tag: 链表 难易程度:中等 题目描述: 请实现 copyRandomList 函数,复制一个复杂链表.在复杂链表中,每个节点除了 ...
- 洛谷 P6082 [JSOI2015]salesman
题意 给定一棵\(n\)个点的树,有点权,你从\(1\)号点开始一次旅行,最后回到\(1\)号点.每到达一个点,你就能获得等于该点点权的收益, 但每个点都有进入该点的次数限制,且每个点的收益只能获得一 ...
- python中获取文件路径的几种方式
# 如果执行文件为E:\aa\bb\aa.py 1.获取当前路径 current_path11 = os.path.abspath(__file__) current_path12 = os.path ...
- 方正璞华Java面试总结(武汉)
方正璞华Java面试总结(武汉) 现在社会急缺复合型人才,计算机与日语的结合,具备这两种能力的人不愁工作,最后他们大多到的也是日企,甚至到日本去工作.至今为止接触的日企有光庭.方正璞华.先锋·商泰.英 ...
- 痞子衡嵌入式:其实i.MXRT1050,1020,1015系列ROM也提供了FlexSPI driver API
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是i.MXRT1050/1020/1015系列ROM中的FlexSPI驱动API使用. 今天痞子衡去4S店给爱车做保养了,保养一次要等两小 ...
- 数据可视化之 图表篇(二)如何用Power BI制作疫情地图?
丁香园制作的这个地图可视化,相信大家每天都会看好几遍,这里不讨论具体数据,仅来探讨一下PowerBI地图技术. 这个地图很简洁,主要有三个特征: 1,使用着色地图,根据数据自动配色 2,只显示中国地图 ...
- python 生成器(五):生成器实例(一)创建数据处理管道
问题 你想以数据管道(类似Unix管道)的方式迭代处理数据. 比如,你有个大量的数据需要处理,但是不能将它们一次性放入内存中. 解决方案 生成器函数是一个实现管道机制的好办法. 为了演示,假定你要处理 ...
- 大牛聊Java并发编程原理之 线程的互斥与协作机制
可能在synchronized关键字的实现原理中,你已经知道了它的底层是使用Monitor的相关指令来实现的,但是还不清楚Monitor的具体细节.本文将让你彻底Monitor的底层实现原理. 管程 ...
- DelayQueue源码分析
DelayQueue<E>继承于AbstractQueue<E>实现BlockingQueue<E> 内部变量包括ReentrantLock 类型的lock以及条件 ...
