Spine学习四 - 在动作上绑定回调事件
Spine事件特性:
SpineEvent(string startsWith = "", string dataField = "", bool includeNone = true, bool fallbackToTextField = false)
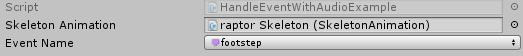
这个特性,可以让你在unity的inspetor中直接可以选取当前skeletonAnimation中的 event名字,效果如下:
[SpineEvent(dataField: "skeletonAnimation", fallbackToTextField: true)]
public string eventName;//指定一个事件名字

这个特性修饰的话,可以更好的帮助我们绑定Spine 动画的事件,不会担心输入错字符串而找不到事件。
Spine事件绑定:
1.获取播放组件的引用
2.初始化播放组件
3.根据名字查找事件
4.绑定事件回调函数
Spine.EventData eventData;
void Start () {
//1.初始化播放组件
skeletonAnimation.Initialize(false);
if (!skeletonAnimation.valid) return;
//2.查找事件
eventData = skeletonAnimation.Skeleton.Data.FindEvent(eventName);
//3.添加事件回调函数
skeletonAnimation.AnimationState.Event += HandleAnimationStateEvent;
}
private void HandleAnimationStateEvent (TrackEntry trackEntry, Event e) {
//对比是否是该事件,这里推荐使用引用比较而不是字符串比较
bool eventMatch = (eventData == e.Data); // Performance recommendation: Match cached reference instead of string.
if (eventMatch) {
Play();
}
}
Spine学习四 - 在动作上绑定回调事件的更多相关文章
- vue 移动端在div上绑定click事件 失效
在.vue的文件中使用了better-scroll,在div标签上绑定click事件后,无效. 原因:使用了better-scroll,默认它会阻止touch事件.所以在配置中需要加上click: t ...
- jQuery查看dom元素上绑定的事件列表
jQuery API提供了一种能够查看元素已绑定事件的列表,这个功能在进行功能调试的时候特别有用,尤其确定在代码执行过程中元素绑定的事件是否被更改. 1: jQuery( elem ).dat ...
- 【Chrome控制台】获取元素上绑定的事件信息以及监控事件
需求场景 在前端开发中,偶尔需要验证下某个元素上到底绑定了哪些事件,以及监控某个元素上的事件触发情况. 解决方案 普通操作 之前面对这种情况,一般采取的措施就是在各个事件里写console.info, ...
- Chrome调试 ---- 控制台获取元素上绑定的事件信息以及监控事件
需求场景 在前端开发中,偶尔需要验证下某个元素上到底绑定了哪些事件,以及监控某个元素上的事件触发情况. 解决方案 普通操作 之前面对这种情况,一般采取的措施就是在各个事件里写console.info, ...
- laydate时间控件绑定回调事件
onclick="laydate({istime: true, format: 'YYYY-MM-DD',choose:checkDate});" //回调函数内容 functio ...
- Jquery 查看DOM上绑定的事件列表
$(dom).data( "events" ); 包括事件类型和关联的处理函数 下面是firefox的截图
- VUE在BODY上绑定enter事件
mounted () { this.bodyListener = (e) => { if (e.keyCode === 13 && e.target === document.b ...
- Visual Event :快速查看 DOM 上绑定的 JS 事件
http://web.jobbole.com/82503/ Javascript中的事件经常被认为如谜一般不可解.Javascript是一个事件驱动的语言,在这样的前提下前面的看法是很奇怪,但是说到它 ...
- 迷你MVVM框架 avalonjs 学习教程21、双向绑定链
avalon的双向绑定机制,是通过一条依赖链实现.此依赖链最底层是监控属性.监控数组,中层是计算属性.监控函数,再上点是求值函数,最上层是视图刷新函数. 所谓计算属性,监控属性,监控函数属性,我们改变 ...
随机推荐
- 家庭记账本APP开发准备(三)
单选框(RadioButton) 通过设置单选框,可以将非此即彼的问题进行解决,成功学会并应用了手机端单项选择框; 复选框(CheckBox) 学习复选框是为了给使用软件的人更多的选择,在其他选择框后 ...
- 解决SpringBoot项目中Thymeleaf模板的中文乱码问题
1.使用IDEA创建SpringBoot项目 package com.example.demo; import org.springframework.boot.SpringApplication; ...
- 正确认识springcloud的作用。分布式从了解架构到springcloud支撑
转载于 https://www.cnblogs.com/williamjie/p/9369681.html 基于springCloud的分布式架构体系 Spring Cloud作为一套微服务治理的 ...
- java_static、final、super、this关键字的使用
static关键字 它可以修饰的成员变量和成员方法,被修饰的成员是属于类的,而不是单单是属于某个对象. 当 static 修饰成员变量时,该变量称为类变量 static 数据类型 变量名: 当 sta ...
- 伸展树(Splay)学习笔记
二叉排序树能够支持多种动态集合操作,它可以被用来表示有序集合,建立索引或优先队列等.因此,在信息学竞赛中,二叉排序树应用非常广泛. 作用于二叉排序树上的基本操作,其时间复杂度均与树的高度成正比,对于一 ...
- NodeJs+Express+SqlServer简易后台API服务搭建
首先安装nodejs 第一步 创建node项目配置package.json如下 express 使用方法可参考http://www.runoob.com/nodejs/nodejs-express-f ...
- MacOS抓包工具Charles
抓包工具有wireshark, tcpdump, 还有就是Charles. 今天分享的是最后一个Charles.抓包分2个, 一个是移动端的,一个是macOS自带的应用. 安装Charles http ...
- 浏览器自动化的一些体会7 selenium webdriver的一些问题
1. 下载图片 这个链接说得最好,差不多所有可能的方法都列举了,除了没有提到用URLDownloadToFile,不过这和用WebClient差不多. https://stackoverflow.co ...
- 收集邮票 (概率dp)
收集邮票 (概率dp) 题目描述 有 \(n\) 种不同的邮票,皮皮想收集所有种类的邮票.唯一的收集方法是到同学凡凡那里购买,每次只能买一张,并且买到的邮票究竟是 \(n\) 种邮票中的哪一种是等概率 ...
- C/C++ 程序反调试的方法
C/C++ 要实现程序反调试有多种方法,BeingDebugged,NtGlobalFlag,ProcessHeap,CheckRemoteDebuggerPresent,STARTUPINFO,Is ...
