Javscript轮播 支持平滑和渐隐两种效果(可以只有两张图)
原文:Javscript轮播 支持平滑和渐隐两种效果(可以只有两张图)
接下来,我们来大致说下整个轮播的思路:
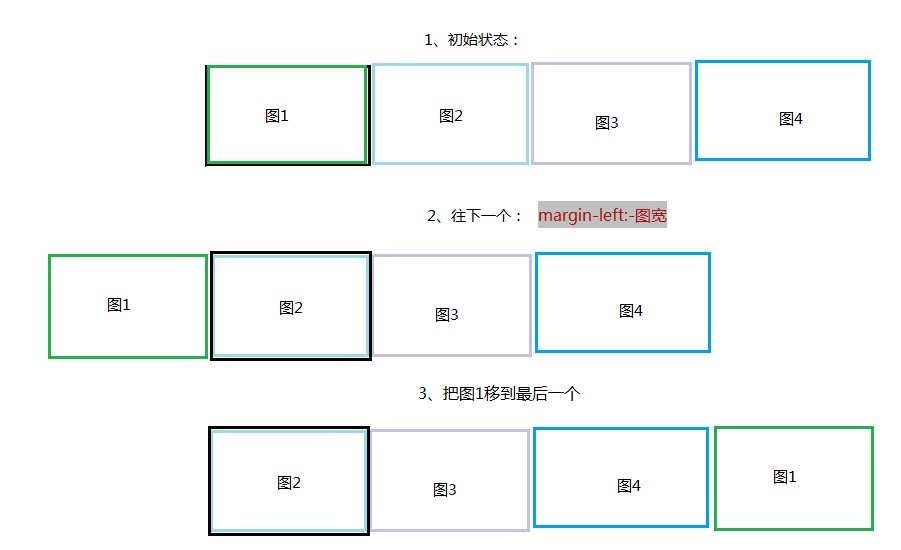
一、先来看简单的,移动的,先上来一个图----移动效果图:

说明:
基本原则就是顺序是按照当前显示的为基准:如当前为2,那么顺序就是2,3,4,1;如当前为3,那么顺序就是3,4,1,2。以此类推。
整个移动划分为三种:1、下一个 2、上一个 3、任意个
1、下一个:margin-left:-图宽;然后将“图1”移到最后一个位置
next: function () {
var oThis = this;
var firstItem = oThis.itemArray.shift();
oThis.itemArray.push(firstItem);
rotatePrivate.clealNvActive.call(oThis, oThis.itemArray[0].index);
//移动wrap到第二个元素
oThis.wrap.animate({ marginLeft: -oThis.itemW }, {
duration: oThis.actionTime,
easing: 'easeInOutQuint',
complete: function () {
//第一元素移到最后
oThis.wrap.append(firstItem.item);
oThis.wrap.css('margin-left', 0);
rotatePrivate.timeRun.call(oThis);
}
});
},
2、上一个:将最后一个(图4)移到第一个,设置margin-left:-图宽,然后动作设置成margin-left:0
pre: function () {
var oThis = this;
//找到最后一张,并移到第一张
var lastItem = oThis.itemArray.pop();
oThis.wrap.prepend(lastItem.item);
oThis.wrap.css('margin-left', -oThis.itemW);
rotatePrivate.clealNvActive.call(oThis, lastItem.index);
oThis.wrap.animate({ marginLeft: 0 }, {
duration: oThis.actionTime,
easing: 'easeInOutQuint',
complete: function () {
//变化数组
oThis.itemArray.splice(0, 0, lastItem);
rotatePrivate.timeRun.call(oThis);
}
});
},
3、任意个:先判断向前移,还是向后移动,然后根据基本原则就是顺序是按照当前显示的为基准,从新排列顺序。
curstom: function (i) {
var oThis = this;
var customItem = null;
for (var h in oThis.itemArray) {
if (oThis.itemArray[h].index == i) {
customItem = oThis.itemArray[h];
break;
}
}
var firstItem = oThis.itemArray[0];
//在活动的后面
if (customItem.index > firstItem.index) {
//把curstomItem移到后面
firstItem.item.after(customItem.item);
rotatePrivate.clealNvActive.call(oThis, customItem.index);
//foucus move to curstomitem
oThis.wrap.animate({ marginLeft: -oThis.itemW }, {
duration: oThis.actionTime,
complete: function () {
//sort by customitem
rotatePrivate.sortItem.call(oThis, customItem);
oThis.wrap.css('margin-left', 0);
rotatePrivate.timeRun.call(oThis);
}
});
} else {
//把curstomItem移到当前的前面,并margin-left -itemWidth
firstItem.item.before(customItem.item);
oThis.wrap.css('margin-left', -oThis.itemW);
rotatePrivate.clealNvActive.call(oThis, customItem.index);
//foucus move to curstomitem
oThis.wrap.animate({ marginLeft: 0 }, {
duration: oThis.actionTime,
complete: function () {
//sort by customitem
rotatePrivate.sortItem.call(oThis, customItem);
rotatePrivate.timeRun.call(oThis);
}
});
}
}
二、再来看渐隐轮播效果
这个在原来的效果上,唯一比较有亮点的就是“渐隐如何不让图片白一下”?
图1 图2 图3 图4
图1克隆
图2 图3 图4 图1
我采用clone了一张当前,并设置position: absolute;这样当当前这样的opacity变为0时,底下的图2就显示出来,这样就不那么生硬了。
next: function () {
var oThis = this;
var firstItem = oThis.itemArray.shift();
oThis.itemArray.push(firstItem);
//将第一个clone一个,覆在上面
var firstClone = firstItem.item.clone();
firstClone.addClass('rotate-trans');
firstClone.removeClass('rotate-item');
oThis.wrap.append(firstClone);
//first ele move to last
oThis.wrap.append(firstItem.item);
var secondItem = oThis.itemArray[0];
rotatePrivate.clealNvActive.call(oThis, secondItem.index);
firstClone.animate({ opacity: 0 }, {
duration: oThis.actionTime,
complete: function () {
//移走clone
firstClone.remove();
rotatePrivate.timeRun.call(oThis);
}
});
},
Javscript轮播 支持平滑和渐隐两种效果(可以只有两张图)的更多相关文章
- Javascript轮播 支持平滑和渐隐两种效果
Javascript轮播 支持平滑和渐隐两种效果 先上两种轮播效果:渐隐和移动 效果一:渐隐 1 2 3 4 效果二:移动 1 2 3 4 接下来,我们来大致说下整个轮播的思路: 一.先来看简单的 ...
- Javascript轮播 支持平滑和渐隐两种效果(可以只有两张图)
先上两种轮播效果:渐隐和移动 效果一:渐隐 1 2 3 4 效果二:移动 1 2 3 4 接下来,我们来大致说下整个轮播的思路: 一.先来看简单的,移动的,先上来一个图----移动效果图: 说明: ...
- WPF技术触屏上的应用系列(四): 3D效果图片播放器(图片立体轮放、图片立体轮播、图片倒影立体滚动)效果实现
原文:WPF技术触屏上的应用系列(四): 3D效果图片播放器(图片立体轮放.图片立体轮播.图片倒影立体滚动)效果实现 去年某客户单位要做个大屏触屏应用,要对档案资源进行展示之用.客户端是Window7 ...
- .NET环境下导出Excel表格的两种方式和导入两种类型的Excel表格
一.导出Excel表格的两种方式,其中两种方式指的是导出XML数据类型的Excel(即保存的时候可以只需要修改扩展名为.xls)和真正的Excel这两种. using System; using Sy ...
- 让boostrap的图片轮播支持滑动效果
因为最近开发的项目涉及到移动设备上的 HTML5 开发,其中需要实现轮播效果. 然后最快捷的方式,你知道的(Bootstrap),然后原生的 Bootstrap 的 carousel.js 插件并没有 ...
- 8种效果实例-jQuery anoSlide 焦点图轮播
anoslide是一款可调节效果至任意宽度大小,支持图文混合内容显示的图片轮播插件. 在线实例 单个 多个 动画延迟 自动播放 显示分页 显示标题 延迟加载 自适应高度 使用方法 <div cl ...
- Flexslider图片轮播、文字图片相结合滑动切换效果
Flexslider是一款基于的jQuery内容滚动插件.它能让你轻松的创建内容滚动的效果,具有非常高的可定制性.开发者可以使用Flexslider轻松创建各种图片轮播效果.焦点图效果.图文混排滚动效 ...
- Axure 图片轮播(广告通栏图片自动播放效果)
baiduYunpan:http://pan.baidu.com/s/1eRPCy90 里面的“图片轮播”部件即可实现这个功能
- angular2系列教程(十)两种启动方法、两个路由服务、引用类型和单例模式的妙用
今天我们要讲的是ng2的路由系统. 例子
随机推荐
- UVA 1291 Dance Dance Revolution(DP)
意甲冠军:跳舞机有一个上5积分,分别central, top, bottom, left, right分,区区足站立还是需要1点物理,从一个单纯的脚central点上须要2点体力,从一个点上移动到相邻 ...
- 【原创】构建高性能ASP.NET站点之一 剖析页面的处理过程(前端)
原文:[原创]构建高性能ASP.NET站点之一 剖析页面的处理过程(前端) 构建高性能ASP.NET站点之一 剖析页面的处理过程(前端) 前言:在对ASP.NET网站进行优化的时候,往往不是只是懂得A ...
- Django架设blog步骤(转)
最近在研究Python,起初是因为想做个爬虫,昨天看了点基础教程,台湾辅仁大学的视频,了解了python的语法规范及语言特性,主要有三: 1.动态脚本语言: 2.语法简洁,强制缩进: 3.应用广泛,w ...
- 在java代码中获取JVM参数(转)
近日关注性能调优,关注JMX,发现java.lang.management.*之强大.同时查阅了资料,整合一版关于JVM参数获取的note,仅供参考: MemoryMXBean memorymbean ...
- LeetCode——Pascal's Triangle
Given numRows, generate the first numRows of Pascal's triangle. For example, given numRows = 5, Retu ...
- [DEEP LEARNING An MIT Press book in preparation]Linear algebra
线性代数是数学的一个重要分支,它经常被施加到project问题,要了解学习和工作深入研究的深度,因此,对于线性代数的深刻理解是非常重要的.下面是我总结的距离DL book性代数中抽取出来的比較有意思的 ...
- 苦B的程序猿道路数据验证
发生了什么 再一次苦B程序猿和苦C程序猿结对话发生编程周期 此代码: public void deleteAllExtendAclsFromContent(String contentId) thro ...
- mfc配置GDI+有106个错误
mfc配置GDI+有106个错误,处理如下,参考http://bbs.csdn.net/topics/380054079 一开始#include...放在stdafx.h里有错误,后来上面修改好了,放 ...
- Androids含文档erver结束(工具包 Httputils)两
在同server在...的基础上,本文client还登录界面 Andriod简单http get请求基础上,用户注冊后跳转到下载界面,本文下载界面仅仅有两个View,一个是textView显示注冊后u ...
- Qt on Android: Qt 5.3.0 公布,针对 Android 改进的说明
5月20日本,Qt 官方博客宣布 Qt 5.3.0 公布! 这个版本号聚焦在性能.稳定性和可用性的提升上,与 5.1 / 5.2 相比有非常大提升. 5.3.0 的主要变化: 稳定能.可用性大大提升 ...




