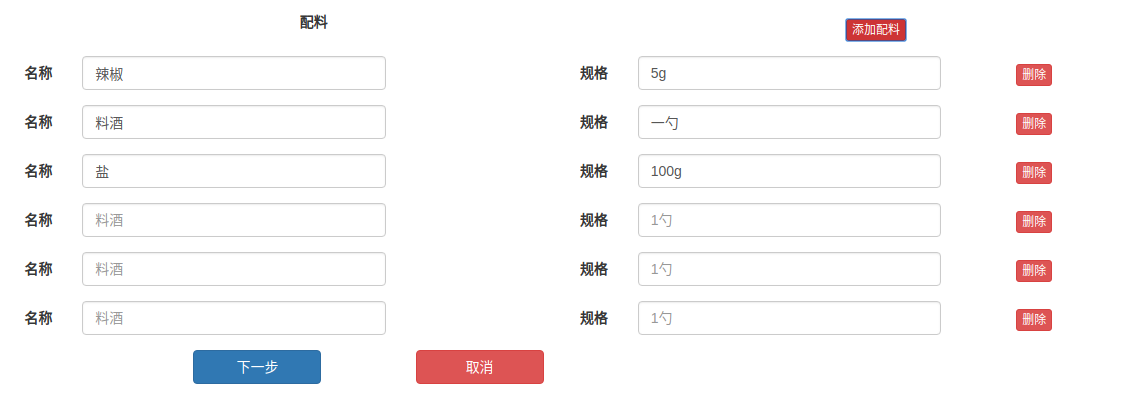
换个思维,boot结合vue做后台管理



可以添加,可以删除。动态的添加数据。
不用操作dom,只要操作json数据即可。
<form class="form-horizontal addForm"
id="edit_form">
<div class="form-group col-lg-12">
<label class="control-label col-lg-4"></label>
<label class="col-lg-5 text-left">配料</label>
<label class="control-label col-lg-1">
<button type="button" class="btn btn-xs btn-danger add-img" @click="add_item">添加配料</button>
</label>
</div>
<div class="form-group" v-for="(item, i) in items">
<label for="name" class="col-lg-2 control-label">名称</label>
<div class="col-lg-3"> <!-- 通过div控制长度 -->
<input type="text" class="form-control" id="name" v-model="item.name" placeholder="料酒">
</div>
<label for="model" class="col-lg-2 control-label">规格</label>
<div class="col-lg-3">
<input type="text" class="form-control" id="model" v-model="item.model" placeholder="1勺">
</div>
<label class="control-label col-lg-1 del-btn">
<button type="button" class="btn btn-xs btn-danger del-img" @click="remove_item(i)">删除</button>
</label>
</div>
<input type="hidden" name="id" id="id" value="{$id}" />
<input type="hidden" name="page" id="page" value="{$page}" />
<div class="form-group">
<div class="col-lg-2 col-lg-offset-3">
<button type="button" class="btn btn-primary col-lg-8" @click="submit">下一步</button>
</div>
<div class="col-lg-2">
<button type="button" class="btn btn-danger col-lg-8" @click="cancel">取消</button>
</div>
<div class="clear"></div>
</div>
</form>
下面是JS
// 定义全局锁
var lock_flag = false;
var page = $('#page').val();
var in_data = '<?php echo json_encode($mill_dishes_material_list);?>';
in_data = JSON.parse(in_data);
console.log(in_data);
var app = new Vue({
el: '#edit_form',
data: {
items: in_data ? in_data : []
},
methods: {
add_item:function() {
var item = {
'id':'',
'name':'',
'model':''
};
this.items.push(item);
},
remove_item:function(index) {
this.items.splice(index,1);
},
cancel:function() {
window.location.href='index?page=' + page;
},
submit:function() {
if (this.items.length == 0) {
layer.msg('请填写配料信息');
return;
}
var error = 0;
this.items.forEach(function (item,index) {
if (item.name == '' || item.model== '') {
error ++;
}
});
if (error > 0) {
layer.msg('请完整填写信息');
return;
}
if (!lock_flag) {
lock_flag = true;
var post_data = {};
post_data.id = $("#id").val();
post_data.items = this.items;
$.ajax({
url: 'step_2_save',
data: JSON.stringify(post_data),
type: 'POST',
dataType:"json",
contentType:"application/json",
processData: false,
success: function (obj) {
lock_flag = false;
if(obj.errno == 0){
layer.msg("已保存,进入下一页");
setTimeout(function() {
window.location.href = 'step_3?id=' + obj.id + '&page=' + page;
},2000);
}else{
// 解锁
lock_flag = false;
layer.msg(obj.errdesc);
}
},
error: function (data) {
// 解锁
lock_flag = false;
layer.msg('系统错误');
}
});
}
}
}
});
下面是后台处理
vendor('Func.Json');
$json = new Json();
// json传入的数据
$json_data = json_decode(file_get_contents("php://input"),true);
$id = (int)$json_data['id'];
$items = $json_data['items'];
$mill_dishes_material_model = M('mill_dishes_material');
$mill_dishes_material_model->where(['dishes_id'=>$id])->save(['is_del'=>1]);
foreach ($items as $k=>$item) {
// 进行添加修改操作
$info = $mill_dishes_material_model->where(['id'=>$item['id']])->find();
if ($info) { // 修改
$op_data = [
'name' => $item['name'],
'model' => $item['model'],
'is_del' => 0
];
$mill_dishes_material_model->where(['id'=>$item['id']])->save($op_data);
} else { // 添加
$op_data = [
'dishes_id' => $id,
'name' => $item['name'],
'model' => $item['model'],
'add_time' => time()
];
$mill_dishes_material_model->add($op_data);
}
}
$json->setErr(0, '操作成功');
$json->setAttr('id', $id);
$json->send();
换个思维,boot结合vue做后台管理的更多相关文章
- Vue Admin - 基于 Vue & Bulma 后台管理面板
Vue Admin 是一个基于 Vue 2.0 & Bulma 0.3 的后台管理面板(管理系统),相当于是 Vue 版本的 Bootstrap 管理系统,提供了一组通用的后台界面 UI 和组 ...
- Vue + ElementUI 后台管理模板推荐
最近学习和项目都用到了Vue和ElementUI,自己不是专业前端,搞这些UI上的东西还是有些难度,这里推荐两个Vue + ElementUI后台管理模板 vue-element-admin vue- ...
- 第一次用angularJS做后台管理点滴
很早以前就大概看过一点angualrjs,但是没有项目,一直没有进行下去,就是干巴巴的看着,过了一段时间发现什么也不记得了. 来yulebaby我的第一个后台管理是用easyui做的,做完那个以后发现 ...
- 手摸手,带你用vue实现后台管理权限系统及顶栏三级菜单显示
手摸手,带你用vue实现后台管理权限系统及顶栏三级菜单显示 效果演示地址 项目demo展示 重要功能总结 权限功能的实现 权限路由思路: 根据用户登录的roles信息与路由中配置的roles信息进行比 ...
- MVC + LigerUI 做后台管理还真是清爽
LigerUI是基于Jquery,轻量级UI框架.具体可以看官方演示 http://www.ligerui.com/ 我的简单后台 模拟Winodw桌面效果,挺不错呢.最喜欢的还是他的,下拉列表绑定G ...
- vue搭建后台管理页面(点击左侧导航,切换右侧内容)
home.vue页面 <template> <div style="background-color: #EBEBEB;min-height:900px"> ...
- 项目:Vue+node+后台管理项目小结
序:本文主要分两块说:项目机制,具体用到的知识块. 1. 项目机制 项目的原型以vue-cli为原型,进行项目的初步构建.项目以node.js服务和webpack打包机制为依托,将.vue文件打包为浏 ...
- vue+Element 后台管理骨架
1.使用的是vue-cli 3.0起的 2.文件目录结构 3.整体的骨架是根据element 文档里头的Container容器布局来的(复制粘贴,喜欢什么色儿就改) aside这个 部分需要注意的是这 ...
- 使用layui 做后台管理界面,在Tab中的链接点击后添加一个新TAB的解决方法
给链接或按钮 添加 onclick="self.parent.addTab('百度','http://www.baidu.com','icon-add')" 如: <a h ...
随机推荐
- [Algorithms] Longest Common Subsequence
The Longest Common Subsequence (LCS) problem is as follows: Given two sequences s and t, find the le ...
- 《JAVA多线程编程核心技术》 笔记:第六章:单例模式与多线程
一.立即加载/"饿汉模式"和延迟加载/"懒汉模式" 立即加载(又称饿汉模式):在使用类的时候已经将对象创建完毕,常见实现方法是直接new实例化 延迟加载(又称懒 ...
- macro-name replacement-text 宏 调试开关可以使用一个宏来实现
C++ 预处理器_w3cschool https://www.w3cschool.cn/cpp/cpp-preprocessor.html C++ 预处理器 预处理器是一些指令,指示编译器在实际编译之 ...
- Java Concurrent happens-before
happens-before relation on memory operations such as reads and writes of shared variables. The resul ...
- springboot整合fastjson 将null转成空字符串
/** * @Auther: mxf * @Date: 2019/4/18 09:12 * @Description: */ @Configuration @EnableWebMvc public c ...
- django的序列化问题
Django中的序列化主要应用在将数据库中检索的数据返回给客户端用户,特别的Ajax请求一般返回的为Json格式 1.serializers from django.core import seria ...
- window7+wamp环境配置Oracle数据库连接
最近开发需要使用的oracle数据库!翻看了PHP手册,也在网上找了些帖子!功夫不负有心人,花费了四五个小时的时间,终于找到了Oracle的配置方法.下面就讲解下如何配置Oracle数据库连接吧! 附 ...
- loadrunner winsocket sent buffer 乱码
data.ws里手写的xml参数,调试脚本时一直显示乱码,解决方法如下: tools-recording options--sockets--winsock下: EBCID--translation ...
- Python基础学习之 函数
阅读目录 第一篇: 函数初识 第二篇: 函数命名空间 作用域 闭包 第三篇: 装饰器 第四篇: 装饰器 面试题错误点 第五篇: 迭代器生成器 第六篇: 生成器进阶 第七篇: 递归 第八篇 ...
- xpath中遇到[<Element a at 0x39a9a80>](转)
Element是什么 回归正题,大家晕头转脑的看完繁杂的语法之后,已经迫不及待写点什么东西了,然后部分同学可能遇到了这个 <Element a at 0x39a9a80>或者类似 Elem ...
