如何用CSS快速布局(一)—— 布局元素详细
要快速进行网页排版布局,则必须对布局的元素有清晰的了解,才不会总是在细节处出错。这一篇先详解有关布局的因素作为布局基础:块级元素and内联元素、盒模型、准确定位、元素对齐、样式继承。下一篇则重点描述快速布局思路。
一、什么是块级元素和内联元素
1,块级元素:
2,内联元素:
3,浮动元素自动设置为"block"元素
| 块元素(block element) | 内联元素(inline element) |
|
* address - 地址
* blockquote - 块引用
* center - 举中对齐块
* dir - 目录列表
* div - 常用块级容易,也是css layout的主要标签
* dl - 定义列表
* fieldset - form控制组
* form- 交互表单
* h1 - 大标题
* h2 - 副标题
* h3 - 3级标题
* h4 - 4级标题
* h5 - 5级标题
* h6 - 6级标题
* hr - 水平分隔线
* isindex - input prompt
* menu - 菜单列表
* noframes - frames可选内容,(对于不支持frame的浏览器显示此区块内容
* noscript - )可选脚本内容(对于不支持script的浏览器显示此内容)
* ol - 排序表单
* p - 段落
* pre - 格式化文本
* table - 表格
* ul - 非排序列表
|
* a - 锚点
* abbr - 缩写
* acronym - 首字
* b - 粗体(不推荐)
* bdo - bidi override
* big - 大字体
* br - 换行
* cite - 引用
* code - 计算机代码(在引用源码的时候需要)
* dfn - 定义字段
* em - 强调
* font - 字体设定(不推荐)
* i - 斜体
* img - 图片
* input - 输入框
* kbd - 定义键盘文本
* label - 表格标签
* q - 短引用
* s - 中划线(不推荐)
* samp - 定义范例计算机代码
* select - 项目选择
* small - 小字体文本
* span - 常用内联容器,定义文本内区块
* strike - 中划线
* strong - 粗体强调
* sub - 下标
* sup - 上标
* textarea - 多行文本输入框
* tt - 电传文本
* u - 下划线
* var - 定义变量
|
4,可变元素
5,display:inline-block;
维持块级元素可设置宽高,但又能像内联元素一样和其他内联元素置于一行。
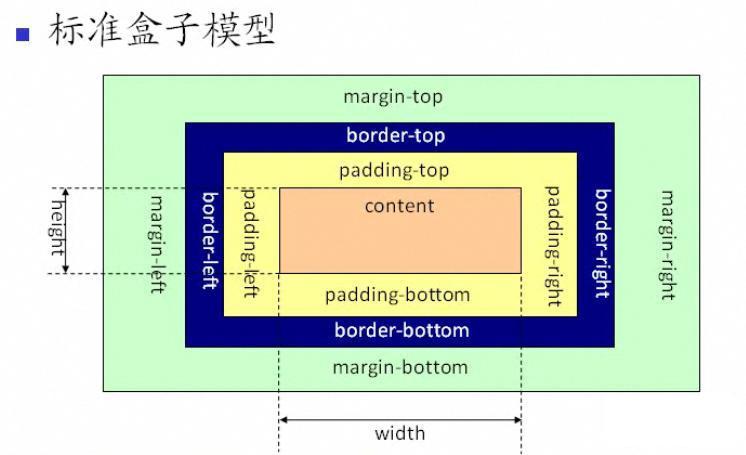
二、盒模型

三、如何定位——相对定位、绝对定位、浮动
相对定位:指相对于文档流中的其他已定义的元素位置进行定位。
绝对定位:会脱离正常的文档流,不再占据空间。
浮动:float
重点!定位元素与文档流显示关系
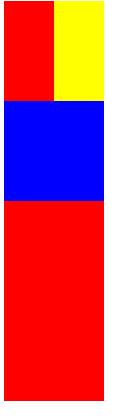
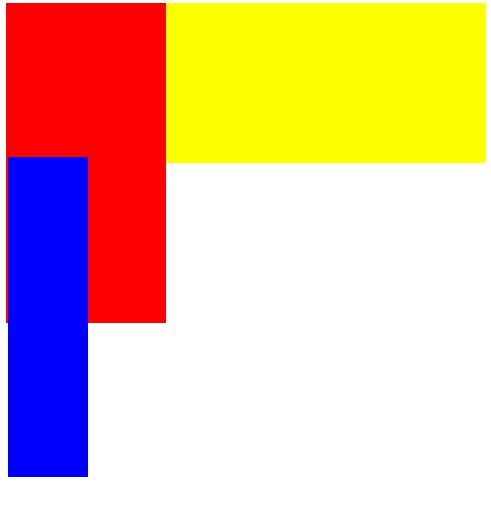
1,正常文档流之间的内外部盒子显示关系:
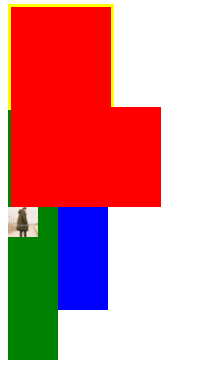
代码结构如下(粗略展示)
<div>黄色块正方形
<div>红色块</div>
<div>红色块</div>
</div>
<div>蓝色块正方形</div>


 外部盒子为外部文档流,内部盒子有自己的文档流,互不干扰,但(非自身父元素的)外部文档流会优先显示于内部文档流。
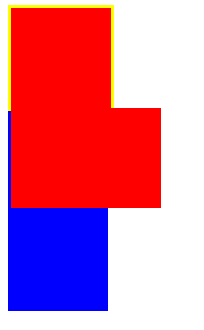
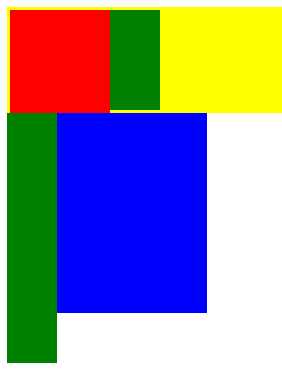
外部盒子为外部文档流,内部盒子有自己的文档流,互不干扰,但(非自身父元素的)外部文档流会优先显示于内部文档流。2,内部盒子浮动元素和内部文档流元素关系:
- 内联元素和浮动元素的优先级:
正常文档流中,<a>内联元素和块级元素各占一行。






- 块级元素和浮动元素优先级
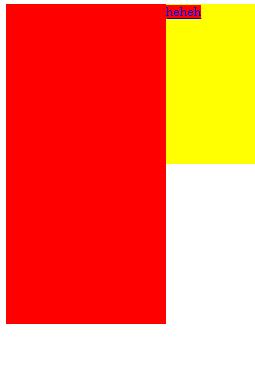
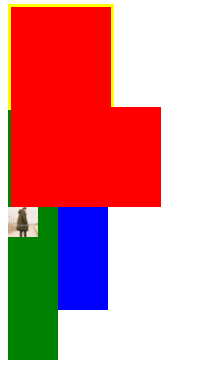
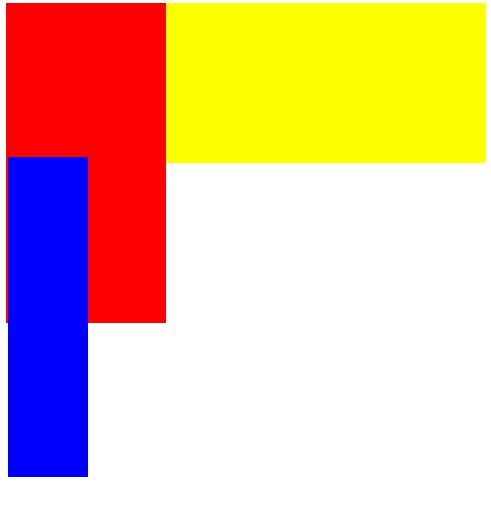
3,内部盒子浮动元素和外部文档流内部元素关系:



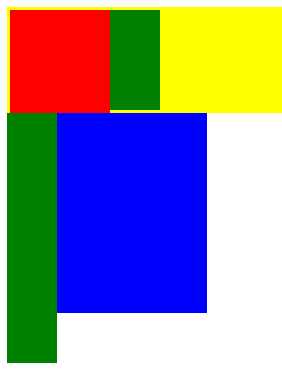
4,兄弟元素绝对定位和浮动的优先关系


5,绝对定位和文档流元素的优先关系&相对定位元素的优先关系

 (注:黄色块(内含红色和绿色子元素)和蓝色块(内含绿色子元素)是兄弟元素)
(注:黄色块(内含红色和绿色子元素)和蓝色块(内含绿色子元素)是兄弟元素)



总结:
1,正常文档流下,外部盒子优先显示于先定义元素的内盒子(如果超出会被覆盖)。块级元素和内联元素不会在同一行。

2,对内外部文档流,浮动元素脱离文档流,对于先定义的元素按正常文档流显示(让位块级,挤开内联),对后定义的元素不造成布局影响,但却影响正常文档流的内联元素展示,表现为内联元素依旧会被浮动元素“挤开”(不论哪里的内联元素,都不会被覆盖在浮动元素之下)


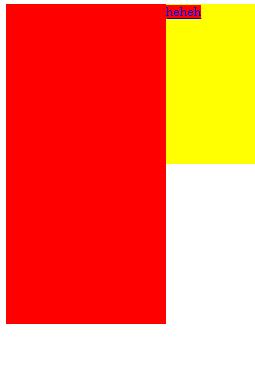
3,绝对定位元素优先显示于浮动元素。

4,不设置具体值的绝对定位元素会按正常文档流排列,但脱离文档流,不对后定义元素造成影响。

5,如果兄弟元素设置了position:relative;当先于绝对定位元素定义时,绝对定位元素优先显示于相对定位元素。
当后于绝对定位元素定义时,相对定位元素优先显示于绝对定位元素。


四、如何居中对齐
水平居中:
1.实现行内元素的居中。方法:在行内元素外面的块元素的样式中添加:text-align:center;
2.实现块级元素的水平居中。
方法一:margin:0 auto;
注意:如果块级元素是body的直接子元素,不设置宽,则默认100%,看不出效果;不设置高,且div中没有内容,则高度默认为0。因此,一定要同时设置块级元素的宽和高,这样才能看出来效果。对于在一个div中的另一个div希望居中,也可以使用这个方式,因为这时的margin是相对于其父元素而言的。
方法二:使用绝对定位和负边距。
position:absolute;
left:50%; ——相对于父元素向左移动50%宽度
margin-left:-50px; ——移回自身宽度的一半
垂直居中
1.行内元素的垂直居中
方法一:让字体垂直居中,line-height设置为父元素高度。
方法二:设置padding让其垂直居中。
方法三:父元素设置line-height,行内元素设置vertical-align:middle。
2.块级元素的垂直居中。
方法一:使用绝对定位和负边距。
方法二:在父元素中添加display:flex;align-items:center;即可实现竖直居中。
实现水平和垂直居中
方法一:使用绝对定位和负边距
方法二:使用display:flex
在父元素的样式中添加display:flex;align-items:center实现竖直居中,justify-content:center;实现水平居中。
方法三:同样使用display:flex.在父元素中设置display:flex;在子元素中设置margin:auto。
方法四:使用css3属性——translate()变形函数
position: absolute; top:50%; left:50%; transform:translate(-50%,-50%);
参考文章:css居中那点事儿
五、关于样式继承
》原创文章,转载请注明来源!
2017-01-20
如何用CSS快速布局(一)—— 布局元素详细的更多相关文章
- 如何用css实现"等高布局"。
有时候为了让网页实现美观,在不知道高度的情况下,我们要用css实现等高布局效果,传统的方法, 我们可以用javascript实现,但是由于需求决定或者其他的情况下,我们只能用css实现,其方法主要是采 ...
- CSS快速入门-前端布局1(抽屉)
一.效果图 前面对CSS基础知识有了一定的了解,是时候开始实战了!以下我对抽屉(https://dig.chouti.com/)主页进行模拟布局. 官方网站效果图: 模拟网站图: 二.实现步骤 1.整 ...
- CSS快速入门-前端布局2(唯品会1)
上一篇我模仿了抽屉网站,这一节我来对唯品会主页进行模仿. 我觉得写一个主页大概思路如下: 1.确定整体布局方式:(html框架布局) 2.针对每一块进行细化,尽量做到模块化.(css) 3.加上特效效 ...
- CSS快速入门-后端布局
一.后台框架概述 我们在网上随便搜索后台框架,你会发现大部分都查不多.正所谓:好看的皮囊千篇一律,有趣的灵魂万里挑一. 第一个是H-ui,H-ui.admin是用H-ui前端框架开发的轻量级网站后台模 ...
- CSS快速入门-定位布局(九宫格)
实现效果图: 看上去是不是很屌的样子?其实实现起来主要就是用到了一个float,不难. 实现步骤:1.新建一个大div,300*30002.里面放5个小div,100*1003.将div定位
- 如何用CSS进行网页布局---学习总结
页面布局:对页面的文字.图形或表格进行格式设置.包括字体.字号.颜色纸张大小和方向以及页边距等 页面布局分为4种: 一栏布局 两栏布局 三栏布局 混合布局 灵活利用float.position对页面进 ...
- 如何用CSS实现左侧宽度固定,右侧自适应(两栏布局)?左右固定中间自适应(三栏布局)呢?
在前端日常布局中,会经常遇到左侧宽度固定,右侧自适应或者左右两边固定,中间部分自适应的实用场景.本文例子中将列举出两种常用的两栏布局,左侧固定右侧自适应的常用方法以及代码和五种左右固定中间自适应的常用 ...
- HTML 布局 - 使用<div> 元素
网站布局 大多数网站会把内容安排到多个列中(就像杂志或报纸那样).高佣联盟 www.cgewang.com 大多数网站可以使用 <div> 或者 <table> 元素来创建多列 ...
- Responsive Web CSS – 在线响应式布局创建器
如果您已经使用了 CSS 或前端框架,创建响应式布局应该不难. 然而,如果你刚涉足这类布局,Responsive Web CSS 可以帮助你快速上手. 这是一个基于 Web 的工具,使任何人都可以通过 ...
随机推荐
- JQuery操作DOM对象
1.追加节点( 儿子关系) append() $("已有元素").append("动态添加元素"); 在已有元素的内部的后面追加一个元素 append ...
- jquery.elevateZoom实现仿淘宝看图片,一张小的,一张大用于鼠标经过时候显示
实现这个效果你需要准备两张图片,一张小的,一张大用于鼠标经过时候显示.然后我们只要为img标签添加data-zoom-image属性,其值为大图的地址,最后在javascript中选择该图片调用ele ...
- VC#2010 视图设计器无法打开 问题的正解
继上次VC#2010中视图设计器无法打开的问题的讨论后,我感觉每次都重新安装一次安装包未免也太麻烦了,程序员的时间都灰常宝贵. 所以在这次人工智能作业的时候,找到了一个简单的途径: 打开VC#2010 ...
- FreeRTOS基础以及UIP之协程--C语言剑走偏锋
在FreeRTOS中和UIP中,都使用到了一种C语言实现的多任务计数,专业的定义叫做协程(coroutine),顾名思义,这是一种协作的例程, 跟具有操作系统概念的线程不一样,协程是在用户空间利用程序 ...
- leetcode--007 word break I
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAA+4AAAC5CAIAAAA55fI7AAAZa0lEQVR4nO3dPW7bQIMG4L2MT6B7+A
- 完美分割字符串,实现字符串的splict功能
class Str:Client_C { string val; string[] str = new string[100]; public void StrT1() { //1.正常情况 //2. ...
- js 捕获浏览器关闭或者刷新页面给出提示
window.onbeforeunload = function() { return " "; }document.onkeydown = function() {if ((wi ...
- python流程控制:for循环
for循环: 先来看一个猜年龄的小程序: AGE = 23 count = 0 for i in range(10): if count == 3: u_count = input("y|n ...
- 匿名函数里的this的执行环境和指向--javascript
重新看了下闭包,在javascript高级程序设计第二版里的闭包里有如下例子,例子中介绍说匿名函数的执行环境具有全局性和this指向window,对于这句话很费解,所以就想个方法验证下. var na ...
- 环信 之 iOS 客户端集成四:集成UI
在Podfile文件里加入 pod 'EaseUI', :git => 'https://github.com/easemob/easeui-ios-cocoapods.git' 然后在终端中的 ...
