CSS卡片右上角标记样式设计
template
<div class="each-one-in-list">
<div class="show-icon">进行中</div>
<div class="show-signal"></div>
<div class="main-title" title="test">
<strong>
<span>公司名称测试 {{item}}</span>
</strong>
</div>
</div>
样式文件
.each-one-in-list {
border: 1px solid #ebeef5;
background-color: #fff;
padding: 10px;
height: 300px;
}
.show-icon {
text-align: center;
background-color: #5aaafa;
color: #fff;
float: right;
font-size: 12px;
margin-right: -18px;
padding: 2px 5px 2px 5px;
width: 79px;
}
.show-signal {
border: 4px solid #939393 - 30;
border-right: 4px solid transparent;
border-bottom: 4px solid transparent;
float: right;
margin-right: -79px;
margin-top: 24px;
width: 0;
height: 0;
}
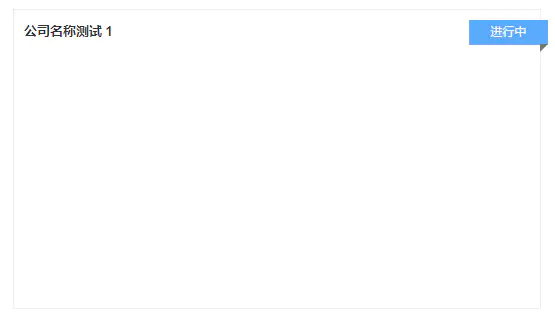
效果图示

CSS卡片右上角标记样式设计的更多相关文章
- bootstrap学习总结-css样式设计(一)
由于项目需要,所以打算好好学习下bootstrap框架,之前了解一点,框架总体不难,但涉及到的东西还是很多,想要熟练掌握它,还是要多练练. 一:bootstrap是什么? bs是什么? 即前端页面搭 ...
- css中的列表样式
在网页设计中,我们经常将某些具有相似功能的标签放在同一组中,这时我们经常会用到列表标签(无序列表ul,有序列表ol),在列表标签中对列表样式的设计可以使我们的页面得到一定程度的美化. 在css中对列表 ...
- CSS Ul(列表样式)
CSS Ul(列表样式) CSS列表属性作用如下: 设置不同的列表项标记为有序列表 设置不同的列表项标记为无序列表 设置列表项标记为图像 一.列表 在HTML中,有两种类型的列表: 无序列表 - 列表 ...
- 7. CSS装饰网页的样式
CSS中有哪些用来装饰网页的样式呢?在这里我们对一些常用的样式做了总结. 字体样式 /* * 一般样式书写 */ .font_style_1{ font-family: "华文行楷" ...
- 《锋利的jQuery》读书要点笔记6——制作商城网页:结构和样式设计
第8章 用jQuery打造个性网站 做一个购物网站并用jQuery来完善.大体步骤是: 收集素材 确定网站结构 A. 文件结构,imagea文件夹用来存放将要用到的图片,styles文件夹存放CSS, ...
- [HTML/CSS]uploadify自定义按钮样式
概述 在项目中经常用到uploadify上传插件,但是FLASH按钮的外观往往跟我们网页的设计的主题色不太搭配.这时就需要对其样式进行修改. 样式文件是uploadify.css. 打开这个文件后,你 ...
- 【Material Design视觉设计语言】应用样式设计
作者:郭孝星 微博:郭孝星的新浪微博 邮箱:allenwells@163.com 博客:http://blog.csdn.net/allenwells Github:https://github.co ...
- css3系列-2.css中常见的样式属性和值
css3系列-2.css中常见的样式属性和值 继续上一篇文章的继续了解css的基础知识,关注我微信公众号:全栈学习笔记 css中常见的样式属性和值 字体与颜色 背景属性 文本属性 边框属性 内外边距 ...
- 使用 jQuery 选择器获取页面元素后,利用 jQuery 对象的 css() 方法设置其样式。
查看本章节 查看作业目录 需求说明: 使用 jQuery 选择器获取页面元素后,利用 jQuery 对象的 css() 方法设置其样式. 要求如下: 点击页面的"更改样式"按钮后, ...
随机推荐
- Python 3基础教程8-if else语句
终于更新到了,教程8, 如果对python软件测试.接口测试.自动化测试.面试经验交流.感兴趣可以加君羊软件测试交流: 1079636098,还会有同行一起技术交流. 本文介绍if else语句,不多 ...
- Ethical Hacking - GAINING ACCESS(20)
CLIENT SIDE ATTACKS - Spoofing backdoor extension Change the extension of the trojan from exe to a s ...
- Ethical Hacking - NETWORK PENETRATION TESTING(24)
Detecting suspicious activities using Wireshark You can use make the MAC address of the router to st ...
- ATX 学习 (二)-Atx Weditor
1.Atx的安装 安装adb使用以下命令安装atx最新版pip install --pre -U uiautomator2 手机接到电脑上之后,需要先运行一下命令:python -m uiautoma ...
- 使用PowerShell自动编译部署前端
前言 最近在开发一套管理系统,做了前后端分离. 后台使用的是Asp.Net Core 3.1 前端使用的是Vue+Ant Design 自己搞了一台云服务器,打算把系统部署到云服务器上.以供外网访问. ...
- JVM——内存区域:运行时数据区域详解
关注微信公众号:CodingTechWork,一起学习进步. 引言 我们经常会被问到一个问题是Java和C++有何区别?我们除了能回答一个是面向对象.一个是面向过程编程以外,我们还会从底层内存管理 ...
- WebApiClientCore简约调用百度AI接口
WebApiClientCore WebApiClient.JIT/AOT的netcore版本,集高性能高可扩展性于一体的声明式http客户端库,特别适用于微服务的restful资源请求,也适用于各种 ...
- windows系统远程修改密码
1.需求:公司需要短时间.批量修改一些windows系统的管理员密码: 2.准备工作: a.下载软件:链接:https://pan.baidu.com/s/1kV52DqE1_4siPuxS5Mosc ...
- Redis的持久化之RDB
1.什么是Redis的持久化 Redis是一种高级key-value数据库,是一个高性能的(key/value)分布式内存数据库,基于内存运行并支持持久化的NoSQL数据库,所以Redis的所有数据都 ...
- linux gdb 入门级教程(小白专用)
送给包含我在内的所有小白: 对于养linux真姬的本小白来说,既然你选择养它,那你就要满足他. 如果你养了它是为了码代码,那我觉得gdb应该是它的基本需求了吧?! 然而gdb哪有那些IDE来的简单啊, ...
