事件修饰符 阻止冒泡 .stop 阻止默认事件 .prevent
stop修饰符
阻止冒泡行为
可以在函数中利用$event传参通过stopPropagation()阻止冒泡

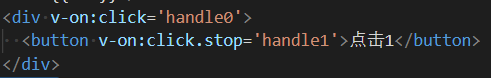
通过直接在元素中的指令中添加 .stop

prevent修饰符
阻止默认行为
可以在函数中利用$event传参通过preventDefault()阻止默认行为

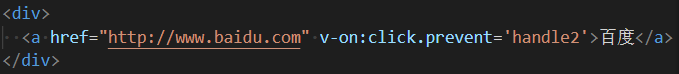
通过直接在元素中的指令中添加 .prevent

其他的事件修饰符
.stop.prevent.capture.self.once.passive
事件修饰符可以串联使用,串联的顺序不一样,所表示的意思也不同
例如 .prevent.selt 表示阻止所有默认事件
.self.prevent表示只阻止自身默认事件
事件修饰符 阻止冒泡 .stop 阻止默认事件 .prevent的更多相关文章
- JS阻止冒泡和取消默认事件(默认行为)
本文链接:http://caibaojian.com/javascript-stoppropagation-preventdefault.html 阻止事件冒泡 function(e){ if( e ...
- jQuery阻止冒泡和HTML默认操作
1:jQuery是一个快捷简便的JavaScript框架,说道框架可以直接理解为就是对原来底层的东西进行了封装使得开发者能够利用这个框架快速开发. 2:在当今的各个浏览器中都支持事件的冒泡,所谓的冒泡 ...
- Vue学习笔记五:事件修饰符
目录 什么是事件修饰符 没有事件修饰符的问题 HTML 运行 使用事件修饰符 .stop阻止冒泡 .prevent 阻止默认事件 .capture 添加事件侦听器时使用事件捕获模式 .self 只当事 ...
- vue指令与事件修饰符
一.条件渲染指令 vue中提供了两个指令可以用于判断是否要显示元素,分别是v-if和v-show. 实例: <!DOCTYPE html> <html lang="en&q ...
- Vue学习之路第八篇:事件修饰符
学习准备: ①.顾名思义,“事件修饰符”那么肯定是用来修饰事件,既然和事件有关系,那么肯定和“v-on”指令(也可简写为:@)有关系了. ②.事件修饰符有以下几类: .stop:阻止冒泡 .preve ...
- vue学习(六) 事件修饰符 stop prevent capture self once
//html <div id="app"> <div @click="divHandler" style="height:150px ...
- Vue 事件的基本使用 && 事件修饰符
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8" /> 5 & ...
- JS如果阻止事件冒泡和浏览器默认事件
原地址:http://missra.com/article/web-57.html 嵌套的标签元素,如果父元素和子元素都绑定了一些事件,那么在点击最内层子元素时可能会触发父级元素的事件,下面介绍一下J ...
- Vue.js-03:第三章 - 事件修饰符的使用
一.前言 熟悉了 Vue 的指令系统后,在实际开发中,不可避免的会使用到对于事件的操作,如何处理 DOM 事件流,成为我们必须要掌握的技能.不同于传统的前端开发,在 Vue 中给我们提供了事件修饰符这 ...
随机推荐
- 推荐一个适用于SpringBoot项目的轻量级HTTP客户端框架,快来试试它!
在SpringBoot项目直接使用okhttp.httpClient或者RestTemplate发起HTTP请求,既繁琐又不方便统一管理.因此,在这里推荐一个适用于SpringBoot项目的轻量级HT ...
- FL studio系列教程(五):FL Studio20自带的效果器Fruity Delay3功能
作为音乐编曲常用软件之一的FL Studio20,在国内外都有着很多真爱粉,当然,在国内我们一般都叫它水果音乐制作软件,或者直接叫"水果".它有丰富的内置插件于音源,想要用好这些插 ...
- Markdown特点
前言 以前经常在 gitHub 中看到 .md 格式的文件,一直没有注意,也不明白为什么文本文档的后缀不是 .txt ,后来无意中看到了 Markdown,看到了用这个东西写得一些web界面等特别的规 ...
- C语言讲义——二维数组
二维数组,又称为矩形数组 可以不太准确地理解为"数组的数组" 也可以认为是一个表格 然而内存中并不是表格存储: 二维数组的初始化 第一维度可以省略 所有元素可以写在一个花括号中,计 ...
- Java基础教程——RunTime类
RunTime类 java.lang.RunTime类代表Java程序的运行时环境. 可以进行垃圾回收(gc()),可以进行系统资源清理(runFinalization()): 可以加载文件(load ...
- arthas监控elasticsearch(7.x)
arthas介绍 arthas是Alibaba推出的java诊断工具 官方文档 准备 准备docker环境 name port centos_arthas 3658:3658 docker run - ...
- Java高薪训练营(对标阿里P7,限时分享)
某钩Java高薪训练营(部分,持续更新) 下载地址 防止网盘和谐多次补链修改,公众号回复「训练营」自提.
- Spring Cloud Alibaba 初体验(六) Seata 及结合 MyBatis 与 MyBatis-Plus 的使用
一.下载与运行 本文使用 Seata 1.1.0:https://github.com/seata/seata/releases Windows 环境下双击 bin/seata-server.bat ...
- Python【内置函数】、【装饰器】与【haproxyf配置文件的修改】
内置函数 •callable,检查是否能被执行/调用 def f1(): pass f2 = 123 print(callable(f1)) #输出 print(callable(f2)) #输出 T ...
- Python使用property函数定义的属性名与其他实例变量重名会怎么样?
首先如果定义的属性名与该属性对应的操作方法操作的实例对象同名就会触发无穷的递归调用,相关部分请参考<Python案例详解:使用property函数定义与实例变量同名的属性会怎样?> 但如果 ...
