Dev之ChartControl控件(二)— 绘制多重坐标图形
有时针对一个ChartControl控件可能要设置多个Y轴,进行显示:
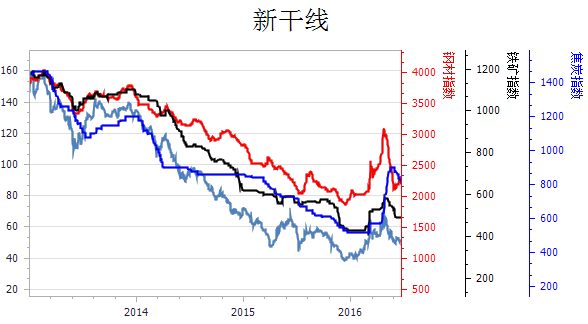
以下举个例子:如在一个Chart中显示多个指标项如图:

首先,读取数据,并对左边的Y轴最大和最小值进行设定
IndexSeriesControler indexControl = new IndexSeriesControler();
IEnumerable<IndexModel> ieModel= indexControl.GetDate(dateB,dateE,indexName);//读取的数据集
decimal max= ieModel.Max(x => x.IndexValue);
decimal min = ieModel.Min(x => x.IndexValue);
其次,生成Series,并添加到charControl控件;
Series series = new Series(indexName, ViewType.Spline);
if (num != )
{
lstSeries.Add(series);
} foreach (IndexModel model in ieModel)
{
series.Points.Add(new SeriesPoint(model.PublishDate, new double[] { (double)model.IndexValue }));
} series.View = splineSeriesView1; this.chartControl.Series.Add(series); this.chartControl.Legend.Visible = false;
再次,创建图标的第二坐标;
效果如图:

public void GetAxisY()
{
for (int i = ; i < lstSeries.Count; i++)
{
lstSeries[i].View.Color = lstColor[i];
CreateAxisY(lstSeries[i]);
}
} /// <summary>
/// 创建图表的第二坐标系
/// </summary>
/// <param name="series">Series对象</param>
/// <returns></returns>
private SecondaryAxisY CreateAxisY(Series series)
{
SecondaryAxisY myAxis = new SecondaryAxisY(series.Name);
((XYDiagram)chartControl.Diagram).SecondaryAxesY.Add(myAxis);
((LineSeriesView)series.View).AxisY = myAxis;
myAxis.Title.Text = series.Name;
myAxis.Title.Alignment = StringAlignment.Far; //顶部对齐
myAxis.Title.Visible = true; //显示标题
myAxis.Title.Font = new Font("宋体", 9.0f); Color color = series.View.Color;//设置坐标的颜色和图表线条颜色一致 myAxis.Title.TextColor = color;
myAxis.Label.TextColor = color;
myAxis.Color = color; return myAxis;
}
完整代码如下:
public partial class ChartControlExtension : UserControl
{
public ChartControlExtension()
{
InitializeComponent();
ChartTitle chartTitle=new ChartTitle();
chartTitle.Text="新干线";
chartTitle.TextColor=System.Drawing.Color.Black;
this.chartControl.Titles.Add(chartTitle);
lstColor.Add(Color.Red);
lstColor.Add(Color.Black);
lstColor.Add(Color.Blue);
lstColor.Add(Color.Brown);
}
public bool IsRange { set; get; }
public List<Series> lstSeries = new List<Series>();
public List<Color> lstColor = new List<Color>();
int num = ;
public void GetDate(DateTime dateB, DateTime dateE, string indexName)
{
IndexSeriesControler indexControl = new IndexSeriesControler();
IEnumerable<IndexModel> ieModel= indexControl.GetDate(dateB,dateE,indexName);
decimal max= ieModel.Max(x => x.IndexValue);
decimal min = ieModel.Min(x => x.IndexValue);
// this.chartControl.Series.Clear(); Series series = new Series(indexName, ViewType.Spline);
if (num != )
{
lstSeries.Add(series);
} foreach (IndexModel model in ieModel)
{
series.Points.Add(new SeriesPoint(model.PublishDate, new double[] { (double)model.IndexValue }));
} this.chartControl.Series.Add(series);
this.chartControl.Legend.Visible = false;
//this.chartControl.cut
if (num == )
{
XYDiagram diag = (XYDiagram)this.chartControl.Diagram;
diag.AxisY.VisualRange.MaxValue = max;
diag.AxisY.VisualRange.MinValue = min-;
} //this.IsRange = true;
num++; } public void GetAxisY()
{
for (int i = ; i < lstSeries.Count; i++)
{
lstSeries[i].View.Color = lstColor[i];
CreateAxisY(lstSeries[i]);
}
} /// <summary>
/// 创建图表的第二坐标系
/// </summary>
/// <param name="series">Series对象</param>
/// <returns></returns>
private SecondaryAxisY CreateAxisY(Series series)
{
SecondaryAxisY myAxis = new SecondaryAxisY(series.Name);
((XYDiagram)chartControl.Diagram).SecondaryAxesY.Add(myAxis);
((LineSeriesView)series.View).AxisY = myAxis;
myAxis.Title.Text = series.Name;
myAxis.Title.Alignment = StringAlignment.Far; //顶部对齐
myAxis.Title.Visible = true; //显示标题
myAxis.Title.Font = new Font("宋体", 9.0f); Color color = series.View.Color;//设置坐标的颜色和图表线条颜色一致 myAxis.Title.TextColor = color;
myAxis.Label.TextColor = color;
myAxis.Color = color; return myAxis;
}
}
调用方法:
private void tolBtnSearch_Click(object sender, EventArgs e)
{
chartControlExtension1.GetDate(datPBegin.Value,datPEnd.Value,"铁矿石指数");
chartControlExtension1.GetDate(datPBegin.Value, datPEnd.Value, "钢材指数");
chartControlExtension1.GetDate(datPBegin.Value, datPEnd.Value, "铁矿指数");
chartControlExtension1.GetDate(datPBegin.Value, datPEnd.Value, "焦炭指数");
chartControlExtension1.GetAxisY(); }
其打印方法可用:
this.chartControl.ShowPrintPreview(DevExpress.XtraCharts.Printing.PrintSizeMode.Zoom);
Dev之ChartControl控件(二)— 绘制多重坐标图形的更多相关文章
- DevExpress控件使用之多重坐标图形的绘制 z
有时候,基于对一些年份.月份的统计,需要集成多个数值指标进行分析,因此就需要把多种数据放到一个图形里面展现,也成为多重坐标轴,多重坐标轴可以是多个X轴,也可以是Y轴,它们的处理方式类似.本文通过一个例 ...
- Dev之ChartControl控件(一)
ChartControl控件主要包括Chart Title,Legend,Annotations,Diagram,Series五部分:如图: 1. 用RangeControl控件控制ChartCon ...
- DevExpress使用之ChartControl控件绘制图表(多坐标折线图、柱状图、饼状图)
最近因为公司项目需要用到WinForm的DecExpress控件,在这里把一些使用方法总结一下. DevExpress中有一个专门用来绘制图表的插件ChartControl,可以绘制折线图.饼状图.柱 ...
- WinForm DevExpress使用之ChartControl控件绘制图表一——基础
最近因为公司项目需要用到WinForm的DecExpress控件,在这里把一些使用方法总结一下. DevExpress中有一个专门用来绘制图表的插件ChartControl,可以绘制折线图.饼状图.柱 ...
- QRowTable表格控件(二)-红涨绿跌
目录 一.开心一刻 二.概述 三.效果展示 四.任务需求 五.指定列排序 六.排序 七.列对其方式 八.相关文章 原文链接:QRowTable表格控件(二)-红涨绿跌 一.开心一刻 一天,五娃和六娃去 ...
- 玩转控件:对Dev中GridControl控件的封装和扩展
又是一年清明节至,细雨绵绵犹如泪光,树叶随风摆动.... 转眼间,一年又过去了三分之一,疫情的严峻让不少企业就跟清明时节的树叶一样,摇摇欲坠.裁员的裁员,降薪的降薪,996的996~~说起来都是泪,以 ...
- Windows高DPI系列控件(二) - 柱状图
目录 一.QCP 二.效果展示 三.高DPI适配 1.自定义柱状图 2.新的柱状图 3.测试代码 四.相关文章 原文链接:Windows高DPI系列控件(二) - 柱状图 一.QCP QCP全称QCu ...
- WPF 截图控件之绘制箭头(五)「仿微信」
前言 接着上周写的截图控件继续更新 绘制箭头. 1.WPF实现截屏「仿微信」 2.WPF 实现截屏控件之移动(二)「仿微信」 3.WPF 截图控件之伸缩(三) 「仿微信」 4.WPF 截图控件之绘制方 ...
- 在Image控件中绘制文字
//Canvas 在Image控件中绘制文字 procedure TForm1.Button1Click(Sender: TObject);begin image1.Canvas.Font.Size ...
随机推荐
- 588. [NOIP1999] 拦截导弹
588. [NOIP1999] 拦截导弹 ★ 输入文件:missile.in 输出文件:missile.out 简单对比 时间限制:1 s 内存限制:128 MB 题目描述 某国为了防御敌国的导 ...
- padding当高度用时出现的问题
<div class="wrap"> <div class="sudoku"> <div class="sdk-wrap ...
- 基于Flash ActionScript 实现RTMP发布与播放媒本流
1 为什么要采用Flash ActionScript实现RTMP协议发布或播放媒体流,播放媒体流,协议可控,比如对流媒体数加密,混音等. 2 核心思路使用Flash Socket建立TCP二进制传输 ...
- MyBatis 错误:Invalid bound statement (not found)
错误: org.apache.ibatis.binding.BindingException: Invalid bound statement (not found): com.zr.msgg.per ...
- Java Web开发: Tomcat中部署项目的三种方法
web开发,在tomcat中部署项目的方法: 可以参考http://m.blog.csdn.net/blog/u012516903/15741727 定义$CATALINA_HOME指的是Tomcat ...
- 几个可用于数据挖掘和统计分析的java库
http://itindex.net/blog/2015/01/09/1420751820000.html WEKA:WEKA是一个可用于数据挖掘任务的机器学习算法集合.该算法可以直接应用到数据集或从 ...
- LeetCode OJ 257. Binary Tree Paths
Given a binary tree, return all root-to-leaf paths. For example, given the following binary tree: 1 ...
- LeetCode OJ 202. Happy Number
Write an algorithm to determine if a number is "happy". A happy number is a number defined ...
- hdu 1020
//自信满满地交上去~~but...超时了 #include <iostream> #include <string.h> #include <stdio.h> u ...
- uva 156 (map)
暑假培训习题 1.用vector<string>储存string类型的输入单词: 2.将vector中的元素逐一标准化后映射进map中,并给map值加一: 3.新建一个空的vector 4 ...
