浏览器缓存(Egret项目实例分析)
参考文章:
浏览器缓存机制:http://web.jobbole.com/82997/
浏览器缓存机制:http://www.cnblogs.com/skynet/archive/2012/11/28/2792503.html
Meta http-equiv详解: http://kinglyhum.iteye.com/blog/827807
页面缓存相关设置:
exprise 用于设定网页的到期时间。一旦网页过期,必须到服务器上重新传输。
<meta http-equiv="expires" content="31 Dec 2008">
<meta http-equiv="expires" content="">
prama的作用是告诉浏览器当前页面不被缓存,每次访问都需要去服务器拉取。使用上很简单,但只有部分浏览器可以支持,而且所有缓存代理服务器都不支持,因为代理不解析HTML内容本身。
<meta http-equiv="pragma"content="no-cache">
cache-control缓存控制
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="cache-control"content="max-age=0"/>
浏览器缓存图解:


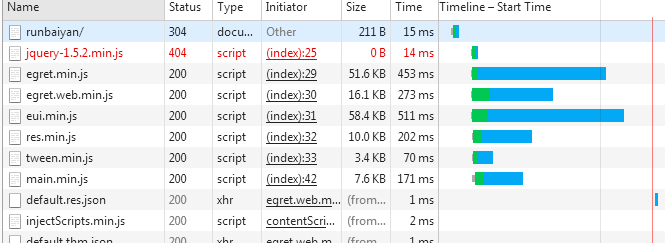
实测:
1 什么也不设置的情况下,修改index.html文件
第一次F5刷新:


第二次F5刷新:


2 设置缓存和过期时间情况下,修改index.html文件
<meta http-equiv="expires" content="31 Dec 2099">
<meta http-equiv="cache-control" content="max-age=5000">
同什么都不设置一样。
呵呵。为啥cache-control:max-age=0呢?
修改网页index.html,修改网页后会重新从服务器拉取,没修改过就读缓存。
修改资源文件
修改png图片,一直读的缓存。
没有Request Headers。

根据实例总结:
1. 设置cache-control后,为啥还是max-age=0??
2. 为啥png没有request Headers??
附录:
cache-control可选设置

Last-Modified/If-Modified-Since
Last-Modified/If-Modified-Since要配合Cache-Control使用。
l Last-Modified:标示这个响应资源的最后修改时间。web服务器在响应请求时,告诉浏览器资源的最后修改时间。
l If-Modified-Since:当资源过期时(使用Cache-Control标识的max-age),发现资源具有Last-Modified声明,则再次向web服务器请求时带上头 If-Modified-Since,表示请求时间。web服务器收到请求后发现有头If-Modified-Since 则与被请求资源的最后修改时间进行比对。若最后修改时间较新,说明资源又被改动过,则响应整片资源内容(写在响应消息包体内),HTTP 200;若最后修改时间较旧,说明资源无新修改,则响应HTTP 304 (无需包体,节省浏览),告知浏览器继续使用所保存的cache。
Etag/If-None-Match
Etag/If-None-Match也要配合Cache-Control使用。
l Etag:web服务器响应请求时,告诉浏览器当前资源在服务器的唯一标识(生成规则由服务器觉得)。Apache中,ETag的值,默认是对文件的索引节(INode),大小(Size)和最后修改时间(MTime)进行Hash后得到的。
l If-None-Match:当资源过期时(使用Cache-Control标识的max-age),发现资源具有Etage声明,则再次向web服务器请求时带上头If-None-Match (Etag的值)。web服务器收到请求后发现有头If-None-Match 则与被请求资源的相应校验串进行比对,决定返回200或304。
用户行为与缓存:

浏览器缓存(Egret项目实例分析)的更多相关文章
- 用Qt写软件系列一:QCacheViewer(浏览器缓存查看器)
介绍 Cache技术广泛应用于计算机行业的软硬件领域.该技术既是人们对新技术探讨的结果,也是对当前软硬件计算能力的一种妥协.在浏览器中使用cache技术,可以大幅度提高web页面的响应速度,降低数据传 ...
- Java缓存学习之二:浏览器缓存机制
浏览器端的九种缓存机制介绍 浏览器缓存是浏览器端保存数据用于快速读取或避免重复资源请求的优化机制,有效的缓存使用可以避免重复的网络请求和浏览器快速地读取本地数据,整体上加速网页展示给用户.浏览器端缓存 ...
- 某些浏览器具有dns缓存功能,大家更改域名指向,建议清理下浏览器缓存
最近遇到一个很郁闷的问题,在我们的的ngnix服务器上原来默认的网址需要更改.更改后,重启了ngnix.可是在客户端使用360浏览器打开网址.地址还是指向旧地址.直接输入服务器 IP地址转向了新地址, ...
- <转>浏览器缓存机制
本篇博客转载自github,原文地址:浏览器缓存篇 前言 在前端开发中,缓存有利于加快网页的加载速度,同时缓存能够被反复利用,所以可以减少流量和带宽的开销. 缓存的分类有很多种,CDN缓存.数据库缓存 ...
- Win7系统Chrome浏览器缓存查看技巧介绍(转)
1.Chrome下提供了一个命令chrome://cache,可以查看到保留下来的缓存; 2.但是,当你点击缓存文件,Chrome却并非打开缓存源文件,而是如图所示的二进制编码文件; 3.在Win7系 ...
- http报文和浏览器缓存机制
目录 1. 请求报文 1.1请求行 1.2 请求头 一些常用的请求头信息 2. 响应报文 2.1 状态行 1> 响应状态码 2> 常见的响应状态码 2.2 响应头 3. 浏览器缓存 3.1 ...
- IE浏览器缓存问题解决方法(非常严重)
IE浏览器缓存问题解决方法整理 一.IE浏览器缓存的内容分析: IE浏览器会缓存网页中的GET和XHR的内容,并且在IE浏览器中如果请求方式是get方式的话,IE浏览器会进行识别,如果该get请求的u ...
- Chromium Graphics: Android L平台上WebView的变化及其对浏览器厂商的影响分析
原创文章.转载请以链接形式注明原始出处为http://blog.csdn.net/hongbomin/article/details/40799167. 摘要:Google近期公布的Android L ...
- 谷歌chrome浏览器network中Stalled分析和优化
谷歌chrome浏览器network中Stalled分析和优化 问题由来 最近项目上要求首页的加载速度,查看浏览器的network发现接口加载速度非常慢. 问题解决思路 SSL 网上有人因为图片加载, ...
随机推荐
- dos命令(Cacls和Icacls) -- 显示或者修改文件的访问控制表
1. dos帮助说明 cacls /? 注意: 不推荐使用 Cacls,请使用 Icacls. 显示或者修改文件的访问控制列表(ACL) CACLS filename [/T] [/M] [/L] [ ...
- 多线程junit单元测试
junit中测试完成后会进行jvm退出,而不是线程退出,所以任一线程退出都会导致测试结束,junit想进行多线程测试需要进行另外包装,网上看到一个投机取巧的例子还不错,贴上我的测试代码(代码中我需要测 ...
- “strcmp()” Anyone?
“strcmp()” Anyone? strcmp() is a library function in C/C++ which compares two strings. It takes two ...
- Python Django Learning Notes..
The first time I came across django was last month.. Since then I was considering it as the better c ...
- Java获取来访者IP
在JSP里,获取客户端的IP地址的方法是:request.getRemoteAddr(),这种方法在大部分情况下都是有效的.但是在通过了Apache,Squid等反向代理软件就不能获取到客户端的真实I ...
- JMeter-使用Badboy录制Web测试脚本
JMeter是纯Java编写的软件功能和性.能测试工具,其录制脚本过于笨拙和复杂.而Badboy是用C++开发的动态应用测试工具,其拥有强大的屏幕录制和回放功能,同时提供图形结果分析功能,刚好弥补了J ...
- [转]Android 导入v7包常见错误,以及项目引用v7包错误解决
android下v4 v7 v21等包是android系统的扩展支持包,就想windows的系统补丁一个道理. android的扩展包主要是用来兼容低版本的,比如android3.0以后出现 ...
- HDU 3265 Posters ——(线段树+扫描线)
第一次做扫描线,然后使我对线段树的理解发生了动摇= =..这个pushup写的有点神奇.代码如下: #include <stdio.h> #include <algorithm> ...
- JS页面延迟执行一些方法(整理)
一般在JS页面延迟执行一些方法.可以使用以下的方法 jQuery.delay()方法简介 http://shawphy.com/2010/11/jquery-delay.html jQuery中que ...
- 设计模式之建造者模式(Builder)
一个人活到70岁以上,都会经历这样的几个阶段:婴儿,少年,青年,中年,老年.并且每个人在各个阶段肯定是不一样的呀,我觉得可以说世界上不存在两个人在人生的这5个阶段的生活完全一样,但是活到70岁以上的人 ...
