前端学习(六):body标签(四)
进击のpython
*****
前端学习——body标签
关于前面的都是大部分的标签内容
但是就像衣服一样,除了要有,还要放到适当的位置
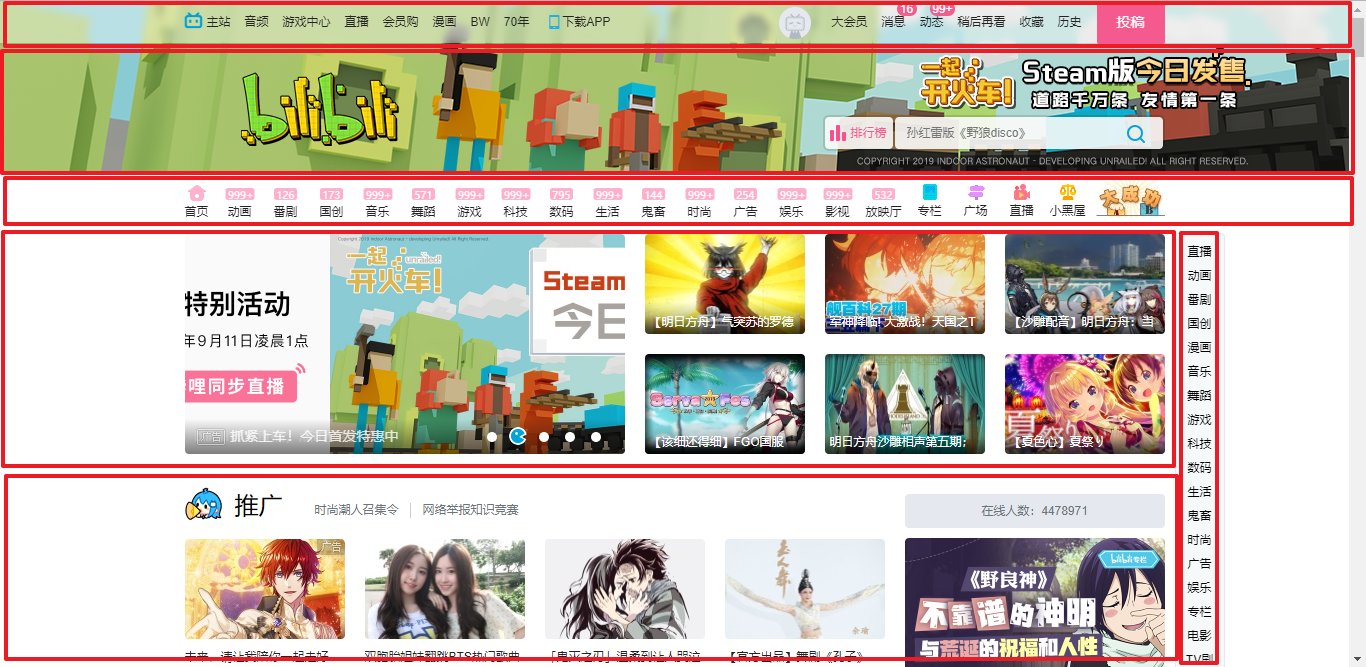
我们先来看看一下网页的布局:

就可以看出来,网页都是一块一块的,而像这种分块的操作,就像是一个盒子一个盒子的紧凑拼接
那我们这节讲的就是用来拼凑的盒子——div&span
div&span
在网页制作中,我们可以把一些独立的逻辑部分划分出来,放在一个div标签中
这个<div>标签的作用就相当于一个容器,把我们想要的内容给装起来
div的意思是division “分割”的意思,span的意思是“范围、跨度”
首先,在使用div标签的使用,我们要确定哪儿是逻辑部分?
它是页面上相互关联的一组元素。如网页中农的独立的栏目板块,就是一个典型的逻辑部分
就像图中用红线框出的部分就是一个逻辑部分,那么我们就可以使用<div>标签作为容器
写个代码例子吧:
<div>
<div>
<h2>热门学科</h2>
<ul>
<li>python</li>
<li>web前端</li>
<li>linux</li>
<li>go</li>
</ul>
</div>
<div>
<h2>学科排名</h2>
<ol>
<li>web前端</li>
<li>python</li>
<li>go</li>
<li>linux</li>
</ol>
</div>
</div>

你会发现没什么区别,那是因为这现在只是个盒子,等到将他套上小装饰,它的作用就出来了!
其实你发现我有好多属性都没有写,比如textarea的对字数的限制啊,对行数的限制啊
图片对大小的控制啊,等比例缩放啊
... ....
没说的有很多!为什么?一是这些属性不碰到特定的情况理解不上去,碰到了就指定会跟你说
二是,里面有一些是关于CSS的相关知识,既然是html那么就是html,纯粹的html!
而这最主要的第三点,就是想让你,自己去百度上查阅一下相关的资料
自主学习,总比别人嚼碎了喂你要记得清楚!
*****
*****
前端学习(六):body标签(四)的更多相关文章
- 前端学习(一) body标签(上)
body标签中相关标签 主要内容: 字体标签: h1~h6.<font>.<u>.<b>.<strong><em>.<sup> ...
- 大前端学习笔记整理【四】LESS基础
第一次接触CSS预编译,然后对比后发现其实less的上手容易度确实比sass高不少,再加上公司项目也是使用的less.所以想想还是根据网上的各种教程,整理出来了一些比较基础的.而且比较能让我们这种初学 ...
- 前端学习(一) body标签(下)
今日主要内容: 列表标签 <ul>.<ol>.<dl> 表格标签 <table> 表单标签 <fom> 一.列表标签 列表标签分为三种. 1 ...
- Linux网络编程学习(六) ----- 管道(第四章)
1.管道的定义 管道就是将一个程序的输出和另外一个程序的输入连接起来的单向通道,比如命令: ls -l|more,就建立了一个管道,获取ls -l的输出作为more的输入,数据就沿着管道从管道的左边流 ...
- 前端学习(四):body标签(二)
进击のpython ***** 前端学习--body标签 接着上一节,我们看一下还有没有什么网址 果不其然,在看到新闻类的网址的时候 我们发现还有许多的不一样的东西! 使用ul,添加新闻信息列表 这个 ...
- 前端学习 第四弹: HTML(一)
前端学习 第四弹: HTML(一) 元素分类:块元素 内联元素 块级元素在浏览器显示时,通常会以新行来开始(和结束). 例子:<h1>, <p>, <ul>, &l ...
- 前端学习笔记之HTML body内常用标签
阅读目录 一 HTML语义化 二 字符实体 三 h系列标签 四 p标签 五 img标签 六 a标签 七 列表标签 八 table标签 九 form标签 一 HTML语义化 body中的标签是会显示到浏 ...
- 前端学习(十四):CSS布局
进击のpython ***** 前端学习--CSS布局 每个模块的相关央视就算是进本上都完成了,但是,这些模块想放在不同的位置 横着放,竖着放,斜着放... ... 想怎么放怎么放 那就用到了今天要说 ...
- 前端学习 第六弹: javascript中的函数与闭包
前端学习 第六弹: javascript中的函数与闭包 当function里嵌套function时,内部的function可以访问外部function里的变量 function foo(x) { ...
随机推荐
- 入门大数据---Flink开发环境搭建
一.安装 Scala 插件 Flink 分别提供了基于 Java 语言和 Scala 语言的 API ,如果想要使用 Scala 语言来开发 Flink 程序,可以通过在 IDEA 中安装 Scala ...
- 【弹性碰撞问题】POJ 1852 Ants
Description An army of ants walk on a horizontal pole of length l cm, each with a constant speed of ...
- 洛谷 P1215 【[USACO1.4]母亲的牛奶 Mother's Milk】
这道题\(DFS\)就好了,六种情况,\(ab,ac,ba,bc,ca,cb\),我们直接枚举就可.什么?这样不会结束?用一个\(vis\)数组判断走过没有就可以了.最后排序输出即可. \(code: ...
- HBase2.0 meta信息丢失的修复方法
在HBase入库日志中发现有一个表入库失败,检查HBase服务端后发现该表的meta信息丢失了: 而HDFS上的region还在: 而HBCK工具不支持HBase2.0版本,只好自己写一个修复工具.网 ...
- DLL 函数导出的规则和方法
参考博客:https://blog.csdn.net/xiaominggunchuqu/article/details/72837760
- pythonl操作数据库
目录 今日内容详细 Navicat软件 提示 练习题 pymysql模块 sql注入 navicat可视化界面操作数据库 数据库查询题目讲解(多表操作) python如何操作MySQL(pymysql ...
- 日期推算:datetime
>>> import datetime >>> datetime.datetime.now() datetime.datetime(2020, 5, 20, 23, ...
- day7:字符串的操作/方法&字符串的格式化format&列表的操作
字符串的相关操作 1.字符串的拼接 strvar = "vegeta"+"ble" print(strvar) # vegetable 2.字符串的重复 str ...
- bzoj3223Tyvj 1729 文艺平衡树
bzoj3223Tyvj 1729 文艺平衡树 题意: 一个数列,支持区间翻转操作. 题解: splay裸题.注意涉及到区间操作的一般用splay不用treap. 代码: #include <c ...
- JavaWeb基础(day14_css)
css css样式种类 内部样式 在head标签中使用 <style>标签 行内样式 直接在标签中写style属性进行赋值,style属性的就相当于内部样式的{} 外部样式 单独写一个文件 ...
