JavaScript实现动态添加员工
html代码:
<div id="empAdd">
<fieldset>
<legend><strong>添加员工</strong></legend>
<label>编号:</label>
<input type="text" size="15" id="txtId" name="empNo" value="" maxlength="4"
autofocus="autofocus" placeholder="请输入员工编号"/>
<label>姓名:</label>
<input type="text" size="15" id="txtName" name="empName" value=""
maxlength="20" placeholder="请输入姓名"/>
<label>职位:</label>
<select id="txtJob">
<option value="0" selected="selected">请选择</option>
<option value="程序员">程序员</option>
<option value="设计师">设计师</option>
<option value="项目经理">项目经理</option>
</select>
<br>
<div>
<input type="submit" name="name" id="btnAdd" value="添加" onclick="empAdd();" />
<input type="reset" class="btn" id="btnReset" value="重置" />
</div>
</fieldset>
</div>
<div class="container">
<h1>员工管理</h1>
<table>
<thead>
<tr>
<th><input type="checkbox" name="selectAll" onchange="selectAll();" id="all" />全选</th>
<th>编号</th>
<th>姓名</th>
<th>职位</th>
<th>操作</th>
</tr>
</thead>
<tbody id="tbContent">
</tbody>
</table>
<p id="empty">
</p>
<input type="button" name="name" id="btnDelete" onclick="deleteEmp();" value="删除员工" />
</div>
JavaScript代码:
window.onload = function (){
//获取重置按钮
let btnReset = document.getElementById("btnReset");
btnReset.setAttribute("onclick","");
btnReset.onclick = function reset (){
document.querySelector("#txtId").value = "";
document.querySelector("#txtName").value = "";
document.querySelector("#txtJob").value = "0";
}
}
function empAdd(){
// 1.获取输入的信息
// 1.1 获取输入的编号
let id = document.querySelector("#txtId").value;
// 1.2 获取输入的姓名
let name = document.querySelector("#txtName").value;
// 1.3 获取选择的职位
let job = document.querySelector("#txtJob").value;
//创建一个tr
let tr = document.createElement('tr');
tr.setAttribute("class","data")
//创建5个td
let tdSelect = document.createElement("td");
let tdId = document.createElement("td");
let tdName = document.createElement("td");
let tdJob = document.createElement("td");
let tdBtn = document.createElement("td");
//创建selectBtn,并添加type属性,属性值为checkbox 添加name属性,属性值为record
let selectBtn = document.createElement("input");
selectBtn.setAttribute("type","checkbox");
selectBtn.setAttribute("name","record");
//创建deleteBtn 并修改其显示的内容,增加onclick属性,属性值为delData(this);
let deleteBtn = document.createElement("button");
deleteBtn.innerText = "删除";
deleteBtn.setAttribute("onclick","delData(this);");
//给5个td分别添加显示内容
tdSelect.appendChild(selectBtn);
tdId.appendChild(document.createTextNode(id));
tdName.appendChild(document.createTextNode(name));
tdJob.appendChild(document.createTextNode(job));
tdBtn.appendChild(deleteBtn);
// 获取tbody
let tbody = document.getElementById("tbContent");
//给tbody添加子节点tr
tbody.appendChild(tr);
//给tr添加子节点td
tr.appendChild(tdSelect);
tr.appendChild(tdId);
tr.appendChild(tdName);
tr.appendChild(tdJob);
tr.appendChild(tdBtn);
//清空输入
document.querySelector("#txtId").value = "";
document.querySelector("#txtName").value = "";
document.querySelector("#txtJob").value = "0";
}
function delData(node){
//获取当前节点的父节点
let parNode = node.parentNode;
//获取当前节点的祖父节点
let gradNode = parNode.parentNode;
//获取当前节点的祖父节点的父节点
let greatGradNode = gradNode.parentNode;
if (confirm("确定删除该记录吗?")){
//移除祖父节点
greatGradNode.removeChild(gradNode);
}
}
function selectAll() {
//获取所有name为record的checkbox
let data = document.getElementsByName("record");
data.forEach(function (value){
value.checked = document.getElementsByName("selectAll")[0].checked;
})
}
function deleteEmp(){
/*
删除所有被选中的记录
*/
//获取所有记录
let records = document.getElementsByName("record");
console.log(records);
let flag = 0;
records.forEach(function (value){
if (!value.checked){
flag++;
}
})
if (flag===records.length){
alert("请至少选中一条数据");
}
for (let i = 0; i < records.length;) {
let state = records[i].checked;
console.log(state);
if (state){
let parNode = records[i].parentNode;
let gradNode = parNode.parentNode;
let greatGradNode = gradNode.parentNode;
greatGradNode.removeChild(gradNode);
}else{
i++;
}
}
}
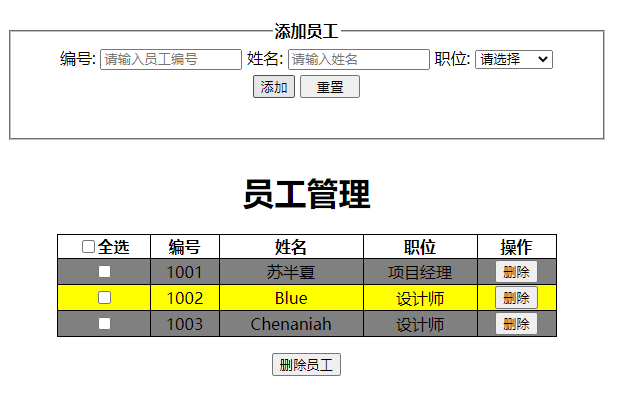
实现效果:

JavaScript实现动态添加员工的更多相关文章
- javascript;select动态添加和删除option
<select id="sltCity"></select> //添加Option. var optionObj = new Option(text, va ...
- 20、formAdd,javascript实现动态添加
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- [转]jquery append 动态添加的元素事件on 不起作用的解决方案
用jquery添加新元素很容易,面对jquery append 动态添加的元素事件on 不起作用我们该如何解决呢?on方法中要先找到原选择器(如例.info),再找到动态添加的选择器(如列.delet ...
- ASP.NET页面动态添加js脚本
有时我们需要生成自己的JavaScript代码并在运行时动态添加到页面,接下来我们来看一下如何将生成的JavaScript代码动态添加到ASP.NET页面. 为了添加脚本,要将自定义的脚本在一个字符串 ...
- jquery append 动态添加的元素事件on 不起作用问题的解决
on方法中要先找到原选择器(如例.info),再找到动态添加的选择器(如列.delete). 不多说看成功代码(注意加粗加色): <!DOCTYPE html PUBLIC "-//W ...
- jquery append 动态添加的元素事件on 不起作用的解决方案
用jquery添加新元素很容易,面对jquery append 动态添加的元素事件on 不起作用我们该如何解决呢?on方法中要先找到原选择器(如例.info),再找到动态添加的选择器(如列.delet ...
- jquery append 动态添加的元素绑定事件on
用jquery添加新元素很容易,面对jquery append 动态添加的元素事件on 不起作用我们该如何解决呢?on方法中要先找到原选择器(如例.info),再找到动态添加的选择器(如列.delet ...
- 用jquery添加新元素很容易,面对jquery append 动态添加的元素事件on 不起作用我们该如何解决呢?
用jquery添加新元素很容易,面对jquery append 动态添加的元素事件on 不起作用我们该如何解决呢?on方法中要先找到原选择器(如例.info),再找到动态添加的选择器(如列.delet ...
- javascript的document中的动态添加标签
document的高级篇中提供了节点操作的函数,具体包括:获取节点,改变节点,删除节点,替换节点,创建节点,添加节点,克隆节点等函数.我们可以利用这些函数动态改变html的节点. 1.JavaScri ...
随机推荐
- hdu5365Shortest Path (floyd)
Problem Description There is a path graph G=(V,E) with n vertices. Vertices are numbered from 1 to n ...
- AtCoder Beginner Contest 184 E - Third Avenue (BFS)
题意:给你一张图,\(S\)表示起点,\(G\)表示终点,\(.\)表示可以走,#表示不能走,小写字母可以传送到任意一个相同的字母的位置,问从\(S\)走到\(G\)的最小步数. 题解:假如不考虑字母 ...
- Redundant Paths POJ - 3177 把原图变成边—双连通图
无向图概念:(这里的x->y表示x和y之间有一条无向边)1.桥:对于一个无向图,如果删除某条边后,该图的连通分量增加,则称这条边为桥 比如1->2->3->4这样一个简单得图一 ...
- Educational Codeforces Round 56 (Rated for Div. 2) D. Beautiful Graph (二分图染色)
题意:有\(n\)个点,\(m\)条边的无向图,可以给每个点赋点权\({1,2,3}\),使得每个点连的奇偶不同,问有多少种方案,答案对\(998244353\)取模. 题解:要使得每个点所连的奇偶不 ...
- python 迭代器 iter多次消费
问题 Python 中的迭代器是我们经常使用的迭代工具, 但其只能消费一次,再次消费便会出现 StopIteration 报错. 解决方案 封装了一个类,当迭代器使用完后再次初始化. 代码 class ...
- [Golang]-6 超时处理、非阻塞通道操作、通道的关闭和遍历
目录 超时处理 非阻塞通道操作 通道的关闭 通道遍历 超时处理 超时 对于一个连接外部资源,或者其它一些需要花费执行时间的操作的程序而言是很重要的. 得益于通道和 select,在 Go中实现超时操作 ...
- spring再学习之AOP实操
一.spring导包 2.目标对象 public class UserServiceImpl implements UserService { @Override public void save() ...
- 苹果证书p12和描述文件的创建方法
在2020年之前,我们在使用香蕉云编创建苹果证书的时候,只需要注册苹果开发者账号,但不需要缴费成为开发者. 在2020年之后,需要先缴费成为苹果开发者. 假如你还没有注册苹果开发者账号,可以先参考下下 ...
- Linux下的C语言编程
一.在Linux下的C语言编程所需工具(下面所列举的都是我编程所用的工具) 1.文本编辑器 Vim 2.编译链接工具 gcc 3.调试器 gdb 4.项目管理工具 make和makefile 二.VI ...
- next v5升级到next v7需要注意的地方
title: next v5升级到next v7需要注意的地方 date: 2020-03-04 categories: web tags: [hexo,next] 大部分的设置都是一样的,但有一些细 ...
