56.Qt-滚动字幕之无间隙滚动(原创)
1.描述
最近要实现一个滚动条字幕,但是搜到的系列文章都是利用定时器QTimer,在固定的时间截取文本并显示,这样滚动的时候其实是断断续续的,因为实际上是一个个字符位移实现的,不过实现方便.
所以只有自己实现无间隙滚动条字幕.
2.界面展示
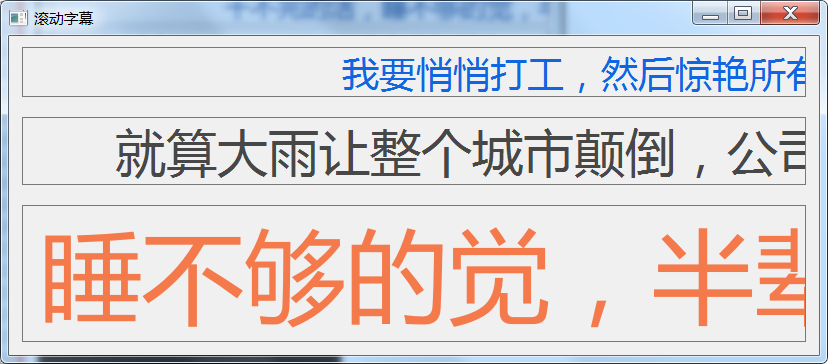
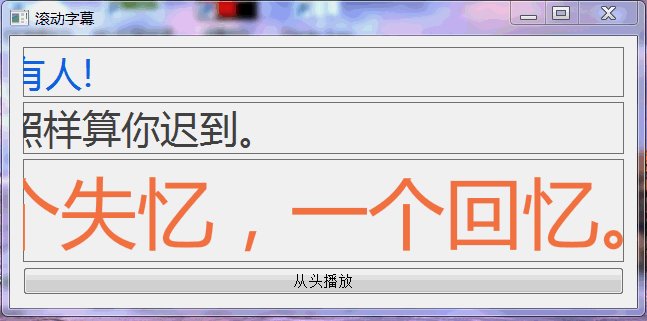
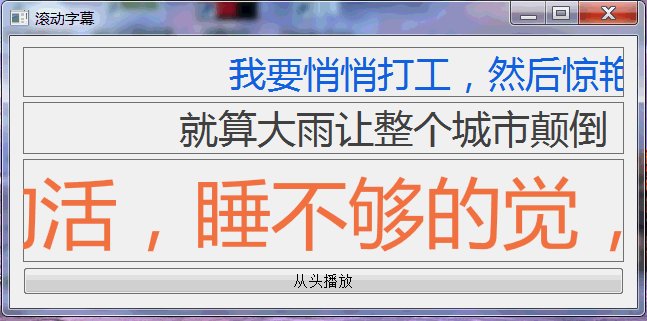
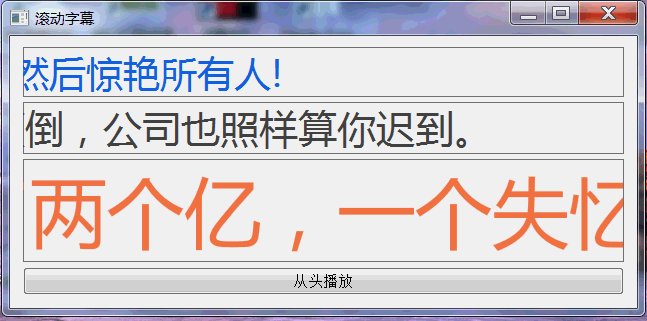
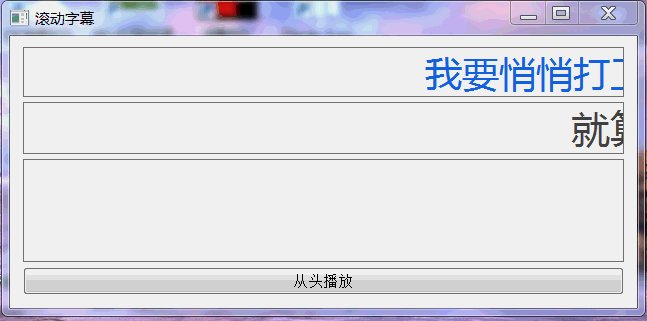
示例如下图所示:

效果图如下所示(支持自适应主界面大小,根据主界面窗口变换,自动更正文本大小,速度):

3.代码实现
头文件:
#ifndef TEXTSCROLL_H
#define TEXTSCROLL_H #include <QObject>
#include <QWidget>
#include <QTimer>
#include <QPainter>
#include <QFontMetrics>
#include <QResizeEvent>
class textScroll : public QWidget
{
Q_OBJECT private: QTimer* timer; //时间定时器
QRgb textColor;
QString m_text;
QString m_showText;
QFont font;
int m_ms;
int m_pixelSize;
int m_moveOffset;
int m_moveSize;
int blankSuffix;
float speed; //滑动速度,值越大越快 void paintEvent(QPaintEvent *event);
void resizeEvent(QResizeEvent *event); public: explicit textScroll(QWidget *parent = 0); //qRgb(int r, int g, int b) void setDelay(int ms,int pixelSize); //设置滚动延迟,多少ms滚动多少像素点 void setText(QString text,QRgb textColor,float speed=0.70,int blankSuffix=20); //设置字体,调用该函数后,将会自动启动定时器来滚动字幕
//blankSuffix:显示空白后缀长度,值越大,那么等待下一帧开头越久 void restart(); signals: public slots:
void timeOut(); }; #endif // TEXTSCROLL_H
源文件:
#include "textscroll.h"
#include <QDebug>
textScroll::textScroll( QWidget *parent) : QWidget(parent)
{ timer = new QTimer(this);
connect(timer, SIGNAL(timeout()), this, SLOT(timeOut()));
} void textScroll::timeOut()
{
qDebug()<<m_moveOffset<<m_moveSize;
m_moveOffset+=m_pixelSize; if(m_moveOffset>m_moveSize)
{
m_moveOffset= 0;
} update();
} void textScroll::resizeEvent(QResizeEvent *event)
{ font.setPixelSize(event->size().height()*0.75); m_showText = m_text;
QFontMetrics metrics(font);
int char_w = metrics.width(" ");
setDelay(30,char_w*speed); int blankLine =width()/char_w+1; for(int i=0;i<blankLine;i++)
{
m_showText.insert(0," ");
}
m_moveSize=metrics.width(m_showText)+blankSuffix;
m_moveOffset=0; update();
} void textScroll::paintEvent(QPaintEvent *event)
{ QPainter painter(this);
painter.setFont(font); painter.setPen(QColor(120,120,120));
painter.drawRect(QRect(0,0,width()-1,height()-1)); //绘制边框,方便看出 painter.setPen(QColor(textColor)); painter.drawText(QRect(-m_moveOffset,0,width()-1+m_moveOffset,height()-1),
Qt::AlignVCenter|Qt::AlignLeft,m_showText); } void textScroll::setDelay(int ms,int pixelSize) //设置滚动延迟,多少ms滚动多少像素点
{ this->m_ms=ms;
this->m_pixelSize=pixelSize;
} void textScroll::setText(QString text, QRgb textColor, float speed, int blankSuffix) //设置字体,调用该函数后,将会自动启动定时器来滚动字幕
{
this->blankSuffix = blankSuffix;
this->speed = speed; font.setFamily("Microsoft Yahei");
font.setPixelSize(height()*0.75); this->textColor = textColor; m_text = text;
m_showText = m_text; QFontMetrics metrics(font);
int char_w = metrics.width(" ");
setDelay(50,char_w*speed); int blankLine =width()/char_w+2; for(int i=0;i<blankLine;i++)
{
m_showText.insert(0," ");
} m_moveSize=metrics.width(m_showText)+blankSuffix; m_moveOffset=0;
if(!timer->isActive())
{
if(m_ms)
{
timer->start(m_ms);
}
} } void textScroll::restart()
{
m_moveOffset=0; update(); }
56.Qt-滚动字幕之无间隙滚动(原创)的更多相关文章
- JS实现上下左右四方向无间隙滚动
想必大家都注意到<marquee>的不循环滚动,所以出现了很多替代脚本,或iframe或JS输出< marquee>,不管怎么做,都略显麻烦.下面说一下这个相对简单的实现思路: ...
- js无间隙滚动
代码一: ; //设置文字滚动速度 dome2.innerHTML=dome1.innerHTML //复制dome1为dome2 function Marquee(){ ) //当滚动至dome1与 ...
- Qt之滚动字幕
简述 滚动字幕,也就是传说中的跑马灯效果. 简单地理解就是:每隔一段时间(一般几百毫秒效果较佳)显示的文字进行变化(即滚动效果). 简述 实现 效果 源码 实现 利用定时器QTimer,在固定的时间 ...
- 如何在pyqt中实现丝滑滚动字幕
滚动字幕的视觉效果 网上有很多博客介绍了滚动字幕的实现方法,懂得都懂,大部是 Ctrl C + Ctrl V,效果还很差,最后还是得靠自己.主要思路就是通过定时器定时刷新+绘制两段完整的字符串来达到 ...
- HTML滚动字幕代码参数详解及Js间隔滚动代码
html文字滚动代码 <marquee style="WIDTH: 388px; HEIGHT: 200px" scrollamount="2" dire ...
- UILabel滚动字幕的实现
经常需要在应用中显示一段很长的文字,比如天气或者广告等,这时候使用滚动字幕的方式比较方便. 参考文献: [1] YouXianMing, 使用UILabel实现滚动字幕移动效果, 博客园 [2] ht ...
- javascript-图片横向无缝隙滚动(可在服务器运行)
前两次弄'图片横向滚动'javascript,在本地上运行得很美,可是一上到我们学校后台的服务器,就有很多问题,这个算是行的了. css代码: <style type="text/cs ...
- JavaScript js无间断滚动效果 scrollLeft方法 使用模板
JavaScript js无间断滚动效果 scrollLeft方法 使用模板 <!DOCTYPE HTML><html><head><meta charset ...
- js原生 + jQuery实现页面滚动字幕
js原生/jQuery实现页面滚动字幕效果 17:45:49 在新闻列表或者文章列表信息等页面中很容易要求实现字幕滚动的效果,以下为简单的实现页面中滚动字幕的效果 1.jQuery实现页面滚动字幕效果 ...
随机推荐
- (专题一)06 MATLAB的算术运算
基本算术运算 乘法运算:A的行数等于B的列数(A,B两矩阵维数和大小相容) 除法运算 逻辑运算 真为1,假为0 优先级,算术运算的优先级最高,逻辑运算的优先级最低,但逻辑非运算是单目运算,他的优先级比 ...
- 从C++入手,探寻java的特点
java的特点 java语言建立在成熟的算法语言和坚实的面向对象理论的基础上,具有强大的应用系统设计能力,其具备的跨平台特型,其具备的跨平台特型.面向对象和可靠性.安全性等特点是它能够充分适应网络需要 ...
- web自动化(python)——selenium工具基本使用
WebDriver基本操作 生成driver--启动浏览器 #启动谷歌浏览器,预先安装chromedrvier插件 from selenium import webdriver driver = we ...
- 深入研究RocketMQ生产者发送消息的底层原理
前言 hello,小伙伴们,王子又来和大家研究RocketMQ的原理了,之前的文章RocketMQ生产部署架构如何设计中,我们已经简单的聊过了生产者是如何发送消息给Broker的. 我们简单回顾一下这 ...
- Java环境变量配置 新手必备
第一步:安装JDK,无脑下一步 建议修改安装路径 这里以jdk1.7为例子(之前帮机房安装软件,五六十台电脑都要用1.7); 2.安装完了之后右击此电脑,打开属性 打开系统高级设置 打开环境变量 这里 ...
- 深入了解Vue.js组件笔记
1.组件注册 Vue.component('name',{}) 创建的组件都是全局组件,它们在注册之后可以用在任何新创建的Vue根实例(new Vue)的模板中.第一个参数是组件的名字,第二个参数是一 ...
- 创建Vue项目及封装axios
1. 始vue化项目 https://www.cnblogs.com/xiaonq/p/11027880.html vue init webpack deaxios # 使用脚手架创建项目 deaxi ...
- linux 基础语法
1.linux常用命令 1.1 系统命令 runlevel # 查看当前的运行级别systemctl status sshd # 开启网络服务功能 ...
- C# 中的 is 真的是越来越强大,越来越语义化
一:背景 1. 讲故事 最近发现 C#7 之后的 is 是越来越看不懂了,乍一看花里胡哨的,不过当我静下心来仔细研读,发现这 is 是越来越短小精悍,而且还特别语义化,那怎是一个爽字了得,这一篇就和大 ...
- 放弃"指针常量"这种不严谨的中文描述!深度理解数组名、指针常量
ques1: 数组名完全等价于指针常量吗? int array[10] = { 10,11,12,13,14,15 }; printf("sizeof(array)= %d \n" ...
