2020年12月-第01阶段-前端基础-认识HTML
1. HTML 初识
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)是用来描述网页的一种语言。
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
html作用
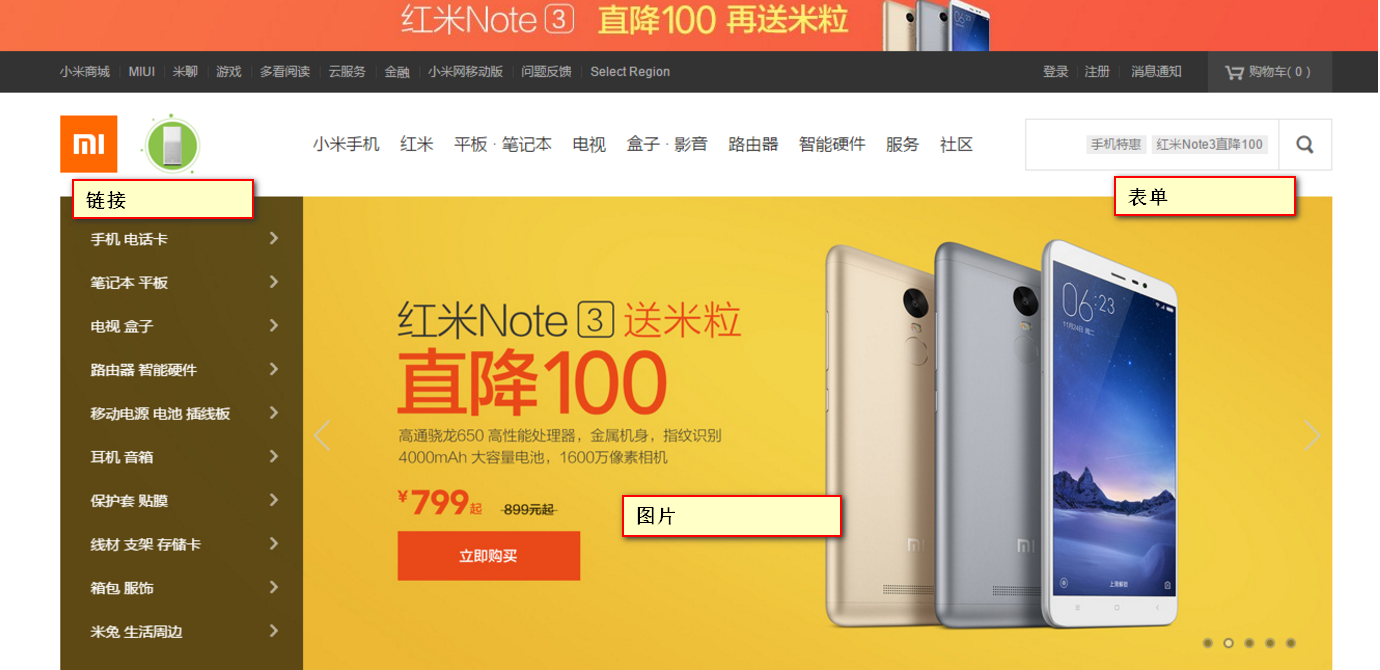
网页是由网页元素组成的 , 这些元素是利用html标签描述出来,然后通过浏览器解析,就可以显示给用户了。
所谓超文本,有2层含义:
1.因为它可以加入图片、声音、动画、多媒体等内容(超越文本限制)
2.不仅如此,它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本 )。
<img src="timg.jpg" />
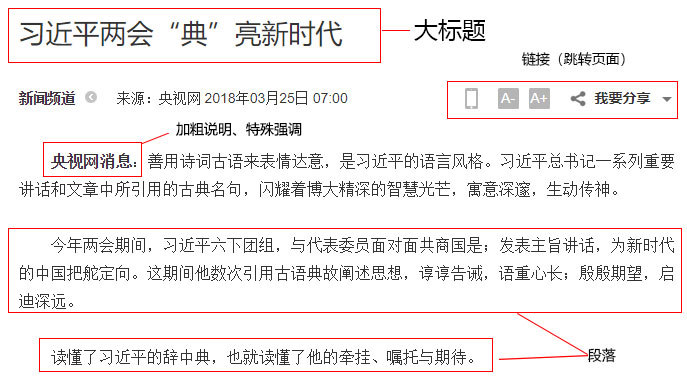
小白眼中的效果页面

我们程序员要做的html页面

html总结
- html 是超文本标记(标签)语言
- 我们学习html 主要学习html标签
- 我们用html标签描述网页元素。 比如 图片标签 、文字标签、链接标签等等
- 标签有自己的语法规范,所有的html标签都是用 <> 表示的
1.1 HTML骨架标签
日常生活的书信,我们要遵循共同的约定。
同理:HTML 有自己的语言语法骨架格式:(要遵循,要专业) 要求务必非常流畅的默写下来。
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
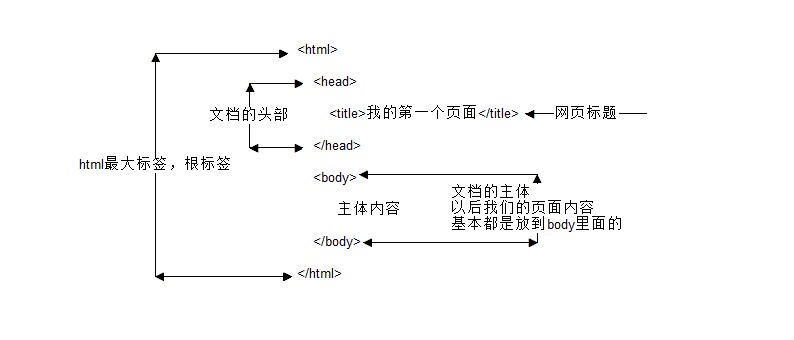
html骨架标签总结
| 标签名 | 定义 | 说明 |
|---|---|---|
<html></html> |
HTML标签 | 页面中最大的标签,我们称为根标签 |
<head></head> |
文档的头部 | 注意在head标签中我们必须要设置的标签是title |
<titile></title> |
文档的标题 | 让页面拥有一个属于自己的网页标题 |
<body></body> |
文档的主体 | 元素包含文档的所有内容,页面内容 基本都是放到body里面的 |

团队约定大小写
HTML标签名、类名、标签属性和大部分属性值统一用小写
推荐:
<head>
<title>我的第一个页面</title>
</head>
不推荐:
<HEAD>
<TITLE>我的第一个页面</TITLE>
</HEAD>
1.2 HTML元素标签分类
标签:
在HTML页面中,带有“< >”符号的元素被称为HTML标签,如上面提到的 html、head、body都是HTML骨架结构标签。
分类:
1.常规元素(双标签)
<标签名> 内容 </标签名> 比如 <body> 我是文字 </body>
- 该语法中“<标签名>”表示该标签的作用开始,一般称为“开始标签(start tag)”,“</标签名>” 表示该标签的作用结束,一般称为“结束标签(end tag)”。
- 和开始标签相比,结束标签只是在前面加了一个关闭符“/”。
- 我们以后接触的基本都是双标签
2.空元素(单标签)
<标签名 /> 比如 <br />
- 空元素 用单标签来表示, 简单点说,就是里面不需要包含内容, 只有一个开始标签不需要关闭。
- 这种单身狗标签非常少,一共没多少,我们多记忆就好
世界上单身狗毕竟是少数的, 大部分还是喜欢成双成对,不要落下你的另外一半,对待一个双标签要有始有终。
1.3 HTML标签关系
主要针对于双标签 的相互关系分为两种: 请大家务必熟悉记住这种标签关系,因为后面我们标签嵌套特别多,很容易弄混他们的关系。
1.嵌套关系(父子关系)
<head>
<title> </title>
</head>
2.并列关系(兄弟关系)
<head></head>
<body></body>
倡议:
如果两个标签之间的关系是嵌套关系,子元素最好缩进一个tab键的身位(一个tab是4个空格)。如果是并列关系,
最好上下对齐。
html双标签 可以分为 有 一种是 父子级 包含关系的标签 一种是 兄弟级 并列关系的标签
2. 代码开发工具(书写代码)
- 为了提高我们的开发效率
- 减少代码的出错我们不提倡用记事本开发,我们有更好的开发工具。

- Dreamweaver
- SublimeText
- WebStorm
- HBuilder
- VScode
有人说:
普通青年 Dreamweaver
文艺青年 sublime
高手和傻子 用记事本
其实磨刀不误砍柴工,只要自己技术实力硬,用什么样的开发工具就已经不那么重要了。
sublime有非常多的优点, 最开心的就是非常轻量级,打开速度超快,后面更高的功能,后面再接触。
sublime生成html骨架小技巧
- 双击打开软件
- 新建文件(ctrl+n)
- 保存(ctrl+s),保存为:文件名.html ( 注意 后缀名必须是 .html )
- 放大缩小代码 按住 ctrl 在 滚动鼠标滚轮 或者 ctrl+ 加号 键 和 ctrl + 减号键
- 生成页面骨架结构
html: 5 按下tab键 或者 ! 按下tab键
- 在浏览器中预览页面
右键在 浏览器中打开
3. 文档类型<!DOCTYPE>
用法:
<!DOCTYPE html>
作用:
声明位于文档中的最前面的位置,处于 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
就是告诉浏览器按照HTML5 规范解析页面.
团队约定:
HTML文件必须加上 DOCTYPE 声明,并统一使用 HTML5 的文档声明
4. 页面语言lang
<html lang="en"> 指定html 语言种类
最常见的2个:
1.en定义语言为英语
2.zh-CN定义语言为中文
<html lang="zh-CN"> 指定该html标签 内容 所用的语言为中文
团队约定:
考虑浏览器和操作系统的兼容性,目前仍然使用 zh-CN 属性值
@拓展阅读:
简单来说,可能对于程序来说没有太大的作用,但是它可以告诉浏览器,搜索引擎,一些处理Html的程序对页面语言内容来做一些对应的处理或者事情。
比如可以
- 根据根据lang属性来设定不同语言的css样式,或者字体
- 告诉搜索引擎做精确的识别
- 让语法检查程序做语言识别
- 帮助翻译工具做识别
- 帮助网页阅读程序做识别
等等
5. 字符集
<meta charset="UTF-8" />
字符集(Character set)是多个字符的集合。
计算机要准确的处理各种字符集文字,需要进行字符编码,以便计算机能够识别和存储各种文字。
utf-8是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312。
- gb2312 简单中文 包括6763个汉字 GUO BIAO
- BIG5 繁体中文 港澳台等用
- GBK包含全部中文字符 是GB2312的扩展,加入对繁体字的支持,兼容GB2312
- UTF-8则基本包含全世界所有国家需要用到的字符
- 这句代码非常关键, 是必须要写的代码,否则可能引起乱码的情况。
这句话是让 html 文件是以 UTF-8 编码保存的, 浏览器根据编码去解码对应的html内容。
团队约定:
一般情况下统一使用 "UTF-8" 编码, 请尽量统一写成标准的 "UTF-8",不要写成 "utf-8" 或 "utf8" 或 "UTF8"。
6. HTML标签的语义化
白话: 所谓标签语义化,就是指标签的含义。
根据标签的语义,在合适的地方给一个最为合理的标签,让结构更清晰。
1.方便代码的阅读和维护
2.同时让浏览器或是网络爬虫可以很好地解析,从而更好分析其中的内容
3.使用语义化标签会具有更好地搜索引擎优化

语义是否良好: 当我们去掉CSS之后,网页结构依然组织有序,并且有良好的可读性。( 裸奔起来一样好看 )
遵循的原则:先确定语义的HTML ,再选合适的CSS。所以,我们接下来学习html标签,要根据语义去记忆。
HTML网页中任何元素的实现都要依靠HTML标签。
7. 拓展阅读@
单身狗的由来
单身狗一词最早是出自网络社区,起源与大话西游有关。
大话西游之大圣娶亲最后一幕“他好像一条狗”由来。


2020年12月-第01阶段-前端基础-认识HTML的更多相关文章
- 2020年12月-第01阶段-前端基础-HTML常用标签
1. HTML常用标签 首先 HTML和CSS是两种完全不同的语言,我们学的是结构,就只写HTML标签,认识标签就可以了. 不会再给结构标签指定样式了. HTML标签有很多,这里我们学习最为常用的,后 ...
- 2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(一)
品优购项目(一) 目标: 能会引入ico图标 能简单看懂网站优化的三大标签 能使用字体图标 ( 重点 ) 能说出我们css属性书写顺序 1. 品优购项目介绍 项目名称:品优购 项目描述:品优购是一个电 ...
- 2020年12月-第01阶段-前端基础-表格 table
表格 table(会使用) 为了让我们页面显示的更加整齐,我们需要学习三个表(表格.表单.列表) 理解: 能说出表格用来做什么的 表格的基本结构组成 表格作用: 存在即是合理的. 表格的现在还是较为常 ...
- 2020年12月-第01阶段-前端基础-认识WEB
认识WEB 1.认识网页 网页主要由文字.图像和超链接等元素构成.当然,除了这些元素,网页中还可以包含音频.视频以及Flash等. 思考: 网页是如何形成的呢? 总结 网页有图片.链接.文字等元素组成 ...
- 2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(四)
1. 品优购项目(四) 1). 详情页 detail.html 常用单词 名称 说明 主体 de_container 面包屑导航 crumb_wrap 产品介绍 product_intro ( int ...
- 2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(三)
品优购项目(三) 1. 首页制作 1). 楼层区 floor 注意这个floor 一个大盒子 包含, 不要给高度,内容有多少,算多少 2). 家用电器模块 这个模块 简单 不需要写样式 版心居中对齐 ...
- 2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(二)
品优购项目(二) 1. 品优购首页布局 命名集合: 名称 说明 快捷导航栏 shortcut 头部 header 标志 logo 购物车 shopcar 搜索 search 热点词 hotwrods ...
- 2020年12月-第02阶段-前端基础-CSS Day02
CSS Day02 复合选择器 后代选择器 并集选择器 1. CSS复合选择器 理解 理解css复合选择器分别的应用场景 为什么要学习css复合选择器 CSS选择器分为 基础选择器 和 复合选择器 , ...
- 2020年12月-第02阶段-前端基础-CSS基础选择器
CSS选择器(重点) 理解 能说出选择器的作用 id选择器和类选择器的区别 1. CSS选择器作用(重点) 如上图所以,要把里面的小黄人分为2组,最快的方法怎办? 很多, 比如 一只眼睛的一组,剩下的 ...
随机推荐
- C# EventWaitHandle类解析
EventWaitHandle 类用于在异步操作时控制线程间的同步,即控制一个或多个线程继行或者等待其他线程完成. 构造函数 EventWaitHandle(bool initialState, Ev ...
- 【转】Dockerfile
1. 关于docker build docker build可以基于Dockerfile和context打包出一个镜像,其中context是一系列在PATH或URL中指定的位置中的文件(contex ...
- woj1013 Barcelet 字符串 woj1014 Doraemon's Flashlight 几何
title: woj1013 Barcelet 字符串 date: 2020-03-18 18:00:00 categories: acm tags: [acm,字符串,woj] 字符串,字典序. 1 ...
- 2018ACM上海大都会赛 F Color it【基础的扫描线】
题目:戳这里 题意:有n*m个点全为白色,q个圆,将q个圆内所有的点都染成黑色,问最后剩下多少白色的点. 解题思路:每一行当做一个扫描线,扫描所有的圆,记录每一行在圆中的点即可,O(n*q). 附ac ...
- Leetcode(102)-二叉树的层次遍历
给定一个二叉树,返回其按层次遍历的节点值. (即逐层地,从左到右访问所有节点). 例如:给定二叉树: [3,9,20,null,null,15,7], 3 / \ 9 20 / \ 15 7 返回其层 ...
- 全局ID生成--雪花算法
分布式ID常见生成策略: 分布式ID生成策略常见的有如下几种: 数据库自增ID. UUID生成. Redis的原子自增方式. 数据库水平拆分,设置初始值和相同的自增步长. 批量申请自增ID. 雪花算法 ...
- vi, vim 使用教程
vim 使用教程 ```shcd lscd ../cd -pwdcprmmkdirtarmvmbtar -zcfchmodsshtopqfree ``` 数字0含空字符到行首,^不含空字符到行首.G移 ...
- UTC 时间转换 All In One
UTC 时间转换 All In One http://www.timebie.com/cn/stduniversal.php UTC 时间 世界的每个地区都有自己的本地时间,在 Internet 及无 ...
- Vue Login Form Component
Vue Login Form Component Account Login <template> <div> <slot></slot> <el ...
- how to import a SQL file in MySQL command line
how to import a SQL file in MySQL command line execute .sql file, macOS $mysql> source \home\user ...
