[UWP小白日记-10]程序启动屏(ios解锁既视感)
讲一下
微软爸爸的开发者大会2016又暴了个表达式动画和Windows.UI.Composition的API,好叼的样子。
官方示例库GitHub
目前是懵逼状态,好复杂。脑细胞已经在地府排队了。

(有没有IOS解锁的既视感?)上图的效果是照搬了微软爸爸的代码实现的。示例项目中有一个SurfaceLoader.cs类这玩意完全可以复制到任何项目中使用
提示
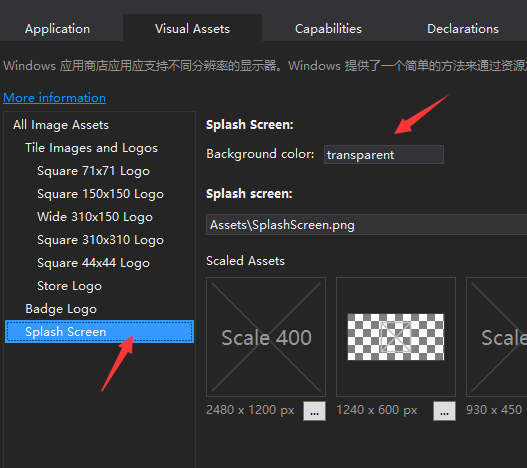
当然我这里没有改Package.appxmanifest中SplashScreen图片的背景色,改到和扩展初始屏一致的颜色就没违和感了

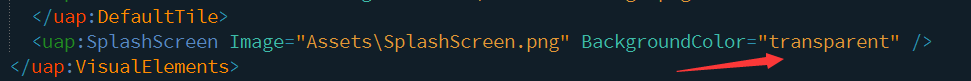
这里有个坑爹的问题,在图上的背景色位置多次改颜色编译都不会修改为当前设置的颜色,还是前一次的颜色,得打开Package.appxmanifest在xml中修改,不知道是不是最新的更新导致的,以前没太注意。

不得不吐槽:你说你越更新越回去,简体中文版还在清单中变英文,搞的我都不确定是不是下成英文版了
搞的和以前windows mobile 10 上一样简体中文系统设置一水的英文,
准备
1.需要添加一个内裤:Win2D。
2.把示例中的SurfaceLoader.cs类复制到自己的项目中。
第一步修改过APP.xaml.cs中的OnLaunched方法
if (rootFrame.Content == null)
{
//rootFrame.Navigate(typeof(MainPage), e.Arguments);
ExtendedSplashScreen ess = new ExtendedSplashScreen(e.SplashScreen);
rootFrame.Content = ess;
}
看名字就知道这个是GIF中出现的大概是橘红色的启动屏,就是原来的启动屏的扩展(我无耻的连名字都照搬了
),
然后新建一个ExtendedSplashScreen.xaml页面,后退CS中的代码如下
private Rect _splashImageBounds;
public ExtendedSplashScreen(SplashScreen ss)
{
this.InitializeComponent();
if (ss != null)
{
_splashImageBounds = ss.ImageLocation;
}
}
private void Page_Loaded(object sender, RoutedEventArgs e)
{
//创建MainPage
MainPage mainPage = new MainPage(_splashImageBounds);
//导航到MainPage
var rootFrame = Window.Current.Content as Frame;
if (rootFrame == null)
{
Window.Current.Content = rootFrame = new Frame();
}
rootFrame.Content = mainPage;
}
现在到了MainPage.cs了然后复制示例代码中
MainPage构造函数
SurfaceLoader.Initialize(ElementCompositionPreview.GetElementVisual(this).Compositor);
//显示初始屏幕
ShowCustomSplashScreen(imageBounds);
SurfaceLoader.Initialize(ElementCompositionPreview.GetElementVisual(this).Compositor);
这一句必须有,不然下面代码暴异常
CompositionDrawingSurface surface = await SurfaceLoader.LoadFromUri(new Uri("ms-appx:///Assets/SplashScreen.png"));
显示动画
private async void ShowCustomSplashScreen(Rect imageBounds)
{
Compositor compositor = ElementCompositionPreview.GetElementVisual(this).Compositor;
Vector2 windowSize = new Vector2((float)Window.Current.Bounds.Width, (float)Window.Current.Bounds.Height);
//1.创建ContainerVisual实例填充背景色和图片;
//2.设置中心缩放
ContainerVisual cv = compositor.CreateContainerVisual();
cv.Size = windowSize;
cv.CenterPoint = new Vector3(windowSize.X, windowSize.Y, 0) * 0.5f;
ElementCompositionPreview.SetElementChildVisual(this,cv);
//创建sprite的背景色为APP的主题色
SpriteVisual backgroundSprite = compositor.CreateSpriteVisual();
backgroundSprite.Size = windowSize;
backgroundSprite.Brush = compositor.CreateColorBrush((Application.Current.Resources["日间主色"] as SolidColorBrush).Color);
cv.Children.InsertAtBottom(backgroundSprite);
//创建包含初始屏图像的sprite的尺寸和位置
CompositionDrawingSurface surface = await SurfaceLoader.LoadFromUri(new Uri("ms-appx:///Assets/SplashScreen.png"));
SpriteVisual imageSprite = compositor.CreateSpriteVisual();
imageSprite.Brush = compositor.CreateSurfaceBrush(surface);
imageSprite.Offset = new Vector3((float)imageBounds.X, (float)imageBounds.Y, 0f);
imageSprite.Size = new Vector2((float)imageBounds.Width, (float)imageBounds.Height);
cv.Children.InsertAtTop(imageSprite);
}
隐藏动画
private void HideCustomSplashScreen()
{
ContainerVisual container = (ContainerVisual)ElementCompositionPreview.GetElementChildVisual(this);
Compositor compositor = container.Compositor;
// 设置缩放和动画
const float ScaleFactor = 20f;
TimeSpan duration = TimeSpan.FromMilliseconds(1200);
LinearEasingFunction linearEase = compositor.CreateLinearEasingFunction();
CubicBezierEasingFunction easeInOut = compositor.CreateCubicBezierEasingFunction(new Vector2(.38f, 0f), new Vector2(.45f, 1f));
// 创建淡出动画
ScalarKeyFrameAnimation fadeOutAnimation = compositor.CreateScalarKeyFrameAnimation();
fadeOutAnimation.InsertKeyFrame(1, 0);
fadeOutAnimation.Duration = duration;
// Grid的动画
Vector2KeyFrameAnimation scaleUpGridAnimation = compositor.CreateVector2KeyFrameAnimation();
scaleUpGridAnimation.InsertKeyFrame(0.1f, new Vector2(1 / ScaleFactor, 1 / ScaleFactor));
scaleUpGridAnimation.InsertKeyFrame(1, new Vector2(1, 1));
scaleUpGridAnimation.Duration = duration;
// 初始屏动画
Vector2KeyFrameAnimation scaleUpSplashAnimation = compositor.CreateVector2KeyFrameAnimation();
scaleUpSplashAnimation.InsertKeyFrame(0, new Vector2(1, 1));
scaleUpSplashAnimation.InsertKeyFrame(1, new Vector2(ScaleFactor, ScaleFactor));
scaleUpSplashAnimation.Duration = duration;
// 设置Grid的中心缩放视觉
Visual gridVisual = ElementCompositionPreview.GetElementVisual(MainFrame);
gridVisual.Size = new Vector2((float)MainFrame.ActualWidth, (float)MainFrame.ActualHeight);
gridVisual.CenterPoint = new Vector3(gridVisual.Size.X, gridVisual.Size.Y, 0) * .5f;
// 创建一个视觉组,当改组所有视觉执行完后不再显示
CompositionScopedBatch batch = compositor.CreateScopedBatch(CompositionBatchTypes.Animation);
container.StartAnimation("Opacity", fadeOutAnimation);
container.StartAnimation("Scale.XY", scaleUpSplashAnimation);
gridVisual.StartAnimation("Scale.XY", scaleUpGridAnimation);
batch.Completed += Batch_Completed;
batch.End();
}
动画完成
private void Batch_Completed(object sender, CompositionBatchCompletedEventArgs args)
{
// 动画完成后处理自定义视觉效果
ElementCompositionPreview.SetElementChildVisual(this, null);
}
mainPage加载完成
private void Page_Loaded(object sender, RoutedEventArgs e)
{
MainFrame.Navigate(typeof(HomePage));
HideCustomSplashScreen();
}
最后这个叫Widonw UI Dev Labs的示例
哈哈又水了一波
[UWP小白日记-10]程序启动屏(ios解锁既视感)的更多相关文章
- [UWP小白日记-9]页面跳转过度动画(二)
又打算动手写了 [UWP小白日记-6]页面跳转过度动画 上次写的,这次随着学习的进度使用新的玩法. 最近在搞GIT的学习,结果把好好的项目玩坏,都不知道当时是怎么想的拿在写的APP来玩GIT,害我重写 ...
- 小白日记10:kali渗透测试之端口扫描-UDP、TCP、僵尸扫描、隐蔽扫描
端口扫描 二三四层发现的目的只是为了准确发现所有活着主机IP,确定攻击面,端口扫描即发现攻击点,发现开放端口.端口对应网络服务及应用端程序,服务端程序的漏洞通过端口攻入.[所有的扫描结果,都不要完全相 ...
- [UWP小白日记-11]在UWP中使用Entity Framework Core(Entity Framework 7)操作SQLite数据库(一)
前言 本文中,您将创建一个通用应用程序(UWP),使用Entity Framework Core(Entity Framework 7)框架在SQLite数据库上执行基本的数据访问. 准备: Enti ...
- [UWP小白日记-8]一些零碎的东西
设置启动窗口大小 直接上代码了没什么好解释的了,既然能设置最小,那铁定就能设置最大 public MainPage() { //设定窗口启动显示大小 ApplicationView.Preferred ...
- [UWP小白日记-12]使用新的Composition API来实现控件的阴影
前言 看了好久官方的Windows UI Dev Labs示例好久才有点心得,真是头大.(其实是英语幼儿园水平(⊙﹏⊙)b) 真的网上关于这个API的资料可以说几乎没有. 正文 首先用这东西的添加WI ...
- [UWP小白日记-7]转换MVA学院的XML字幕为SRT (二)
瞎扯淡 上个版本,非常蠢用来N多的循环导致非常卡性能烂得不行,这次使用XmlDocument类来读取XML字幕 其实根本不用各种扒XML字幕,好吧我这是学习使用XmlDocument类,嗯就是这个样子 ...
- [UWP小白日记-5]转换MVA学院的XML字幕为SRT
开源地址:第二版开源地址GIT 暂时用不了了,在最新的WIN10 10586.494系统上回闪退,正在酝酿第二版 O(∩_∩)O哈哈~ 新版已经完工:第二版 地方MVA上好多教程,但是微软的所有中国网 ...
- [UWP小白日记-1]判断APP是否是第一次运行初始化SQLITE数据库
利用应用程序设置来实现此功能. 1.首先,获取APP设置的容器: ApplicationDataContainer localSettings = ApplicationData.Current.Lo ...
- [UWP小白日记-15]在UWP手机端实时限制Textbox的输入
说实话重来没想到验证输入是如此的苦逼的一件事情. 网上好多验证都是在输入完成后再验证,我的想法是在输入的时候就限制输入,这样我就不用再写代码来验证了 应为是手机端,所以不用判断其他非法字符,直 ...
随机推荐
- [转]Android与电脑局域网共享之:Samba Server
大家都有这样的经历,通过我的电脑或网上邻居访问另一台计算机上的共享资源,虽然电脑和手机之间可以有多种数据传输方式,但通过Windows SMB方式进行共享估计使用的人并不是太多,下面我就简单介绍一下, ...
- Linq无聊练习系列5--OrderBy ,Groupby练习
/**************OrderBy ,Groupby练习*******************/ //按学生的总分数按降序排列排序 ...
- smartcn与IKanalyzer
开源中文分词框架分词效果对比smartcn与IKanalyzer 项目背景: 某银行呼叫中心工单数据挖掘和分析项目,旨在利用文本计算实现热点聚焦和舆情分析. 一.引言: 中文分词一直是自然语言处理的一 ...
- 2013.2.A&&3.A
半期考之后,磨磨蹭蹭的刷了两套长乐的模拟题[=-=我现在实在是不敢恭维自己的刷题速度]感觉貌似很久没有来这里喂食了,就顺便yy下题解好了 2013.2.A: ice :BFS和spfa都可以,我打了个 ...
- UML类图的常见关系1
设计模式之UML类图的常见关系(一) 本篇会讲解在UML类图中,常见几种关系: 泛化(Generalization),依赖(Dependency),关联(Association),聚合(Aggre ...
- SublimeText编辑器替代notepad++了
可以考虑使用SublimeText编辑器替代notepad++了 内容目录: 插件安装配置 配置打包下载 大概是去年吧,这款编辑器神一般的出现在我面前,经过我小心翼翼的试用后发现并不是那么太顺手, ...
- MongoDB学习(翻译7)
接上篇 忽略某字段或属性 手动构造类映射时您可以简单地通过不将字段或属性添加到类映射.当使用自动映射你需要指定应忽略该字段或属性的方法.可以使用属性编写如下编写: public class MyCla ...
- asp.net mvc Route 使用自定义条件(constraints)禁止某ip登陆
asp.net mvc Route 使用自定义条件(constraints)禁止某ip登陆 前言 本文的目的是利用Mvc route创建一个自定义约束来控制路由跳转实现禁止ip登陆,当然例子可能不合理 ...
- WCF引用方式
WCF之各种WCF引用方式 写在开头:本文内容来自 WCF全面解析中的一个经典例子,如果你已经看过了,那么可以忽略本文,本文旨在和大家分享不一样的WCF使用方法. 准备工作: 1.创建解决方案WCFS ...
- Javascript_Dom编程 阅读笔记(1)
寻找html页面中的节点 所有文档节点getElementsByTagName("*"); document.getElementsByTagName("*") ...
