vue原来可以这样上手
今儿与一群友讨论vue相关问题让我思量极深,1.我们是否在争对性解决问题或者说是帮助别人;2.我们是否在炫耀自己的技能。以下是被戏剧化的对白:
"群友":最近按照vue官网示例学习了一周,leader要我回报下成果
"sam(本人)":给他撸一个带vue的界面就行了撒
"群友":撸一个界面? 能给一个示例吗
"sam"(内心读白):我撸vue也就一两月的时间,居然有一小白向我要示例,我就三下五除二的用vue-cli给创建一个hello vue。然后直接发给他了。
"群友":这是什么鬼,vue还需要nodejs和webpack才能用吗,官网没有说呀。
"sam":不一定,vue只是一个视图(mvvm)渲染引擎,他可以直接引入到页面中,但他最大的特性是组件化,对组件的合并和打包就需要webpack的支持,webpack运行在nodejs环境上的,所以需要这两个。如果你的组件关系复杂,你还需要引入vuex做状态管理。
"群友":天呀,我就学了vue,是不是就没办法用了,我难道就白学了。
"sam":语塞....
此时我语塞了,沉默了,思绪千般。我这样引导(不好意思,在这里无耻的把自己抬高了一点,向各位道歉。)他对吗?他(群友)现在真的需要了解nodejs和webpack吗,甚至是vuex。难道是我在炫耀自己会的技能,况且本来自己就是泥菩萨过江,自身难保。所以我深思熟虑,决定只用vue做一个todoList的demo发给这位群友,使其明白他钟爱的vue,也是我钟爱的vue可以如此简单,虽然他也可以那么复杂。
闲谈结束,进入demo时间,非vue初学者可以飘过,因为这个demo太简单了。在此我再无耻的宣传下我创建的群,点击这里欢迎大家加入,不为别的,只为志同道合的友人。
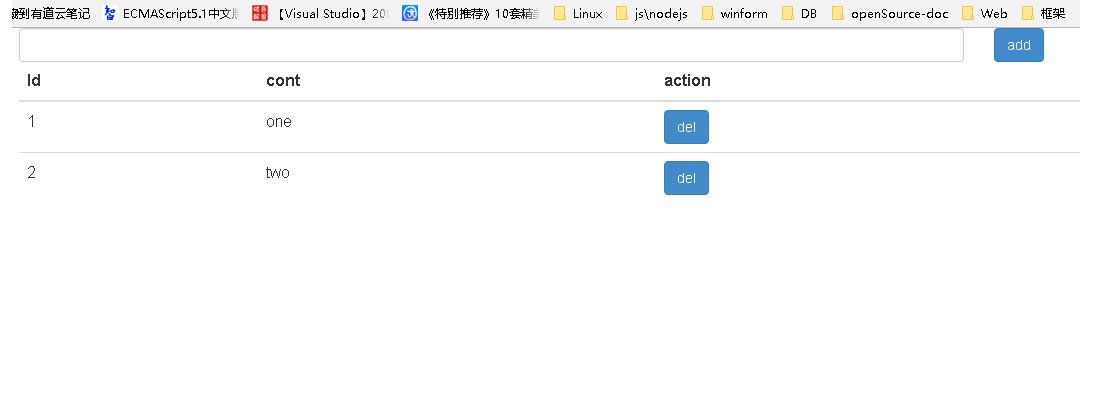
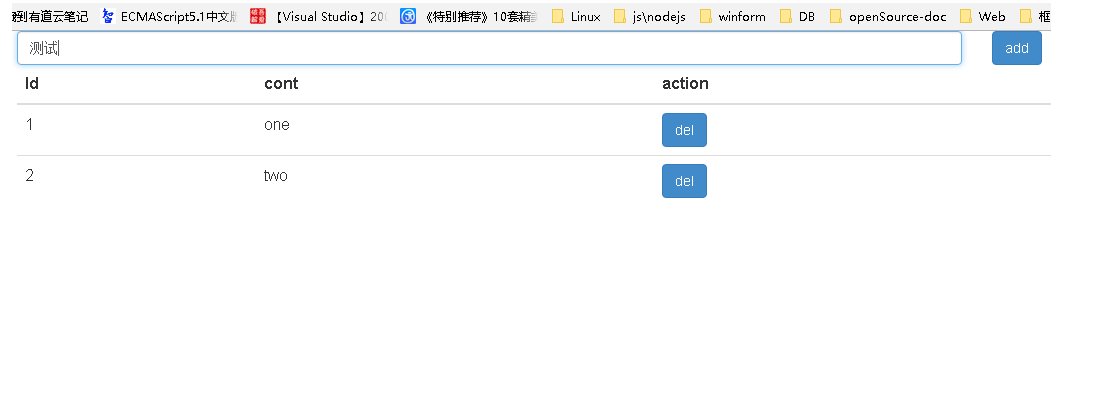
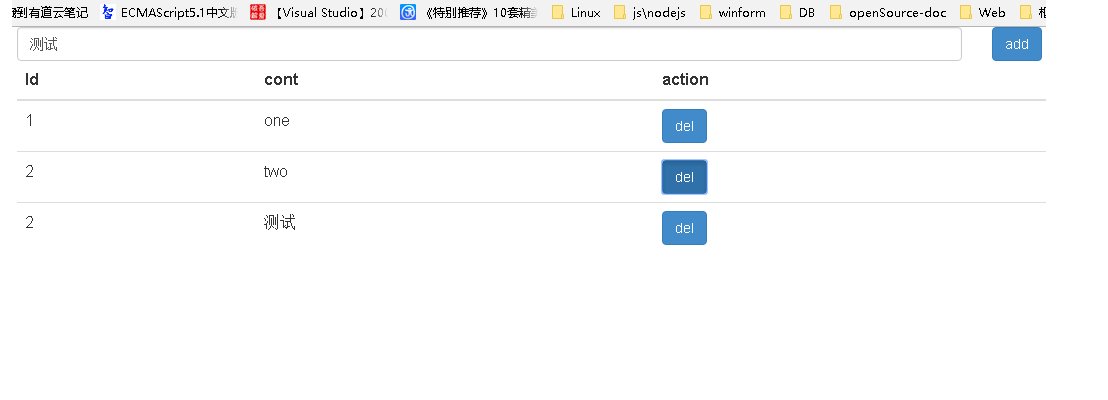
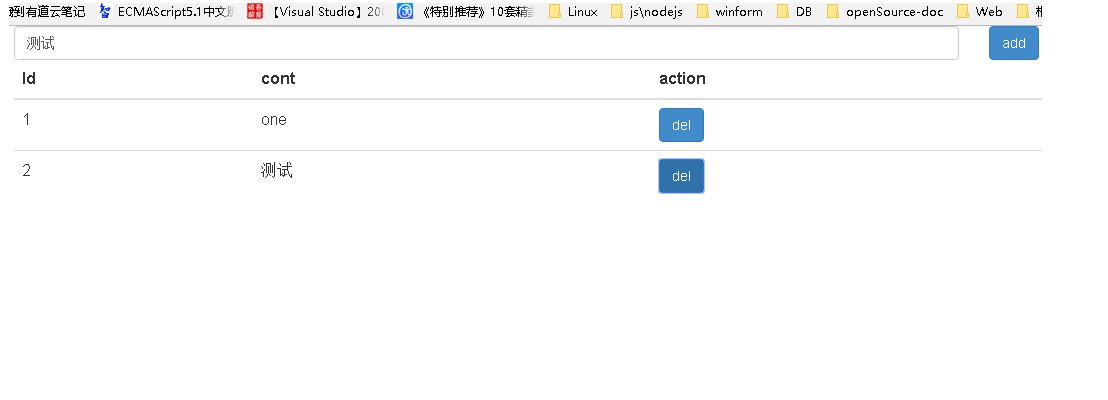
示例效果图如下:

上代码:
第一部分,引入vue和bootstrap库
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="../js/bootstrap/base.min.css" />
<script src="../js/vue.2.1.8.js" type="text/javascript"></script>
</head>
第二部分,html内容,也就是vue的模板
<div id="wrap" class="wrap container">
<div class="row">
<div class="col-sm-10">
<input type="text" class="form-control" v-model="val" />
</div>
<div class="col-sm-2">
<button type="button" v-on:click="add" class="btn btn-primary" >add</button> </div>
</div>
<table class="table" >
<thead>
<tr>
<th>Id</th>
<th>cont</th>
<th>action</th>
</tr>
</thead>
<tbody>
<tr v-for=" item in list">
<td>{{item.id}}</td>
<td>{{item.cont}}</td>
<td><button type="button" v-on:click='del(item)' class="btn btn-primary" >del</button></td>
</tr>
</tbody>
</table>
</div>
第三部分,vue的实现模型与视图的交互
<script>
var lastIndex = 2, vModel = {
list: [{ id: 1, cont: 'one' },{ id: 2, cont: 'two' }],
val: null
};
new Vue({
data: vModel,
el: '#wrap',
methods:{
add:function(){
this.list.push({ id: lastIndex++, cont: this.val});
},
del:function(item){
let index = this.list.indexOf(item);
this.list.splice(index,1);
}
}
});
</script>
通过此示例你能学到什么?
- vue的作用是什么,原来他就是把js中的模型与html视图做绑定,如new Vue时:
- data属性:指向与html视图相关联的model(模型)
- el:指向html视图的渲染域
- methods:可以从html视图响应的方法
- html视图第4行
<input type="text" class="form-control" v-model="val" />,其中v-model指向了data属性关联的model(本示例中的vModel.val)的val属性。 - vue的视图是如何将数据传递给model,而model又是如何将数据展示到视图呢,通过methods.add方法的响应可以改变其vModel,vModel的改变会自动响应的到html视图,methods.del方法也是如此。这就是vue的一大核心能力,实现模型与视图的双向绑定(多谢“两眼欲读”博友纠正:vue的核心之一并非双向绑定,而是基于响应式设计,在此更正,希望大家谅解)。
- 还能了解到v-for指令的应用,以及列表中的事件在执行时是如何向事件函数传递参数的,见代码:
<tr v-for=" item in list">
<td>{{item.id}}</td>
<td>{{item.cont}}</td>
<td><button type="button" v-on:click='del(item)' class="btn btn-primary" >del</button></td>
</tr>
list是vModel的一个属性,而item in list是在循环list,并把每一次的循环项赋值给item,然后在通过视图模板中绑定其相关的值,如item.id等,在绑定事件时以item为参数的形式传递给vue可以响应的事件函数,如:del(item)。
写在末尾
个人愚见,此示例虽然简单,但体现了vue的一大核心能力,就是双向绑定。模型影响视图的变化,反过来视图也会可以改变模型(多谢“两眼欲读”博友纠正:vue的核心之一并非双向绑定,而是基于响应式设计,在此更正,希望大家谅解)。
此博客更希望让初学vue的同学,或者说是刚踏入前端这个行业的朋友,不要被前端的框架、库、工具链等表象性的东西所吓到,因为他只是为了让前端能做更多事,能把事情做得更好。但其背后的机理还是共同的。
vue原来可以这样上手的更多相关文章
- 一步步带你做vue后台管理框架(二)——上手使用
系列教程<一步步带你做vue后台管理框架>第二课 github地址:vue-framework-wz 线上体验地址:立即体验 闲扯再多不会用也没白搭,这节课我来带大家直接上手框架,体验到简 ...
- 前端开发工具vue.js开发实践总结
最近有很长时间没有更新博客了,换了公司,全部的心思都放在项目上了.通过这次项目的上线,让我感受最深的是前后端分离后,前端页面的模块化管理,以及前端页面的数据邦定.在接触vue.js之前,我之前端要用到 ...
- Vue.js – 基于 MVVM 实现交互式的 Web 界面
Vue.js 是用于构建交互式的 Web 界面的库.它提供了 MVVM 数据绑定和一个可组合的组件系统,具有简单.灵活的 API.从技术上讲, Vue.js 集中在 MVVM 模式上的视图模型层,并 ...
- Vuex原来可以这样上手
在Mvc模式大行其道的今天,后端通过各种Mvc框架实现视图与数据模型的隔离,而前端这方面也发展迅速.vue实现了Dom与viewModel双向绑定,使其视图的更新影响模型,模型的更新影响视图,你会不会 ...
- use vue vuex vue-router, not use webpack
vue,vuex,vue-router放在一起能做什么?不用webpack之类的打包工具使用他们是否可行?各位道友在初学vue时是否有这样的困惑.因为现代构建前端项目的一般模式是: 安装webapck ...
- 【vue系列之一】使用vue脚手架工具搭建vue-webpack项目
对于Vue.js来说,如果你想要快速开始,那么只需要在你的html中引入一个<script>标签,加上CDN的地址即可.但是,这并不算是一个完整的vue实际应用.在实际应用中,我们必须要一 ...
- 花了几天学习了vue跟做的仿制app
Vue.js国内开发者 是用于构建交互式的 Web 界面的库.它提供了mvvm 数据绑定和一个可组合的组件系统,具有简单.灵活的 API.从技术上讲, Vue.js 集中在 mvvm 模式上的视图模 ...
- vue.js面试题整理
Vue.js面试题整理 一.什么是MVVM? MVVM是Model-View-ViewModel的缩写.MVVM是一种设计思想.Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务 ...
- (转)2018几大主流的UI/JS框架——前端框架 [Vue.js(目前市场上的主流)]
https://blog.csdn.net/hu_belif/article/details/81258961 2016年开始应该是互联网飞速发展的几年,同时也是Web前端开发非常火爆的一年,Web ...
随机推荐
- PS2鼠标+LCD12864实验——终于OK 了
抱着“不气馁.不放弃.誓不罢休.搞不定你我还能搞其他玩意吗”的心态,调试许久的PS2鼠标实验,终于在今天被我搞定了.发几张图显摆一下,嘿嘿... 左键按下+鼠标移动 右键按下+鼠标移动 中键按 ...
- tomcat webdav
<servlet> <servlet-name>webdav</servlet-name> <servlet-class>org.apache.cata ...
- Django之路:简介以及环境
(sudo) pip install Django 或者 (sudo) pip install Django==1.6.10 或者 pip install Django==1.7.6 Windows ...
- Delphi xe7并行编程快速入门(转)
源:http://blog.csdn.net/henreash/article/details/41315183 现在多数设备.计算机都有多个CPU单元,即使是手机也是多核的.但要在开发中使用多核的优 ...
- 【转】简单模拟angular的依赖注入
原文:http://www.oschina.net/code/snippet_1181081_35136 代码片段 var angular = function(){}; Object.defineP ...
- 高效PHP编程
1.尽量静态化: 如果一个方法能被静态,那就声明它为静态的,速度可提高1/4,甚至我测试的时候,这个提高了近三倍. 当然了,这个测试方法需要在十万级以上次执行,效果才明显. 其实静态方法和非静 ...
- a标签的target的四个值
特殊的目标 有 4 个保留的目标名称用作特殊的文档重定向操作: _blank 浏览器总在一个新打开.未命名的窗口中载入目标文档. _self 这个目标的值对所有没有指定目标的 <a> 标签 ...
- find 路径必须在表达式之前
http://sukaka.blog.51cto.com/379985/906008 把*号引起来.
- [Unity]蓝鸥Untiy-RPC-Sample
蓝鸥Untiy-RPC-Sample 使用UnityEngine中的NetWork创建的服务器类 LO_GameServer.cs ** 通过该工具类能够在Unity程序中快速的创建一个游戏房间服务器 ...
- [Unity Shader] 3D模型的简单属性
每个3D对象是由顶点和面的.这被称为一个网格(Mesh).每个顶点有一个归一化的“normal”的向量,表示连接到该顶点的面的方向.这对于计算光照来说很重要.当计算漫反射和镜面反射的照明,normal ...
