Markdown写作
What is markdown?
Markdown 是一种轻量级的「标记语言」,它的优点很多,目前也被越来越多的写作爱好者,撰稿者广泛使用。看到这里请不要被「标记」、「语言」所迷惑,Markdown 的语法十分简单。常用的标记符号也不超过十个,这种相对于更为复杂的HTML 标记语言来说,Markdown 可谓是十分轻量的,学习成本也不需要太多,且一旦熟悉这种语法规则,会有一劳永逸的效果。
----认识与入门 Markdown
Why use markdown?
- 格式简单,语法简洁应该算是markdown的最大优势。markdown把用户从排版的烦恼中解脱出来,而专注于写作。写成的文档更为易读。
- 标准化。这里说的标准化是相对而言。虽然markdown有一些衍生的标准,比如github markdown等。但是常用的标准是比较统一的。这样就为其进行更多的格式转换提供了可能。
- 用途丰富。markdown文档借助于工具,可以轻松的转化为html,pdf,word等等。可以用来写书,写PPT,写日常的文档,博客等等。
How to use markdown?
markdown的语法十分简洁。在网上已经有很多文章进行了描述。本文就不再重复了。这里主要推荐两篇:
markdown常用的语法就那么多,而且并不复杂,全部看完也花不了很多时间。易于上手。本文将着重介绍一下markdown的一些写作用途。
Markdown Editor
工欲善其事必先利其器。拥有好的编辑器在撰写markdown文档时有事半功倍的效果。当然,如果你足够熟练,用nodepad也没问题。以下是我推荐的一些编辑器。
- IDEA plugin: MultiMarkdown
- 在线编辑器: 马克飞象
- Eclipse plugin
- Vim/Emacs
HTML
写成HTML,也就是网页形式是最普遍的。有很多工具可以直接生成HTML。常用的工具比如python-Markdown,pandoc。
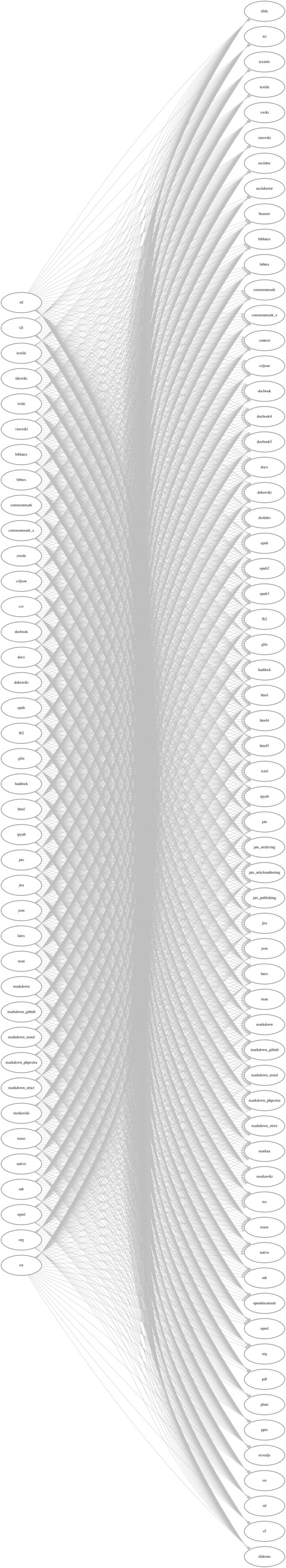
这里比较推荐的是pandoc。其支持众多的格式转化,如下图:

使用pandoc可以轻松的生成HTML,pdf等等诸多格式,还可以制作ppt(下文将详述)。pandoc支持多个平台,包括windows。下载安装即可,环境搭建极其简单。
制作HTML
下面,我们可以使用一条命令就能够生成HTML。
pandoc.exe -t html -s .\xxx.markdown -o .\xxx.html
该命令含义为将xxx.markdown文件转化为html,并输出到xxx.html中。
打开xxx.html可以看到markdown已经被对应转化为了HTML。比如一级标题被转为<h1></h1>,代码被转为<code></code>。
但是这样的HTML虽然可读性很强,但是不够美观。因此我们需要给他加上一些样式。pandoc提供了一个样例样式。在生成html时将CSS样式引入,即可。这里看一个样例。
pandoc -s -S --toc -c pandoc.css -A footer.html README -o example3.html
这里说明一下--toc是让pandoc为该文档自动生成目录索引。-c即引入pandoc.css作为生成页面的css。最后生成出来的页面效果就会美观很多。当然也可以使用自己定义CSS样式。
制作PPT
使用reveal.js做ppt,炫酷的3D切换效果绝对惊艳。不信可以看看在线demo。reveal.js本身支持使用markdown编写ppt内容。但是你需要修改在一个HTML中嵌入markdown语句,无论是易读和维护性上,都不如直接使用markdown的纯文本来的直观。如果使用pandoc,则可以将markdown的纯文本转换为reveal.js的PPT页面。你只需要执行下面的语句:
git clone https://github.com/hakimel/reveal.js.gitpandoc.exe -t revealjs -s xxx.md -V theme=sky -V transition=convex -o .\xxx.html
-V theme=sky可以指定使用reveal.js的样式,-V transition=convex可以指定其切换效果。最后生成的效果可以参看这里。
gitbook
使用markdown写书也逐渐成为开源届的一种时尚。通过github,很多人可以一起参与进来写书,而通过gitbook可以快速的生成一本书。比如这本openstack understand neutron。就是使用gitbook生成了电子书。
搭建环境
gitbook需要依赖nodejs。因此需要首先安装nodejs(centos上可以使用yum -y install nodejs)。windows上也可以通过下载nodejs对应的安装包进行安装。
npm install -g gitbook-cligitbook -V
初始化
使用命令gitbook init就可以对当前目录进行初始化。
可以看到生成了SUMMARY.md和README.md两个文件。
README.md文件就是电子书的主页。最终README.md内容会被转化为index.html。
SUMMARY.md文件是正本电子书的目录。最终SUMMARY.md会被转化为左侧的导航。
编译
使用gitbook build .命令即可对当前目录进行编译。生成的HTML页面可以在_book文件夹中。打开index.html中即可看到电子书。
BLOG
既然markdown都可以用来写网页,那么用来写博客也是理所当然的事了。现在无论是CSDN还是cnblogs,都支持markdown的编辑器。
作为程序员的家园,github当然也支持。github每个项目的默认页README.md就是markdown的文档(当然,github也支持rest等其他格式)。如果使用github-pages来撰写博客,也可以使用markdown。github-pages将会使用jekyll将其转换为HTML。可以参看这个StrayBirds。直接fork该项目,然后在目录_posts下直接添加markdown文件,github将会直接为你生成对应的html页面。
Markdown写作的更多相关文章
- sublime text 下的Markdown写作
sublime text 2(3)下的Markdown写作 什么是 Markdown wiki Markdown 是一种方便记忆.书写的纯文本标记语言,用户可以使用这些标记符号以最小的输入代价生成极富 ...
- Markdown 写作工具选择
Markdown 写作工具选择 候选产品 参考了少数派网站 markdown 写作工具2015年度盘点 http://sspai.com/32483, Windows 下 Markdown 的编辑工具 ...
- MarkDown写作技巧
前言 年轻的我们往往苦恼于没有充实的社会经历.社会阅历,很难有较强的个人能力.个人魅力!就个人能力而言,本 人主要把它分为两种:“吸收能力”和“输出能力”.吸收能力主要体现了个人对外界知识的摄入能力, ...
- 【转】sublime text 2 下的Markdown写作
sublime text 2 下的Markdown写作 作为Windows/Mac/Linux下强大的文本编辑器,st提供了对Markdown语言的支持.通过设置可实现markdown预览和转换功 ...
- markdown写作方法规范参考汇总
目录 markdown写作方法 markdown规范 补 本文转载自:https://blog.csdn.net/xiaogeldx/article/details/89208074 本文总结了自己的 ...
- markdown写作软件推荐
最近发现了一款不错的编辑器,而且是全平台支持的.与其它一些 markdown 编辑器最大的不一样是——所见即所得,不再是一边源文件一遍预览的方式了. 总的说来 Typora 很赞,推荐一波. 点此前往 ...
- MarkDown写作之嵌入LaTeX和HTML
本系列文章由 @YhL_Leo 出品,转载请注明出处. 文章链接: http://blog.csdn.net/yhl_leo/article/details/49788741 Markdown 是一种 ...
- Markdown写作入门
什么是Markdown格式 Markdown格式是一种可用普通文本编辑器编写的标记语言,使用者能够通过简单的标记语法,对自己所写文本内容进行简单的格式排版: 优点 语法简洁易学,且功能比纯文本强大: ...
- 一小时学会Markdown写作
写作也是创作一件产品.以易懂.简洁.凝练的方式表达观点.阐述见解和知识,发挥影响力. 为什么要使用 Markdown 博文迁移的排版兼容.当在多个博客之间,或者在线博客与本地笔记软件之间迁移的时候,排 ...
随机推荐
- MonkeyDevcie API 实践全记录
1. 背景 使用SDK自带的NotePad应用作为实践目标应用,目的是对MonkeyDevice拥有的成员方法做一个初步的了解. 以下是官方列出的方法的Overview. Return Type ...
- 如果在VMware上免费下载驱动
1.在不登录,或者没有账号的情况下,进入VMare的驱动下载界面,可以发现有一个大大的Download按钮. 2.点这个按钮,会提示登录. 3.注册账号登录后,回到驱动下载界面,会发现Download ...
- Android性能优化:谈话Bitmap内存管理和优化
最近除了那些忙着项目开发的事情,目前正在准备我的论文.短的时间没有写博客,今晚难得想总结.只要有一点时间.因此,为了凑合用,行.唠叨罗嗦,直接进入正题. 从事Android自移动终端的发展,想必是常常 ...
- Python开发工具Wing IDE发布5.0.1版本
Wing IDE是一个跨平台的Python IDE,提供了一个专业代码编辑.自动编辑.自动完成.重构.强大的图形调试器.版本控制.单位测试.搜索及其他功能.目前已经成为最全面.最综合.最先进的智能化P ...
- HDU 5185 Equation (DP)
题目:LINK 题意:求满足题目要求的x序列的种类数. 能够发现符合条件的序列去重后是一个0, 1, ..., k的连续序列(k满足k*(k+1)/2 <= n) ,则这个去重后的序列长度最长为 ...
- Ubuntu下编译程序是出现pthread_create未定义错误
gcc -c node_list.c -o node_list.o gcc -lpthread sim.o cli.o list.o node_list.o -o sim.exe sim.o: In ...
- C#使用Thrift简介,C#客户端和Java服务端相互交互
C#使用Thrift简介,C#客户端和Java服务端相互交互 本文主要介绍两部分内容: C#中使用Thrift简介 用Java创建一个服务端,用C#创建一个客户端通过thrift与其交互. 用纯C#实 ...
- SQLSever: 如何在select中的每一行产生不同的随机数?
原文:SQLSever: 如何在select中的每一行产生不同的随机数? select 的随机函数有点假, 也许是因为它是基于时间来的吧, 同一select中由于时间无法错开导致产生的随机数都是一样的 ...
- 【推荐】推荐一本学习ExtJS4的好书《ExtJS江湖》(含pdf电子书和源代码下载地址)
最近在网上游逛,突然发现了一本介绍ExtJS 4框架的好书,书名叫<ExtJS江湖>,作者是大漠穷秋,个人感觉非常不错,书写得很幽默,很具有可读性,在此推荐给各位. 以下是这本书的介绍: ...
- const与readonly的区别
const与readonly 很像,都是将变量声明为只读,且在变量初始化后就不可改写.那么,const与readonly 这两个修饰符到底区别在什么地方呢?其实,这个牵扯出C#语言中两种不同的常量类型 ...
