CSS和JS实现文本溢出显示省略号
本文记录实现文本溢出显示省略号的几种方式。
单行文本
三行CSS代码实现:
overflow: hidden; // 文本溢出隐藏
text-overflow: ellipsis; // 显示省略号
white-space: nowrap; // 设置文本不换行
注意:
- 设置文本溢出显示省略号时必须有宽度 width;
- 必须要设置display属性为line-block/block,设置为其他值不生效。
多行文本
1. CSS代码实现
这种方式用于webkit浏览器或者移动端页面中。
具体例子如下:
<div class="box">
<p class="textEllipsis">
这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字
</p>
</div>
<style>
box {
width: 200px;
background-color: #ccc;
}
.textEllipsis{
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2; /*显示的行数*/
overflow: hidden;
word-break:break-all; /*可择*/
}
</style>

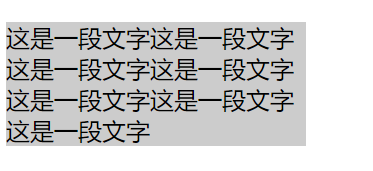
在未设置 .textEllipsis 样式之前文本如上图显示。
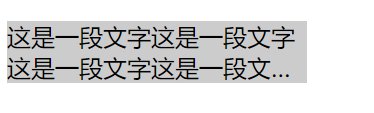
设置 .textEllipsis 样式之后,如下图显示。显示两行,可以通过设置 -webkit-line-clamp 的属性值来控制显示的行数。

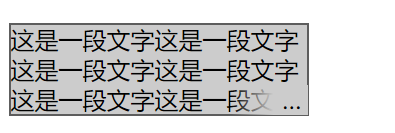
word-break: break-all;所有的都换行,不留一点空隙的换行。如下图所示。

2. 非webkit浏览器
可以通过css样式技巧实现。实例如下:
<div class="box">
<p class="textEllipsis">
这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字
</p>
</div>
<style>
.box {
width: 200px;
background-color: #ccc;
}
.textEllipsis {
position: relative;
line-height: 20px;
height: 60px; /*height高度正好是line-height的n倍*/
overflow: hidden;
border: #5D5D5D solid 1px;
word-break: break-all;
}
.textEllipsis::after {
content: "…";
position: absolute;
bottom: 0;
right: 0;
width: 17px;
padding-left: 33px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
}
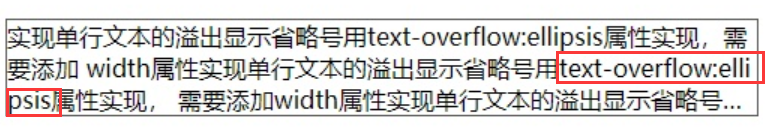
效果图如下,感觉不是很美观,但也是一种实现方式。

js实现文本溢出显示省略号
使用一些js库实现文本溢出隐藏的效果也比较好。
- Clamp.js 实现。github地址:https://github.com/josephschmitt/Clamp.js。
var module = document.getElementById('clamp-this-module');
//多行
$clamp(module,{clamp:3});
//单行
$clamp(module,{clamp:1});
- 使用jquery插件,jQuery.dotdotdot。官网地址点这里
注意:使用jQuery.dotdotdot插件时要给希望显示省略号的盒子添加高度,否则不会生效。
<style>
.wrapper {
width: 400px;
height: 50px;
}
</style>
<p class="wrapper">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Asperiores maxime quia velit quod, praesentium animi a, debitis incidunt, consectetur odio, voluptatum nam dolores perspiciatis quo sit. Voluptatibus ab temporibus, sit!
</p>
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/jquery.dotdotdot@3.2.3/dist/jquery.dotdotdot.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$(".wrapper").dotdotdot({
// 添加相关配置项
ellipsis : '...'
});
});
</script>
参考文章:https://blog.csdn.net/u013112461/article/details/102546463
CSS和JS实现文本溢出显示省略号的更多相关文章
- CSS文本溢出显示省略号
项目中常常有这种需要我们对溢出文本进行"..."显示的操作,单行多行的情况都有(具体几行得看设计师心情了),这篇随笔是我个人对这种情况解决办法的归纳,欢迎各路英雄指教. 单行 语法 ...
- CSS单行文本溢出显示省略号
此为转载,原文地址 项目中常常有这种需要我们对溢出文本进行"..."显示的操作,单行多行的情况都有(具体几行得看设计师心情了),这篇随笔是我个人对这种情况解决办法的归纳,欢迎各路英 ...
- CSS换行文本溢出显示省略号
现代浏览器中使用css可以实现文本溢出,使用 text-overflow: ellipsis;在有些场景下没有效果,这个时候你需要检查应用的场景是是否是块元素,是否有确切的width. 如果是行内元素 ...
- CSS 单行 多行文本溢出显示省略号
单行文本 overflow: hidden; text-overflow:ellipsis; white-space: nowrap; 多行文本溢出显示省略号: <style type=&quo ...
- CSS3文本溢出显示省略号
CCS3属性之text-overflow:ellipsis;的用法和注意之处 语法: text-overflow:clip | ellipsis 默认值:clip 适用于:所有元素 clip: 当对象 ...
- 布局常见问题之css实现多行文本溢出显示省略号(…)全攻略
省略号在ie中可以使用text-overflow:ellipsis了,但有很多的浏览器都需要固定宽度了,同时ff这些浏览器并不支持text-overflow:ellipsis设置了,下文来给各位整理一 ...
- css实现多行文本溢出显示省略号(…)全攻略
省略号在ie中可以使用text-overflow:ellipsis了,但有很多的浏览器都需要固定宽度了,同时ff这些浏览器并不支持text-overflow:ellipsis设置了,下文来给各位整理一 ...
- css 多行文本的溢出显示省略号(移动端)
多行文本的溢出显示省略号(移动端) 一.单行文本的溢出显示省略号(通用) .mui-ellipsis { overflow: hidden; /*规定当文本溢出包含元素时发生的事情*/ white-s ...
- 文本溢出显示省略号,CSS未加载时a标签仍可用处理方法
一.文本溢出打点 (1)单行文本 overflow: hidden; text-overflow:ellipsis; white-space: nowrap; (2)多行文本 overflow : h ...
随机推荐
- ps学习。
ps软件及教程,这些东西,你应该要花一辈子来消化.
- Java集合框架(不全,待继续整理)
技术在线学习网站: https://www.runoob.com/java/java-collections.html 从上面的集合框架图可以看到: 1.Java 集合框架主要包括两种类型的容器: 1 ...
- 基于MarkDown和Github图床以及SourceTree的一站式文章编辑和发布
标题: 基于MarkDown和Github图床以及SourceTree的一站式文章编辑和发布 作者: 梦幻之心星 sky-seeker@qq.com 标签: [MarkDown,Github,图床,S ...
- Oracle 导入数据库dmp文件
场景:windows2008 R2系统 ,往新安装的oracle11g数据库导入同事给的dmp文件到指定的新建的用户. 1.创建表空间 在导入dmp文件之前,先打开查看dmp文件的表空间名称(tabl ...
- vue基础入门(3)
3.组件基础 3.1.什么是组件? 3.1.1.理解组件 前端组件化开发是目前非常流行的方式,什么是前端组件化开发呢?就是将页面的某一部分独立出来,将这一部分的数据.视图.以及一些控制逻辑封装到一个组 ...
- lambda表达式与函数式(FunctionalInterface)接口
一.lambda表达式 lambda表达式 Lambda 是一个匿名函数,我们可以把 Lambda 表达式理解为是一段可以传递的代码(将代码像数据一样进行传递).使用它可以写出更简洁.更 灵活的代码. ...
- CRC循环冗余校验码
原文转载自:https://blog.csdn.net/hm108106/article/details/73332465 1.CRC CRC循环冗余校验码是数据通信中的一种查错校验码. 循环冗余检查 ...
- 【PyMuPDF和pdf2image】Python将PDF转成图片
前言: 在最近的测试中遇到一个与PDF相关的测试需求,其中有一个过程是将PDF转换成图片,然后对图片进行测试. 粗略的试了好几种方式,其中语言尝试了Python和Java,总体而言所找到的Python ...
- vx小程序(1)
一.程序配置 app.json 1. pages字段——用于描述当前小程序的页面路径. 2.window字段——定义小程序所有页面的顶部背景颜色,文字颜色等. 注意:可以在pages/logs目录下的 ...
- P3008 [USACO11JAN]Roads and Planes G 拓扑排序+Dij
题目描述 Farmer John正在一个新的销售区域对他的牛奶销售方案进行调查.他想把牛奶送到T个城镇 (1 <= T <= 25,000),编号为1T.这些城镇之间通过R条道路 (1 & ...
