配置NFS实现nginx动静分离


案例子任务一、安装配置NFS服务器
步骤1:使用docker容器配置NFS服务器
- 启动centos容器并进入
docker run -d --privileged centos:v1 /usr/sbin/init

- 在centos容器中使用yum方式安装nfs-utils
#yum install nfs-utils

- 保存容器为镜像
#docker commit 容器ID nfs

- 启动容器nfs,设定地址为172.18.0.120

#docker run -d --privileged --net cluster --ip 172.18.0.120 --name nfs nfs /usr/sbin/init
- 进入容器查看nfs配置文件
# more /etc/nfs.conf
# more /etc/nfsmount.conf
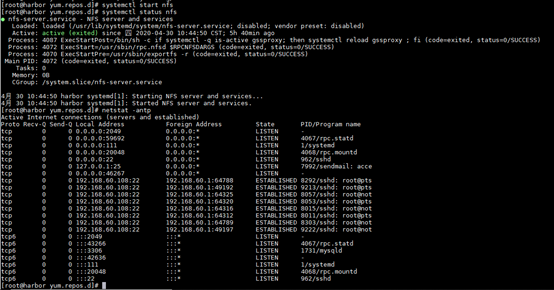
- 启动nfs服务,查看监听端口
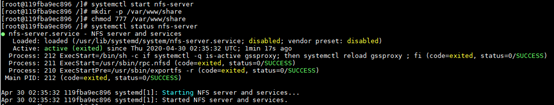
# systemctl start nfs-server
- 新建共享目录/var/www/share,设置权限为777

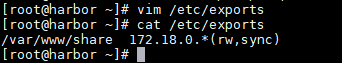
- 编辑/etc/exports文件
/var/www/share 172.18.0.*(rw,sync)

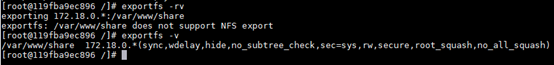
- 导出nfs共享目录
#exportfs -rv

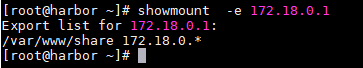
- 查看nfs上的共享目录
#showmount -e IP地址

步骤1:使用宿主机配置NFS服务器
- # yum install nfs-utils //在宿主机安装nfs

- 查看nfs配置文件
# more /etc/nfs.onf
# more /etc/nfsmount.conf
- 启动nfs服务,查看监听端口
# systemctl start nfs-server

- 新建共享目录/var/www/share,设置权限为777


- 编辑/etc/exports文件
/var/www/share 172.18.0.*(rw,sync)

- 导出nfs共享目录
#exportfs -rv

- 查看nfs上的共享目录
#showmount -e IP地址

步骤2:启用APP1和APP2两个容器,挂载共享目录
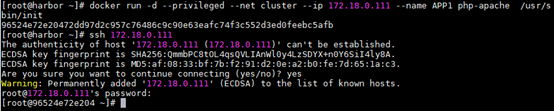
- 启动容器APP1,设定地址为172.18.0.111
docker run -d --privileged --net cluster --ip 172.18.0.111 --name APP1 php-apache /usr/sbin/init

- 启动容器APP2,设定地址为172.18.0.112
docker run -d --privileged --net cluster --ip 172.18.0.112 --name APP2 php-apache /usr/sbin/init

- # yum install nfs-utils //进入容器并安装nfs
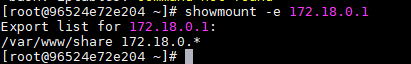
- #showmount -e 172.18.0.1 //在APP1查看nfs上的共享目录


- 共享目录挂在到本地目录
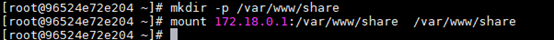
# mkdir /var/www/share
# mount 172.18.0.1:/var/www/share /var/www/share

- 在APP1的/var/www/share上读写文件,在nfs上查看


- APP2按以上步骤配置



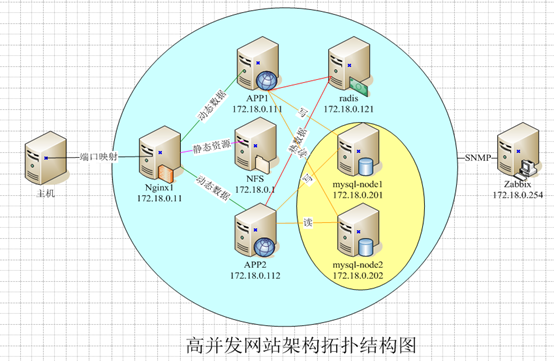
案例子任务二、配置nginx1、APP1实现动静分离
步骤1:在APP1上编写PHP脚本,上传资源文件
- 使用任务一中的APP1
- # more /etc/httpd/conf/httpd.conf //查看在APP1的lamp环境
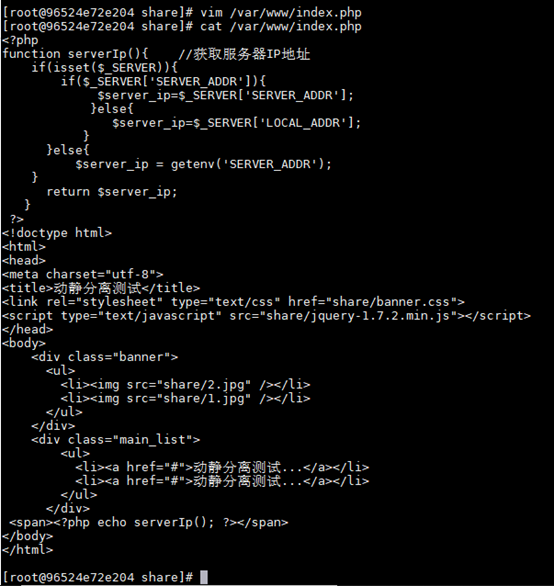
- vim /var/www/index.php //在APP1上编辑php文件
<?php
function serverIp(){ //获取服务器IP地址
if(isset($_SERVER)){
if($_SERVER['SERVER_ADDR']){
$server_ip=$_SERVER['SERVER_ADDR'];
}else{
$server_ip=$_SERVER['LOCAL_ADDR'];
}
}else{
$server_ip = getenv('SERVER_ADDR');
}
return $server_ip;
}
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>动静分离测试</title>
<link rel="stylesheet" type="text/css" href="share/banner.css">
<script type="text/javascript" src="share/jquery-1.7.2.min.js"></script>
</head>
<body>
<div class="banner">
<ul>
<li><img src="share/banner_02.jpg" /></li>
<li><img src="share/banner_01.gif" /></li>
</ul>
</div>
<div class="main_list">
<ul>
<li><a href="#">动静分离测试...</a></li>
<li><a href="#">动静分离测试...</a></li>
</ul>
</div>
<span><?php echo serverIp(); ?></span>
</body>
</html>

- 把图片资源文件上传到APP1服务器的 /var/www/share目录

- 在宿主机nfs服务器的 /var/www/share目录中检查文件是否存在

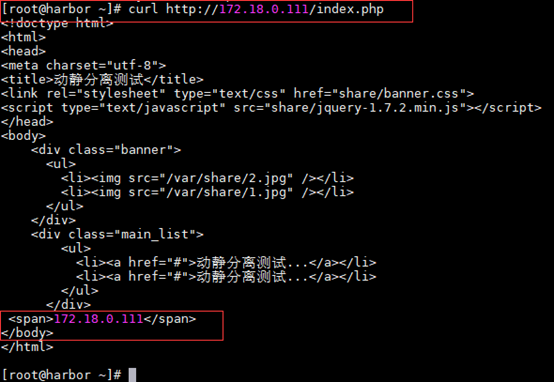
- 在宿主机使用curl访问http://172.18.0.111/index.php

步骤2:配置nginx反向代理,访问APP1
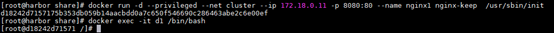
- 启动容器nginx1,设定地址为172.18.0.11,把80端口映射到宿主机8080
docker run -d --privileged --net cluster --ip 172.18.0.11 -p 8080:80 --name nginx1 nginx-keep /usr/sbin/init

- 在nginx1上编辑/etc/nginx/nginx.conf,重启nginx服务
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://172.18.0.111;
}
- 在主机使用浏览器访问http://192.168.*.100/index.php

步骤3:配置nginx反向代理,宿主机nginx,支持动静分离
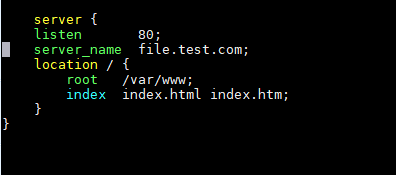
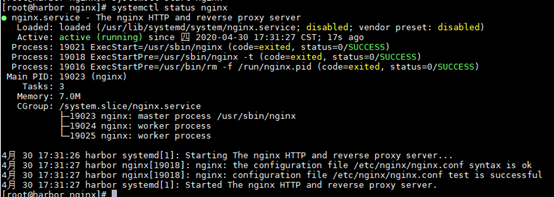
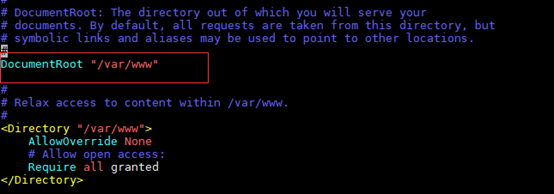
- 在nfs宿主机编辑/etc/nginx/conf.d/ default.conf,启用nginx服务
server {
listen 80;
server_name file.test.com;
location / {
root /var/www;
index index.html index.htm;
}
}


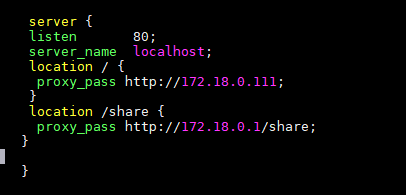
- 在nginx1上编辑/etc/nginx/nginx.conf,重启nginx服务
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://172.18.0.111;
}
location /share {
proxy_pass http://172.18.0.1/share;
}
}

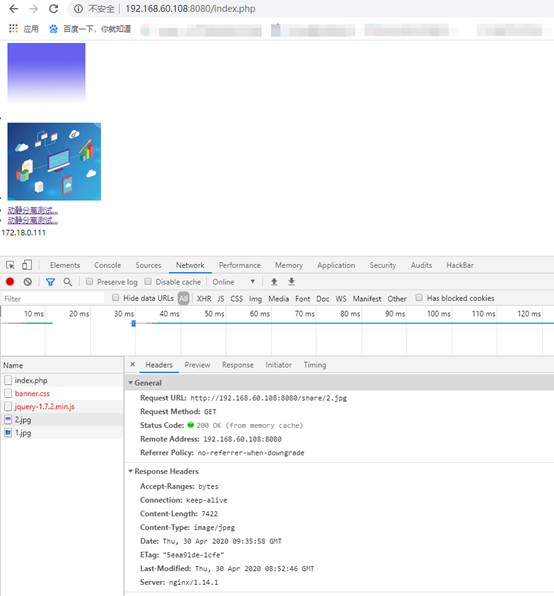
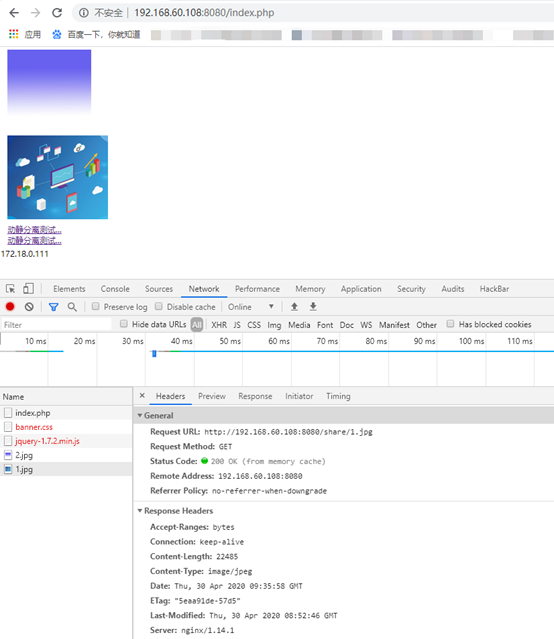
- 在主机使用浏览器访问http://192.168.*.100/index.php

步骤4:配置nginx1、APP1、APP2、宿主机nfs和nginx,支持负载均衡动静分离
- 容器APP1和宿主机使用上面步骤做好的,不做调整
- 仿照步骤1,在APP2上编写PHP脚本,上传资源文件


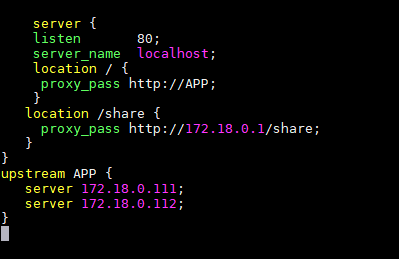
- 在nginx1上编辑/etc/nginx/nginx.conf,重启nginx服务
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://APP;
}
location /share {
proxy_pass http://172.18.0.1/share;
}
upstream APP {
server 172.18.0.111;
server 172.18.0.112;
}
}

- 在主机使用浏览器访问http://192.168.*.100/index.php


配置NFS实现nginx动静分离的更多相关文章
- Nginx动静分离经典案例配置
随着Nginx高性能Web服务器大量被使用,目前Nginx最新稳定版为1.2.6,张宴兄在实际应用中大量使用Nginx,并分享Nginx高性能Web服务器知识,使得Nginx在国内也是飞速的发展.那今 ...
- Nginx动静分离知识及配置
Nginx动静分离知识及配置,本质上与分离上传下载功能是相同功能,本质就是在文件服务器也是需要部署WEB应用的,只是在进行代理分离的时候分配到对应的文件服务器上去. 随着Nginx高性能Web服务器大 ...
- 使用nginx和tomcat配置反向代理和动静分离
背景 本人主修的编程语言是Java语言,因此最开始接触的Web开发也是JSP技术.使用Java开发的Web应用需要部署在专门的服务器程序上运行,比如Tomcat.但是一般很少会有人将Tomcat作为用 ...
- Nginx动静分离经典
Nginx:安装nginx之前需要安装pcre包和zlib以支持重写,正则以及网页压缩等等]把所需的包下载到/usr/src下[根据自己的习惯,路径可以改变]1.首先安装pcre: cd /usr/s ...
- Nginx动静分离实现
Nginx动静分离实现: Nginx是一种轻量级,高性能,多进程的Web服务器,非常适合作为静态资源的服务器使用,而动态的访问操作可以使用稳定的Apache.Tomcat及IIS等来实现,这里就以Ng ...
- Nginx动静分离架构
Nginx动静分离简单来说就将动态与静态资源分开,不能理解成只是单纯的把动态页面和静态页面物理分离,严格意义上说应该是动态请求跟静态请求分开,可以理解成使用Nginx处理静态页面,Tomcat,Res ...
- Nginx 动静分离与负载均衡的实现
一.前提 企业中,随着用户的增长,数据量也几乎成几何增长,数据越来越大,随之也就出现了各种应用的瓶颈问题. 问题出现了,我们就得想办法解决,一般网站环境,均会使用LAMP或者LNMP,而我们对于网站环 ...
- Nginx动静分离
动静分离 Nginx动静分离是让动态网站里的动态网页根据一定规则把不变的资源和经常变的资源区分开来,动静资源做好了拆分以后,我们就可以根据静态资源的特点将其做缓存操作,这就是网站静态化处理的核心思路. ...
- Nginx动静分离架构&&HA-LB集群整合
Nginx动静分离简单来说就将动态与静态资源分开,不能理解成只是单纯的把动态页面和静态页面物理分离,严格意义上说应该是动态请求跟静态请求分开,可以理解成使用Nginx处理静态页面,Tomcat,Res ...
随机推荐
- 微信支付万亿日志在Hermes中的实践
导语 | 微信支付日志系统利用 Hermes 来实现日志的全文检索功能,自从接入以来,日志量持续增长.目前单日入库日志量已经突破万亿级,单集群日入库规模也已经突破了万亿,存储规模达 PB 级.本文将介 ...
- charles功能(一)修改request请求参数
1.接口处 鼠标右击,选择breakpoints(允许本接口使用breakpionts功能) 2.开始设置断点值 3.然后修改这一条 4.然后执行 5.最终结果
- 第13.4 使用pip安装和卸载扩展模块
一.pip指令介绍 Python 使用pip来管理扩展模块,包括安装和卸载,具体指令包括: pip install xx: 安装xx模块 pip list: 列出已安装的模块 pip install ...
- PyQt(Python+Qt)学习随笔:Qt Designer中部件的locale属性
locale属性用于设置语言环境,包括语言和国家.如果一个部件没有设置语言环境,则使用父对象的语言环境或者默认语言环境(如果这个部件是顶层部件). 可以使用locale()获取部件的语言环境,也可以通 ...
- 使用PyQt(Python+Qt)+动态编译36行代码实现的计算器
PyQt是基于跨平台的图形界面C++开发工具Qt加Python包装的一个GPL软件(GPL是GNU General Public License的缩写,是GNU通用公共授权非正式的中文翻译),Qt基于 ...
- django 自定义存储上传文件的文件名
一.需求: Django实现自定义文件名存储文件 使文件名看起来统一 避免收到中文文件导致传输.存储等问题 相同的文件也需要使用不同的文件名 二.实现思路: 思路: 生成14位随机字母加数字.后10位 ...
- DeepFM——tensorflow代码改编
本人代码库: https://github.com/beathahahaha/tensorflow-DeepFM-master-original DeepFM原作者代码库: https://githu ...
- 【笔记】「pj复习」深搜——拿部分分
说在最前面 众所周知, NOIP pj 的第三题大部分都是 dp ,但是有可能在考场上想不到动态转移方程,所以我们就可以拿深搜骗分. 方法 深搜拿部分分 剪枝 记忆化 看数据范围 有时候发现,写完深搜 ...
- MarkDown的练习_Java开发学习路径
MarkDown的练习 语言学习 C/C++语言 Java语言 基础四大件 数据结构与算法 操作系统 计算机网络 设计模式 数据库/SQL 私人令牌:42bb654f53941d5692e98b35f ...
- 双端口RAM和多模块存储器
目录 双端口RAM 存取周期 双端口RAM 多模块存储器 普通存储器 单体多字存储器 多体并行的存储器 高位交叉编址的多体存储器 低位交叉编址的多提存储器 为什么要这么弄? 高位 低位 流水线(考试常 ...
