slickgrid ( nsunleo-slickgrid ) 2 修正区域选择不能跨冻结列的问题
slickgrid( nsunleo-slickgrid ) 2 修正区域选择不能跨冻结列的问题
周六的时候,留了个小小的尾巴,区域选择的问题进做到了定位:
问题原因,在slickgrid启动冻结之后,表格左右会分成两个canvas,原逻辑区域选择首先确定当前的canvas,然后所有的操作都在当前的canvas中完成,修正的逻辑首先去掉跨区域的逻辑。
if ((!_grid.canCellBeSelected(end.row, end.cell))
//|| (!_isRightCanvas && (end.cell > _gridOptions.frozenColumn))
//|| (_isRightCanvas && (end.cell <= _gridOptions.frozenColumn))
//|| ( !_isBottomCanvas && ( end.row >= _gridOptions.frozenRow ) )
|| (_isBottomCanvas && (end.row < _gridOptions.frozenRow))
) {
return;
}
、 接下来就是如何判断跨区域(冻结列),判断冻结列很简单,通过获取当前表格的cell的列和forzonColumns的数量比较即可得出。
var left = range.fromCell <= grid.getOptions().frozenColumn;
var right = range.toCell > grid.getOptions().frozenColumn;
var lR = left && right;
处理完之后,就是获取对应点canvas了,因此改造了grid.js,增加了获取lCanvas和rCanvas的方法。
// stone 20210306 根据列获取 canvas
function getCurrentCanvasNode(col) {
return col <= options.frozenColumn ? $canvasTopL : $canvasTopR;
}
然后按照原逻辑,在确认lR(跨区域)的时候创建_rElem。
// stone 20210305 增加 left 的控制
if (lR && !_rElem) {
_rElem = $("<div></div>", { css: options.selectionCss })
.addClass(options.selectionCssClass)
.css("position", "absolute")
.appendTo(canvas);
}
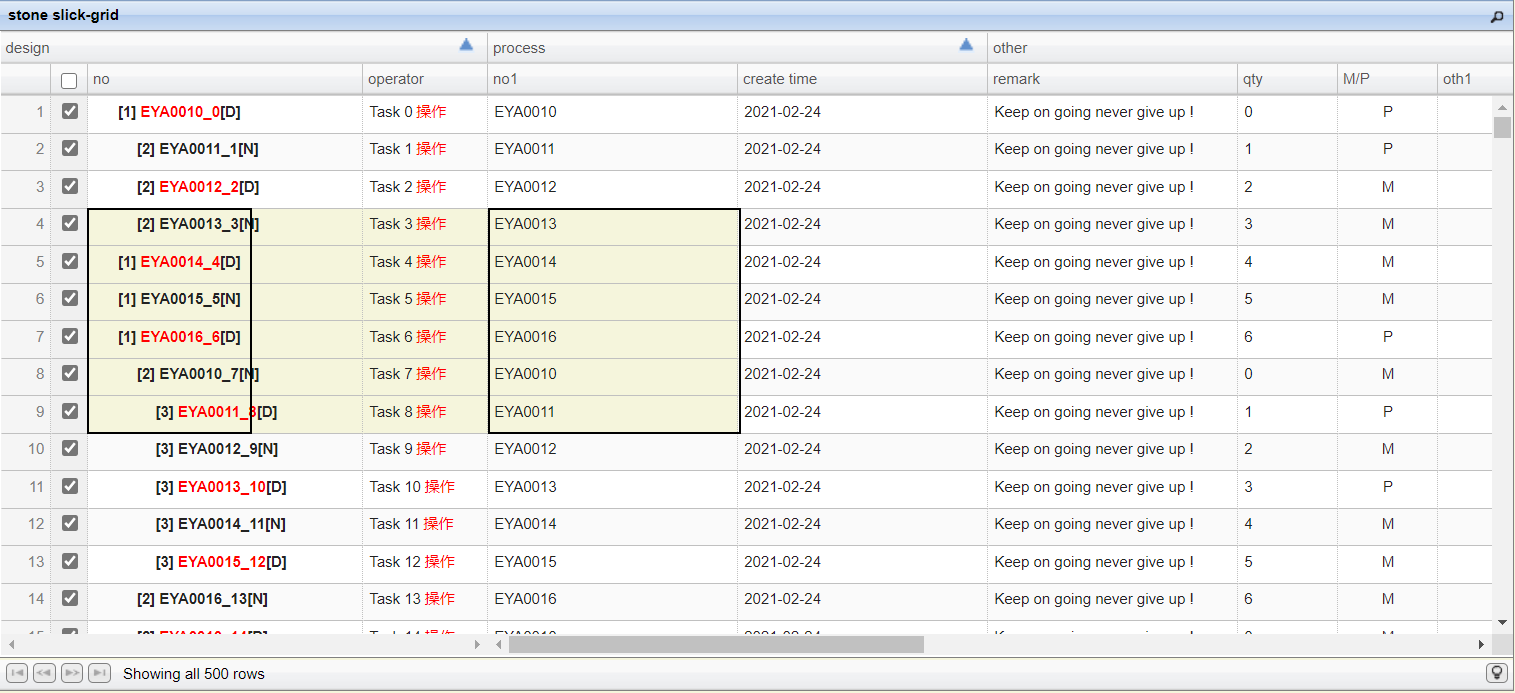
此时存在一个问题,就是如果跨区域,_elem和_rElem的border需要合并起来,即_elem的有边框和_rElem的左边框此时应该为0,否则会如下图所示效果。

因此改造,在lR的条件下,重置border样式。
if (_elem) {
_elem.css("border-right-width", right ? "0px" : _borderWidth);
_elem.css({
top: from.top - 1,
left: from.left - 1,
height: to.bottom - from.top - 2,
width: lR ? canvas.width() : (to.right - from.left - 2)
});
}
if (_rElem) {
_rElem.css("border-left-width", right ? "0px" : _borderWidth);
_rElem.css({
top: from.top - 1,
left: 0,
height: to.bottom - from.top - 2,
width: to.right - 2
});
}
剩下的问题就是_elem边框的宽度问题,如果是跨冻结列(lR)的情况,此时宽度如果用原计算逻辑会有出入,因此如果出现lR的情况,讲_elem的宽度设置成其父canvas的宽度即可。
if (_elem) {
_elem.css("border-right-width", right ? "0px" : _borderWidth);
_elem.css({
top: from.top - 1,
left: from.left - 1,
height: to.bottom - from.top - 2,
width: lR ? _elem.parent().width() : (to.right - from.left - 2)
});
}
修正后的效果预览

接下来会处理选择的时候,界面状态不刷新的问题。
slickgrid ( nsunleo-slickgrid ) 2 修正区域选择不能跨冻结列的问题的更多相关文章
- slickgrid ( nsunleo-slickgrid ) 3 修正区域选择不能跨冻结列的问题
slickgrid ( nsunleo-slickgrid ) 3 修正区域选择不能跨冻结列的问题 上次解决区域选择不能跨冻结列问题的时候,剩了个尾巴,从右往左选择的时候,会出现选择不正常的情况,后 ...
- slickgrid ( nsunleo-slickgrid ) 8 区域选择与复制粘贴
区域选择 区域选择是通过插件CellRangeSelector实现的,默认不支持跨冻结列进行选择,修正了选择,支持跨冻结列,代码如下,通过判断选择的起点和终点所落在的冻结范围进行计算,如从左往右进行复 ...
- slickgrid ( nsunleo-slickgrid ) 4 解决区域选择和列选择冲突
slickgrid ( nsunleo-slickgrid ) 3 解决区域选择和列选择冲突 之前启用区域选择的时候,又启用了列选择(CheckboxSelectColumn),此时发现选择状态与区域 ...
- ajax 城市区域选择三级联动
<body onLoad="sheng()"><div class="xqbody"> <form action=" ...
- Vim的使用 区域选择
1.Visual Block 区域选择,这里的Visual表示视觉,图像,可视化. 2. 小写v:字符选择 shift+v(大写V):行选择 ctrl+v:矩 ...
- 【opencv学习笔记六】图像的ROI区域选择与复制
图像的数据量还是比较大的,对整张图片进行处理会影响我们的处理效率,因此常常只对图像中我们需要的部分进行处理,也就是感兴趣区域ROI.今天我们来看一下如何设置图像的感兴趣区域ROI.以及对ROI区域图像 ...
- QTableView表格控件区域选择-自绘选择区域
目录 一.开心一刻 二.概述 三.效果展示 四.实现思路 1.绘制区域 2.绘制边框 3.绘制 五.相关文章 原文链接:QTableView表格控件区域选择-自绘选择区域 一.开心一刻 陪完客户回到家 ...
- 使用Qt5+CMake实现图片的区域选择(附源码)
近期研发涉及到了图片的区域选择,找来一些资料一直不能很满意,所以自己实现了一个. 实现步骤如下.源码可以点击ImageAOI获取. 如下资料来自源码的README. ImageAOI (XLabel) ...
- 图像的ROI区域选择与复制
[opencv学习笔记六]图像的ROI区域选择与复制 孜然 7 人赞同了该文章 图像的数据量还是比较大的,对整张图片进行处理会影响我们的处理效率,因此常常只对图像中我们需要的部分进行处理,也就是感 ...
随机推荐
- Nginx基础 - 通用优化配置文件
[root@localhost ~]# vim /etc/nginx/nginx.conf user nginx; worker_processes auto; worker_cpu_affinity ...
- Nginx基础 - 配置静态web服务
1.静态参数配置1)文件读取高效sendfile Syntax: sendfile on | off; Default: sendfile off; Context: http, server, lo ...
- Kubernets二进制安装(4)之Docker安装
注意:需要安装Docker的机器为mfyxw30.mfyxw40.mfyxw50 集群规划 主机名 角色 IP地址 mfyxw30.mfyxw.com Docker 192.168.80.30 mfy ...
- python函数传参
之前一直没有注意过该问题,在leetcode144中写递归发现该问题,不知道递归函数传参是指针还是引用. 参考:http://c.biancheng.net/view/2258.html 如果是不可变 ...
- NIST随机数测试软件安装与使用 && igamc:UNDERFLOW
https://csrc.nist.gov/ https://csrc.nist.gov/projects/random-bit-generation/documentation-and-softwa ...
- 关于rand()
虽然很早就知道rand是伪随机了,但是一般都懒得用srand. 直到模拟银行家算法时不用srand就造成数据实在有点假(-_-||) 所以要记得srand((int)time(0))啊
- L3-015. 球队“食物链”【DFS + 剪枝】
L3-015. 球队"食物链" 时间限制 1000 ms 内存限制 262144 kB 代码长度限制 8000 B 判题程序 Standard 作者 李文新(北京大学) 某国的足球 ...
- 经济学,金融学:资产证券化 ABS
经济学,金融学:资产证券化 ABS ABS 资产支持证券 蚂蚁金服如何把30亿变成3000亿?资产证券化 前几天,花呗借呗的东家蚂蚁集团在上市前夕被监管部门叫停,因为这则新闻广大网民都听说了一个概念: ...
- I ❤️ W3C : Secure Contexts
I ️ W3C : Secure Contexts Secure Contexts W3C Candidate Recommendation, 15 September 2016 https://ww ...
- React Suspense All In One
React Suspense All In One 挂起让组件在渲染之前"等待"某些东西. 如今,Suspense仅支持一种用例:使用React.lazy动态加载组件. 将来,它将 ...
