[转]The Best Plugins for Sublime Text
Source: http://ipestov.com/the-best-plugins-for-sublime-text/
Good day, everyone! I tried to collect the best ST plugins, which really allows to improve your workflow. I searched many sites and here's what I did.
WebInspector
Amazing tool for debagging JavaScript, the full-fledged inspector of a code for Sublime. Features: breakpoints for project stored in user settings with absolute paths, console, debugger steps and breakpoints, stack trace. All this works with a bang! And still there is Fireplay from Mozilla, which allows to be connected to Firefox Developer tools and the simplest debagger JSHint.
Emmet
One of the most popular plugins for editors. Emmet, a former Zen Coding is also one of the most efficient methods of increasing the productivity of web developers. After pressing on the Tab key Emmet converts a simple shortening in volume code snippets for HTML and CSS. Also, I want to mention Hayaku - a collection of convenient abbreviation for cascading style sheets.
Video with the best techniques from the author of the project:
Git
The essence of this plugin is clear from the name - the opportunity to work with Git directly in your favorite editor. This way of working with Git will allow you to save a lot of time. First: you don't have to constantly switch between the Sublime and the terminal. Secondly: there is a good tag auto-complete, and instead of git add-A, it is enough to write add. Thirdly: there are such things as Quick commit, witch one quickcommand adds all changes and commit them.
If from Git you only need a opportunity of take content from remote repositories, then I recomend a Nettuts+ Fetch.
There is Glue, that displays at the bottom the small window, where you can write on the Shell. Due to this, now in your editor will be available not only Git...
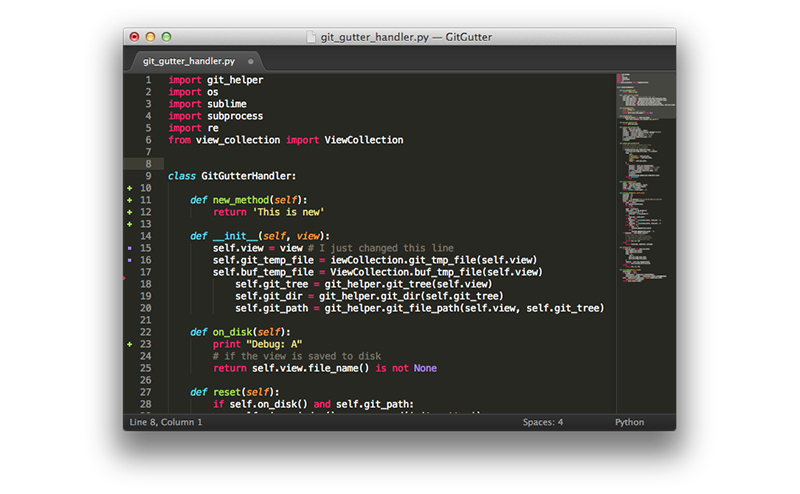
GitGutter & Modific
These plugins highlights the rows changed by the last commit, in other words diff tools in real-time.

EditorConfig
 EditorConfig helps developers define and maintain consistent coding styles between different editors and IDEs. The EditorConfig project consists of a file format for defining coding styles and a collection of text editor plugins that enable editors to read the file format and adhere to defined styles. Example of .editorconfig file:
EditorConfig helps developers define and maintain consistent coding styles between different editors and IDEs. The EditorConfig project consists of a file format for defining coding styles and a collection of text editor plugins that enable editors to read the file format and adhere to defined styles. Example of .editorconfig file:
# top-most EditorConfig file
root = true
# Unix-style newlines with a newline ending every file
[*]
end_of_line = lf
insert_final_newline = true
# 4 space indentation
[*.py]
indent_style = space
indent_size = 4
# Tab indentation (no size specified)
[*.js]
indent_style = tab
# Indentation override for all JS under lib directory
[lib/**.js]
indent_style = space
indent_size = 2
# Matches the exact files either package.json or .travis.yml
[{package.json,.travis.yml}]
indent_style = space
indent_size = 2
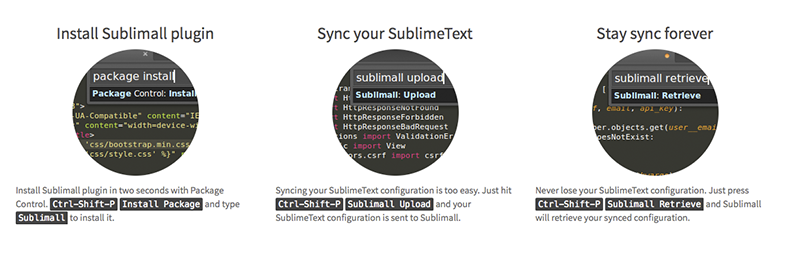
Sublimall
Neat plugin, which synchronizes all the configurations (settings, plugins, open files, etc) between your Sublime Text editors. Everything is free, you only need to create an account. A simpler alternative is BufferScroll.

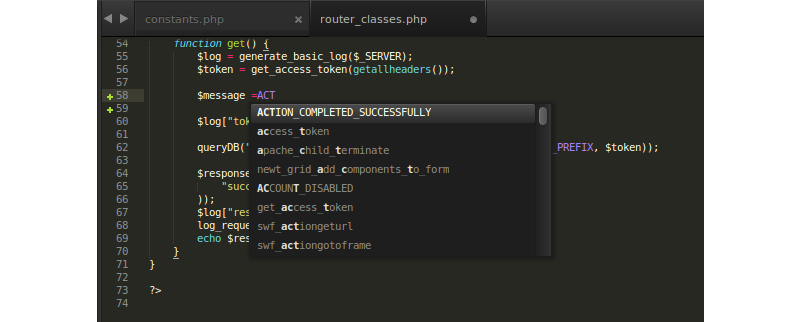
AllAutocomplete
Classic autocomple in Sublime Text only works with the current file. AllAutocomplete searches in all files open in the current window, which greatly simplifies the development process. Also there is a CodeIntel, which embodies the features of the IDE and brings "Code Intelligence" for a number of languages: JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP.

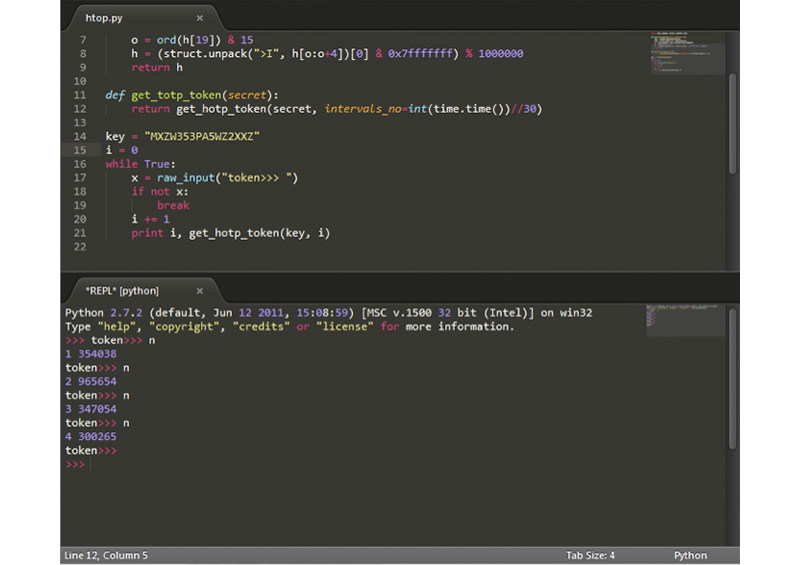
SublimeREPL
Probably, one of the most useful plugins for developers. SublimeREPL directly in the editor run an interpreter for a whole lot of languages: Clojure, CoffeeScript, F#, Groovy, Haskell, Lua, MozRepl, NodeJS, Python, R, Ruby, Scala, shell.

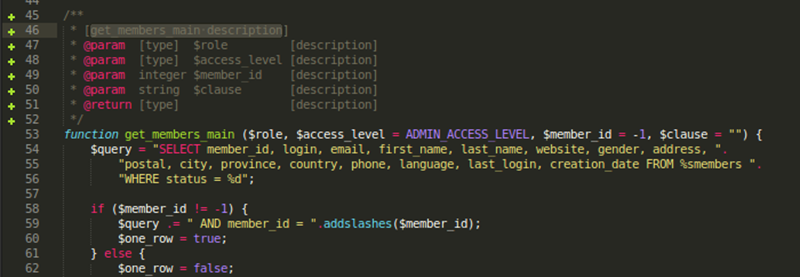
DocBlockr
DocBlockr will become for you an effective tool for documenting code. After entering the /** and pressing the Tab key, the plugin automatically will parse any function and will prepare the appropriate template.

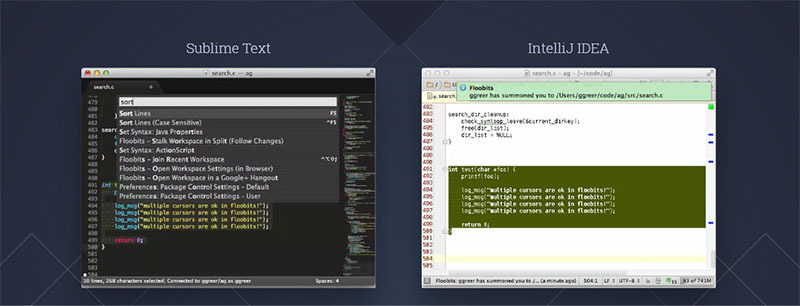
Floobits
Terrific extension for SublimeText, Vim, Emacs, IntelliJ IDEA, which allows developers to collaborate on code, and from different editors.

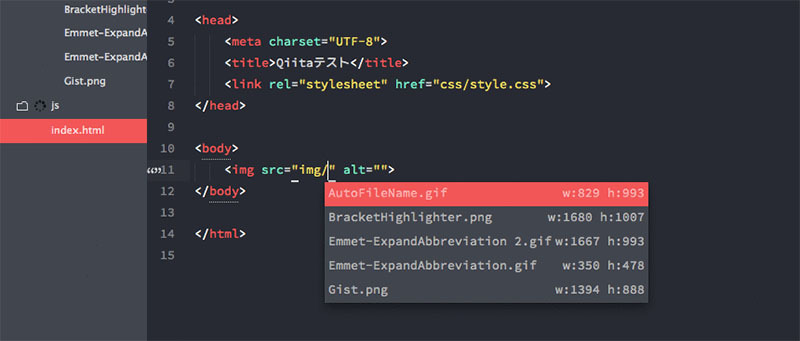
AutoFileName
Autocomplete path to files - is very convenient. Without wasting words.

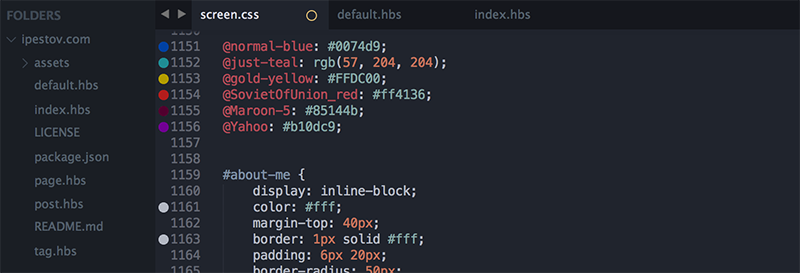
ColorPicker
Usually, when we need a color palette we used to use Photoshop or Gimp. But full color picker can be available directly in your editor - Ctrl/Cmd + Shift + C. And there're a wonderful GutterColor and ColorHighlighter, that simplify orientation in the color codes: 
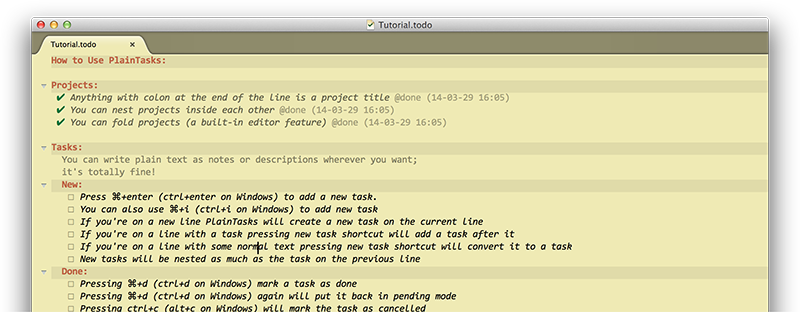
PlainTasks
Brilliant todo-list! All tasks are stored in files, so it's very convenient to bind tasks with appropriate project. The ability to create projects, assign tags, set the date. Competent user interface and shortcuts.

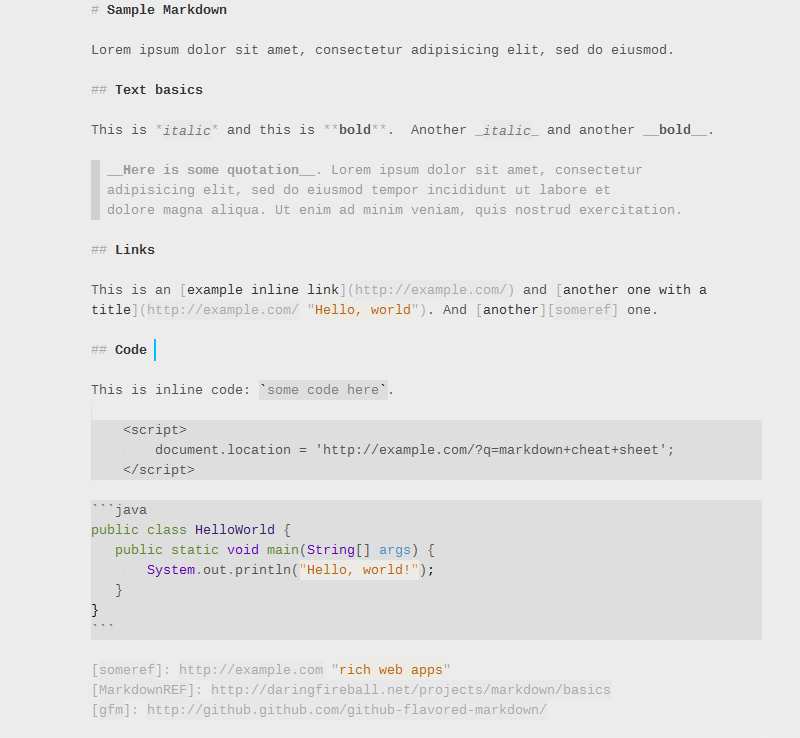
MarkdownEditing
Perhaps, the best plugin for work with Markdown: syntax highlight, abbreviations, autocomplete, color schemes, etc. As an alternative solution, you can try MarkdownPreview.

Finally
- Sublime SFTP
- CTags - CTags support fo Sublime.
- SideBarEnhancement - many additional features of the context menu in the sidebar.
- ActualVim - Vim in Sublime - two favorite editors in one.
- SublimeLinter - Inline lint highlighting for C/C++, Java, Python, PHP, JS, HTML, CSS, etc.
- CSScomb - CSS coding style formatter.
- FixMyJS, Jsfmt and JsFormat - JS/JSON coding style formatters.
- AStyleFormatter - C/C++/C#/Java coding style formatters.
- SVG-Snippets - set of custom SVG snippets.
- Inc-Dec-Value - increase / decrease of numbers, dates, hex color values, etc.
- Trailing Spaces - highlight trailing spaces and delete them in a flash.
- Alignment - dead-simple alignment of multi-line selections and multiple selections for author of Package Control.
- Placeholders - collection of snippets with text, images, list, table, etc.
- ApplySyntax - detect syntax on fly.
- StylToken - allows to highlight certain pieces of text with different colors (similar to notepad++ "Style token" functionality).
- EasyMotion - quickly jump to any character in the visible area of the active view.
- ZenTabs and AdvancedNewFile - improve default tabs appearance and file creation.
- EncodingHelper - guess encoding of files, show in status bar, convert to UTF-8 from a variete of encodings.
- Gist - synchronize GitHub Gist with Sublime (ST2).
- Clipboard History (ST2) - keep a history of your clipboard items.
- Themes and color schemes:
- Soda
- Spacegray
- Flatland
- Tomorrow
- Base 16
- Solarized
- Predawn
- For all other preferences exist Color Schemes and Сolorsublime.
* In some repository indicates that the plugin is written under ST2, but I checked all and much of them use myself under ST3.
* I would not describe the number of plug-ins that perform actions on formatting, compilation, optimization, because I deeply believe that this is a task for Grunt, Gulp, Prepros or CodeKit.
[转]The Best Plugins for Sublime Text的更多相关文章
- Sublime Text 3 Install Markdown Preview Plugins
Sublime Text 3 Install Markdown Preview Plugins. [TOC] 前言 什么是Markdown Markdown是一种可以使用普通文本编辑器编写的标记语言, ...
- Sublime text 入门学习资源篇及其基本使用方法
Sublime text 学习资源篇 史上最性感的编辑器-sublimetext,插件, 学习资源 官网 http://www.sublimetext.com/ 插件 https://packagec ...
- Sublime Text:学习资源篇
官网 http://www.sublimetext.com/ 插件 https://packagecontrol.io 教程 Sublime Text 全程指南 Sublime Text 2 入门及技 ...
- 【转】3 Essential Sublime Text Plugins for Node & JavaScript Developers
原文转自:http://scottksmith.com/blog/2014/09/29/3-essential-sublime-text-plugins-for-node-and-javascript ...
- Essential Sublime Text Plugins
Essential Sublime Text Plugins Add some killer tools to your arsenal. View them all at /repo/sublime ...
- sublime text plugins
Sublime Text 插件,HTML+CSS+JAVASCRIPT+JSON快速格式化: htmlpretty 快捷键:Ctrl+Shift+H Essential Sublime Text 2 ...
- Sublime Text 2配置文件详解
Sublime Text 2是那种让人会一眼就爱上的编辑器,不仅GUI让人眼前一亮,功能更是没的说,拓展性目前来说也完全够用了,网上介绍软件的文章和推荐插件的文章也不少,而且很不错,大家可以去找找自己 ...
- 开发者最常用的 8 款 Sublime Text 3 插件
转载于:http://www.itxuexiwang.com/a/liunxjishu/2016/0228/177.html?1456925631Sublime Text作为一个尽为人知的代码编辑器, ...
- Sublime Text插件:HTML-CSS-JS Prettify
该插件依赖到nodejs环境 1.安装 在Sublime Text中,按下Ctrl+Shift+P调出命令面板; 输入install 调出 Install Package 选项并回车; 输入prett ...
随机推荐
- java json字符串转List、Map等对象
List<Map<String, Object>> map = g.fromJson(jsonStr, new TypeToken<List<Map<Stri ...
- javascript系列之变量对象
原文:javascript系列之变量对象 引言 一般在编程的时候,我们会定义函数和变量来成功的构造我们的系统.但是解析器该如何找到这些数据(函数,变量)呢?当我们引用需要的对象时,又发生了什么了? 很 ...
- hdu 统计难题(map)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1251 map的强大之处,但是运行时间太长. 代码: #include <stdio.h> ...
- Server Tomcat v7.0 Server at localhost was unable to start within 45 seconds解
产生了一个解决这个问题的方法是在项目部署到tomcat比长45第二,当项目是比较大的,框架复杂的问题经常发生. 解决方法非常easy,找到以下这个路径中 workspace\.metadata\.pl ...
- Ubuntu14.04安装一个小问题,搜狗输入法
罕见的搜狗输入法支持ubuntu.尝试了决定性下载. 官方网站:http://pinyin.sogou.com/linux/ 官网教程:http://pinyin.sogou.com/linux/he ...
- cocos2d-x 3.0游戏实例学习笔记 《跑酷》第四步--地图循环&主角加入动作
说明:这里是借鉴:晓风残月前辈的博客,他是将泰然网的跑酷教程,用cocos2d-x 2.X 版本号重写的,眼下我正在学习cocos2d-X3.0 于是就用cocos2d-X 3.0重写,并做相关笔记 ...
- Topcoder SRM 628 DIV 2
被自己蠢哭了.... 250-point problem 国际象棋棋盘上给出两个坐标,问象从一个走到还有一个最少要几步. 黑格象仅仅能走黑格,白格象仅仅能走白格,仅仅要推断两个坐标的颜色是否同样就能推 ...
- Android 它们的定义ListView实现底部和页下拉刷新刷新的顶
在项目开发.由于数据量过大,寻呼需要加载或下拉刷新.为了缓解长期等待-time负载.这个博客的评论中被自己的定义实例ListView实现底部的下拉刷新页面正在加载结果和顶部. 其效果图: 一.List ...
- ASP.NET MVC3中Model验证
原文:ASP.NET MVC3中Model验证 概述 上节我们学习了Model的数据在界面之间的传递,但是很多时候,我们在数据传递的时候为了确保数据的有效性,不得不给Model的相关属性做基本的数据验 ...
- Python_生成測试数据
本文出自:http://blog.csdn.net/svitter 生成1~10的随机数1000个: import random fp = open("test", 'w'); f ...
