finereport Web工具栏
1、获取报表工具栏按钮
在报表页面中,偶尔会有需要获取工具栏按钮的需求,之前只能通过contentPane.toolbar.options.items[index]来获取,比较不方便,现在我们提供了两种新的方式来获取工具栏按钮
2、JS控制工具栏按钮的属性
我们希望对工具栏的一些按钮做属性的改变,比如:可用/不可用、可见/不可见,来防止其他误操作!
3、JS自定义工具栏按钮控制参数栏的显示与隐藏
- $('.parameter-container').css('visibility','hidden');
- $('.parameter-container').css('visibility','visible');
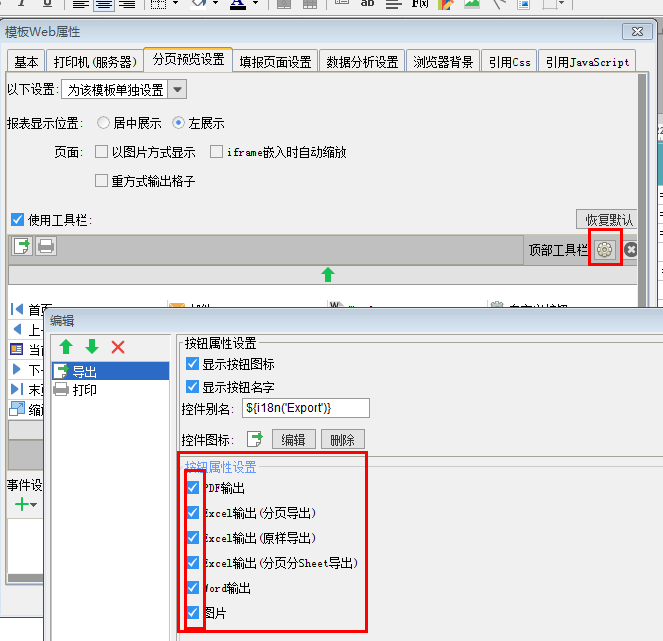
4、设置工具栏如导出、打印的下拉需显示的项目数

5、JS实现自定义工具栏高度
6、JS实现动态修改工具栏展示长度
使用填报预览的时候,选中单元格,数值在上方工具栏中会显示出来,但是,如果单元格文字很多,工具栏显示的宽度不够,数值会显示不全
$("pre").parents("div:first").css("width",300).end().parents("table:first").css("width",300);
JQuery:end() 会将对象还原为调用 方法之前的状态
7、JS实现工具栏增加跳转到指定页面按钮
8、JS控制工具栏居中/居右显示
在实际项目中,有时客户会要求把工具栏的按钮居中显示或者居右显示,这时就会用到这个功能。
9、JS修改邮件格式选项
10、JS实现工具栏按钮只导出单一格式文件
servletURL:路径
reportName:报表名
一般报表路径 为:http://localhost:8075/WebReport/ReportServer?reportlet=ReportSystem%2FLG%2FDR_LGYC_002.cpt
var mrname=FR.cjkEncode(reportName); /* 中文目录及文件名,通过帆软自带js转码*/
var mrurl=servletURL+'?reportlet='+mrname; /* 获取路径*/
/*window.open(mrurl+'&format=text');*/
window.location.href=mrurl+'&format=text';/*下载文件*/
- format=word //导出word格式的文件
- format=excel //导出excel格式的文件
- format=pdf //导出excel格式的文件
11、JS实现工具栏添加计数
在报表查看过程中,有时候需要有计算当前行数的功能,我们可以在工具栏上显示当前条数。
var totalnumber=$("tr[tridx=0]","div.content-container").children().eq(0).text();//获取A1单元格的值
if(!isNaN(totalnumber)){
$("#fr-btn-CustomToolBarButton").text("共"+totalnumber+"条")
}
div.content-container:选取 class 为content-container的 <div> 元素
选择器中的逗号是两个条件的合集,第一个条件中的空格前面的部分不能带到下一个选择器中,
总结一句 逗号分隔开的两个条件的分别选出来的范围求并集,然后 前后部分没有任何关联。
由此得出结论::$([子节点],[父节点])
finereport Web工具栏的更多相关文章
- PCB 帆软FineReport安装,布署,配置
公司使用帆软FineReport做为报表平台工具也有一年多时间,而FineReport报表平台与Tomcat Web应用服务是站队在java阵营里,因为相信拥抱微软;.net未来发展会越来越好,所以对 ...
- Excel使用技巧大全(超全)
目录 Excel 使用技巧集锦 --163 种技巧 一. 基本方法 1. 快速选中全部工作表 2. 快速启动 Excel 3. 快速删除选定区域数据 4. 给单元格重新命名 5. 在 Excel 中选 ...
- 关于Web报表FineReport打印的开发应用案例
报表打印是报表使用和开发过程中经常碰到的问题,这里汇总了关于Web报表开发打印功能的一些典型应用案例,以应用最广泛的FineReport为例. 案例一:java直接调用报表打印 当java后台定义定时 ...
- Web报表工具FineReport中JavaScript的使用
报表软件FineReport采用的是jQuery v1.9.2框架,jQuery是一个快速的,简洁的JavaScript库,能让用户更方便地处理HTML documents.events,实现动画效果 ...
- web报表工具FineReport的JS编辑框和URL地址栏语法简介
JS编辑框: 1.FineReport的js. 作为一款BS产品,browser端的JavaScript是必不可少的. FineReport中的js是已经调用了finereport.js的. 大家知道 ...
- Web报表工具FineReport的JS API开发(二)
上次介绍FineReport的JS API中的第一类开发--FR,这次就来介绍一下FS和contentWindow类的开发. 1 FS FS是数据决策系统中的js接口,比如说FS.tabPane.ad ...
- Web报表工具FineReport的JS API开发(一)
很多报表软件可以利用JS接口来实现更多更复杂的功能.以FineReport为例,开放了大量的JS API给用户,根据执行JS的主体不同可以将分为三大类:FR.FS和contentWindow. 在js ...
- 创建单页web app, 如何在chrome中隐藏工具栏 地址栏 标签栏?
问题描述: 为使用更大的屏幕空间,在访问web应用的使用,如何隐藏地址栏.工具栏? 解决办法: 1. chrome的application mode 选项--->更多工具---->添加到桌 ...
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
web报表工具FineReport使用中遇到的常见报错及解决办法(二) 这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己. 出现问题先搜一下文档上有没有,再看看度娘 ...
随机推荐
- 【LeetCode-面试算法经典-Java实现】【101-Symmetric Tree(对称树)】
[101-Symmetric Tree(对称树)] [LeetCode-面试算法经典-Java实现][全部题目文件夹索引] 原题 Given a binary tree, check whether ...
- rpm | yum 安装软件包时key过期
1.问题: yum -y install docker-io Loaded plugins: fastestmirror, refresh-packagekit, security Setting u ...
- 百度语音识别demo:去掉离线识别功能
如果离线识别功能不是必须的,则为了减小包体积,可按下面方法将官方demo中的离线功能去掉: 1,删除loadOfflineEngine调用.2,删除data和license文件夹. 如此可使包体积减少 ...
- zookeeper(一):功能和原理
简介 ZooKeeper 是一个开源的分布式协调服务,由雅虎创建,是 Google Chubby 的开源实现.分布式应用程序可以基于 ZooKeeper 实现诸如数据发布/订阅.负载均衡.命名服务.分 ...
- [svc]salt源码安装软件和yum安装软件
上面简单列出了源码安装的sls文件书写思路. 涉及到一些固定的思路:如, 1,拷贝 解压安装时候需要依赖tar.gz存在 如果已安装则无需再次安装. 2,启动脚本 加入chk时候需要文件存在,如果已添 ...
- tensolrflow之基础变量
#优化一个乘法算子 #coding:utf- __author__ = 'similarface' import tensorflow as tf sess=tf.Session() #创建一个常量张 ...
- 点击按钮,实现两个td值互换
<body> <table id="table1"> <tr> <td>第一个单元格</td> <td>第二 ...
- 0049 MyBatis关联映射--一对一关系
世上的事务总不是孤立存在的,表现在Java类里面,则是类与类之间的关系,比如继承is-a.依赖use-a.关联has-a,反映在数据库中,则是表与表之间的关系,比如外键 关联关系存在着以下几种类型:一 ...
- ITDB部署
官方地址:http://www.sivann.gr/software/itdb/ 方法如下: 前提:首先需要三个东西:APACHE,PHP5,SQLITE3,php5-sqlite 环境:ubuntu ...
- 有了 tldr,妈妈再也不用担心我记不住命令了
引言 有一次我在培训时说「程序员要善于使用 Terminal 以提高开发效率」,一位程序员反驳道:「这是 21 世纪,我们为什么要用落后的命令行,而不是先进的 GUI?」 是的,在一些人眼里,这个黑黑 ...
