JYadmin-react-antd react+antd封装的优秀后台模板集成方案("^1.0.0")
版本:【 "JYadmin-react-antd": "^1.0.0"】
版权所有:微信公众号【微新悦】文章说明:本课题会带大家从零到一打造一套基于react+antd封装的优秀后台模板集成方案
第一节:【react+antd 基础框架搭建(登录)】
第一步:使用create-react-app脚手架创建一个项目
create-react-app my-project
第二步:修改端口号
"start": "set PORT=9000 && react-scripts start"
说明:
在根目录【package.json】的【scripts】对象里修改【start】为上述命令
第三步:配置@符号-资源路径指向
(1)、执行 npm run eject(2)、在config/webpack.config.js文件的alias中插入代码(3)、'@': path.resolve('src')
说明:运行npm run eject此命令会把 react-scripts 封装的一些webpack配置等全部解压到项目目录,项目结构中
第四步(1):配置路由模块
cnpm install --save react-router react-router-dom
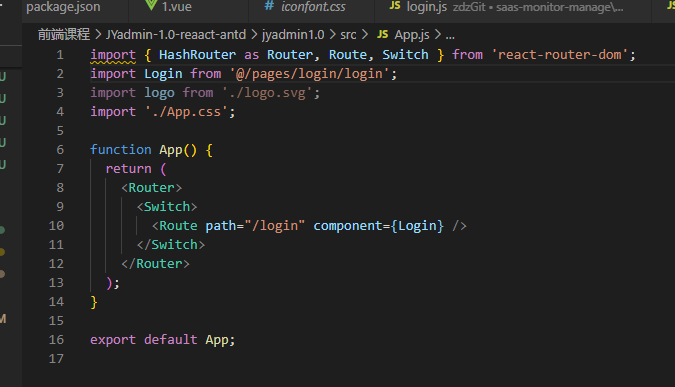
第四步(2):修改根目录App.js代码

ui效果:如下图

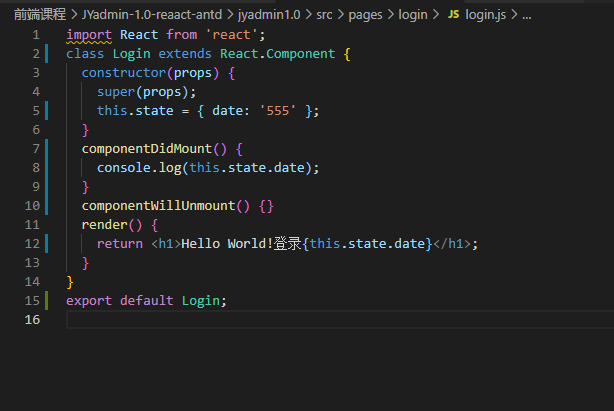
第五步:编写后台管理系统登录页(ES6 class 来定义一个组件)
第五步(1)、class组件基本构成

第五步(2)、引入antd 按需加载
cnpm install --save antd
cnpm i babel-plugin-import -D
交互效果:如下视频
1、css使用行内元素 js文件配置
2、使用antd form表单以及实现表单输入校验
JYadmin-react-antd react+antd封装的优秀后台模板集成方案("^1.0.0")的更多相关文章
- vue+element-ui JYAdmin后台管理系统模板-集成方案【项目搭建篇2】
项目搭建时间:2020-06-29 本章节:讲述基于vue/cli, 项目的基础搭建. 本主题讲述了: 1.跨域配置 2.axios请求封装 3.eslint配置 4.环境dev,test,pro(开 ...
- react + react-router + less +antd 开发环境
react + react-router + less +antd 开发环境搭建 1.基于create-reacte-app,需要先安装这个脚手架,然后初始化项目. 2.进入项目目录,首先 npm r ...
- easy canvas shape with react antdesign 简单的canvas图形in antd & react
//show: //code: import React from "react" import {findDOMNode} from 'react-dom' import { B ...
- 前端笔记之React(三)使用动态样式表&antd&React脚手架&props实战
一.使用动态样式表 1.1 LESS使用 全局安装Less npm install -g less 创建1.less文件,然后可以用lessc命令来编译这个文件: lessc 1.less 1.css ...
- 十九、React UI框架Antd(Ant Design)的使用——及react Antd的使用 button组件 Icon组件 Layout组件 DatePicker日期组件
一.Antd(Ant Design)的使用:引入全部Css样式 1.1 antd官网: https://ant.design/docs/react/introduce-cn 1.2 React中使用A ...
- antd+react项目迁移vite的解决方案
antd+react+webpack往往是以react技术栈为主的前端项目的标准组合,三者都有成熟的生态和稳定的表现,但随着前端圈的技术不断革新,号称下一代构建平台vite2的发布,webpack似乎 ...
- react中自定义antd主题与支持less(第二部)
自定义主题 首先自定义主题需要修改antd,antd本身也是less写的之后编译成css的,所以当我们需要使用less. 1.yarn add react-app-rewire-less --dev ...
- Mock平台3-初识Antd React 开箱即用中台前端框架
微信搜索[大奇测试开],关注这个坚持分享测试开发干货的家伙. 内容提要 首先说下为啥这次测试开发系列教程前端选择Antd React,其实也是纠结对比过最终决定挑战一把,想法大概有几下几点: 笔者自己 ...
- 从0开始用webpack开发antd,react组件库npm包并发布
一.初始化一个npm包 1.新建一个文件夹(名称随意,建议和报名一致),输入命令 :npm init -y 会自动生成一个包的说明文件 package.json如下(本文以scroll-antd-ta ...
随机推荐
- 深度分析:Java 静态方法/变量,非静态方法/变量的区别,今天一并帮你解决!
静态/非静态 方法/变量的写法 大家应该都明白静态方法/字段比普通方法/字段的写法要多一个static关键字,简单写下他们的写法吧,了解的可以直接略过 class Test{ // 静态变量 publ ...
- cProfile分析程序性能
Python标准库中提供了三种用来分析程序性能的模块,分别是cProfile, profile和hotshot,另外还有一个辅助模块stats.这些模块提供了对Python程序的确定性分析功能,同时也 ...
- 如何将多个网页合并成一个PDF文件
pdfFactory是一款PDF虚拟打印软件,但与其他虚拟打印机软件不同的是,它使用起来更加简单高效.由于无需Acrobat就能生成Adobe PDF文件,它可以帮助用户在系统没有连接打印机的情况下, ...
- 听法国设计师大卫·维森特讲述他与CorelDRAW的渊源
在这次采访中,我们采访了法国插画家兼平面设计师大卫·维森特(David Vicente),他的特殊风格与Old-School美学,尤其是疯狂摇滚派有着密切的联系.在他精心制作的插图中,充满了细节和强烈 ...
- MarkDown学习总结-2020.05.11
1.使用工具 1.1Typora 官网地址:https://www.typora.io/ 下载链接 2.基础入门 注意: []中的内容则是对应格式的标记符,默认全部标识符后面需要多加一个空格才能生效. ...
- jmeter多用户登录并发测试
在使用Jmeter进行性能测试时,我们通常会需要配置多个不同用户进行并发测试,这里简单介绍一下配置方法. 1.运行Jmeter.bat, 在打开的测试计划中右键添加一个线程组: 2.在线程组下添加录 ...
- java实验作业类的定义与描述
1 //1三角形的定义与描述 2 package test; 3 4 public class sjx { 5 private double a,b,c; 6 7 public sjx(double ...
- dubbo起停之配置注解
虽然说多种方式配置dubbo最后殊途同归实例化为dubbo的各配置对象,但是了解下注解的解析过程也能让我们清楚dubbo在spring bean的什么时候怎么样实例化一个代理对象,这点来说了解整个过程 ...
- 老猿学5G扫盲贴:3GPP规范中部分与计费相关的规范序列文档
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 老猿学5G博文目录 经咨询华为公司的相关专家,以及结合3GPP目录下载 ...
- PyQt(Python+Qt)学习随笔:QTreeWidgetItem项下的子项列表中增加子项的方法
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 追加子项 QTreeWidgetItem类型的项构建以后,可以通过addChild(QTreeWid ...
