Qt自定义控件之仪表盘2--QPaint绘制仪表盘
0、前言
前面一篇文章写道了仪表盘的特点,实现了一个贴图的仪表盘,属于低配版本的仪表盘。
主要是有任何改动时候就需要重新设计图片,不能适配不同控件大小,即使让它自由拉伸,但仪表盘放大缩小时候显示效果会变差。这篇文章设计了一个自己绘制的仪表盘,有背景表盘,刻度线、刻度值,指针,以及动态运行效果。
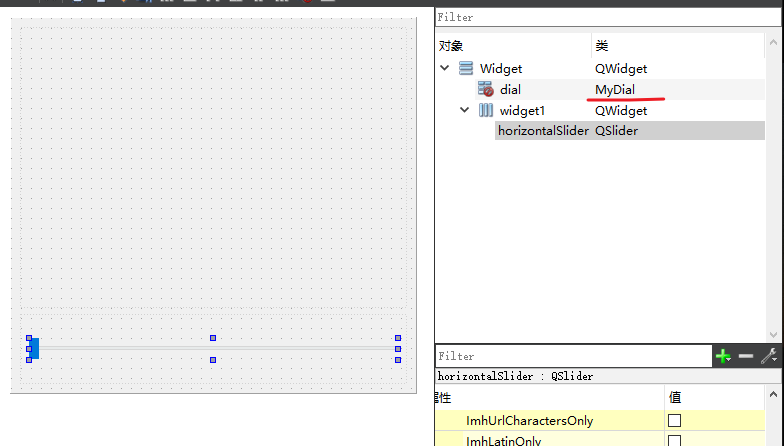
1、demo顶层设计
设计2个控件,1个widget提升为Mydial仪表盘控件,一个滑动条控件,来测试仪表盘指针旋转效果用。

代码调用,绑定滑动条信号到仪表盘的槽函数即可。
#include "widget.h"
#include "ui_frmwidget.h"
#include <QDebug> Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this); connect(ui->horizontalSlider, &QSlider::valueChanged, ui->dial, &MyDial::valueChanged);
} Widget::~Widget()
{
delete ui;
}
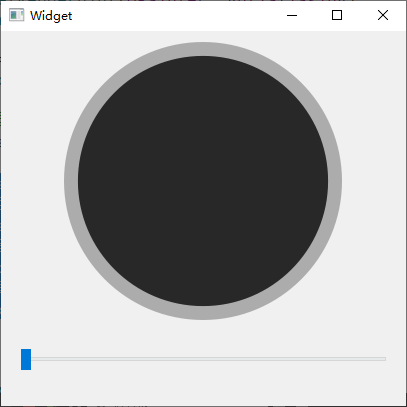
2、绘制仪表盘
绘制背景图,绘制表盘圆圈。
void MyDial::drawBg(QPainter *painter)
{
int r = radius;
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(QColor(, , ));
painter->drawEllipse(-r, -r, r * , r * ); r = radius * 0.9;
painter->setBrush(QColor(, , ));
painter->setPen(Qt::NoPen);
painter->drawEllipse(-r, -r, r * , r * );
painter->restore();
}

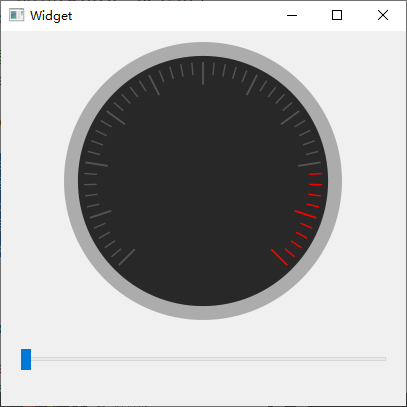
绘制刻度线,模仿手表表盘逢5个数值后刻度使用加粗长线表示。
刻度画图有2中典型做法。
方法1:每次旋转后,计算坐标角度,然后使用sin和cos得到2个坐标点,绘制这2个点之间连接线。
方法2:每次坐标轴旋转固定角度,那么x轴就和刻度线垂直了,x为0;y轴和刻度线重合,只计算y轴上的距离就是坐标点,省去了计算三角函数的工作量。
void MyDial::drawDial(QPainter *painter)
{
int r = radius*0.85;
double lineWidth = ;
painter->save(); painter->rotate(Angle);
/*
为什么旋转?
如果不旋转画笔的坐标轴,那么每次画的时候需要按照角度来重新计算,x=r*cos,y=r*sin. 计算复杂
但是如果旋转坐标轴,那么首次旋转angle角度,则y轴和第一条斜线重合,x=0,只需要计算y。
画100条线,就是分100份来表示进度。每次旋转的角度=360-(起始角度*2--分左右)/100
*/
double rotate = (double)( - (Angle * )) / ; for (int i = ; i <= ; i++) {
QColor color = QColor(, , );
if(i>) color = QColor(, , );
if((i % ) == )
{
painter->setPen(QPen(color, 1.3*lineWidth));
painter->drawLine(, r, , r / 1.2);
}
else if((i % ) == )
{
painter->setPen(QPen(color, *lineWidth));
painter->drawLine(, r, , r / 1.1);
}
painter->rotate(rotate);
} painter->restore();
}

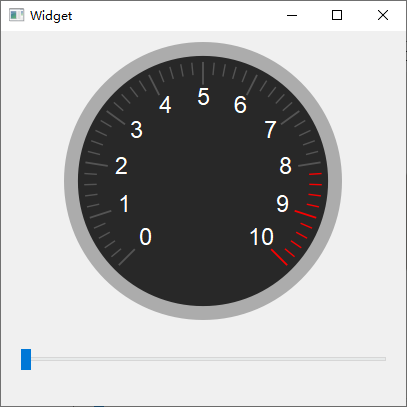
绘制刻度值。逢5个点绘制一个刻度值,每次跳跃一个大刻度,计算出对应的坐标位置。但是数字长度和宽度会影响显示效果,所以要按照字体计算数字的长度和宽度,然后修正显示的起点位置。
void MyDial::drawScaleNum(QPainter *painter)
{
painter->save(); qDebug()<< "drawText";
int r = (int)(radius*0.6); painter->setFont(QFont("Arial", ));
painter->setPen(QPen(QColor(,,)));
QFontMetricsF fm = QFontMetricsF(painter->font()); int gap = (-Angle*) / ;
for(int i=; i<=; i+=)
{
int angle = +Angle+gap*i; //角度,10格子画一个刻度值 float angleArc =( angle % ) * 3.14 / ; //转换为弧度
int x = (r)*cos(angleArc);
int y = (r)*sin(angleArc); QString speed = QString::number(i);
int w = (int)fm.width(speed);
int h = (int)fm.height();
x = x - w/;
y = y + h/; qDebug()<< "x:"<<x<<" y:"<<y;
//painter->drawPoint(QPointF(x, y));
painter->drawText(QPointF(x, y),speed);
}
painter->restore();
}

绘制指针。
绘制指针有2种典型方法:
方法1:按照旋转角度计算指针坐标点,主要是终点的坐标和角度。先把指针按照一条线来绘制,然后再圆心位置画垂直相交的线,得到2个点,用这2个点和指针终点构成一个三角形,绘制出指针形状。
方法2:先在圆心绘制一个三角形,然后使用旋转角度方式让其转到对应位置即可,免去了计算坐标和三角函数。
void MyDial::drawIndicator(QPainter *painter)
{
painter->save();
QPolygon pts;
int r = radius*0.6;
pts.setPoints(, -, , , , , r);
double degRotate =Angle + (360.0 - Angle - Angle) / * percent; //画指针
painter->rotate(degRotate);
QRadialGradient haloGradient(, , , , ); //辐射渐变,内部填充颜色
haloGradient.setColorAt(, QColor(, , ));
haloGradient.setColorAt(, QColor(, , )); //red
painter->setPen(QColor(, , )); // 边框颜色
painter->setBrush(haloGradient);
painter->drawConvexPolygon(pts);
painter->restore(); // 画中心圆圈
QRadialGradient radial(, , ); //渐变
radial.setColorAt(0.0, QColor(, , ));
radial.setColorAt(1.0, QColor(, , ));
painter->setPen(Qt::NoPen); //填满没有边界
painter->setBrush(radial);
painter->drawEllipse(-, -, , ); painter->restore();
}

绘制动态速度值,动态数值。这一步比较简单,就是在垂直方向绘制一行文本即可。
void MyDial::drawText(QPainter *painter)
{
painter->save(); painter->setFont(QFont("Arial", ));
painter->setPen(QPen(QColor(,,)));
QFontMetricsF fm = QFontMetricsF(painter->font());
QString speed = QString::number(percent) + " km/h";
int w = (int)fm.width(speed);
int h = (int)fm.height();
painter->drawText(QPointF(-w/, (int)(0.5*radius)),speed);
painter->restore();
}

通过滑动条触发valueChanged。
void MyDial::valueChanged(int value)
{
this->percent = value;
update();
}
进一步触发重绘动作。
void MyDial::paintEvent(QPaintEvent *)
{
int width = this->width();
int height = this->height(); //绘制准备工作,启用反锯齿,平移坐标轴中心,等比例缩放
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing);
painter.translate(width / , height / ); int side = qMin(width, height);
painter.scale(side / 200.0, side / 200.0); //绘制最外框圆形背景
drawBg(&painter);
//绘制刻度
drawDial(&painter);
//绘制范围值及当前值文字
drawScaleNum(&painter);
//绘制指针
drawIndicator(&painter);
//绘制表盘上文本当前值
drawText(&painter);
}
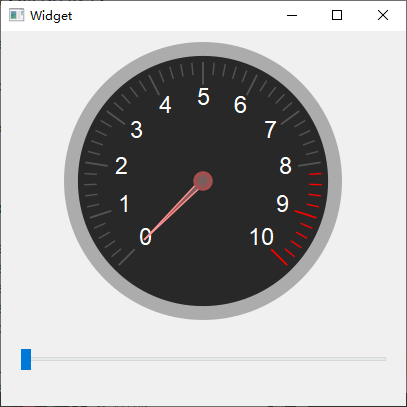
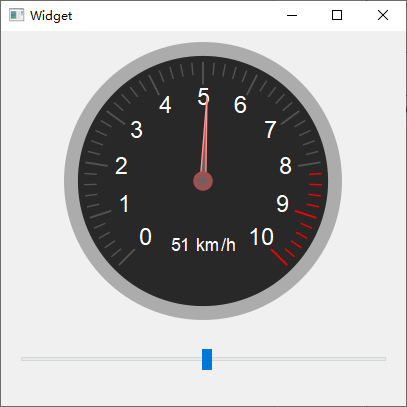
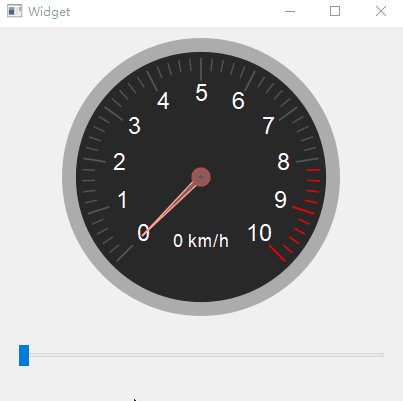
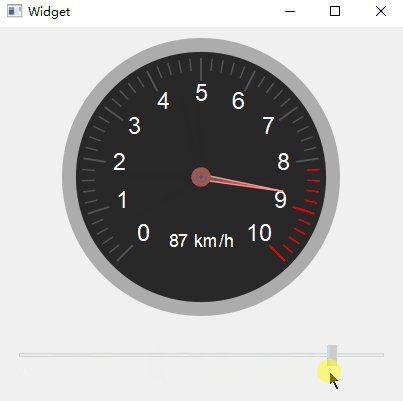
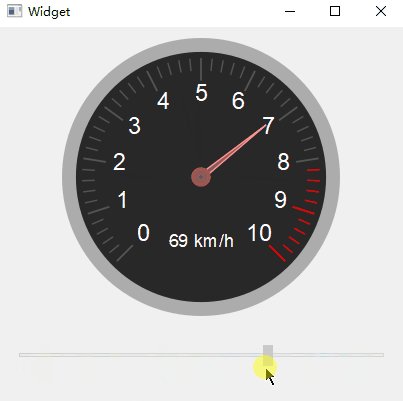
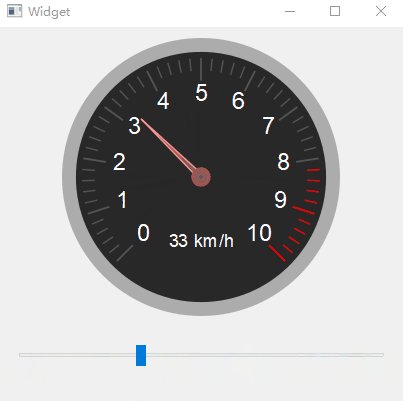
3、作品效果展示

4、参考文档
1、Qt编写自定义控件1-汽车仪表盘
https://www.cnblogs.com/feiyangqingyun/p/10739099.html
2、Qt总结之八:绘制仪表盘
https://blog.csdn.net/Aidam_Bo/article/details/85266798
3、Qt自定义控件 -- 仪表盘01
https://blog.csdn.net/pingis58/article/details/82150237
尊重技术文章,转载请注明!
Qt自定义控件之仪表盘2--QPaint绘制仪表盘
Qt自定义控件之仪表盘2--QPaint绘制仪表盘的更多相关文章
- Qt自定义控件大全(一)云台仪表盘控件
做过安防视频监控的同学都清楚,在视频监控系统软件上都可以看到一个云台控制区域,可以对球机进行下下左右等八个方位的运动控制,还可以进行复位,一般都是美工作图好,然后贴图的形式加入到软件中,好处是程序简单 ...
- Qt自定义控件之仪表盘3--雷达扫描图
1.设计思想 雷达扫描图,在影视作品中见到较多,比如飞机雷达.舰艇雷达,有一个扫描线转圈代表雷达一周旋转或一个批次的收发,发现目标就在表盘上标记位置.和汽车仪表盘类似,汽车仪表盘有底盘背景图.同圆.刻 ...
- Qt5绘制仪表盘dashboard
说明 本文演示Qt版本: Qt5.14. 本文将使用QPainter一步一步绘制仪表盘:刻度.指针.刻度值 注意: 绘制顺序,如果先绘制,则后来绘制的将会覆盖住先前绘制的. 如果需要绘制半透明, 请设 ...
- C# GDI绘制仪表盘(纯代码实现)
纯代码实现GDI绘制仪表盘,效果在代码下面. public partial class HalfDashboardUc : UserControl { /// <summary> /// ...
- QT自定义控件系列(二) --- Loading加载动画控件
本系列主要使用Qt painter来实现一些基础控件.主要是对平时自行编写的一些自定义控件的总结. 为了简洁.低耦合,我们尽量不使用图片,qrc,ui等文件,而只使用c++的.h和.cpp文件. 由于 ...
- Qt自定义控件系列(一) --- 圆形进度条
本系列主要使用Qt painter来实现一些基础控件.主要是对平时自行编写的一些自定义控件的总结. 为了简洁.低耦合,我们尽量不使用图片,qrc,ui等文件,而只使用c++的.h和.cpp文件. 由于 ...
- paip.提升用户体验---c++ qt自定义窗体(1)---标题栏的绘制
源地址:http://blog.csdn.net/attilax/article/details/12343625 paip.提升用户体验---c++ qt自定义窗体(1)---标题栏的绘制 效果图: ...
- Qt自定义控件之仪表盘1--简单的贴图仪表盘
0.前言 学程序首先要输出hell world,学电子要先来个流水灯.学Qt,那就必须先来个自定义控件,若有人问我从哪个下手,我推荐仪表盘,可简可繁,从低配到高配齐全,可入门也可进阶. 1.仪表盘解析 ...
- Python pyecharts绘制仪表盘
一.仪表盘gauge.add方法简介 gauge.add()方法签名 add(name,attr,value, scale_range=none, angle_range=none,**kwargs) ...
随机推荐
- 反转链表(剑指offer-15)
方法1:递归 /* public class ListNode { int val; ListNode next = null; ListNode(int val) { this.val = val; ...
- 机器学习实战基础(十七):sklearn中的数据预处理和特征工程(十)特征选择 之 Embedded嵌入法
Embedded嵌入法 嵌入法是一种让算法自己决定使用哪些特征的方法,即特征选择和算法训练同时进行.在使用嵌入法时,我们先使用某些机器学习的算法和模型进行训练,得到各个特征的权值系数,根据权值系数从大 ...
- linux专题(五):常用的基本命令(三)文件内容查看
http://dwz.date/UDf 概述 Linux系统中使用以下命令来查看文件的内容: cat 由第一行开始显示文件内容 tac 从最后一行开始显示,可以看出 tac 是 cat 的倒着写! n ...
- 关于python爬取异步ajax数据的一些见解
我们在利用python进行爬取数据的时候,一定会遇到这样的情况,在浏览器中打开能开到所有数据,但是利用requests去爬取源码得到的却是没有数据的页面框架. 出现这样情况,是因为别人网页使用了aja ...
- Python Hacking Tools - Vulnerability Scanner
Security Header website: https://securityheaders.com/ Scan the target website: https://www.hackthiss ...
- Web Scraping using Python Scrapy_BS4 - using Scrapy and Python(2)
Scrapy Architecture Creating a Spider. Spiders are classes that you define that Scrapy uses to scrap ...
- Python Ethical Hacking - TROJANS Analysis(1)
TROJANS A trojan is a file that looks and functions as a normal file(image, pdf, song ..etc). When e ...
- Python Ethical Hacking - WEB PENETRATION TESTING(4)
CRAWING SPIDER Goal -> Recursively list all links starting from a base URL. 1. Read page HTML. 2. ...
- Centos7安装ftp服务
本文介绍的ftp是可以使用匿名用户登录,且默认路径是根路径,私人使用非常方便,公开使用具有一定的风险,不安全. # .安装 yum install -y vsftpd # .配置 vim /etc/v ...
- 【JVM之内存与垃圾回收篇】对象实例化内存布局与访问定位
对象实例化内存布局与访问定位 从各自具体的内存分配上来讲 new 的对象放在堆中 对象所属的类型信息是放在方法区的 方法当中的局部变量放在栈空间 这 new 的对象怎么把三块粘合到一起 就是这章的内容 ...
