添加可运行的js代码
如何在博客园的文章/随笔中添加可运行的js代码
在博客园浏览大牛们写的文章时,经常会看到在文章中混有一些可运行示例,例如司徒正美的博客中:

带有可运行示例

可以点击“运行代码”
经过一番小小的探索,掌握了这种写博技巧,希望大家也借鉴大牛们的写法,让我们的博客更有表现力~开始~
一、博客中带有可运行javascript示例
很显然,作者是写了js代码在文章里面了,方法也比较简单,进入后台编辑器的源码编辑模式,在里面直接敲<script>标签,把代码放进去就可以了。同理,也可以敲<style>标签写css代码。保存后,看你的文章,已经可以有“功能”了。我之前也以为这样就OK了,挺方便的嘛!谁知过几天后再访问,发现js失效了!F12查看我的代码,<script>没有了!肯定是博客园进行过滤了。进入后台再更新一下源码,发现又可以生效了,但是过几天后就又失效了。带着疑惑我给博客园技术团队发了封邮件询问,谁知结果非常简单,请看截图:

真晕!所以结论是:要想在文章中使用js代码,请先联系管理员开通权限。
二、点击“运行代码”,在新页面运行文本框中的代码
这个就稍微有点技术含量了。我之前一直以为是博客园有什么插件提供,后来发现压根没有,这个功能得自己用代码写。基本步骤是这样的:
①写好HTML代码
②转义,放在textarea中
③点击“运行代码”,创建新窗口。var win = window.open();
④获取textarea中的代码,反转义,放到win中。win.document.write(html);
这样就可以在新窗口中运行你的代码了。这中间需要转义和反转义HTML代码,相关的函数如下:

//转义
var REGX_HTML_ENCODE = /"|&|'|<|>|[\x00-\x20]|[\x7F-\xFF]|[\u0100-\u2700]/g;
var encodeHtml = function(s){
return (typeof s != "string") ? s :
s.replace(REGX_HTML_ENCODE,
function($0){
var c = $0.charCodeAt(0), r = ["&#"];
c = (c == 0x20) ? 0xA0 : c;
r.push(c); r.push(";");
return r.join("");
});
}; //反转义
var REGX_HTML_DECODE = /&\w+;|&#(\d+);/g;
var HTML_DECODE = {
"<" : "<",
">" : ">",
"&" : "&",
" ": " ",
""": "\"",
"©": "©" // Add more
};
var decodeHtml = function(s){
return (typeof s != "string") ? s :
s.replace(REGX_HTML_DECODE,
function($0,$1){
var c = HTML_DECODE[$0]; // 尝试查表
if(c === undefined){
// Maybe is Entity Number
if(!isNaN($1)){
c = String.fromCharCode(($1 == 160) ? 32 : $1);
}else{
// Not Entity Number
c = $0;
}
}
return c;
});
};

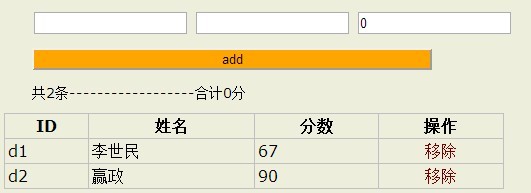
需要的东西就这些了,来试一下:
怎么样?是不是感觉瞬间高端洋气了呢~看着虽简单,这可是我鼓捣了半天那个编辑器才试成功的,这里不得不吐槽一下博客园的编辑器,太不好用了!而且还有一个重要问题:<script>标签无法被转义,如果代码中含有<script>,转义的时候总是出错,猜测是博客园对script进行的特殊处理。所以,若代码中含有<script>标签,只能自己手动“转义了”,即把<换成<把>换成>并且,把所有手动转义后的代码先写在textarea中。看看我在后台是如何写的吧:

<textarea class="runcode" style="width: 90%; height: 100px;"><script type="text/javascript">alert(document.getElementsByTagName("li")[0].innerHTML);</script>
</textarea>
<script type="text/javascript">
var REGX_HTML_ENCODE = /"|&|'|<|>|[\x00-\x20]|[\x7F-\xFF]|[\u0100-\u2700]/g;
var encodeHtml = function(s){
return (typeof s != "string") ? s :
s.replace(REGX_HTML_ENCODE,
function($0){
var c = $0.charCodeAt(0), r = ["&#"];
c = (c == 0x20) ? 0xA0 : c;
r.push(c); r.push(";");
return r.join("");
});
};
var REGX_HTML_DECODE = /&\w+;|&#(\d+);/g;
var HTML_DECODE = {
"<" : "<",
">" : ">",
"&" : "&",
" ": " ",
""": "\"",
"©": "©"
};
var decodeHtml = function(s){
return (typeof s != "string") ? s :
s.replace(REGX_HTML_DECODE,
function($0,$1){
var c = HTML_DECODE[$0]; // 尝试查表
if(c === undefined){
// Maybe is Entity Number
if(!isNaN($1)){
c = String.fromCharCode(($1 == 160) ? 32 : $1);
}else{
// Not Entity Number
c = $0;
}
}
return c;
});
};
var html = encodeHtml('<ol><li>测试的内容</li><li>测试的内容</li><li>测试的内容</li><li>测试的内容</li></ol>');
$('.runcode').prepend(html);
function runcode(){ var win = window.open(); win.document.write(decodeHtml($('.runcode').html())); }
</script>

没有想到别的办法,目前只能这么处理了。若大家有好的方法,欢迎告知哦~
好了,就这些内容了,小伙伴们,快来试试吧~
添加可运行的js代码的更多相关文章
- 如何在文章/随笔中添加可运行的js代码
<script type="text/javascript"> alert("你知道我是怎么弹出的吗?"); </script> 看大神 ...
- 可运行的js代码
canrun <html> <head> <title>测试博客园HTML源码运行程序</title> <meta http-equiv=&quo ...
- 表单添加缩略图及截图js代码
此为表单提交是上传截图的代码,待优化: // 添加小程序图片 function addAvatar(obj){ var file = obj.files[0]; limit($('.avatar_bo ...
- 兼容IE,Firefox,Opera等浏览器的添加到收藏夹js代码实现
function AddToFavorites() { var title = document.title; var url = location.href; if (window.sidebar) ...
- 一行js代码识别Selenium+Webdriver及其应对方案
有不少朋友在开发爬虫的过程中喜欢使用Selenium + Chromedriver,以为这样就能做到不被网站的反爬虫机制发现. 先不说淘宝这种基于用户行为的反爬虫策略,仅仅是一个普通的小网站,使用一行 ...
- javascript--给你的JS代码添加单元测试
通过测试框架为JavaScript应用添加测试,从而保证代码的高质量.这里的笔记例子应用在jaywcjlove/validator.js中. 安装 用到三个工具chai(断言工具),mocha(测试框 ...
- 网页中嵌入可以点击“运行代码”执行html/css/js代码
html代码 <textarea name="textarea" cols="60" rows="10" id="rn01& ...
- Yii2的View中JS代码添加
直接写 <script> $(function(){ alert("aaa"); }); <script> 会提示出错 是因为view中添加js代码的前面没 ...
- 原创:js代码, 让dedecms支持Tag选择, 添加内容更为方便,不用手输Tag
dedecms在编辑修改内容时,TAG标签需要手动输,中文的Tag, 中间还得用半角字符','分隔, 输入法切来切去很不方便, 于是动手改后台代码, 利用后台的tags_main.php, 让d ...
随机推荐
- 流动python - 八皇后问题简单解决方案
思维: 使用DFS. 坐标的一维阵列的表达,在标行,元素列.A[i]=j它表示第一i女王就行了j柱. 以穿越线,由线(从上到下),决定其列(左到右),所以,不要推断冲突的行,和主斜线副斜线冲突. (行 ...
- yii 使用 mongodb 小工具 YiiMongoDbSuite
YiiMongoDbSuite下载链接: http://www.yiiframework.com/extension/yiimongodbsuite/ 如果你的yii和mongodb它已经建立了一个良 ...
- UVA - 11986 Save from Radiation
Description J Save from Radiation Most of you are aware of Nuclear Power Plant Explosion at Fukushim ...
- 互联网点对点通讯(P2P)
摘自: http://www.cnblogs.com/zhili/archive/2012/09/14/p2p_pnpr.html 很遗憾,目前看了下代码,我测试只是做到了本地p2p. [C# 网络编 ...
- 类的构造函数 this 关键字
今天研究了一下mvc 的绑定脚本,绑定样式类. 看了下源码,里面有一个 构造函数里面 有一个 this 关键字.我想,怎么我的项目没有用到呢. 于是做了一个例子示范了一下. using System; ...
- 跟着大神重写的KNN 文档归类小工具
·背景 在知道KNN之前,楼主有时候会粗糙地做一些分类模型的计算.在拜读了Orisun大神[http://www.cnblogs.com/zhangchaoyang/articles/2162393. ...
- 网站静态化处理—web前端优化—下【终篇】(13)
网站静态化处理—web前端优化—下[终篇](13) 本篇继续web前端优化的讨论,开始我先讲个我所知道的一个故事,有家大型的企业顺应时代发展的潮流开始投身于互联网行业了,它们为此专门设立了一个事业部, ...
- Vim实用小技巧
Vim实用小技巧 一些网络上质量较高的Vim资料 从我07年接触Vim以来,已经过去了8个年头,期间看过很多的Vim文章,我自己觉得非常不错,而且创作时间也比较近的文章有如下这些. Vim入门 目前为 ...
- 尚学堂Java面试题整理
博客分类: 经典分享 1. super()与this()的差别? - 6 - 2. 作用域public,protected,private,以及不写时的差别? - 6 - 3. 编程输出例如以 ...
- Windows,查看进程的连接的IP地址,批量模式,最后做成Excel
1.CMD -> netstat -ano,复制到UltraEdit 2.把双空格替换为单空格,这种替换要进行很多次,直到全部替换完.其次点20次替换就行了. 3.单空格替换为 ^t,也就是制表 ...
