Jquery返回顶部插件
自己jquery开发的返回顶部,当时只为了自己用一下,为了方便,修改成了插件。。。
自己的博客现在用的也是这个插件。。使用方便!!

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="goTop.min.js" type="text/javascript" ></script>
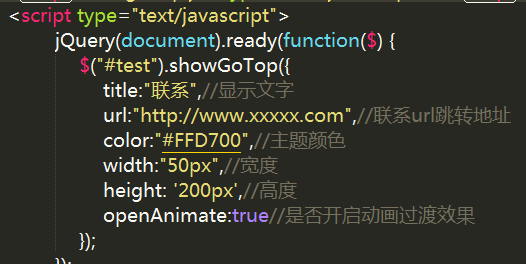
<script type="text/javascript">
jQuery(document).ready(function($) {
$("#test").showGoTop({
title:"联系",//显示文字
url:"http://www.xxxxx.com",//联系url跳转地址
color:"#FFD700",//主题颜色
width:"50px",//宽度
height: '200px',//高度
openAnimate:true//是否开启动画过渡效果
});
});
</script>
</head>
<body>
<div id="test">
</div>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br> </body>
</html>

蓝奏网盘下载地址:https://www.lanzous.com/iaglelc
Jquery返回顶部插件的更多相关文章
- Jquery回到顶部插件【query.scrollUp.js】使用
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta na ...
- jquery返回顶部,支持手机
jquery返回顶部,支持手机 效果体验:http://hovertree.com/texiao/mobile/6/ 在pc上我们很容易就可以用scrollTop()来实现流程的向上滚动的返回到顶部的 ...
- jQuery返回顶部(精简版)
jQuery返回顶部(精简版) <!DOCTYPE html><html lang="en"><head> <meta charset=& ...
- vue点击返回顶部插件vue-totop
vue-totop vue 点击返回顶部插件,可以根据参数设定按钮大小,颜色,类型,返回顶部的时间等.github地址:https://github.com/1006008051/vue-totop, ...
- 编写jQuery插件--实现返回顶部插件
国庆过去一周多了,作为IT界的具有严重’工作狂‘性质的宅人,居然还没走出玩耍的心情,拖了程序猿的脚后跟了.最近工作不顺,心情不佳,想吐槽下公司,想了还是厚道点,以彼之道还施彼身,觉得自己也和他们同流合 ...
- jQuery返回顶部实用插件YesTop
只需一句jQuery代码实现返回顶部效果体验:http://hovertree.com/texiao/yestop/ 使用方法:只需引用jQuery库和YesTop插件(jquery.yestop.j ...
- jquery返回顶部和底部插件和解决ie6下fixed插件
(function($){ //返回顶部和底部插件 $.fn.extend({ goTopBootom:function (options){ //默认参数 var defaults = { &quo ...
- jQuery回到顶部插件jQuery GoUp
插件描写叙述 jQuery GoUp!是一个简单的jQuery插件,让你的网页用户直接回到顶部. 用法很easy 引用jquery库和jquery.goup.min.js到你的页面 <scrip ...
- javascript返回顶部插件+源码
javascript插件->returnTop.js: /* ** 插件名称returnTop.js ** 调用返回头部单例参数说明 ** 调用方式:turn.init(ele,speed); ...
随机推荐
- 经典分治问题,平面N个点求最近点对
大家好,我们今天来看一道非常非常经典的算法题--最近点对问题. 这个问题经常在各种面试当中出现,难度不低,很少有人能答上来.说实话,我也被问过,因为毫无准备,所以也没有答上来.是的,这道题有点神奇,没 ...
- gcc入门(上)
gcc:GNU Compiler Collection的缩写.最初是作为C语言的编译器,现在已支持多种语言.Gcc支持多种硬件平台.gcc是一个可移植跨平台编译器gcc还能跨平台交叉编译器.gcc有多 ...
- select限制之文件描述符限制
1.一个进能够打开的最大文件描述符限制.可以通过两种方式修改ulimit -n :获取最大文件描述符个数ulimit -n 2048:修改为2048个 该限制的测试代码: 客户端程序: /* 1.se ...
- TCP回射客户服务器模型(02 设置套接字选项、处理多并发)
int setsockopt(int sockfd, int level, int optname, const void *optval, socklen_t optlen); //设置套接字选项 ...
- C++运行时类型判断dynamic_cast和typeid
dynamic_cast dynamic_cast < Type-id > ( expression ) dynamic_cast<类型>(变量) 在运行期间检测类型转换是否安 ...
- 使用Java将XSL和XML文件输出为HTML(XSL学习笔记二)
XSL 指扩展样式表语言(EXtensible Stylesheet Language),前面一篇博客介绍了使用XSL即可直接将XML输出为HTML片段被浏览器解析,但是这样在web应用中浏览器的解析 ...
- JWT(JSON Web Token)入门
简介 JSON Web Token(缩写 JWT)是目前最流行的跨域认证解决方案 一.跨域认证的问题 互联网服务离不开用户认证.一般流程是下面这样. 1.用户向服务器发送用户名和密码. 2.服务器验证 ...
- DWVA-XSS部分练手闯关
前言 关于XSS基础内容请查看:https://www.cnblogs.com/xhds/p/12239527.html 实验平台采用DWVA v1.10 XSS(Reflected)反射性XSS漏 ...
- python-基础入门-序
安装,直接百度Python就行,我是2.7的版本. 我的资料先是<笨办法学Python>,作为简单的入门它写的很有趣. 我有简单的c语言的基础,把它过完后上核心编程,当然,一切都是为了ct ...
- Camtasia快捷键大全
Camtasia是一款专业屏幕录制软件,它能在任何颜色模式下轻松地记录屏幕动作,另外它还具有即时播放和编辑压缩的功能.在生活上应用范围相当的广泛.在实际运用中如果能了解到相关的快捷键知识,相信是一定程 ...
