e3mall商城的归纳总结4之图片服务器以及文本编辑器
一、图片服务器
——1、认识图片服务器
大家可能都知道在分布式架构中使用图片上传可能会导致文件存放在某一个项目,而我们的项目基本上都采用集群的方式 ,因此这样会导致图片的问题比较难以存放,在这里我们有两个解决思路
a、开发时通过开发工具设置一个workspace(文件夹),让我们可以访问到该文件夹,然后把照片存入在其中,把图片名存放在数据库中。再通过tomcat访问该文件夹。当项目上线后可以通过nginx访问该文件夹。当然该方法适用于中小型项目,(开发流程跳转,日后再写一篇文章介绍)
b、使用图片服务器(本章重点)
使用FastDFS,分布式文件系统。存储空间可以横向扩展,可以实现服务器的高可用。支持每个节点有备份机。
——2、FastDFS
FastDFS是用c语言编写的一款开源的分布式文件系统。FastDFS为互联网量身定制,充分考虑了冗余备份、负载均衡、线性扩容等机制,
并注重高可用、高性能等指标,使用FastDFS很容易搭建一套高性能的文件服务器集群提供文件上传、下载等服务。
FastDFS架构包括 Tracker server和Storage server。客户端请求Tracker server进行文件上传、下载,
通过Tracker server调度最终由Storage server完成文件上传和下载。
Tracker server作用是负载均衡和调度,通过Tracker server在文件上传时可以根据一些策略找到Storage server提供文件上传服务。
可以将tracker称为追踪服务器或调度服务器。
Storage server作用是文件存储,客户端上传的文件最终存储在Storage服务器上,Storage server没有实现自己的文件系统而是利用操作系统
的文件系统来管理文件。可以将storage称为存储服务器。
下面用图片来解释一下

服务端两个角色:
Tracker:管理集群,tracker也可以实现集群。每个tracker节点地位平等。
收集Storage集群的状态。
Storage:实际保存文件
Storage分为多个组,每个组之间保存的文件是不同的。每个组内部可以有多个成员,组成员内部保存的内容是一样的,组成员的地位是一致的,没有主从的概念。
也就是说该服务器两个大模块Tracker server和Storage server。
Tracker server是领导,而Storage server是员工,当客户端发送请求时,要知道客户端是很重要的,所以需要领导来接待,领导接待后,肯定需要出去吃饭娱乐等^ _ ^ ,那么就需要员工去安排了.当然员工也需要每天每周像领导汇报自己的情况.大致流程用下图来表示

上传文件的保存路径规则为:
组名(storage)/虚拟磁盘号(store_path)/XX(目录)/XX(目录)/文件名.后缀名

——3、图片服务器的安装
这里图片服务器的安装较为困难,黑马那里只提供了VM虚拟机配置好的系统压缩文件.直接解压后导入到Vm虚拟机中就可以了。由于图片服务器的配置改较为麻烦,因此最好也是用黑马提供的ip地址:192.168.25.133
若使用该ip地址,必须将VM的区域网设置改成NAT模式。
可以有很多同学不太理解VM的三种虚拟网络(桥接模式、仅主机模式、NAT模式)
桥接模式:虚拟机ip地址需要与主机在同一个网段,网关、子网掩码都需要和主机一致。
NAT模式:虚拟机ip地址不和主机在同一个网段,虚拟机又开了一个网段,主机和虚拟机可以相互ping通(通过VMnet8). 也可以和外网ping通.
仅主机模式:虚拟机ip地址不和主机在同一个网段,虚拟机又开了一个网段,主机和虚拟机可以相互ping通.如果想上网,必须通过主机的虚拟网卡(VMnet1共享网络).
具体可查看我转载的文章:转到
注意:导入虚拟机后选择我已移动该虚拟机
移动:网络配置不发生变化。要使用图片服务器,需要保证网络配置不变。
复制:重新生成一块网卡mac地址是新地址。
二、前端访问url以及配置
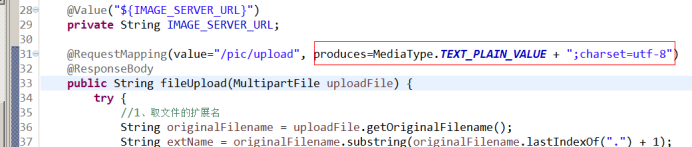
url:/pic/upload

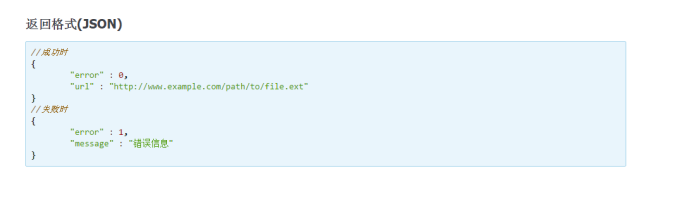
文本编辑器要求服务器回复的字段为

服务器上传图片需要在配置文件中添加上传解析器
<!-- 定义文件上传解析器 -->
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 设定默认编码 -->
<property name="defaultEncoding" value="UTF-8"></property>
<!-- 设定文件上传的最大值5MB,5*1024*1024 -->
<property name="maxUploadSize" value="5242880"></property>
</bean>
解决文本编辑器的乱码需要服务器返回text/plain类型字段


三、添加商品
url:/item/save
前端的form表单中的name数据和Tb_item里的属性一致,因此用对象去接收数据,springmvc会自动把数据存到对象中,还有一个name=desc的商品描述。
因此再加上String desc参数
代码如下:
controller层
//添加商品
@RequestMapping("/item/save")
@ResponseBody
public E3Result InsertItem(TbItem item, String desc) {
return itemService.InsertItem(item, desc);
}
service层
//添加商品
@Override
public E3Result InsertItem(TbItem item, String desc) {
final long id = IDUtils.genItemId();
//补齐数据
item.setId(id);
//1-正常,2-下架,3-删除
item.setStatus((byte) 1);
item.setCreated(new Date());
item.setUpdated(new Date());
TbItemMapper.insert(item);
TbItemDesc itemDesc = new TbItemDesc();
itemDesc.setItemId(id);
itemDesc.setItemDesc(desc);
itemDesc.setCreated(new Date());
itemDesc.setUpdated(new Date());
itemDescMapper.insert(itemDesc);
//返回e3Result对象,到前端进行解析 200表示添加成功 E3Result.ok()的状态就是200
return E3Result.ok();
}
三、作业
由于很多同学反应不会写留下的作业,因此作业这部分详细讲解一个逻辑步骤,逻辑为主,代码为辅。相信会给迷惑的你带来灵感的。
a、商品编辑
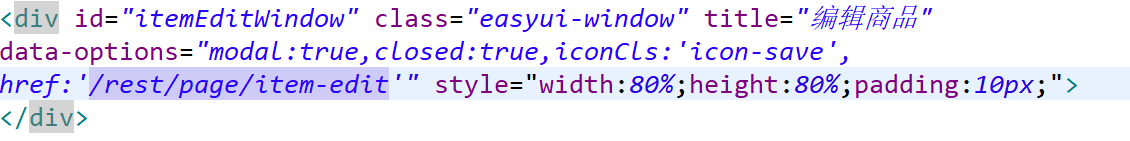
寻找前端url:/rest/page/item-edit
item-list.jsp中

后台controller:
//返回商品编辑页面
@RequestMapping("/rest/page/item-edit")
public String itemEdit() {
return "item-edit";
}
返回商品编辑页面后页面自动加载商品规格和商品详情,这两个部分是通过两个get方式获取的。返回json对象还是e3Result。
先看前端url:/rest/item/param/item/query/’+data.id

后台controller:
//返回商品的属性
@RequestMapping("/rest/item/param/item/query/{id}")
@ResponseBody
public String queryitem (@PathVariable Long id) {
TbItem item = itemService.getItemByid(id);
Editdata editdata = new Editdata();
editdata.setId(item.getId());
editdata.setParamData(item);
E3Result e3Result = new E3Result();
e3Result.setData(editdata);
return JsonUtils.objectToJson(e3Result);
}
后台service通过逆向工程查询数据库的数据(此时可以先查redis,若redis没有,则查数据库,再把查到的数据存放到redis中。可以给商品设置一个TTl(expire属性),让热门商品第一次访问存到redis中,冷门商品不经常访问则丢失,有效的控制redis的内存数据)

b、商品删除
删除估计很多人都会,就更简单了.先找前端的URL.
删除的URL:/rest/item/delete

controller层:
//批量删除商品
@RequestMapping("/rest/item/delete")
@ResponseBody
public E3Result deleteItems(Long[] ids) {
itemService.deleteItems(ids);
return E3Result.ok();
}
service层:
//商品删除
@Override
public void deleteItems(Long[] ids) {
//遍历数组然后删除
for (Long l : ids) {
TbItemMapper.deleteByPrimaryKey(l);
itemDescMapper.deleteByPrimaryKey(l);
}
}

b、商品上下架
有同学问我上架下架啥意思,我也是欲哭无泪了.那我还是说一遍吧上架代表顾客用户可以通过商城首页看到该商品,下架就是代表该商品已经搜不到了(原因:商家质量问题、无库存等因素).但是可能以后还会上架。主要就是修改商品的属性。很简单!直接演示。
service层
//商品上架
@Override
public void updateItems_S(Long[] ids) {
for (Long l : ids) {
TbItem item = new TbItem();
item.setId(l);
//1-正常,2-下架,3-删除
item.setStatus((byte) 1);
TbItemMapper.updateByPrimaryKeySelective(item);
}
}
//商品下架
@Override
public void updateItems_X(Long[] ids) {
for (Long l : ids) {
TbItem item = new TbItem();
item.setId(l);
//1-正常,2-下架,3-删除
item.setStatus((byte) 2);
TbItemMapper.updateByPrimaryKeySelective(item);
}
}
controller层
//批量上架商品
@RequestMapping("/rest/item/reshelf")
@ResponseBody
public E3Result status_shang(Long[] ids) {
itemService.updateItems_S(ids);
return E3Result.ok();
}
//批量下架商品
@RequestMapping("/rest/item/instock")
@ResponseBody
public E3Result status_xia(Long[] ids) {
itemService.updateItems_X(ids);
return E3Result.ok();
}
再看看演示结果:



e3mall商城的归纳总结4之图片服务器以及文本编辑器的更多相关文章
- e3mall商城的归纳总结1之项目的架构
首先来谈谈e3mall商城,e3mall商城是黑马推出一个学习的项目,前身是淘淘商城.两个用的技术差不多.,但由于后期加了一些新技术,更名为e3mall商城.本商城为分布式商城,主要用到的技术使mav ...
- e3mall商城的归纳总结9之activemq整合spring、redis的缓存
敬给读者 本节主要给大家说一下activemq整合spring,该如何进行配置,上一节我们说了activemq的搭建和测试(单独测试),想看的可以点击时空隧道前去查看.讲完了之后我们还说一说在项目中使 ...
- e3mall商城的归纳总结10之freemarker的使用和sso单点登录系统的简介
敬给读者的话 本节主要讲解freemarker的使用以及sso单点登录系统,两种技术都是比较先进的技术,freemarker是一个模板,主要生成一个静态静态,能更快的响应给用户,提高用户体验. 而ss ...
- e3mall商城的归纳总结6之redis
一.说在前面的话 前面几节我们主要对该项目的后端进行了增删改查,但是所有的数据都是存放在数据库中,这样的话数据库的压力显而易见是很大的,因此本节学习nosql的缓存,也就是redis的使用,在使用之前 ...
- e3mall商城的归纳总结2之认识dubbo、zookeeper
由于本项目用的是soa架构,因此必须需要两个系统之间进行通信,目前的解决办法有三种(本人认为) Webservice:效率不高基于soap协议.项目中不推荐使用. 使用restful形式的服务:htt ...
- e3mall商城的归纳总结8之solr集群、activemq的搭建和使用
由于本节内容比较分散,因此专门为这两个技术进行开展了帖子. solr集群的搭建 solr集群solrJ的测试 activemq的搭建 activemq的使用 引入activemq.jar包 我们先来说 ...
- e3mall商城的归纳总结7之solr搭建和应用
敬给读者的话 本文主要应用的技术是solr技术的搭建和应用,本文小编尽量写的更详细一些,让读者在不考虑项目的情况下也能正常完成solr的搭建,说完搭建之后,再说明运行solrj在项目中如何应用solr ...
- e3mall商城的归纳总结5之修改商品分类、e3mall—content的搭建
说在前面的话 本节基本上没有用到新的知识点.主要还是对数据库的增删改查以及创建了一个新的内容模块. 新增商品分类 由于easyUI的Tree需要三个字段(Id.state.text), [{ &quo ...
- e3mall商城的归纳总结3之后台商品节点、认识nginx
一 后台商品节点 大家都知道后台创建商品的时候需要选择商品的分类,而这个商品的分类就就像一棵树一样,一层包含一层又包含一层.因此这里用的框架是easyUiTree.该分类前端使用的是异步加载模式(指 ...
随机推荐
- MediaDevices.getUserMedia()
MediaDevices.getUserMedia() 会提示用户给予使用媒体输入的许可,媒体输入会产生一个MediaStream,里面包含了请求的媒体类型的轨道.此流可以包含一个视频轨道(来自硬件或 ...
- Linux下运行windows 系统下编辑的Python脚本显示“: 没有那个文件或目录”的过程及解决方案
今天在 linux 系统下执行一windows下编辑的python脚本,提示(:没有那个文件或目录)英文提示:(:No such file of directory)如下: 查看文件的权限发现并没有问 ...
- JQuery插件,轻量级表单模型验证
附上源码和Demo段 var validataForm = (function(model) { model.Key = "[data-required='true']"; mod ...
- 【BZOJ2724】蒲公英 题解(分块+区间众数)
题目链接 题目大意:给定一段长度为$n$的序列和$m$次询问,每次询问区间$[l,r]$内的最小的众数.$n\leq 40000,a_i\leq 10^9$ --------------------- ...
- 【转】一次Java线程池误用(newFixedThreadPool)引发的线上血案和总结
[转]原文链接:https://cloud.tencent.com/developer/article/1497826 这是一个十分严重的线上问题 自从最近的某年某月某天起,线上服务开始变得不那么稳定 ...
- 提交项目到码云上git的使用
git clone .. cd 到项目目录 git branch 查看当前的所有分支 git branch shanshan 创建一个属于自己的分支 git checkout shansha ...
- 027_go语言中的通道选择器
代码演示 package main import "fmt" import "time" func main() { c1 := make(chan strin ...
- C语言学习笔记之函数指针与函数指针数组
指针函数:本质是一个函数: 是一个返回指针类型的函数int * sum(){ } 函数指针:本质是一个指针: 是一个指向函数的指针 int (*p)(int,int) = sum; p(5,6); i ...
- Django 环境下常用的模型设计
Django 环境下常用的模型设计 用户表 继承 django.contrib.auth.model import AbstractUser AbstractUser 默认已经包含了很多字段了 id ...
- Netty(二):如何处理io请求?
文接上一篇.上篇讲到netty暴露一个端口出来,acceptor, handler, pipeline, eventloop 都已准备好.但是并没体现其如何处理接入新的网络请求,今天我们就一起来看看吧 ...
