Spring Security 整合 微信小程序登录的思路探讨

1. 前言
原本打算把Spring Security中OAuth 2.0的机制讲完后,用小程序登录来实战一下,发现小程序登录流程和Spring Security中OAuth 2.0登录的流程有点不一样,就把写了半天的东西全部推翻了。但是,但是过了一天之后,突然感觉又可以了。我们来一起试一试。
2. 小程序登录流程分析
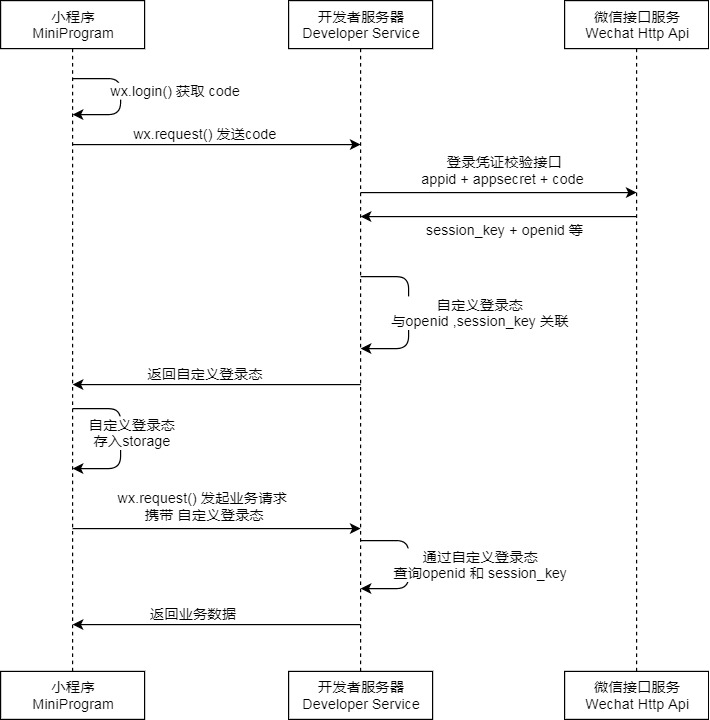
小程序的登录流程是这样的:

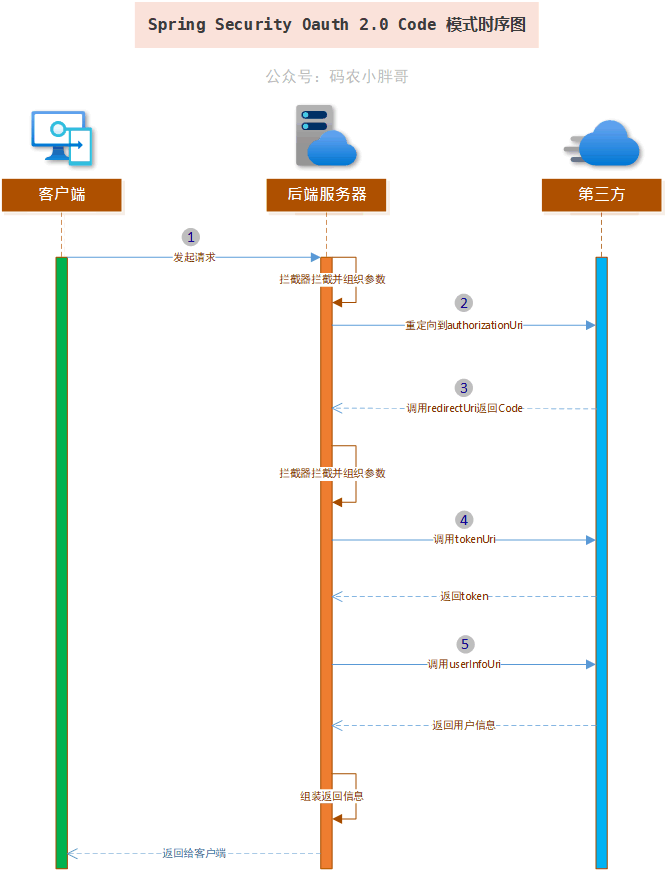
而在Spring Security中的OAuth 2.0 Code模式是这样的:

从这两张图上看最大的差别就是微信小程序中获取code不需要通过后端服务器的调用,而Spring Security中需要(第1步,第2步,第3步)。腾讯应该也是借鉴了OAuth 2.0,但是做了一些改动。
让我放弃的也是这个差别,有没有人能想到解决方法呢?
假如说小程序已经持有了code,它依然需要将code传递给后端服务器来执行后面的流程。那么我们能不能利用图2中第3个调用redirectUri的步骤呢?换个角度来看问题第三方就是小程序反正它也是将一个code传递给了后端服务器,只要返回登录状态就行了,反正剩下的登录流程都跟小程序无关。我觉得它是可以的。在Spring Security中我们可以使用code通过tokenUri来换取token。那么在微信小程序登录流程中,code最终换取的只是登录态,没有特定的要求。但是后端肯定需要去获取用户的一些信息,比如openId,用户微信信息之类的。总之要根据微信平台提供的API来实现。通过改造tokenUri和userInfoUri可以做到这一点。
3. 思路借鉴
所有的猜想都没有错,而且我也实现了,但是改造成本过高了,写了很多兼容性的代码,如果不深入Spring Security,很难实现这,而且也不好理解。
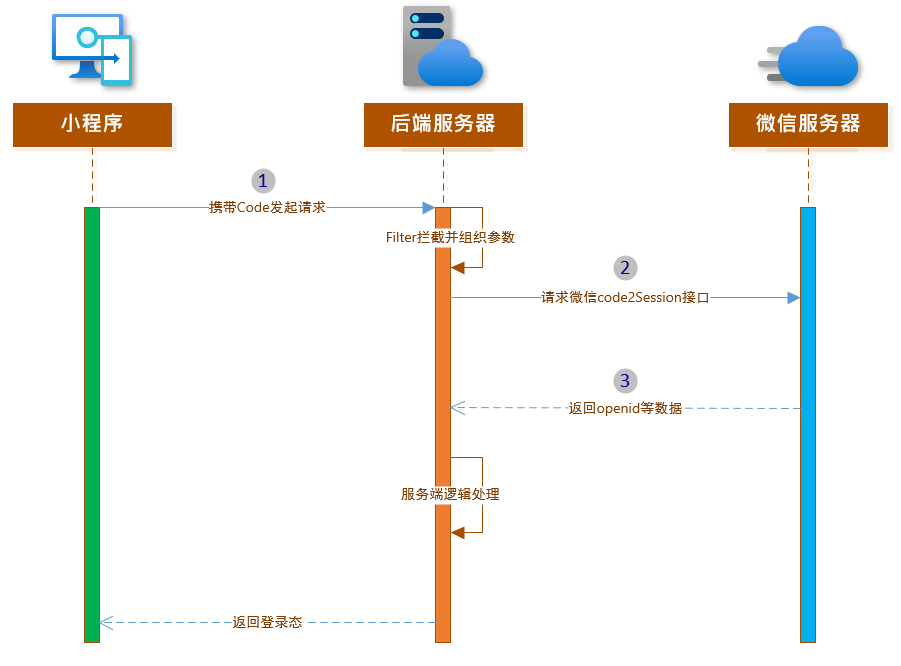
为了简化实现,我决定借鉴Spring Security中OAuth 2.0的思路。Filter拦截小程序登录URL,然后通过RestTemplate执行向微信服务器请求获取结果,处理后返回登录态。时序图如下:

对应的伪代码实现:
package cn.felord.spring.security.filter;
import org.springframework.http.ResponseEntity;
import org.springframework.security.web.util.matcher.AntPathRequestMatcher;
import org.springframework.security.web.util.matcher.RequestMatcher;
import org.springframework.util.Assert;
import org.springframework.util.LinkedMultiValueMap;
import org.springframework.util.MultiValueMap;
import org.springframework.web.client.RestTemplate;
import org.springframework.web.filter.OncePerRequestFilter;
import org.springframework.web.util.UriComponentsBuilder;
import javax.servlet.FilterChain;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.net.URI;
/**
* 小程序登录过滤器
*
* @author felord.cn
* @since 1.0.4.RELEASE
*/
public class WeChatAppLoginFilter extends OncePerRequestFilter {
private final RequestMatcher requiresAuthenticationRequestMatcher;
private final RestTemplate restTemplate;
private String appId;
private String secret;
private static final String WX_URL = "https://api.weixin.qq.com/sns/jscode2session";
public WeChatAppLoginFilter(String loginProcessingUrl, String appId, String secret) {
this.appId = appId;
this.secret = secret;
Assert.notNull(loginProcessingUrl, "loginProcessingUrl must not be null");
this.requiresAuthenticationRequestMatcher = new AntPathRequestMatcher(loginProcessingUrl, "POST");
this.restTemplate = new RestTemplate();
}
@Override
protected void doFilterInternal(HttpServletRequest request, HttpServletResponse response, FilterChain filterChain) throws ServletException, IOException {
// 拦截微信登录
if (requiresAuthenticationRequestMatcher.matches(request)) {
//todo 从request中获取 code 参数 这里逻辑根据你的情况自行实现
String jsCode = "你自行实现从request中获取";
//todo 必要的校验自己写
MultiValueMap<String, String> queryParams = new LinkedMultiValueMap<>();
queryParams.add("appid", this.appId);
queryParams.add("secret", this.secret);
queryParams.add("js_code", jsCode);
queryParams.add("grant_type", "authorization_code");
URI uri = UriComponentsBuilder.fromHttpUrl(WX_URL)
.queryParams(queryParams)
.build()
.toUri();
//todo 这里 Object 自行封装为具体对象
ResponseEntity<Object> result = this.restTemplate.getForEntity(uri, Object.class);
//todo 处理 result 比如后端存储、后端授权、角色资源处理、注册、对session_key的处理等等你需要的业务逻辑
// 最后放入HttpServletResponse中返回前端返回
} else {
filterChain.doFilter(request, response);
}
}
}
最后一定别忘了把过滤器配置到WebSecurityConfigurerAdapter的HttpSecurity中去。
4. 总结
本篇讲解了Spring Security和微信小程序登录相结合的思路历程。本来不需要长篇大论OAuth 2.0,之所以写出来是让你明白开发中要善于发现一些相似的东西,通过差异对比来探讨他们结合的可能性,这也是一种自我提升的方法。方法远比结果重要,形成自己的方法论就能富有创造力。我是:码农小胖哥,多多关注,分享更多原创编程干货。
关注公众号:Felordcn 获取更多资讯
Spring Security 整合 微信小程序登录的思路探讨的更多相关文章
- 基于Shiro,JWT实现微信小程序登录完整例子
小程序官方流程图如下,官方地址 : https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/login.html ...
- 微信小程序登录JAVA后台
代码地址如下:http://www.demodashi.com/demo/12736.html 登录流程时序登录流程时序 具体的登录说明查看 小程序官方API 项目的结构图: springboot项目 ...
- Spring Security 整合freemaker 实现简单登录和角色控制
Spring Security 整合freemaker 实现简单登录和角色控制 写这篇文章是因为我做了一个电商网站项目,近期刚加上权限控制.整个过程很简单,在此给大家梳理一下,也算是自己对知识 ...
- 微信小程序登录方案
微信小程序登录方案 登录程序 app.js 调用wx.login获取code 将code作为参数请求自己业务登录接口获取session_key 存储session_key 如果有回调执行回调 App( ...
- 微信小程序登录,获取code,获取openid,获取session_key
微信小程序登录 wx.login(Object object) 调用接口获取登录凭证(code).通过凭证进而换取用户登录态信息,包括用户的唯一标识(openid)及本次登录的会话密钥(session ...
- 微信小程序登录对接Django后端实现JWT方式验证登录
先上效果图 点击授权按钮后可以显示部分资料和头像,点击修改资料可以修改部分资料. 流程 1.使用微信小程序登录和获取用户信息Api接口 2.把Api获取的用户资料和code发送给django后端 3. ...
- 全栈项目|小书架|微信小程序-登录及token鉴权
小程序登录 之前也写过微信小程序登录的相关文章: 微信小程序~新版授权用户登录例子 微信小程序-携带Token无感知登录的网络请求方案 微信小程序开通云开发并利用云函数获取Openid 也可以通过官方 ...
- Flask与微信小程序登录(后端)
开发微信小程序时,接入小程序的授权登录可以快速实现用户注册登录的步骤,是快速建立用户体系的重要一步.这篇文章将介绍 python + flask + 微信小程序实现用户快速注册登录方案(本文主要进行后 ...
- Taro -- 微信小程序登录
Taro微信小程序登录 1.调用Taro.login()获取登录凭证code: 2.调用Taro.request()将code传到服务器: 3.服务器端调用微信登录校验接口(appid+appsecr ...
随机推荐
- 第 45 届国际大学生程序设计竞赛(ICPC)亚洲网上区域赛模拟赛. A.Easy Equation (前缀和/差分)
题意:RT,给你四个数\(a,b,c,d\),求\(x+y+z=k\)的方案数. 题解:我们可以先枚举\(x\)的值,然后\(x+y\)能取到的范围一定是\([x,x+b]\),也就是说这个区间内每个 ...
- Selenium和ChromeDriver下载地址
Selenium 官方所有版本: https://selenium-release.storage.googleapis.com/index.html 镜像所有版本:https://npm.taoba ...
- kubernetes实战-配置中心(一)configmap资源
在我们的环境中测试使用configmap资源,需要先对我们的环境进行一些准备,首先将dubbo服务调整为0个pod ,然后把zookeeper进行拆分: 拆分zk环境,模拟测试环境跟生产环境: 停止z ...
- 调用其他文件__name__=='__main__'下代码
如何调用其他文件__name__=='__main__'下代码 使用os.system()或者subprocess.run()执行该文件,用这种方法相当于直接创建了一个子进程,新调用的py不影响当前调 ...
- MS16-032 windows本地提权
试用系统:Tested on x32 Win7, x64 Win8, x64 2k12R2 提权powershell脚本: https://github.com/FuzzySecurity/Power ...
- 力扣485. 最大连续1的个数-C语言实现-简单题
题目 [题目传送门] 给定一个二进制数组, 计算其中最大连续1的个数. 示例 1: 输入: [1,1,0,1,1,1] 输出: 3 解释: 开头的两位和最后的三位都是连续1,所以最大连续1的个数是 3 ...
- LWIP再探----内存堆管理
LWIP的内存管理主要三种:内存池Pool,内存堆,和C库方式.三种方式中C库因为是直接从系统堆中分配内存空间且易产生碎片因此,基本不会使用,其他两种是LWIP默认全部采用的方式,也是综合效率和空间的 ...
- Hive Tutorial 阅读记录
Hive Tutorial 目录 Hive Tutorial 1.Concepts 1.1.What Is Hive 1.2.What Hive Is NOT 1.3.Getting Started ...
- 写给程序员的机器学习入门 (十一) - 对象识别 YOLO - 识别人脸位置与是否戴口罩
这篇将会介绍目前最流行的对象识别模型 YOLO,YOLO 的特征是快,识别速度非常快
- 如何在 网站页面中插入ppt/pdf 文件,使用插件,Native pdf 支持,chrome,Edge,Firefox,
1 经过测试:在网页中插入 ppt 不好使:可能是浏览器=>同源策略 error? pdf 可以正常使用: <前提:一定要放在服务器端才行!> 2 经过e ...
