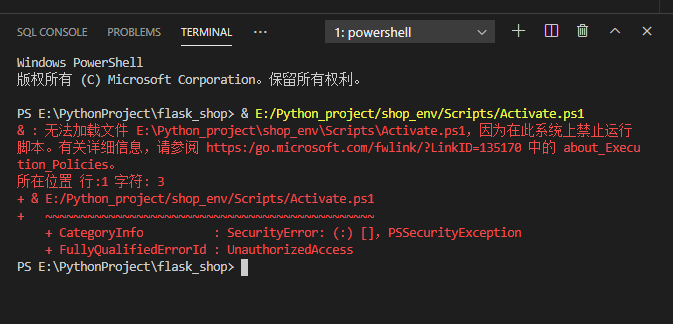
vscode切换虚拟环境报错无法加载文件 E:\Python_project\shop_env\Scripts\Activate.ps1,因为在此系统上禁止运行 脚本。
在使用vscode切换python的虚拟环境时报错

解决方法如下:
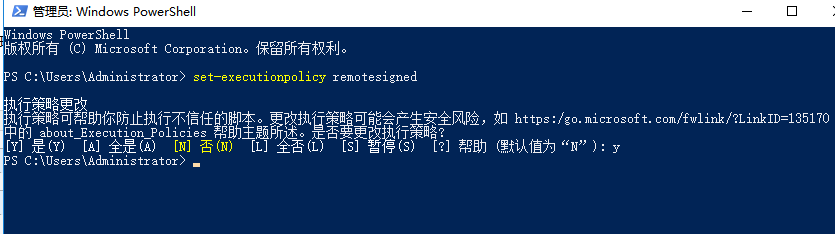
Windows+x打开面板,选择以管理员身份运行PowerShell,输入: set-executionpolicy remotesigned,接下来输入“y”表示执行。

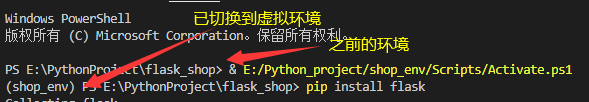
再次打开vscode,重新切换虚拟环境就可以了

vscode切换虚拟环境报错无法加载文件 E:\Python_project\shop_env\Scripts\Activate.ps1,因为在此系统上禁止运行 脚本。的更多相关文章
- babel : 无法加载文件 C:\Users\win\AppData\Roaming\npm\babel.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/ go.micros
babel报错:babel : 无法加载文件 C:\Users\win\AppData\Roaming\npm\babel.ps1,因为在此系统上禁止运行脚本.有关详细信息,请参阅 https:/ g ...
- webpack : 无法加载文件 C:\Users\Eileen\AppData\Roaming\npm\webpack.ps1,因为在此系统上禁止运行脚本
报错内容: webpack : 无法加载文件 C:\Users\Eileen\AppData\Roaming\npm\webpack.ps1,因为在此系统上禁止运行脚本.有关详细信息,请参阅 http ...
- nodemon运行 提示错误:无法加载文件 C:\Users\gxf\AppData\Roaming\npm\nodemon.ps1,因为在此系统上禁止运行脚本。
nodemon运行 提示错误:无法加载文件 C:\Users\gxf\AppData\Roaming\npm\nodemon.ps1,因为在此系统上禁止运行脚本. 这是你笔记本禁止运行脚本,解决办法 ...
- vue : 无法加载文件 C:\Users\XXX\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本
问题: 使用命令行安装完成vue/cli后,使用vue ui无法创建demo vue : 无法加载文件 C:\Users\yangx\AppData\Roaming\npm\vue.ps1,因为在此系 ...
- npm报错:无法加载文件 D:\nodejs\node_global\webpack.ps1,因为在此系统上禁止运行脚本
npm报错 在 windows终端输入 vue init webpack app, 创建一个名为 app 的 Vue 项目时报错如下: 无法加载文件 D:\nodejs\node_global\web ...
- 报错:无法加载文件 D:\nodejs\node_global\webpack.ps1,因为在此系统上禁止运行脚本...
解决报错:(1)以管理员身份运行vs code (2)在终端执行:get-ExecutionPolicy,显示Restricted(表示状态是禁止的) [受限制的.保密的] (3)在终端执行:set ...
- IIS报错试图加载格式不正确的程序集解决办法 64位WinServer系统兼容32位程序集
问题描述: 将网站/WCF发布到IIS后运行报这个错. 原因: 64位系统和32系统不匹配导致. 解决办法: 方法一.注册32位IIS(必须卸载64位IIS) ...
- 解决VSCODE"因为在此系统上禁止运行脚本"报错
在VSCODE中使用yarn,结果报错: 找了下原因,是因为PowerShell执行策略的问题. 解决方法: 以管理员身份运行vscode; 执行:get-ExecutionPolicy,显示R ...
- 无法加载文件C:\Users\TANG\AppData\Roaming\npm\nrm.ps1,因为在此系统上禁止运行脚本
# 碰到问题解决过程 > 1. 刚在一个新的机器上装node环境时,要用一个nrm管理镜像源时.报了一个错,如图1 之基础知识
张量 张量是tensorflow中的基本数据结构 # 全零张量 zero_tsr = tf.zeros([row_dim, col_dim]) # 全1张量 ones_tsr = tf.ones([r ...
- WeChair项目Beta冲刺(2/10)
团队项目进行情况 1.昨日进展 Beta冲刺第二天 昨日进展: 昨天由于组内成员课程繁重,但是大家还是花时间一起开会谈论了开发的一些细节和交流了一些问题 2.今日安排 前端:扫码占座功能和预约功 ...
- 算法题解:最小的K个数(海量数据Top K问题)
[本文版权归微信公众号"代码艺术"(ID:onblog)所有,若是转载请务必保留本段原创声明,违者必究.若是文章有不足之处,欢迎关注微信公众号私信与我进行交流!] 题目 输入 n ...
- Linux上的Systemctl命令
LinuxSystemctl是一个系统管理守护进程.工具和库的集合,用于取代System V.service和chkconfig命令,初始进程主要负责控制systemd系统和服务管理器.通过Syste ...
- Qt布局的简单介绍
1 介绍 参考视频:https://www.bilibili.com/video/BV1XW411x7NU?p=25 布局的好处:布局之后,改变主窗口大小,其余窗口可以自适应. 2 布局分类 垂直 ...
- SpringCloud gateway 3
参考博客:https://www.cnblogs.com/crazymakercircle/p/11704077.html 1.1 SpringCloud Gateway 简介 SpringCloud ...
- LeetCode 80,不使用外部空间的情况下对有序数组去重
本文始发于个人公众号:TechFlow,原创不易,求个关注 今天是LeetCode专题的第49篇文章,我们一起来看LeetCode的第80题,有序数组去重II(Remove Duplicates fr ...
- 01-最大子列和问题(java)
问题描述:给定N个整数的序列{A1,A2,A3,…,An},求解子列和中最大的值. 这里我们给出{-2,11,-4,13,-5,-2}这样一个序列,正确的最大子列和为20 该题是在数据结构与算法中经常 ...
- vue基础入门(3)
3.组件基础 3.1.什么是组件? 3.1.1.理解组件 前端组件化开发是目前非常流行的方式,什么是前端组件化开发呢?就是将页面的某一部分独立出来,将这一部分的数据.视图.以及一些控制逻辑封装到一个组 ...
