css的一些小技巧。修改input样式
在第一次正式写项目的时候,遇到了几个布局的小技巧。记录一下。
我们常常会遇到图片和文字对齐的一种样式。比如
 这样的样式,我们写的时候有时候会出现不对齐的情况。我们有俩种方法
这样的样式,我们写的时候有时候会出现不对齐的情况。我们有俩种方法
一种就是flex的布局,还有就是vertical-align: middle;这是设置图片对齐的一种方式。
,有时候,我们在用flex布局的时候,我们会发现图片会变形,这样,我们把img标签用其他标签套一下。就可以了。
我们也会遇到这样的效果。就是给我们的背景有透明度小于一的时候,但是上面的文字透明度为1.这时候我们可以多建一个盒子,我们给盒子添加背景。
我们把这个盒子的层级设置为-1;z-index:-1;这样,就不会影响到上面盒子的透明度了。
还有就是,我们有时候需要让超出盒子的时候,出现滑块,但是这样不美观,我们需要隐藏滑块,所以就是要使用
.container::-webkit-scrollbar {
display: none;
}
在我们写项目的时候经常我们呢会遇到要写单选和复选框的,但是复选框和单选的样式都很丑,我们就需要去修改其中的样式。
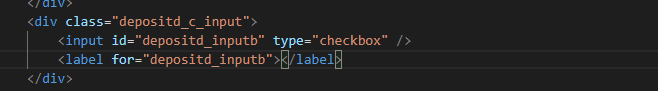
html

这里的for指向input,相当于联动。
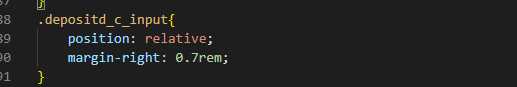
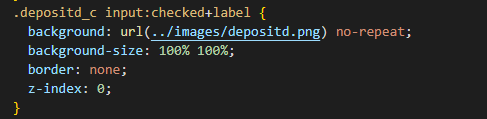
css

第一我们先给大盒子一个定位。关于margin-right:0.7rem;你可以后面调试的时候再加

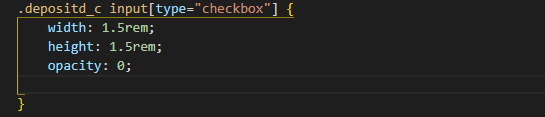
第二给input框固定大小透明为0;

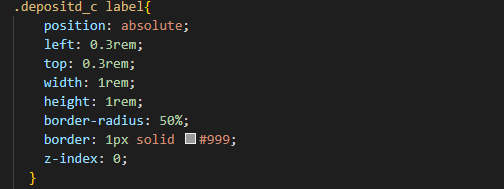
第三我们给label的样式如图。z-index可以不用

第四我这边给选中的样式是背景图片,当然你可以背景色。
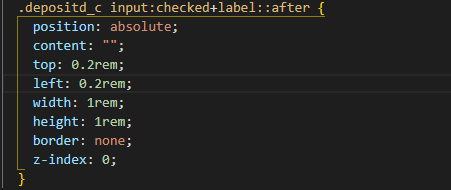
如果这里你没有使用背景图,就需要给label一个伪类

盒子的超出出现省略号
div{
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
单行文本
div{
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2; //行数需设置
line-clamp: 2;
-webkit-box-orient: vertical;
}
//多行文本省略
英文在html中不换行的问题
持续更新...............
css的一些小技巧。修改input样式的更多相关文章
- css 溢出滚动条显示,修改滚动条样式
文本或者内容溢出滚动条显示: a/横纵都出滚动条:css添加属性{overflow:auto;} b/横向滚动条:css添加属性{overflow-x:auto;} c/纵向滚动条:css添加属性{o ...
- [转载]Js小技巧||给input type=“password”的输入框赋默认值
http://www.cnblogs.com/Raywang80s/archive/2012/12/06/2804459.html [转载]Js小技巧||给input type="passw ...
- 关于html/css的一些小技巧之hack掉"margin-top"层叠问题
身为小前端菜鸟一枚,忽然听到这样一则传言~~ 心情久久不能平复,想到前几日,开通了博客君,特来此寻找存在feeling~ 旨在造福普罗大众(更多前端小菜鸟) 话不多说, 我们步入正题,今天来给大家分享 ...
- 【小技巧】只用css实现带小三角的对话框样式
一个小小的技巧: 如图所示,这种小三角,不用图片,只用css怎么实现呢? 直接上代码吧: <!DOCTYPE html> <html> <head> <tit ...
- iOS开发小技巧-修改SliderBar指针的样式(牢记这个方法,只能通过代码来修改)
代码: // 修改进度条的指针图片 [self.progressSlider setThumbImage:[UIImage imageNamed:@"player_slider_playba ...
- CSS的一些小技巧
1.黑白图像img.desaturate { filter: grayscale(100%); -webkit-filter: grayscale(100%); -moz-filter: graysc ...
- HTML+CSS笔记 CSS中级 一些小技巧
水平居中 行内元素的水平居中 </a></li> <li><a href="#">2</a></li> &l ...
- 一些css书写的小技巧
一.css顺序 首先声明,浏览器读取css的方式是从上到下的.我们一般书写css只要元素具备这些属性就会达到我们预期的效果,但是这会给以后的维护和浏览器的渲染效率带来一定的影响,那么该怎么书写css的 ...
- css浮动布局小技巧
父元素如何围住浮动的子元素的三种办法: 一.为父元素应用overflow:hidden. overflow真正用途是防止包含元素被大的内容撑开,设定了宽度之后,包含元素将超过容器的内容减掉:而它还有另 ...
随机推荐
- 个人作业——软件工程实践总结&个人技术博客
一. 回望 (1)对比开篇博客你对课程目标和期待,"希望通过实践锻炼,增强软件工程专业的能力和就业竞争力",对比目前的所学所练所得,在哪些方面达到了你的期待和目标,哪些方面还存在哪 ...
- 入门大数据---Flink学习总括
第一节 初识 Flink 在数据激增的时代,催生出了一批计算框架.最早期比较流行的有MapReduce,然后有Spark,直到现在越来越多的公司采用Flink处理.Flink相对前两个框架真正做到了高 ...
- 【Model Log】模型评估指标可视化,自动画Loss、Accuracy曲线图工具,无需人工参与!
1. Model Log 介绍 Model Log 是一款基于 Python3 的轻量级机器学习(Machine Learning).深度学习(Deep Learning)模型训练评估指标可视化工具, ...
- python R语言 入门常见指令
环境是windows R语言安装包 install.packages("magrittr")
- 洛谷 P3243 【[HNOI2015]菜肴制作】
先吐槽一下这个难度吧,评的有点高了,但是希望别降,毕竟这是我能做出来的不多的紫题了(狗头). 大家上来的第一反应应该都是啊,模板题,然后兴高采烈的打了拓补排序的板子,然后搞个小根堆,按照字典序输出就可 ...
- 蜂鸟E203系列——Linux开发工具
欲观原文,请君移步 Vivado安装 vivado是运行工程的工具,所以必须安装 后台回复[vivado2017]可获取vivado 2017.4 | 后台回复[vivado2020]可获取vitis ...
- python面试题五:Python 编程
1.B Tree和B+ Tree的区别? 1.B树中同一键值不会出现多次,并且有可能出现在叶结点,也有可能出现在非叶结点中. 而B+树的键一定会出现在叶结点中,并有可能在非叶结点中重复出现,以维持B+ ...
- java 面向对象(六):类结构 方法(三) java的值传递机制
java的值传递机制 1.针对于方法内变量的赋值举例: System.out.println("***********基本数据类型:****************"); int ...
- Spring cloud系列教程第十篇- Spring cloud整合Eureka总结篇
Spring cloud系列教程第十篇- Spring cloud整合Eureka总结篇 本文主要内容: 1:spring cloud整合Eureka总结 本文是由凯哥(凯哥Java:kagejava ...
- A Mountaineer 最详细的解题报告
题目来源:A Mountaineer (不知道该链接是否可以直接访问,所以将题目复制下来了) 题目如下: D - A Mountaineer Time limit : 2sec / Stack lim ...
