D3.js:力导向图
var nodes = [ { name: "桂林" }, { name: "广州" },
{ name: "厦门" }, { name: "杭州" },
{ name: "上海" }, { name: "青岛" },
{ name: "天津" }];
var edges = [ { source : 0 , target: 1 } , { source : 0 , target: 2 } ,
{ source : 0 , target: 3 } , { source : 1 , target: 4 } ,
{ source : 1 , target: 5 } , { source : 1 , target: 6 }];
var force = d3.layout.force()
.nodes(nodes) //指定节点数组
.links(edges) //指定连线数组
.size([width,height]) //指定作用域范围
.linkDistance(150) //指定连线长度
.charge([-400]); //相互之间的作用力
force.start();
//添加连线
var svg_edges = svg.selectAll("line")
.data(edges)
.enter()
.append("line")
.style("stroke","#ccc")
.style("stroke-width",1);
var color = d3.scale.category20();
//添加节点
var svg_nodes = svg.selectAll("circle")
.data(nodes)
.enter()
.append("circle")
.attr("r",20)
.style("fill",function(d,i){
return color(i);
})
.call(force.drag); //使得节点能够拖动
//添加描述节点的文字
var svg_texts = svg.selectAll("text")
.data(nodes)
.enter()
.append("text")
.style("fill", "black")
.attr("dx", 20)
.attr("dy", 8)
.text(function(d){
return d.name;
});
force.on("tick", function(){ //对于每一个时间间隔
//更新连线坐标
svg_edges.attr("x1",function(d){ return d.source.x; })
.attr("y1",function(d){ return d.source.y; })
.attr("x2",function(d){ return d.target.x; })
.attr("y2",function(d){ return d.target.y; });
//更新节点坐标
svg_nodes.attr("cx",function(d){ return d.x; })
.attr("cy",function(d){ return d.y; });
//更新文字坐标
svg_texts.attr("x", function(d){ return d.x; })
.attr("y", function(d){ return d.y; });
});
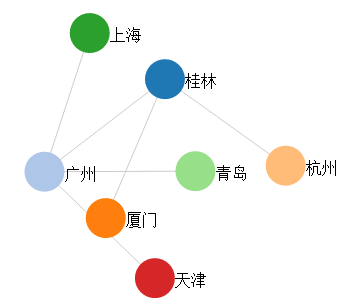
页面效果:

D3.js:力导向图的更多相关文章
- D3.js力导向图(适用于其他类型图)中后添加元素遮盖已有元素的问题解决
上一篇说了在D3.js中动态增加节点及连线的一种实现方式,但是有后添加元素遮盖原节点的现象,这一篇说一下出现这个现象的解决办法. 在D3.js中后添加的元素是会遮盖先添加的元素的,同时还有一个设定:后 ...
- D3.js 力导向图的显示优化
D3.js 作为一个前端,说到可视化除了听过 D3.js 的大名,常见的可视化库还有 ECharts.Chart.js,这两个库功能也很强大,但是有一个共同特点是封装层次高,留给开发者可设计和控制的部 ...
- D3.js力导向图中新增节点及新增关系连线示例
大家在使用D3.js中的力导向图时,基本都会遇到动态增加节点及连线的需求,这里记录一下我的实现方式. 话不多说,先放代码: <!DOCTYPE html> <html lang=&q ...
- D3.js 力导向图
花了大半天看了一个八十几行的代码..心累 力导向图是之前就有画过很多次的东西,但是这次的代码看上去很陌生,然后发现是D3更新了4.0.... 先贴代码 var svg = d3.select(&quo ...
- D3.js 力导向图的制作
力导向图中每一个节点都受到力的作用而运动,这种是一种非常绚丽的图表. 力导向图(Force-Directed Graph),是绘图的一种算法.在二维或三维空间里配置节点,节点之间用线连接,称为连线. ...
- D3.js 力导向图的拖拽(drag)与缩放(zoom)
不知道大家会不会跟我一样遇到这样的问题,在之前做的力导向图的基础上加上缩放功能的时候,拖动节点时整体会平移不再是之前酷炫的效果(失去了拉扯的感觉!).天啊,简直不能接受如此丑X的效果.经过不懈的努力终 ...
- 记录d3.js 力导向图的平移缩放,类似地图导航点击某一项移动到当前位置
项目中有用到d3.js用于图结构的查询, 需求如下: 右上角有个模糊搜索功能,查询出来的结果用列表展示 点击列表的某一列,要求画布移动到当前选中的节点的位置,基于画布正中间 搜索出来的结果列表展示用的 ...
- D3.js 力导向图(气泡+线条+箭头+文字)
<!DOCTYPE html> <meta charset="utf-8"> <style> .link { fill: none; strok ...
- D3.js 力导向图(小气泡围绕中心气泡)
html <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3 ...
- D3.js系列——布局:饼状图和力导向图
一.饼状图 在布局的应用中,最简单的就是饼状图. 1.数据 有如下数据,需要可视化: , , , , ]; 这样的值是不能直接绘图的.例如绘制饼状图的一个部分,需要知道一段弧的起始角度和终止角度,这些 ...
随机推荐
- python进程池剖析(二)
之前文章中介绍了python中multiprocessing模块中自带的进程池Pool,并对进程池中的数据结构和各个线程之间的合作关系进行了简单分析,这节来看下客户端如何对向进程池分配任务,并获取结果 ...
- Mysql基础之字符集与乱码
原文:Mysql基础之字符集与乱码 Mysql的字符集设置非常灵活 可以设置服务器默认字符集 数据库默认字符集 表默认字符集 列字符集 如果某一个级别没有指定字符集,则继承上一级. 以表声明utf8为 ...
- Mysql个人语句笔记
--一些简单语句记录: /*mysql*/SHOW DATABASES CREATE DATABASE guoDROP DATABASE guo /*查看创建的数据库*/SHOW CREATE DAT ...
- 如何使ActionBar不那么单调
此时我没有生产博客,此时我只是优秀博客的搬运工! 博客原址,有兴趣的可以查看一下. 详情如下: 使ActionBar不那么单调 回到2013年5月份,每一个人都发觉了Play Music中Action ...
- MIT Introduction to Computer Science and Programming (Lesson one )
MIT Introduction to Computer Science and Programming (Lesson one ) 这篇文是记载 MIT 计算机科学及编程导论 第一集 的笔记 Les ...
- WisDom .net开发框架设计 2
随笔- 10 文章- 0 评论- 57 WisDom .net开发框架设计 (二) WisDom .net 权限设计 1.前言 几乎在所有的管理的系统,都离不开用户,角色,权 ...
- WinDbg 命令手册
WinDbg 命令三部曲:(一)WinDbg 命令手册 本文为 Dennis Gao 原创技术文章,发表于博客园博客,未经作者本人允许禁止任何形式的转载. 系列博文 <WinDbg 命令三部 ...
- iOS基础 - Modal制作控制器
1.modal 1.modal推出控制器的代码 2.modal关闭当前控制器的代码 3.modal推出的动画效果 4.modal在ipad中应用 2.如何给控制器加上导航栏 3.modal和导航控制器 ...
- 模块化开发AraeRegistration
.NET/ASP.NET MVC(模块化开发AraeRegistration) 阅读目录: 1.开篇介绍 2.AreaRegistration注册路由(传递路由上下文进行模块化注册) 1]开篇介绍 A ...
- HTTP method GET is not supported by this URL(转)
源地址:http://blog.csdn.net/qfs_v/article/details/2545168 Servlet eroor:HTTP method GET is not support ...
