关于ES6的let和const
变量
var存在的问题
- 可以重复声明
- 无法限制修改
- 没有块级作用域 (在全局范围内有效)
- 存在变量提升
const/let
- 不可以重复声明
let a = 1;
let a = 2;
var b = 3;
var b = 4;
a // Identifier 'a' has already been declared
b // 4
- const 不可以修改(定义常量)、let 可以修改(定义变量)
{
let a = 0;
var b = 1;
}
a // ReferenceError: a is not defined
b // 1
- 有块级作用域
for (var i = 0; i < 10; i++) {
setTimeout(function(){
console.log(i);
}
}
// 输出十个 10
//由于var声明的变量i是在全局范围内有效,所以全局中只有一个i,setTimeout定时器里面的i指的是全局变量i,而循环里的是个setTimeout是在循环结束后才执行的,所以此时的i都是10。
// 可以利用函数function来解决该问题
for (var i = 0; i < 10; i++) {
(function (i){
setTimeout(function(){
console.log(i);
}
})(i)
}
// 输出 0123456789
for (let j = 0; j < 10; j++) {
setTimeout(function(){
console.log(j);
})
}
// 输出 0123456789
// 每次循环都是一个新的变量
// 问题来了,若每次循环的变量 j 都是重新声明的,如何知道前一个循环的值?这是因为 JavaScript 引擎内部会记住前一个循环的值
- 不存在变量提升
console.log(b); //undefined
var b = "banana";
// 变量b用var 来声明,存在变量提升,当脚本运行时,b已经存在了,但是还没有赋值,所以会出现undefined
console.log(a); //ReferenceError: a is not defined
let a = "apple";
- const声明一个只读变量,声明之后不允许改变。意味着,一旦声明,必须初始化,否则会报错。
const a = 1;
const b; // SyntaxError: Missing initializer in const declaration
问题来了,为什么const可以在变量声明初始化之后不允许改变呢?
const 其实保证的不是变量的值不变,而是保证变量指向的内存地址所保存的数据不允许变动。
问题又来了,不同数据类型(简单类型,复合类型(或称引用类型))保存值的方式是不同的。
对于简单类型(number,string,boolean),值就保存在指向的内存地址,因此const声明的简单类型变量等同于常量。
对于复合类型(object,array,function),变量指向的内存地址其实保存了一个指向实际数据的指针,所以const只能保证指针是固定的,至于指针指向的数据结构就无法保证其不改变,所以const声明复杂类型对象时要慎重。
这其中涉及到了,简单类型和复合类型的保存方式
- 基本类型值在内存中占固定大小的空间,因此被保存在栈内存中
- 复合类型的值是对象,保存在堆内存中
当两者分别进行变量复制的时候
- 基本类型:会在变量对象上创建一个新值,然后把该值复制到为新的变量分配的位置。
var num1 = 1;
var num1 = num2;
| num1 | 1 (number类型) |
复制后的变量对象
| num2 | 1(number类型) |
| num1 | 1 (number类型) |
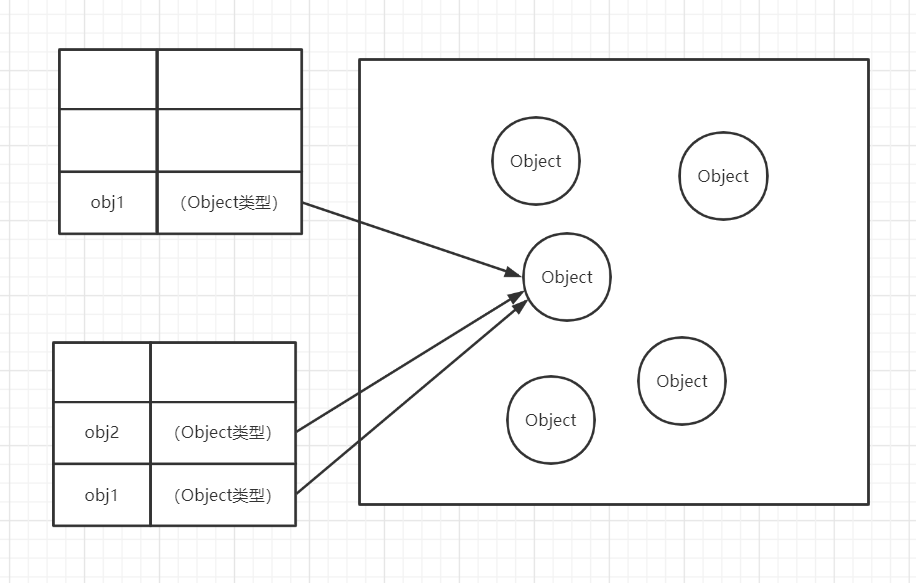
- 复合类型:
var obj1 = new Object();
var obj2 = obj1;
obj1.name = "Tom";
alert(obj2.name);// "Tom"

关于ES6的let和const的更多相关文章
- es6(一):es6介绍以及let,const
es是js的规范,而js是具体实现 将es6转化为es5代码工具:运用的多的是babel 在线转换地址:babel,traceur(属于谷歌) 1.let申明变量:let其实可以完全取代var,并 ...
- es6之let和const
在javascript中,我们都知道使用var来声明变量.javascript是函数级作用域,函数内可以访问函数外的变量,函数外不能访问函数内的变量. 函数级作用域会导致一些问题就是某些代码块内的变量 ...
- ES6(let 和 const)
一项新技术的出现肯定是为了解决一些问题,那么ES6的出现主要是解决了哪些问题?它的出现给我们带来了什么便利?当它没有出现的时候,某些问题怎么处理?ES6的方法和以前的方法比较又有什么不同呢?根据提出的 ...
- ES6 之 let和const命令 Symbol Promise对象
ECMAScript 6入门 ECMAScript 6(以下简称ES6)是JavaScript语言的下一代标准,已经在2015年6月正式发布了. (2016年6月,发布了小幅修订的<ECMASc ...
- es6之let和const命令的一些笔记
let和const命令 let命令 基本用法 let命令用来声明变量,声明的变量只在命令所在的代码块内有效.for循环中很适合使用let命令. 有必要理解的例子: var a = []; for (v ...
- JavaScript ES6 的let和const
1 作用域和提升 1.1 作用域(Scope) 某个变量名或者函数名,在某个程序片段中是否可见或者可访问,如果是,那么这个程序片段就是这个变量名或者函数名的作用域.比如: var name = &qu ...
- ES6中var/let/const的区别
let的含义及let与var的区别: let 声明的变量只在它所在的代码块有效: 如下: for (let i = 0; i < 10; i++) { console.log(i); } con ...
- ES6系列之let/const及块级作用域
本系列是在平时阅读.学习.实际项目中有关于es6中的新特性.用发的简单总结,目的是记录以备日后温习:本系列预计包含let/const.箭头函数.解构.常用新增方法.Symbol.Set&Map ...
- ES6 中 let and const
let 和 const 命令 let 命令 基本用法 ES6 新增了let命令,用来声明变量.它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效. { let a = 10; v ...
- ES6中let与const命令详解
阮一峰ES6入门 let 作用域 let命令用来声明变量,但声明的变量只在let命令所在的代码块内有效. { let a = 10; var b = 1; } a // ReferenceError: ...
随机推荐
- mapper.xml文件映射配置
一.导入约束 为全局配置文件绑定dtd约束: 1)联网会自动绑定 2)没网的时候[/org/apache/ibatis/builder/xml/mybatis-3-mapper.dtd]:解压myba ...
- WeChair项目Beta冲刺(9/10)
团队项目进行情况 1.昨日进展 Beta冲刺第九天 昨日进展: 项目开始扫尾 2.今日安排 前端:前端工作已经完成 后端:扫码占座后端测试,实现对超时预约座位下座的功能 数据库:和后端组织协商扫 ...
- 设计模式:JDK和Spring中常见的设计模式
设计模式 总结 类 工厂模式 封装创建过程,只对结果负责 BeanFactory.Calender 单例模式 全局唯一 ApplicationContext.Calender 原型模式 多重影分身之术 ...
- 安全测试中session和cookie
很多朋友做过安全测试应该都知道session和cookies他们的不同点: 1.存取方式不同.----cookie不支持中文,需要编码,仅支持ascll值.session能够存取任何类型的数据,包括j ...
- 入门大数据---Hbase容灾与备份
一.前言 本文主要介绍 Hbase 常用的三种简单的容灾备份方案,即CopyTable.Export/Import.Snapshot.分别介绍如下: 二.CopyTable 2.1 简介 CopyTa ...
- MPC控制初长成——我陷过的误区
真正接触控制一个多月,现记录自己的误区,以警示自己: 1 . 离散与连续 我经常会拿到连续的系统,用离散的方式去控制,然后反复找原因,还是找不到.要记住:离散和连续要分开!!!,网上的例子大都是连续的 ...
- Zookeeper Watcher 流程分析(结合源码)
概述 ZK提供了分布式数据的发布/订阅功能,一个典型的发布/订阅模型系统定义了一种一对多的订阅关系,能够让多个订阅者同时监听某个主题对象,当这个主题对象自身状态发生变化时,会通知所有的订阅者.在ZK中 ...
- C# 自定义常用代码段快捷键
不断更新中... 分享地址:http://pan.baidu.com/s/15oE0X
- 飞越面试官(三)--JVM
大家好!我是本公众号唯一官方指定没头屑的小便--怕屁林. JVM,全称Java Virtual Machine,作为执行Java程序的容器,几乎代理了Java内存与服务器内存的交互,可以说是程序拥 ...
- steam夏日促销悄然开始,用Python爬取排行榜上的游戏打折信息
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 不知不觉,一年一度如火如荼的steam夏日促销悄然开始了.每年通过大大小小 ...
